31 How To Display Result In Textbox In Javascript
Hi i try to get the json result from controller to view after my code is run but i can't get it ? so please can any one help me to do that "get the json result in the textbox i want ? " V... Add, Subtract, Multiply, and Divide in JavaScript. The following JavaScript program find and prints the addition, subtraction, multiplication, and division result of two numbers say 12 and 10 without getting input from user. This is just a demo program, that how these four mathematical operation performs using JavaScript code.
Solved Create Dialog Box Dynamically Get User Input Value
For example, clicked 9, +, 9, = Input field displays the input value: 9+918= Input field: But I declared var clearDisplay = false; and it seems to work correct... (Original question in Stackoverflow) JavaScript
How to display result in textbox in javascript. Given an HTML document containing text area and the task is to trigger the button when the user hit Enter button. We can do it by using "keyup", "keydown", or "keypress" event listener on textbox depending on the need. When this event is triggered, we check if the key pressed is ENTER or not. If the key pressed is not ENTER, we do ... Solution 2. Accept Solution Reject Solution. C#. Copy Code. txtPurchase.Text= "5000" ; txtSales.Text= "6000"; Now Genrate TxtSales Selection Changed Event (double click on textbox in design page to genrate event) and. Write Code in That Event. C#. Different countries have different conventions to display values. JavaScript makes it very easy for us with the ECMAScript Internationalization API, a relatively recent browser API that provides a lot of internationalization features, like dates and time formatting. It is very well supported:
Here Mudassar Ahmed Khan has explained with an example, how to multiply two GridView columns and display result in third column using JavaScript and jQuery in ASP.Net. This example will illustrate by multiplying Price column with Quantity column and displaying the result in Total column using JavaScript and jQuery in ASP.Net. TAGs: ASP.Net, JavaScript, GridView, jQuery, TextBox I am trying to display the result of a Sparql query, it gets the input from a user and displays result after user pressed submit, the user input is in there as there is an alert box which pops up after user presses submit displaying the query. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Value attribute of <Input> tag is used to show the output inside the textbox here we define a PHP script inside the value Property of the textbox. Fill Registration form, show Output in text box. Create a Registration form fill all the information and display the result in text box on next page Javascript Web Development Front End Technology Object Oriented Programming. To display the result of a function as HTML, you can use −. document.getElementById ().innerHTML.
12/10/2020 · How to display output in textbox in JavaScript Code Example. <!DOCTYPE html><html lang = "en-US"> <head> <meta charset = "UTF-8"> <title>textBoxes.html</title> <script type = "text/javascript"> // from textBoxes.html function sayHi(){ var txtName = document.getElementById("txtName"); var txtOutput = … JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We call a JavaScript function within the "onclick" and "onchange" events of the form elements. This function is what does the calculations and updates the price. ... Using text box in a calculation. Suppose we have a textbox for 'quantity' . The HTML code follows: ... //display the result document.getElementById ... But unfortunately the below code is not working. Clicking the button does not show anything in the result text field. <body> <div> <div> <h1>Add two number using text box as input using javascript</h1> </div> Enter First Number : <br> <input type="text" id="Text1" name="TextBox1"> <br> Enter Second Number : …
Different ways to display output in JavaScript. In this article, we will learn about the different methods to display output in JavaScript, such as Console.log (), alert, Altering the DOM, document.write () etc. Submitted by Abhishek Pathak, on October 13, 2017. JavaScript is one of the most widely used scripting languages in the world. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). 16/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="//code.jquery /ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery /jquery-1.12.4.js"></script> <script ...
Add two textbox values and display the sum in a third textbox automatically in javascript How to display sum of two textbox values in third textbox , try this function sum() { var txtFirstNumberValue = document.getElementById('txt1' ).value; var txtSecondNumberValue = document. Now once the user type a word suppose 'boy' in the textbox it should display like letter 'b' from boy should be in one textbox 'o' should be in other textbox and finally 'y' should be in another. there will be total 4 textbox. one 4 boy, one 4 b, one 4 'o' n one for 'y'. JavaScript Solution is as follows: JavaScript ... How Do I Multiply Values Of Two Columns And Display The Result In Third Column In Gridview? how to multiply a grideview column with a text box. how to get two text box sum in third textbox without clickng on button ? Multiply two text inside grid using Javascript ERROR.
