20 From Map To Array Javascript
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Arbitrary Maps as JSON via Arrays of pairs # If a Map contains arbitrary (JSON-compatible) data, we can convert it to JSON by encoding it as an Array of key-value pairs (2-element Arrays). Converting a Map to and from an Array of pairs # The spread operator lets you convert a Map to an Array of pairs:
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ...

From map to array javascript. The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... Mar 06, 2020 - In this blog post, I will take you to an examples for convert array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript.
Using Array.reduce() Array.reduce takes two parameters, a function which is called for each element in the array and an initial value for the return value of the operation.. The function given to Array.reduce() should have the following signature (accumulator, currentValue, index, array) => {...}.. accumulator is a value which is carried over from the previous calls to the function ... A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. Enter fullscreen mode Exit fullscreen mode JavaScript Array Map🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.youtube /channel/...
2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. How to map an array of Objects to another array Objects. There are many ways we can achieve. Array.map method. map is an method in array used to iterate each item in an array and transform into new item. This method takes input of n size and convert into new output with same size.
The syntax of the map () function is: const newArray = oldArray. map (function, thisValue); function is the callback function that will be run on each element in the array. To learn more about functions, you can read our ultimate guide to JavaScript functions. thisValue is the default value that will be stored in the this variable in the function. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
Jun 18, 2019 - Given a Map and the task is to get the keys of the map into an array using JavaScript. ... Use keys() method on Map Object to get the keys of Map. Then use the array.from() method to convert map object to array. 2 days ago - Value to use as this when executing callbackFn. ... A new array with each element being the result of the callback function. ... map calls a provided callbackFn function once for each element in an array, in order, and constructs a new array from the results. callbackFn is invoked only for ... new Map ([iterable]) - creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) - stores the value by the key, returns the map itself. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Aug 07, 2020 - Moreover, they can also be merged with arrays, if required. Hope this article will help you better your understanding of JavaScript Maps. Consider checking out these best JavaScript tutorials to help you further enhance your JS skills. Have any queries related to JavaScript Map? 15/6/2021 · JavaScript Map To Array. Last updated on Jun 15, 2021 by jay. How to convert JavaScript Map to Array? Let’s first create a map using JavaScript, let jsMap = new Map(); jsMap.set('1', 'Mumbai'); jsMap.set('100', 'Delhi'); jsMap.set(102, 'Samba'); You can use keys, values and entries method on map object jsMap to get the key, values or key ... Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values.
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. Learn JavaScript - Using map to reformat objects in an array. Example. Array.prototype.map(): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
There is sometimes where using a Map instead of an Object really make sense. When the case, there is still sometimes the need to apply a map method to transform a Map into a array of transformed object. When doing so, the best method to me is using the Array.from method with two parameters, one for the map, the second one for a mapping function. Transforming Array of Objects using map () The main function of Array.map () is to transform an array into a new array with different values. The entries for the transformed array are returned from the callback function of Array.map (). In the below example, a 2D array is constructed from todoList array by returning an array with item_name and ... Aug 28, 2019 - It happens thanks to a successful design and a wide area of problems it tries to solve. One such function in JavaScript is the Array.from(): a workhorse allowing lots of useful transformations on JavaScript collections (arrays, array-like objects, iterables like string, maps, sets, etc).
What is the Javascript Array Map() Method? The Array Map() method basically creates a new array with the results of calling a provided function on every element in the provided array. Array Map() method calls a given callback function once for each element in an array and constructs a new array from the results. 9/5/2020 · The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. The JavaScript Array map() method creates a new array by populating the results of its parent array elements using a specific function or callback method on each element. As long as an array value is present, it will be included in the resulting array, including values that are undefined.. The JavaScript Array map() Method Laid Out. Here is the syntax for the map() method:
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. Mar 24, 2020 - You could, for example, use Map ... property from an object, which would result in an array of just those properties in the order your looped them. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map. Fully understand how to manage JavaScript Data Structures ... map () method: This method is used to apply a function on every element in an array and returns a new array of same size as the input array.
Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: 26/6/2019 · i'm trying to convert a Map into array of object. Lets say I have the following map: let myMap = new Map().set('a', 1).set('b', 2); And I want to convert the above map into the following: ... Find object by id in an array of JavaScript objects. 5111. For-each over an array in JavaScript. Jan 30, 2020 - The Array.from() method accepts a callback function that allows you to execute the mapping function on every element of the array which is being created. See the following example:
Map Method is one of the utilities present in the JavaScript libraries that helps to store the result of an operation performed on each element of the array to a new array at the corresponding index. This method has specifications in ECMAScript (ECMA-262) in Array libraries. May 22, 2017 - The use case is to convert an array ... provided to evaluate and use as the key in the hash map and value as an object itself. A common case of using this is converting an array of objects into a hash map of objects. ... The following is a small snippet in JavaScript to convert ... Dec 16, 2020 - The final argument, array, is the array we are looping through, and is rarely used. Note: manipulating this.Arg allows the this context to be changed. ... A common usage of the map() method in JavaScript is to render lists of items to the browser. Below is a simple React component that makes ...
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
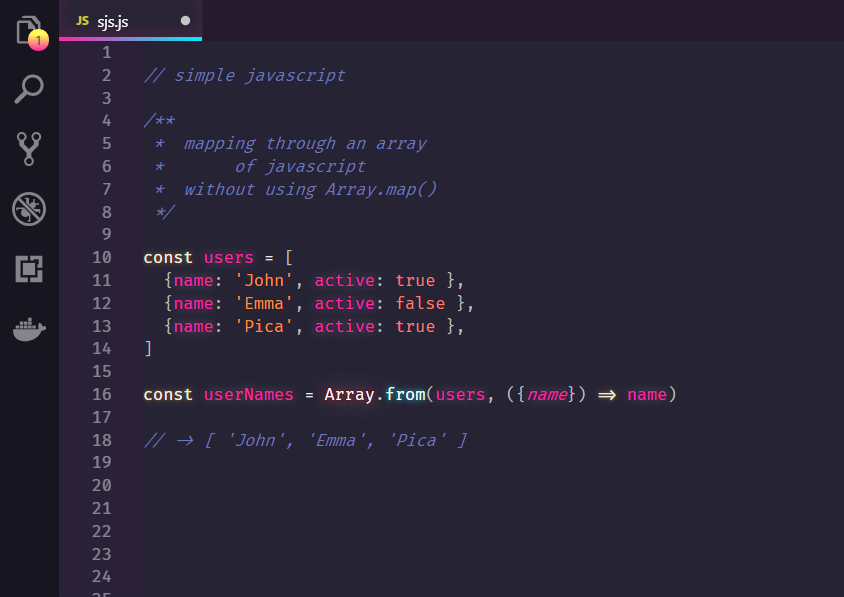
 Sifat On Twitter Map The Array Without The Array Map
Sifat On Twitter Map The Array Without The Array Map
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group

