22 Html To Canvas Javascript
<canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. context = document.getElementById ('canvasInAPerfectWorld').getContext ("2d"); However IE doesn't know what the canvas tag means, and if we used that in our markup, IE would serve us an entrée of error. Instead we create a canvas element in JavaScript and append it to our div we called canvasDiv.
 Learn Html5 Canvas Draw Html Amp Javascript
Learn Html5 Canvas Draw Html Amp Javascript
The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ...

Html to canvas javascript. Javascript for Zooming and Panning in a Canvas. In 2012, I had a need for a simple zooming and panning capability for an animation project in Javascript. With much help from examples on the net, I came up with the solution illustrated at here. There must be better solutions available now (2016). Here is zoom.js: When working with a canvas there are five steps to get started. Create the canvas element — give it an id, and a width/height (HTML) Add base styles — center the canvas, add a background color, etc (CSS) In JavaScript, get your canvas element by using the id JavaScript html2canvas ( document . querySelector ( "#capture" ) ) . then ( canvas => { document . body . appendChild ( canvas ) } ) ; Try it out DocumentationWebGL GTA. This experiment parses the game files and builds the maps and some …Similarly, if you have other canvas elements on the page, which have been tainted with …
Summary: in this tutorial, you’ll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […] Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... HTML5 element <canvas> gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple (and not so simple) animations. Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class, etc.
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. A tiny gauge by using pure JavaScript and HTML5 canvas. CanvGauge allows you to make various customizable gauges on an HTML page within element. It does not require any other external library like jQuery. Then realising that if there is a MoveTo(x,y) in JavaScript API for Canvas element, then its equivalent in Blazor.Extensions.Canvas is MoveToAsync(x,y). Of course, all drawing functions are in the Canvas 2D Context which is derived from the Canvas element. The pattern follows the HTML <canvas> elements JavaScript API.
HTML5 Canvas. In this tutorial you will learn how to draw graphics on a web page using the HTML5 canvas element. What is Canvas? The HTML5 canvas element can be used to draw graphics on the webpage via JavaScript. The canvas was originally introduced by Apple for the Mac OS dashboard widgets and to power graphics in the Safari web browser. ... your canvas dimensions by setting the width and height attributes directly on the <canvas> elements, either directly in the HTML or by using JavaScript. 29/9/2012 · Here is code to render arbitrary HTML into a canvas: function render_html_to_canvas(html, ctx, x, y, width, height) { var xml = html_to_xml(html); xml = xml.replace(/\#/g, '%23'); var data = "data:image/svg+xml;charset=utf-8,"+'<svg xmlns="http://www.w3 /2000/svg" width="'+width+'" height="'+height+'">' + '<foreignObject width="100%" height="100%">' + xml+ '</foreignObject>' + …
learn JavaScript the fun way. simple site creator. The HTML <canvas> element is used to draw graphics on a web page. It's part of the HTML5 standard. It was introduced at around 2010 as an alternative to various graphical plugins that were often used at that time, like Adobe Flash. Canvas element The HTML <canvas> element provides a blank container on which we can draw graphics. We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via... Downloading and saving an HTML canvas as an image using Javascript Learn how to allow users to download and save the contents of an HTML canvas in the form of an image. HTML canvases can be used for a wide variety of applications such as drawing images,
HTML Canvas Explained: An Intro to HTML5 Canvas and JavaScript Functions. by Adam Recvlohe. ... To understand how we will use HTML5 canvas we have to understand a little bit about functions. "Functions are self-contained modules of code that accomplish a specific task. Functions usually "take in" data, process it, and "return" a result. Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ... The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You ...
Sorry, the browser won't render HTML into a canvas. It would be a potential security risk if you could, as HTML can include content (in particular images and iframes) from third-party sites. If canvas could turn HTML content into an image and then you read the image data, you could potentially extract privileged content from other sites. The canvas element (new to HTML5) is used to draw 2D graphics into an. HTML document. Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several. built in function. One of the uses of the canvas is element is the visualization of data. Here, in this article I'll show you two different methods on how to add an Image to the <canvas> element using JavaScript. ... Between the elements opening and closing tag, I have a message. This is in case the browser does not support HTML5 canvas; the user will see the message on the web page.
