25 Visual Studio 2013 Javascript Intellisense
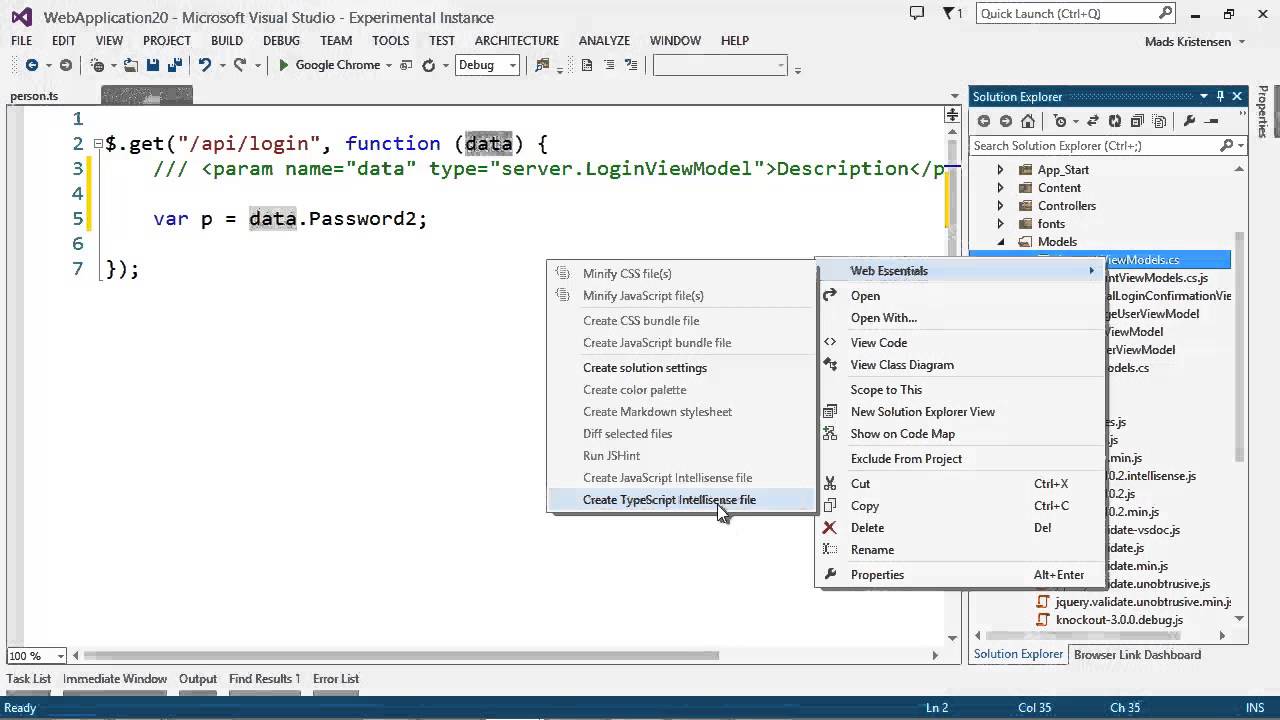
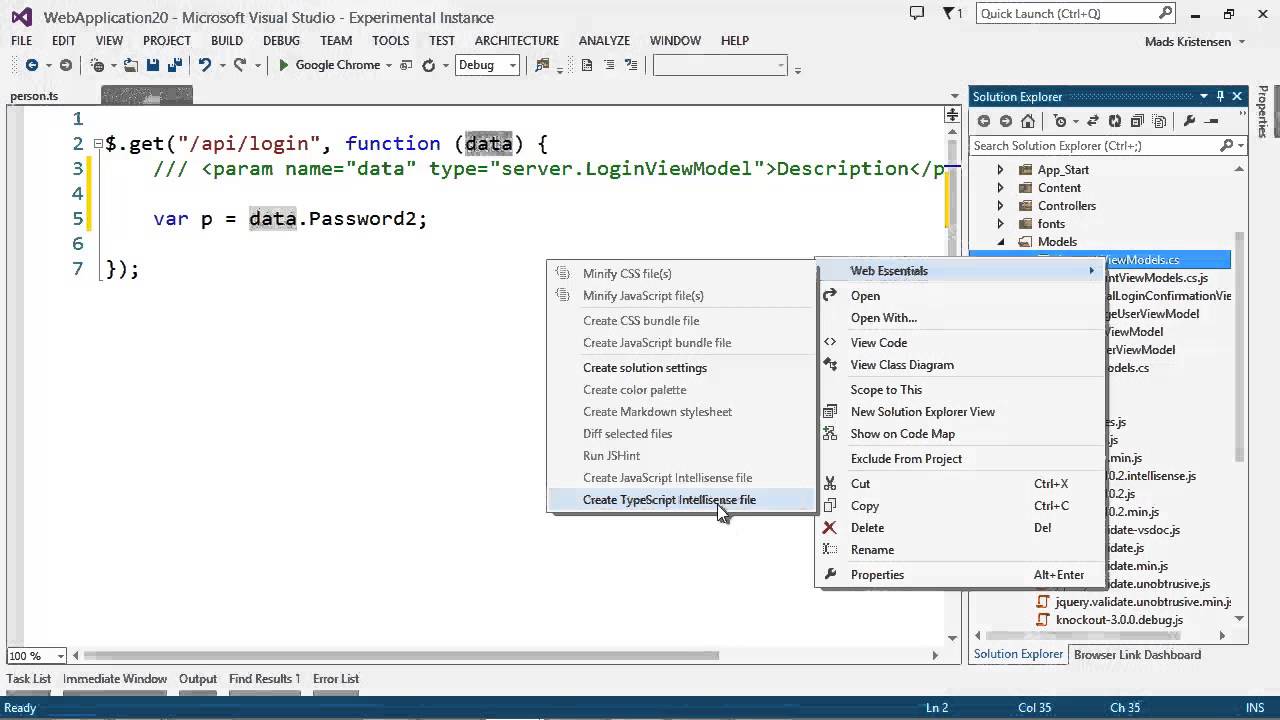
When this check box is selected, and if you have a JavaScript file opened outside the context of a project, Visual Studio downloads remote JavaScript files referenced in the file for the purpose of providing IntelliSense information. If this option is selected, files are downloaded when you include them as a reference in your JavaScript file. Adding AngularJS to a project. To get started, I need to install the AngularJS extension for Visual Studio. To do this, I download the angular.intellisense.js file and place it in the Program Files (x86)Microsoft Visual Studio 12.0JavaScriptReferences folder on my PC. This extension works the same with any project that uses JavaScript ...
 Visual Studio C Class Intellisense In Javascript Typescript
Visual Studio C Class Intellisense In Javascript Typescript
HTML in Visual Studio Code. Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support. IntelliSense. As you type in HTML, we offer suggestions via HTML IntelliSense.

Visual studio 2013 javascript intellisense. So with Visual Studio 2013 we end up having all three approaches to JavaScript Intellisense. Install the Visual Studio IDE. In this section, you'll create a simple project to try out some of the things you can do with Visual Studio. You'll use IntelliSense as a coding aid, debug an app to see the value of a variable during the program's execution, and change the color theme. Intellisense for JSON Schema in the JSON Editor. In the previous post, we introduced our new JSON editor in the CTP 2 release of Visual Studio 2013 Update2. In the RC version of Visual Studio 2013 Update 2, we added intellisense support for JSON Schema v3 and v4. This will make working with complex JSON structures based on a schema much easier.