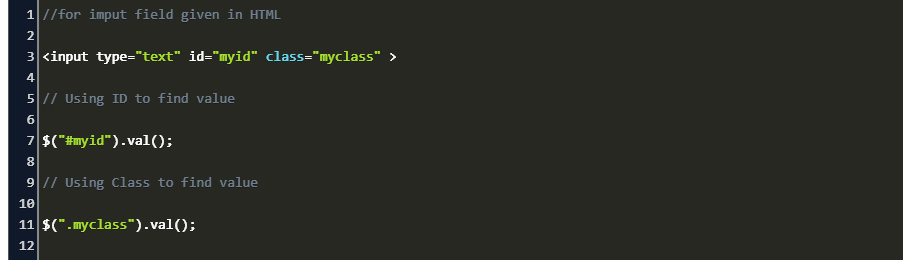
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 19/3/2010 · I don't see how you could possibly use the keystroke events for what you are attempting since they fire on EVERY key stroke, which means that the event would fire at least 10 times (with incomplete results) on the first TextBox and multiple times (10 - 99 = twice, 100 - 999 3 times all with incomplete results) on the second TextBox. I have this code where a user types a phrase or word and it reverses the string, but my problem is that I would like for it to display the results in the very same text box the user typed the word. Here's my code:
21/5/2019 · There are 4 ways to display the output in JavaScript. a) Displaying the output in HTML elements, using innerHTML attribute. Live Demo. Example <html> <body> <p id="display"></p> <script> document.getElementById("display").innerHTML = 10 + 10; </script> </body> </html> Output 20. b) Displaying the output using document.write(). Live Demo. Example The JavaScript prompt asks the user for his name and then displays the result in the "welcome" div. You can also use this same code to display the result in the span element using the same code except change the div tag to a span opening and closing tag. 21/8/2010 · You can use the id attribute of HTML textboxes to access them in javascript. e.g.: <input type="text" id="txt1" /> <input type="text" id="txt2" /> To set the value of txt2 textbox you can use simple HTML button. <input type="button" id="btn" value="Click"> Use the following javascript code to get and set the values of textboxes:
Below video will demonstrate how to add two textbox values and display the sum in a third using onkeyup () event in JavaScript. Here, when the user enters the values in the first two textbox values without pressing any buttons it sums the values automatically in the third textbox. If playback doesn't begin shortly, try restarting your device. 19/2/2015 · var strQty = $ (" [id$='txtQty']").val (); var strPrice = $ (" [id$='txtPrice']").val (); var strValue = (parseFloat (strQty) * parseFloat (strPrice)); $ (" [id$='txtValue']").text = strValue; return false; My requirement is to show the result in textbox txtValue when I click textbox txtPrice. Posted 19-Feb-15 19:18pm. textbox1.Text += i.ToString () + " "; instead. The + " " will make there be spaces between each number (and after the last one). If you're going to be doing much more than this, consider appending all of the strings separately in a StringBuilder and when you are done, setting the textbox1.Text property to the resulting string.
