29 Add Class Html Javascript
2/12/2019 · Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. This is the css code injected into the page header: .current_class {background-color:green}; And this is the javascript code used to add the class to the td: var cell = $ ("#timetable_table").find ("tr").eq (current+1).find ("td").eq (date.getDay ()); I know cell is the correct td because i can cell.text ("foo") and the correct cell is modified ...
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML.

Add class html javascript. How TO - Add a Class. PreviousNext . Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... 20/7/2021 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name …
The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. You should really add the class "no-js" to your markup if you are using modernizr. (If modernizr loads it will remove this class) - Kevin Boucher Dec 20 '12 at 21:54 @Kevin - Already did.
The important part of the HTML code is the onclick="add_class()" onclick Event Attribute. This attribute will execute the add_class() JavaScript function when the website visitor click the button. The add_class() parameter is a custom function name and you can name it any The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. 8/5/2020 · To add an active class to the current element with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
31/3/2021 · Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: Add a Class to an Element. To add a class to an element, you use the classListproperty of the element. Suppose you have an element as follows: <div>Item</div>. Code language:HTML, XML(xml) To add the box class to the <div>element, you use the following: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference.
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. How to Add a Class to a Given Element in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the className Property. If you want to add a class to an HTML element without replacing its existing class, you can do something as shown in the following example: 3 Answers3. Active Oldest Votes. 1. Just use tr.addClass ("success") You're caching your jquery elem in var tr so there's no reason to call $ (tr) just use tr. Share. Improve this answer. answered Apr 25 '13 at 21:56.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') In this video tutorial, you will learn how to add active class in javascript.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro" . For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element.
var btnContainer = document.getElementById("myDIV"); // Get all buttons with class="btn" inside the container. var btns = btnContainer.getElementsByClassName("btn"); // Loop through the buttons and add the active class to the current/clicked button. To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Using JavaScript className property The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and replaces its existing classes, if any:
In the above code, "p" element is selected and "selected" class is applied only on last "p" element with the help of .last() method and .addClass() method of jQuery. Output: 2) By passing a function to add new class: Here, A function can be passed to the .addClass() for the selected element. Syntax: In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as "class1 class2".
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost
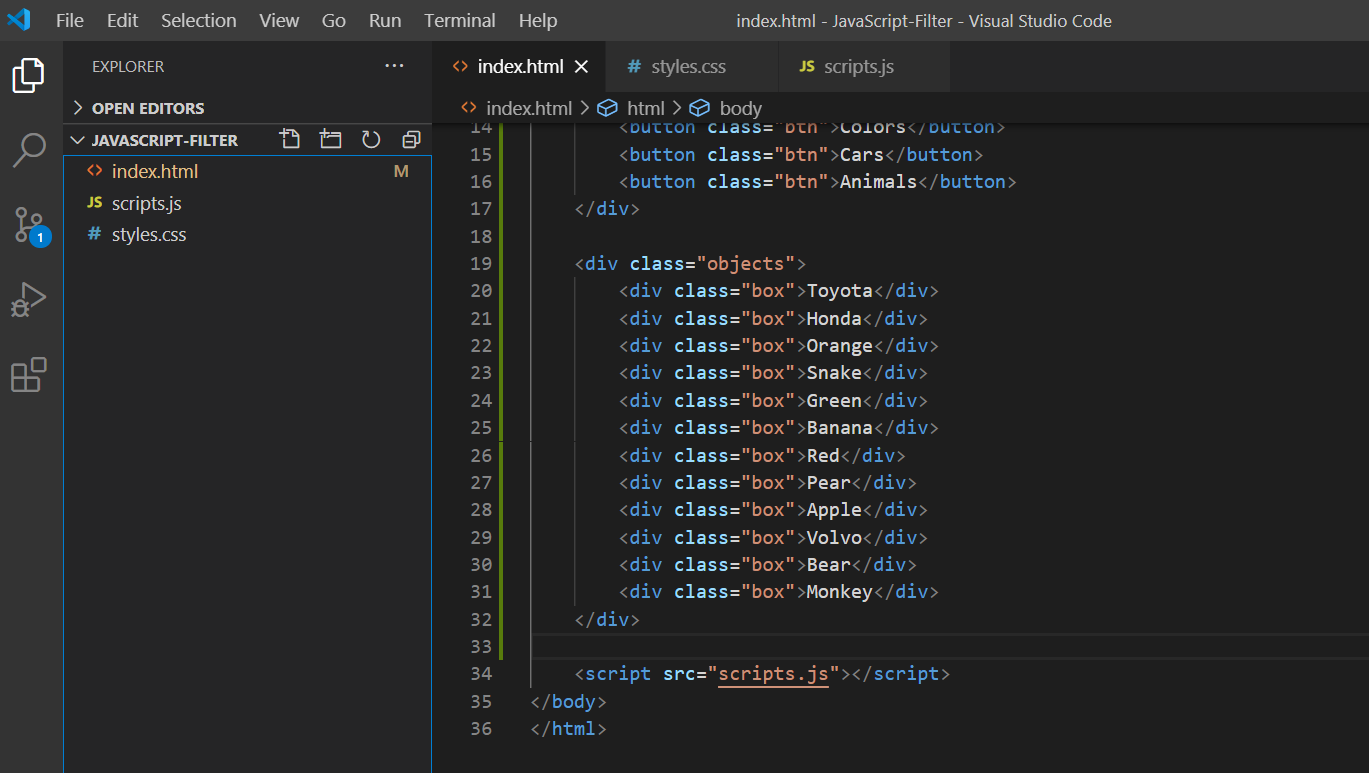
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 How To Add Class Attributes To Different Elements Using Jquery
How To Add Class Attributes To Different Elements Using Jquery
 How To Modify Css Classes In Javascript Equivalent Method For
How To Modify Css Classes In Javascript Equivalent Method For
 Quick Tip Styling Restricted Content For Online Publishers
Quick Tip Styling Restricted Content For Online Publishers
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
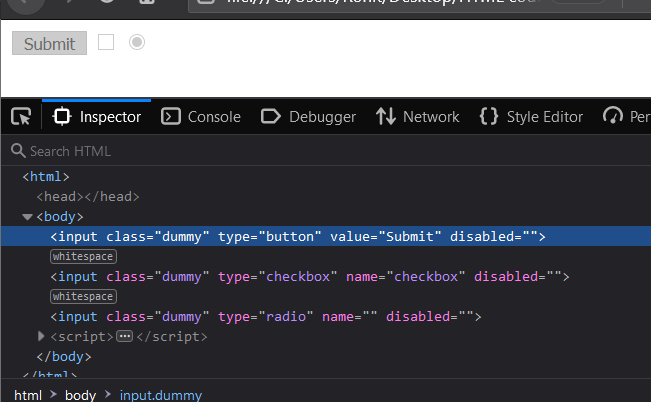
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 How To Add Toggle Amp Remove Class In Javascript Skillsugar
How To Add Toggle Amp Remove Class In Javascript Skillsugar
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 View And Change Css Chrome Developers
View And Change Css Chrome Developers

 Extending Multiple Classes In Javascript By Michael P Smith
Extending Multiple Classes In Javascript By Michael P Smith
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 03 Jquery Addclass Removeclass Siblings
03 Jquery Addclass Removeclass Siblings
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Using Html Preprocessors Codepen Blog
Using Html Preprocessors Codepen Blog
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
0 Response to "29 Add Class Html Javascript"
Post a Comment