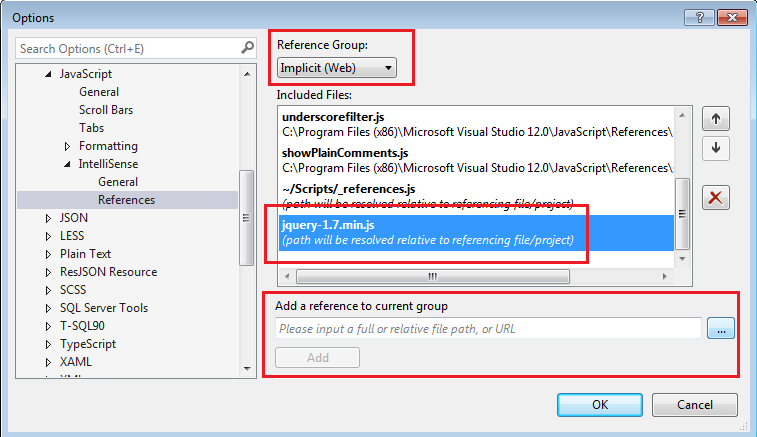
26/7/2013 · There are two ways to enable IntelliSense on your server side scripts in Visual Studio 2013 Preview. Use the first method (add an explicit reference to specific script files) if you don’t want to affect IntelliSense for other JavaScript files that you edit in Visual Studio. Next load up Visual Studio. Once loaded navigate to Tools > Options. Then when the Options window appears expand Text Editor on the left and then also expand the JavaScript and IntelliSense tabs, before settling on References (as shown below). Once there select Implict (Web) from the Reference Group and then browse using the ellipsis button ... JavaScript is an important technology for development on many different platforms, including web, mobile app, and server programming. In Visual Studio 2013 we already support IntelliSense, Go to Definition, colorization, and formatting of JavaScript source, along with several other features.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... The two most popular Visual Studio integrated tools for JavaScript unit testing are ReSharper and Chutzpah (a Yiddish word about having the audacity to say things as they are -- good or bad). Chutzpah is an open source Visual Studio extension and JavaScript test runner written by Matthew Manela. Today, Web Essentials 2013 ships two .js files that improves JavaScript Intellisense. One adds JSDoc comment support and the other adds many of the missing APIs including support for Angular.js.
This is part one in a series on JavaScript extensions. I learned JavaScript during an internship in the summer of 2013. Although not a difficult programming language, JavaScript didn't come easy. I used a lightweight editor along with the rest of my team and missed the deep language integration features of Visual Studio (C#) and Eclipse (Java). Razor 3 issues fixed in Visual Studio 2013 from pre-release versions can be found here.. ASP.NET App Suspend. ASP.NET App Suspend is a game-changing feature in the .NET Framework 4.5.1 that radically changes the user experience and economic model for hosting large numbers of ASP.NET sites on a single machine. JavaScript & jQuery Intellisense in Visual Studio 2012 ... I blogged a while ago about a rather ugly and hacky way in which you could get the goodness of jQuery (and general JavaScript) IntelliSense in the Razor editor in Visual Studio 2010’s IDE.
Visual Studio already had IntelliSense support for these tags, but Visual Studio 2013 makes it faster and easier to write markup by adding new code snippets. Though these tags are not complicated, they come with a few small subtleties, such as adding the correct codec fallbacks for the audio tag. Visual Studio Blog July 26, 2013. Jul 26, 2013 07/26/13. In a previous post , we shared the new Windows Azure Mobile Services integration and capabilities in Visual Studio 2013. These include the ability to edit your Mobile Services table scripts. In this post, we describe how you can enable IntelliSense on your server side scripts in Visual ... Developer community 2. Search Search Microsoft . Cancel
This project provides intellisense in JavaScript files for injected AngularJS components in Visual Studio. Visual Studio 2013 provides intellisense for AngularJS directives within HTML pages, but doesn't include support for intellisense on custom AngularJS components in your project. In Microsoft Visual Studio 2012, you can enable IntelliSense for commonly used JavaScript libraries such as jQuery and BackBone.js, as well as your own application-specific libraries. _references.js. The key to enabling IntelliSense for a JavaScript file is to add a file path reference to the file called _references.js. Powered by a TypeScript based language service, Visual Studio delivers richer IntelliSense, support for modern JavaScript features, and improved productivity features such as Go to Definition, refactoring, and more. Starting in Visual Studio 2017, the JavaScript language service uses a new engine for the language service (called "Salsa").
