21 Get Url Arguments Javascript
In this tutorial, you'll learn how to get URL parameters with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Sometimes ... How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split, based on "&" or "&".
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
URL parameters are used to send data server-side in a key-value pair format in an HTTP GET or POST request. Sometimes you will need to get URL parameter information client-side for your JavaScript program. In this tutorial, we will learn how to get URL parameters with JavaScript and look at some of the different ways we can work with them.

Get url arguments javascript. relativeOrAbsolute argument can be either an absolute or relative URL. If the first argument is relative, then the second argument absoluteBase is obligatory and must be an absolute URL being the base for the first argument.. For example, let's initialize URL() with an absolute URL: Mar 14, 2020 - Accessing and modifying query string values using URLSearchParams Hello @kartik, This is possible, but you'll have to build it manually from the location object: location.protocol + '//' + location.host + location.pathname
Jul 03, 2021 - Yes, you can use Javascript to get URL Parameter values. Click the link & learn how to achieve this using Javascrip and the Google Taf Manager URL Variable. The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax Sep 01, 2016 - So as an example if we had the following url with the javascript at the bottom in place. http://TestServer/Pages/NewsArchive.aspx?year=2013&Month=July · All we’d need to do to get the parameters id and page are to call this:
We will see how we can create a custom function in order to fetch url parameter in javascript. Getting all query string values in javascript. We will get the url parameters as a key value pair. In order to do that we will first the query string from the URL. To do that we create a link and set the url as its href and then get the search query. Get URL Parameters With JavaScript, how to get parameters from url in js file, in js file url parameter URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
JavaScript Get URL Parameters. Leave a Comment / JavaScript / By Neeraj Mishra. In this tutorial, I will tell you about how you can get URL parameters with javascript. Passing URL parameters is a nice way to move from one page to another. As we know URL is string in which there are certain variables present which are used to move forward to the ... First, we take the url variable which will contain the url we want the data from. Then we have the query variable which contains the result of the split operator. Here we are chaining the split operation, one after another to get the query parameters as an array. The first url.split ('?') divides the original url into 2 parts from the ? and ... Get URL Parameters With JavaScript Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link.
JavaScript plugins that get UTM parameters such as utm_source don't work with custom URL parameters such as referral, promo, search, and so on. Also, those scripts are provided as-is, without much context or explanation, and therefore require a JavaScript developer or technical marketer to spend time implementing and troubleshooting them. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object. Feb 22, 2018 - Get query string from URL with JavaScript - Use location.search to get query string parameters in JavaScript. URLSearchParams object helps to get query string parameter value from URL using JavaScript and work with the query string of a URL.
Oct 12, 2020 - The best way I've found to process URL parameters with JavaScript in the browser, as of 2017. Copy/paste the super simple getUrlParams() function. Jul 07, 2020 - Learn how to Get Query String Parameter Values From URL Using JavaScript ... We can get query string parameters in JavaScript without using 3rd party js like jQuery etc by using Description: Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request. In case a jQuery object is passed, it should contain input elements with name/value properties · This function is used internally to convert ...
The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). Oct 05, 2020 - A frequently asked question is whether you should use query parameters or URL parameters for an API — and where the differences between the two lie, completely independent of the Express.js… 5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL.
We can get values of URL parameters using the searchParams object in JavaScript. Here we are going to learn some main methods to get various parameters from the URL. In order to know the parameters, those are passed by the "GET" method, like sometimes we pass the Email-id, Password, and other details. For that purpose, We are using the following snippet of code. When you visit any website, ever thought what the question mark '?' is doing in the address bar. To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present.
We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... There are multiple ways to Get the URL without any parameters in JavaScript. First get the get current URL get rid of the query parameters. const url = window.location.href.split ('?') [0] Second concat origin and pathname, if there's present a port such as example :80, that will be included as well. window.location.origin will give you ... GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL.
Apr 12, 2017 - Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became 13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. Apr 14, 2020 - A URL consists of a root and some parameters that carry some data. These parameters are in the key-value pairs and separated by '&' character. Also, the l
How to get URL parameters: Client side. The Query String is part of the URL (Uniform Resource Locator). The first part shows the address of the website (” https://www.google / “) and the later part shows URL parameters (“https://www.google /doodles?q=losAngeles”). Passing URL parameters is a way to exchange small and meaningful information ... Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. How to get URL parameters with Javascript? [duplicate] Ask Question Asked 9 years, 1 month ago. Active 5 years, 3 months ago. Viewed 198k times 125 65. This question already has answers here: Closed 9 years ago. Possible Duplicate: How to get "GET" request parameters in JavaScript? ...
May 29, 2021 - If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. // URL GET params url = "?a=2&a=3&b=2&a=4"; Url = { get get(){ var vars= {}; if(url.length!==0) url.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value){ key=decodeURIComponent(key); if(typeof vars[key]==="undefined") {vars[key]= decodeURIComponent(value);} else {vars[key]= [].concat(vars[key], decodeURIComponent(value));} }); return vars; } }; document.querySelector('log').innerHTML = JSON.stringify(Url.get); The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ...