 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Using Map On A Subarray In An Array Of Objects Adebola S Blog
Using Map On A Subarray In An Array Of Objects Adebola S Blog

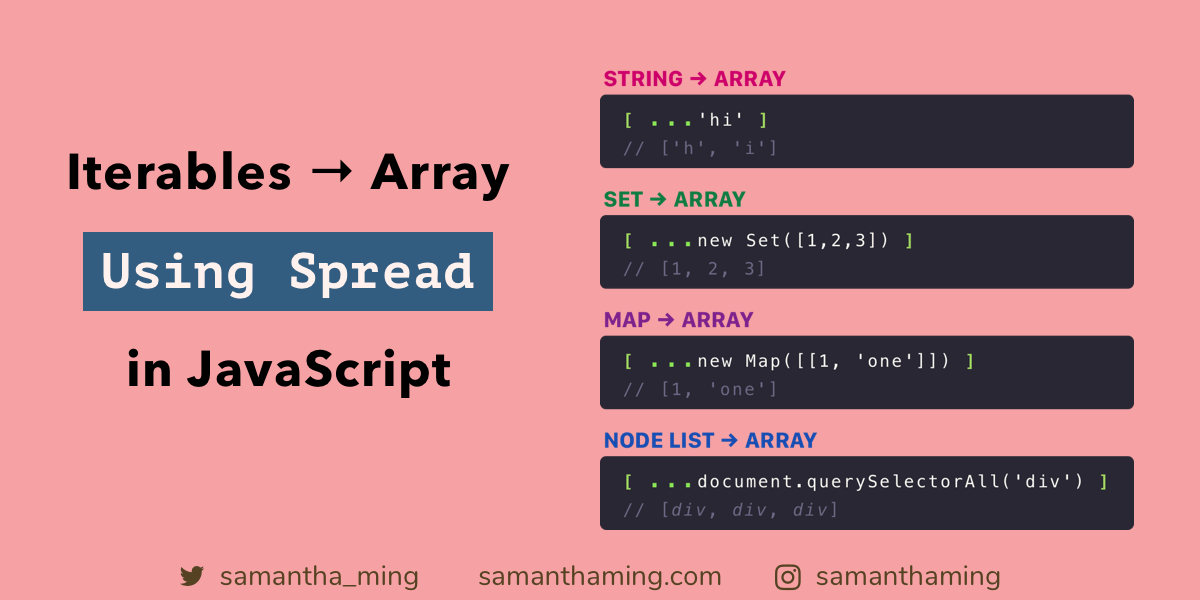
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses


0 Response to "20 From Map To Array Javascript"
Post a Comment