Try it Yourself ». To clear the Canvas, you can use the clearRect () method. This method performs pretty well than others for clearing the canvas (such as resetting the width/height, destroying the canvas element and then recreating it, etc..) const context = canvas.getContext (' 2 d'); context .clearRect ( 0, 0, canvas.width, canvas.height); Officially a canvas is "a resolution-dependent bitmap canvas which can be used for rendering graphs, game graphics, or other visual images on the fly". Simply saying, with the help of JavaScript and HTML5 canvas element you may render 2D shapes and bitmap images. The image below shows the canvas with a black border. Step 3: Draw on the Canvas. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the ...
The HTML 5 <canvas> tag is used to draw graphics using scripting language like JavaScript. The <canvas> element is only a container for graphics, you must need a scripting language to draw the graphics. The <canvas> element allows for dynamic and scriptable rendering of 2D shapes and bitmap images. It is a low level, procedural model that ... The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing. The Canvas API largely focuses on 2D graphics. Start the full game course at: https://chriscourses /game-courseWhen I first started learning web development, I was able to get text and images displayin...
function update() { // Assign the viewport to follow a target for this frame var viewportX = canvas.width / 2 - target.x; var viewportY = canvas.height / 2 - target.y; // Keep viewport in map bounds viewportX = clamp(viewportX, canvas.width - map.width, 0); viewportY = clamp(viewportY, canvas.height - map.height, 0); // Draw each entity, including the target, relative to the viewport ctx.fillRect( entity.x + … Step 1: Create HTML page First, create the HTML page. The HTML is very simple, and it gives you an anchor point for the Canvas and the rest of the code. It will contain three JavaScript files and a stylesheet that we will create in the next steps: Generating PDF requires adding transformed elements to jsPDF instances and adding html, but some elements can not be generated in pdf, so we can use html2canvas + jsPDF to convert pages into pdf. Through HTML 2 canvas, the page elements are traversed and rendered to generate canvas. Then the canvas image format is added to the jsPDF instance to ...