Moving forward, we will not be contributing content to this forum. Please visit www.MicrosoftPressStore to learn about our new products and promotions · Save 50%! Buy here. This offer expires on Sunday, July 1 at 7:00 AM GMT. This full-color book will inspire you to start solving problems ... In this article you'll learn to create a Google Chrome Extension in Visual Studio 2013. We can build the extension in Visual Studio and use the extension in the Chrome's developers mode. In that context you'll learn to create the Chrome Extension in Visual Studio, to work with the JavaScript intellisense in Chrome here. Nov 29, 2015 - I have a clean, out-of-the-box installation of Visual Studio 2012 Web Developer Express and for some reason the support for JavaScript (both jQuery, jQuery UI and other libraries) has
16/4/2014 · You're using Visual Studio Shell (probably installed via PTVS Integrated installer). This is a free version of VS that contains core IDE functionality only - this includes some languages (like HTML), but I think it does not include JavaScript. When combined with PTVS, you get support for Python and Django, but PTVS itself does not add JS support. May 23, 2017 - Stack Overflow | The World’s Largest Online Community for Developers Working with JavaScript. This topic describes some of the advanced JavaScript features supported by Visual Studio Code. Using the TypeScript language service, VS Code can provide smart completions (IntelliSense) as well as type checking for JavaScript.
Essential studio Volume 3, 2015 is rolled out, but the reported feature (Visual Studio Intellisense integration for JavaScript) is not included in this volume release due to some other high priority task. We will consider this feature implementation in our upcoming release with high priority. The new Template IntelliSense Bar in Visual Studio 2019 helps solve this problem. Using the Template Bar, you can tell the IDE how your template will be used and receive full IntelliSense based on those types. If you place the cursor in any template, you will see the new template bar: You may have noticed the "Instantiations" item in the ... In Visual Studio 2010 and SharePoint 2010, when we want to enabling ECMA Client Object Model IntelliSense; every type of SharePoint component (Application Pages, Visual Web Part and so on) need specific steps to add IntelliSense. But on Visual Studio 2012\2013 the same steps are applied to your project.
The JSON API contains a list of JavaScript Intellisense files for known JavaScript files and libraries. Each Intellisense file can be consumed by Visual Studio 2013 and newer. The API exposes metadata about each Intellisense file in the following format: name, description and url are all required properties. The url property is an absolute URI ... Go to Tools in Visual Studio 2012. Then go to Text Editor -> JavaScript -> IntelliSence -> References. By triple dot button to chose your destination of prefered js libraries. Then just go back to your code and try: For reference, for all web project (include SharePoint 2013 app model) you can use approach by "_references.js" file like this ... The Visual Studio 2013 Extensions for the Windows Library for JavaScript contain resources that enable you to more easily build Windows Store apps using Visual Studio 2013 and Blend, such as files to supplement debugging and IntelliSense, templates for projects in Visual Studio, and design-time resources for Blend.
You are correct. That line hosed the intellisense for me until it was fixed. – Brian Emmerling Dec 6 '13 at 13:01 ... Visual studio 2012 update 4 is more stable then latest 2013 version. Everything you can do in 2013 can easily done in Visual studio 2012. I have seen many people puzzling ... Using the instructions from this blog post, you can easily enable IntelliSense on your Mobile Services scripts in Visual Studio. This is a capability that isn't integrated in Visual Studio 2013 Preview. 12/2/2014 · MyScript.intellisense.js function herp(a) { /// <summary>This function herps a flerp.</summary> /// <param name='a' type='String'>The flerp you want to herp.</param> /// <returns>The finished herp</returns> } function derp(a) { /// <summary>This function derps a flerp.</summary> /// <param name='a' type='String'>The flerp you want to derp.</param> /// <returns>The finished derp</returns> }
Is there anyway to see a log or any kind of output on what Visual Studio doesn't like about a particular line in JavaScript when it's trying to determine intellisense? I have a project with multiple js references in it and when I add a particular reference to a js file, the intellisense for another js file changes its behavior. Follow Visual Studio 2013 menu bar options: Tools > Options. In Options screen on the left hand side, drill down through the following path: Text Editor > Javascript > IntelliSense > References. Change the Reference Group to Implicit (Web) Then using the "Add a reference to current group" function, point to a javascript file like I did seen as highlighted and add it.