To display JavaScript variable value in an alert box, try to run the following code −ExampleLive Demo Variable ansD is getting initialized with the element having id answer, which is the id of third input box where we are going to be display the result. Finally, we are assigning the sum (addition) of val1 and val2, which will display within the third input box. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
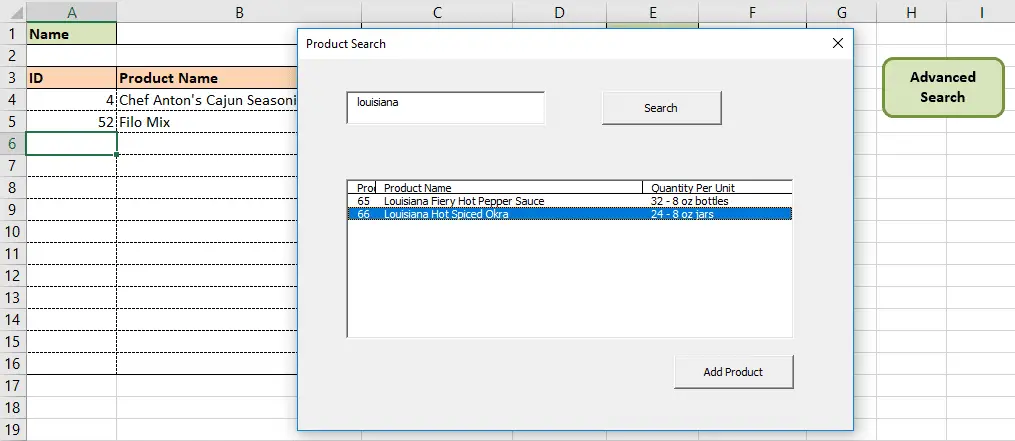
 Display Search Results In A Listbox Excel Vba Computergaga
Display Search Results In A Listbox Excel Vba Computergaga
 Solved Custome Javascript To Update A Text Box Not Workin
Solved Custome Javascript To Update A Text Box Not Workin
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Copy Text From One Textbox To Another Using Javascript
Copy Text From One Textbox To Another Using Javascript
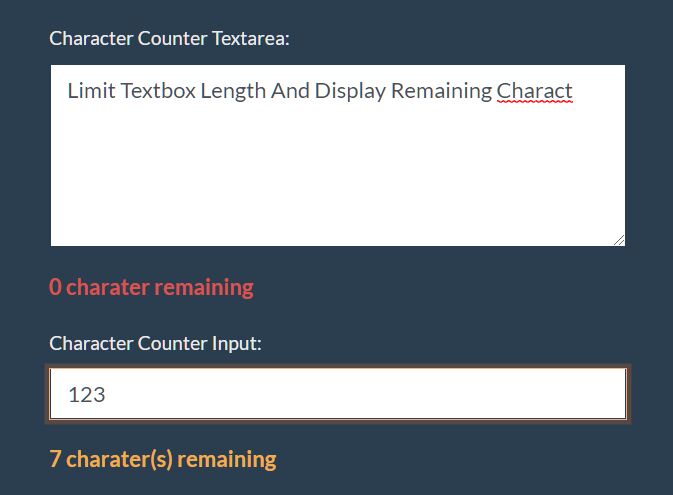
 Limit Textbox Length And Display Remaining Characters