The HTML <canvas> tag is used to draw graphics, on the fly, via scripting (usually JavaScript). To learn more about <canvas> , please read our HTML Canvas ... By admin | Last updated on Jan 29, 2016 HTML canvas element (HTML5) be used to draw 2D shapes using Javascript. Once a shape is drawn, it can also be converted to an image (png, jpeg, etc.) and can be embedded in the HTML page using <img> tag and hence can also be downloaded. Here are the steps to achieve this: You can convert any simple HTML styled with CSS into a canvas image. It currently supports DIV tags. Haven't done any testing with other elements yet and will MOST DEFINITELY not support input tags!
Use JavaScript to draw on HTML5 Canvas element. Course helps you learn more about JavaScript by doing, See how you can apply JavaScript to connect to your HTML5 canvas element, listen for event like mouse down on the canvas element and more.
 Html Lt Canvas Gt Canvas Tag Learn Html Share Point Anchor
Html Lt Canvas Gt Canvas Tag Learn Html Share Point Anchor
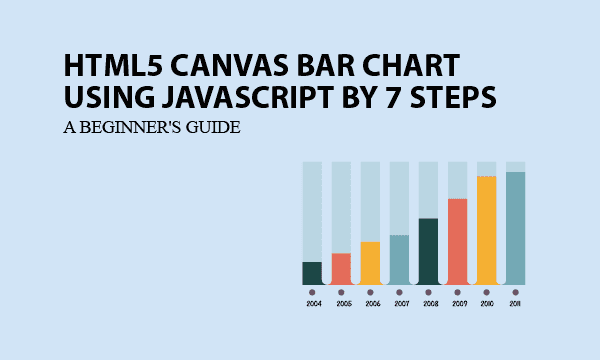
 7 Steps For Html Bar Chart Using Javascript Canvas Easy
7 Steps For Html Bar Chart Using Javascript Canvas Easy
 Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
 Mastering The Html5 Canvas Part 1 Infragistics Blog
Mastering The Html5 Canvas Part 1 Infragistics Blog
 Getting Started With Canvas In Html5 By Mat Swainson Medium
Getting Started With Canvas In Html5 By Mat Swainson Medium
Draw A Arc With Border And Fill On Html5 Canvas In Javascript
 Filling The Color To Specific Section Of Html Canvas In
Filling The Color To Specific Section Of Html Canvas In
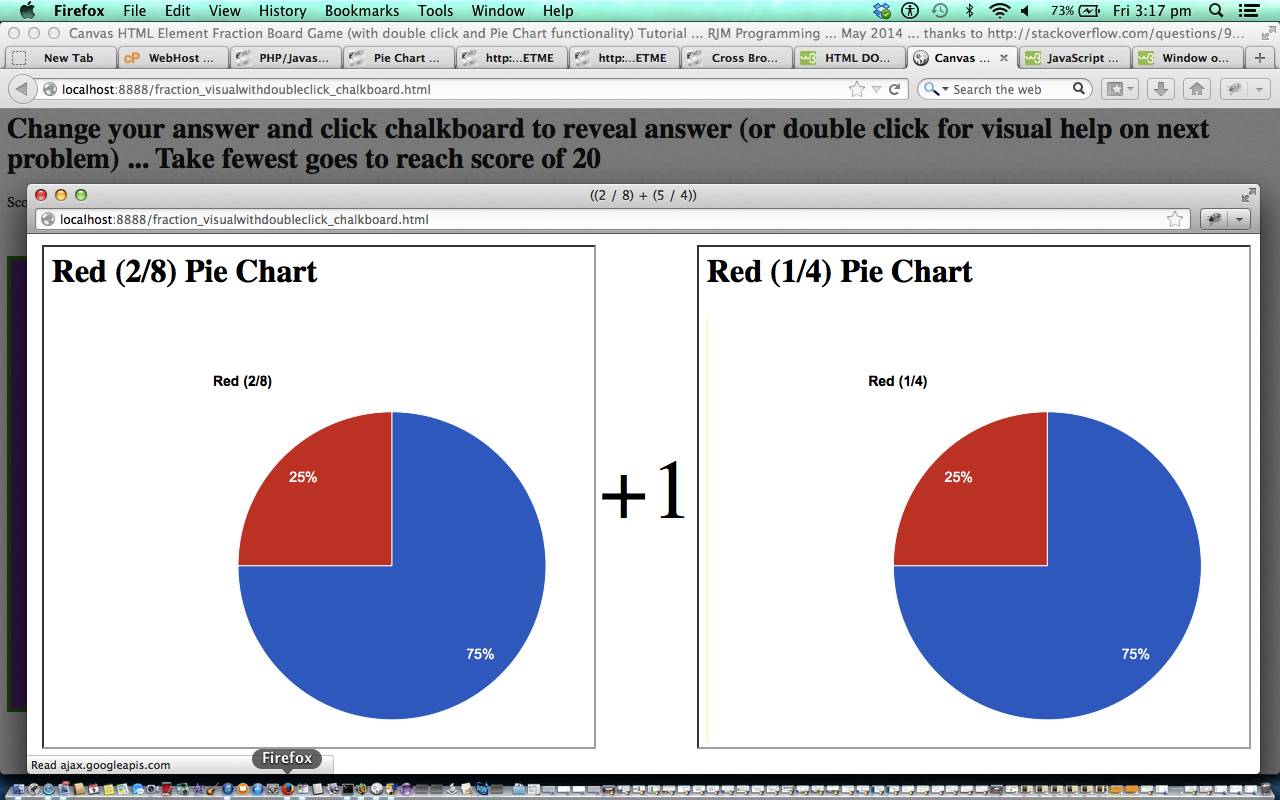
 Html Javascript Canvas Visual Double Click Tutorial Robert
Html Javascript Canvas Visual Double Click Tutorial Robert
 Integrating Canvas Into Your Web App Html5 Rocks
Integrating Canvas Into Your Web App Html5 Rocks
Github Irrelon Html To Canvas Takes Html Styled With Css
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
Illustration Of Html Element Canvas That Draws Figures With
 Spend Your Sunday Or Any Day With The Canvas Element And
Spend Your Sunday Or Any Day With The Canvas Element And
 7 Data Visualization Articles Worth Reading Dzone Big Data
7 Data Visualization Articles Worth Reading Dzone Big Data
Dan Wahlin Creating A Line Chart Using The Html 5 Canvas
 How To Use The Html5 Canvas Element With Javascript
How To Use The Html5 Canvas Element With Javascript
 Html5 Canvas Ruler Plugin Supports A Variety Of Themes Jscssdl
Html5 Canvas Ruler Plugin Supports A Variety Of Themes Jscssdl



0 Response to "22 Html To Canvas Javascript"
Post a Comment