 Javascript Intellisense For Scripts Residing In Other Js
Javascript Intellisense For Scripts Residing In Other Js
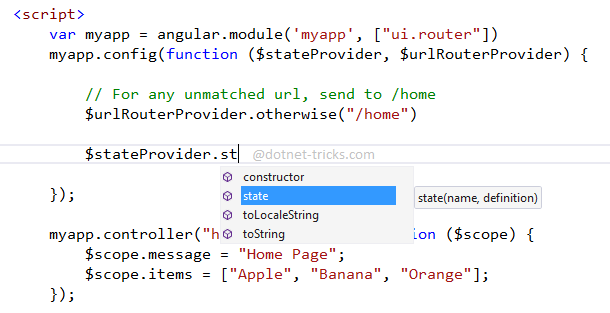
 Enabling Angularjs Intellisense In Visual Studio
Enabling Angularjs Intellisense In Visual Studio
 Adding Javascript Intellisense For Visual Studio 2015 Or 2017
Adding Javascript Intellisense For Visual Studio 2015 Or 2017
 How To Turn Off Intellisense Filtering In Visual Studio 2017
How To Turn Off Intellisense Filtering In Visual Studio 2017
Scottgu S Blog Jquery Intellisense In Vs 2008
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
 Enabling Angularjs Intellisense In Visual Studio
Enabling Angularjs Intellisense In Visual Studio


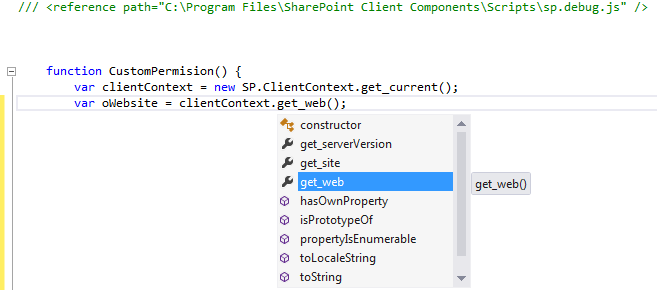
 Javascript Intellisense List In Vs 2013 For A Custom Script
Javascript Intellisense List In Vs 2013 For A Custom Script
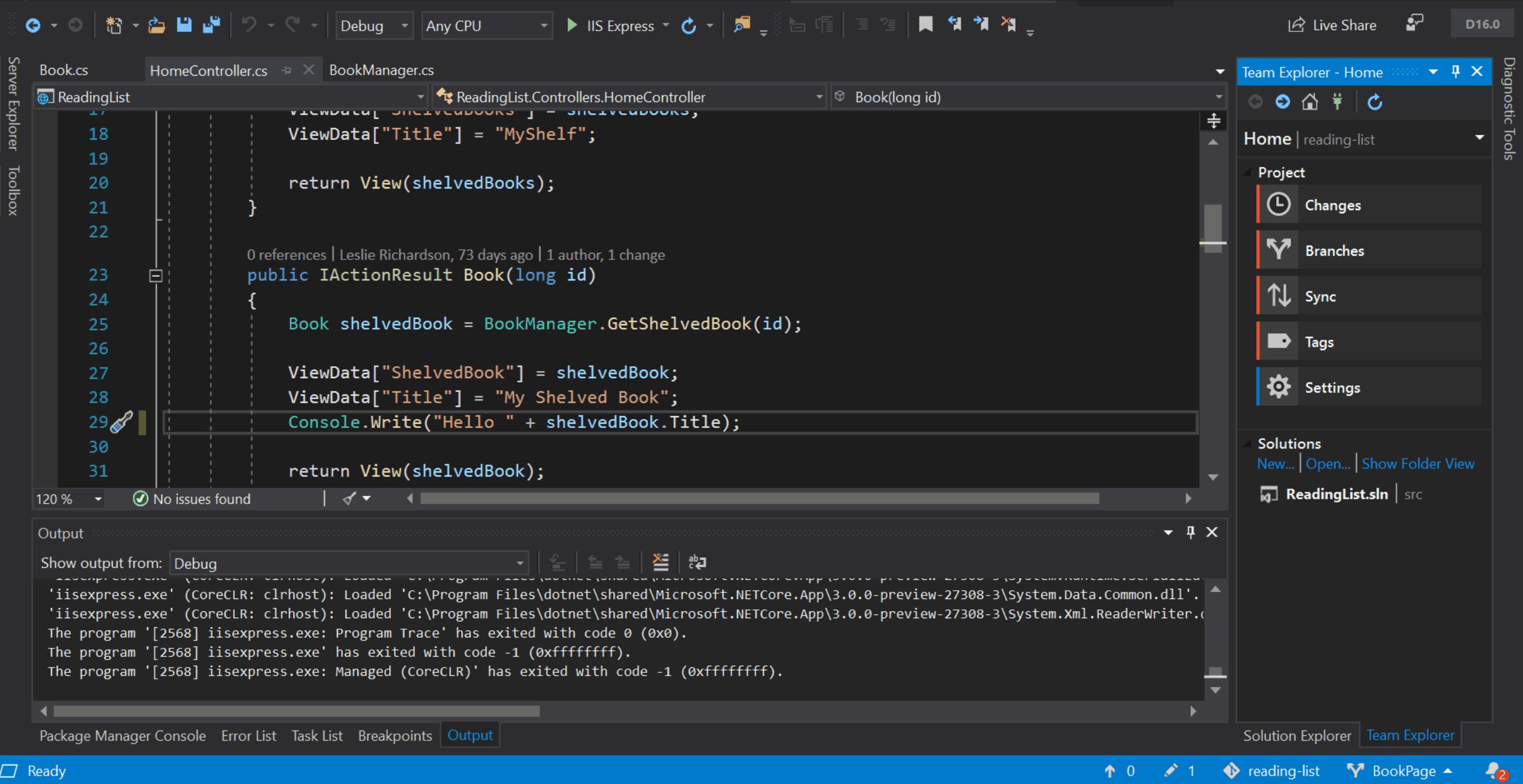
![]() Intellisense In Visual Studio Code
Intellisense In Visual Studio Code
 Add Xrm Page Intellisense To Visual Studio Luke Sartain
Add Xrm Page Intellisense To Visual Studio Luke Sartain
Github Cmc19 Js Intellisense Library Of Intellisense
 Make Sure Your Reference Js References Are In The Correct
Make Sure Your Reference Js References Are In The Correct
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
 How An I Enable Intellisense For Javascript In Html Is Vscode
How An I Enable Intellisense For Javascript In Html Is Vscode
 Performance Improvements In Visual Studio 2019 Visual
Performance Improvements In Visual Studio 2019 Visual
Scottgu S Blog Vs 2008 Javascript Intellisense
 Visual Studio 2013 Jquery Javascript Intellisense Support
Visual Studio 2013 Jquery Javascript Intellisense Support
 How To Resolve Intellisense Issue In Visual Studio
How To Resolve Intellisense Issue In Visual Studio
 Visual Studio Intellisense Stops Working When Creating New
Visual Studio Intellisense Stops Working When Creating New
 Get Javascript Intellisense In Visual Studio 2019 Office
Get Javascript Intellisense In Visual Studio 2019 Office
 Javascript Intellisense In Visual Studio 2012 Windows Hell
Javascript Intellisense In Visual Studio 2012 Windows Hell

0 Response to "25 Visual Studio 2013 Javascript Intellisense"
Post a Comment