Limit Textbox Length And Display Remaining Characters
 How To Display Two Textbox From A Result In Dropdownlist It Qna
How To Display Two Textbox From A Result In Dropdownlist It Qna
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
Webdriver Automatically Clears Text Entered In Textbox
 Solved Form Button Javascript Nintex Community
Solved Form Button Javascript Nintex Community
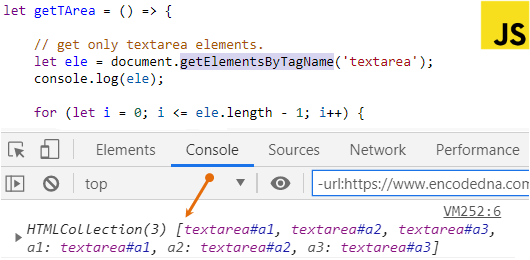
 How To Get All Textboxes In A Form Using Javascript
How To Get All Textboxes In A Form Using Javascript
How To Create Autocomplete Textbox Using Php With Jquery Ajax
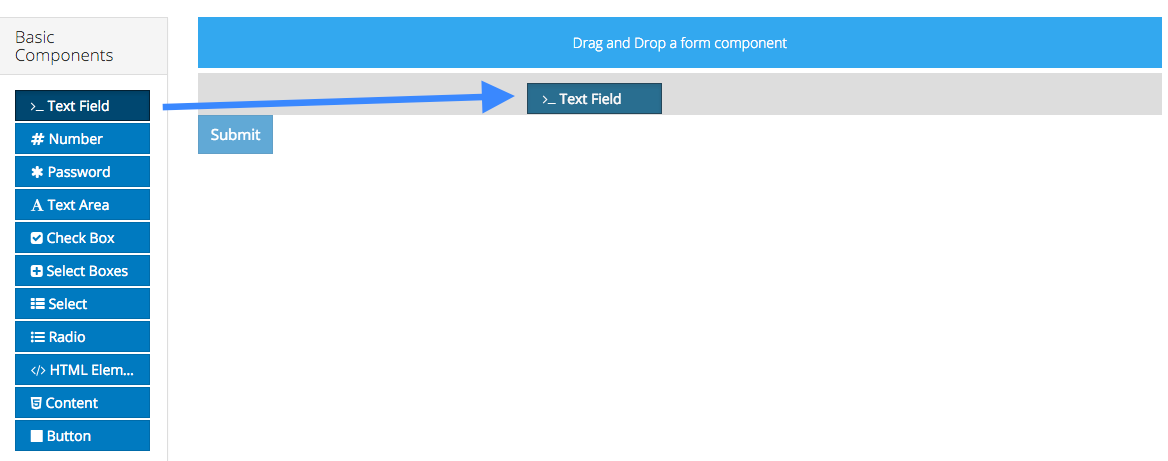
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 Javascript Data Grid Set Filter Overview
Javascript Data Grid Set Filter Overview
 Default Text Label In Textbox Using Javascript Jquery
Default Text Label In Textbox Using Javascript Jquery
 Arithmetic Operations On Two Numbers
Arithmetic Operations On Two Numbers
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
How Do I Display A Variable In A Text Box On A Form
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
 Jquery Update Textbox Value Code Example
Jquery Update Textbox Value Code Example
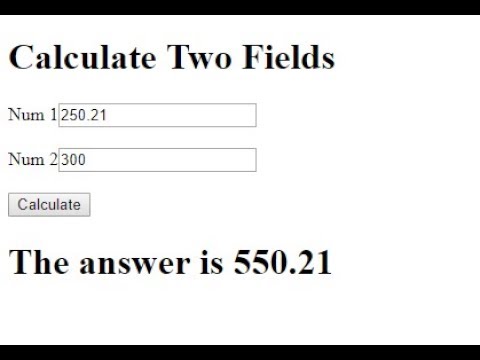
 How To Calculate Two Textbox Values In Javascript Html
How To Calculate Two Textbox Values In Javascript Html
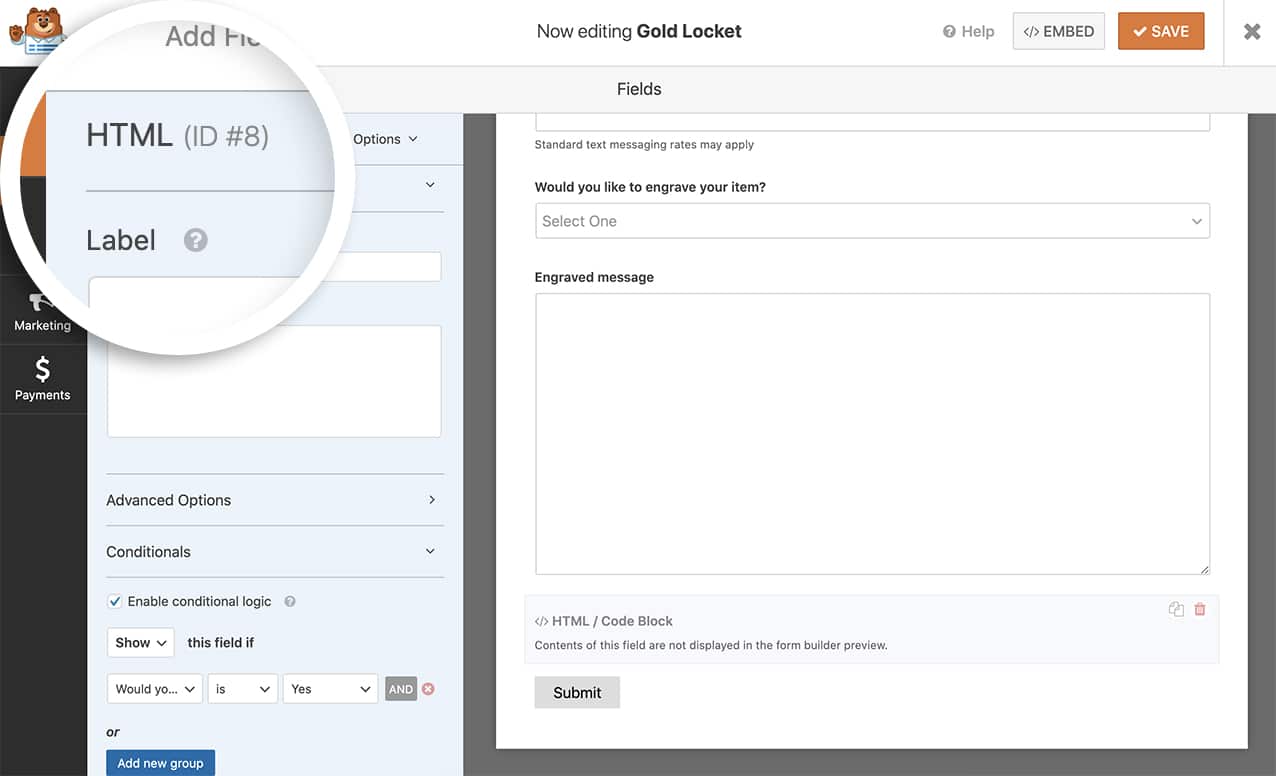
 How To Display A Total Word Count Under Your Form Field
How To Display A Total Word Count Under Your Form Field
How Do I Display A Variable In A Text Box On A Form
 Rich Text Field Tips And Tricks Contentful
Rich Text Field Tips And Tricks Contentful
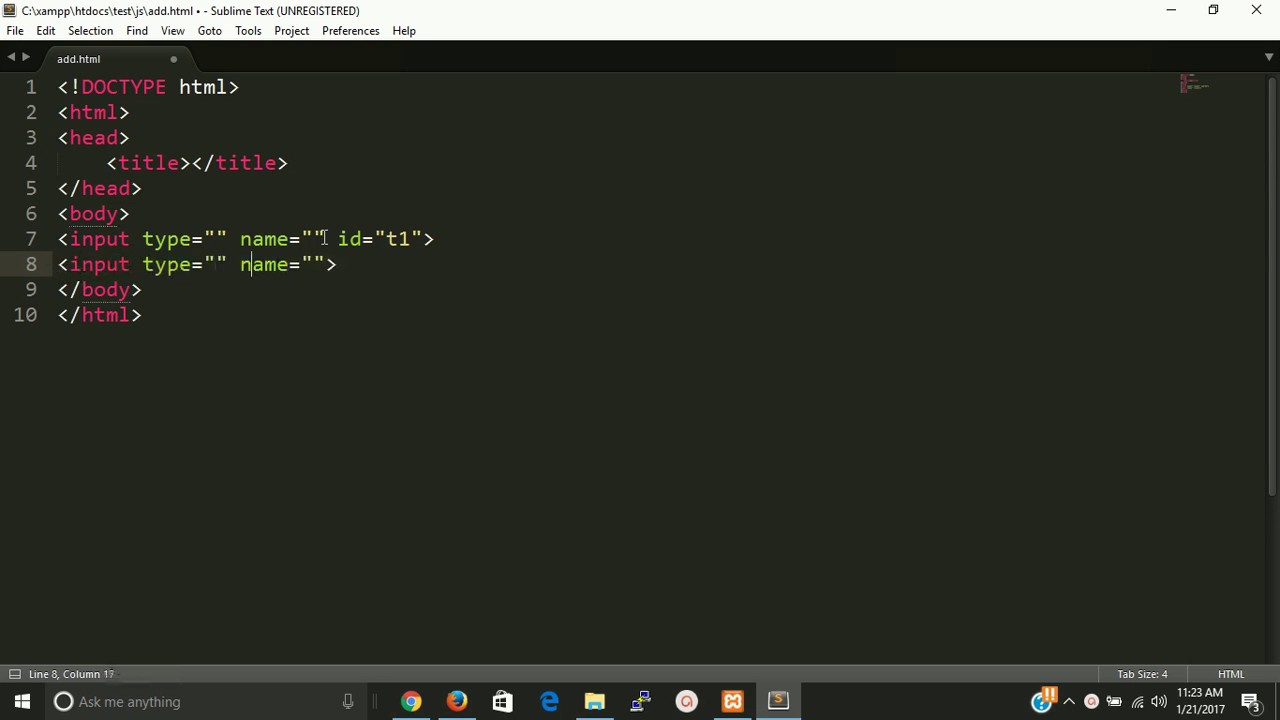
 Show Data In The Textbox Using Javascript Stack Overflow
Show Data In The Textbox Using Javascript Stack Overflow
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And


0 Response to "31 How To Display Result In Textbox In Javascript"
Post a Comment