Accessing the query parameters. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url: Current URL. Use window.location.href to get the current URL address:
 Use Url Query Strings To Add Properties Mixpanel Help Center
Use Url Query Strings To Add Properties Mixpanel Help Center
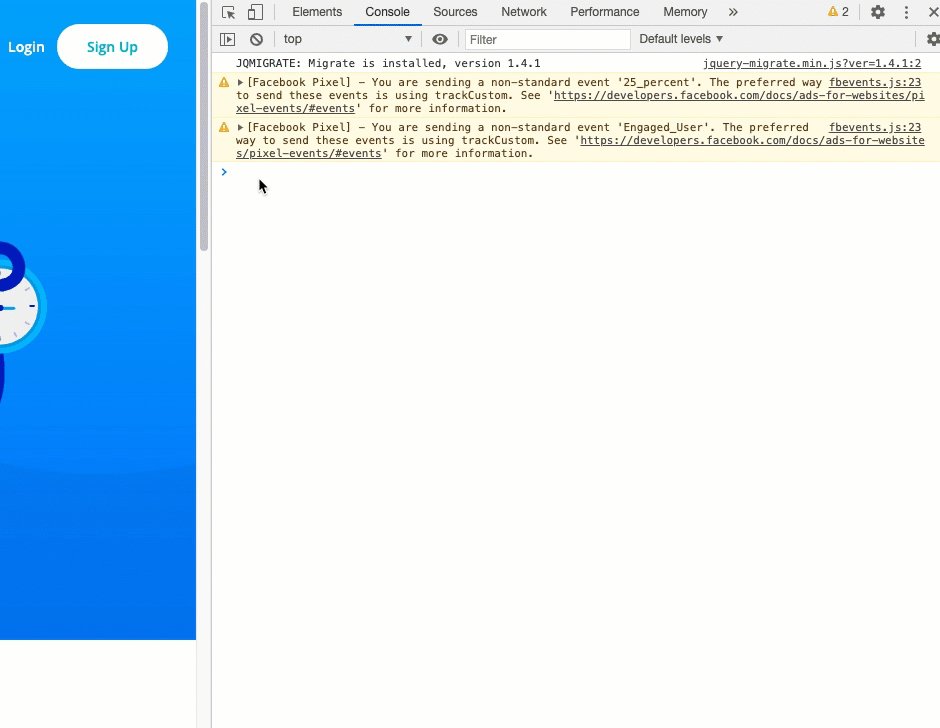
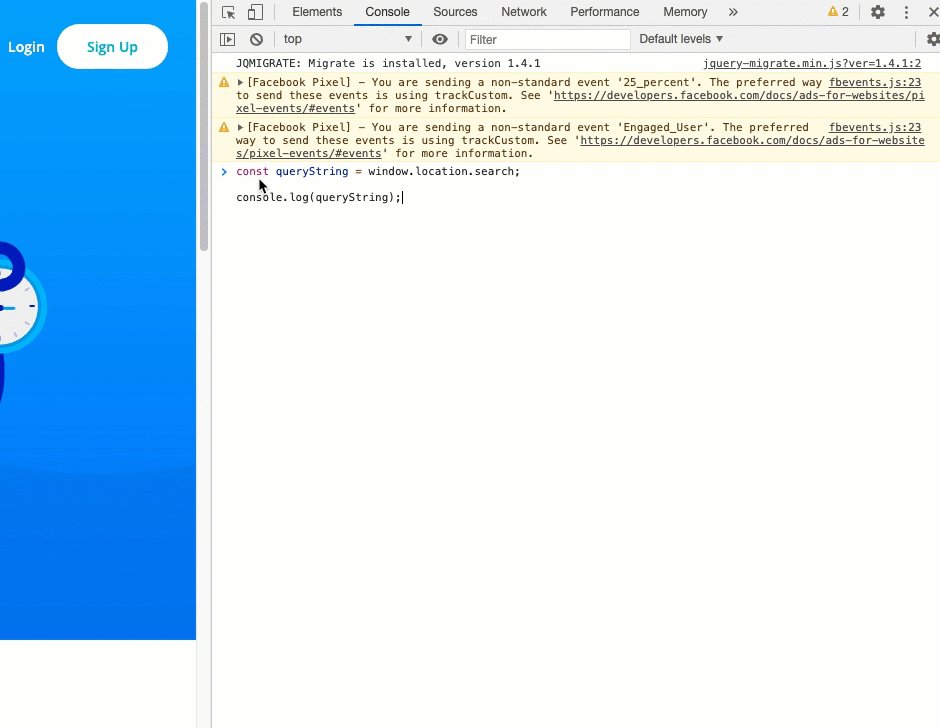
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
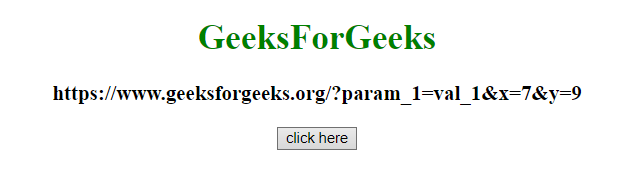
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Pass Parameter Or Query String In Action Method In Asp Net Mvc
Pass Parameter Or Query String In Action Method In Asp Net Mvc
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
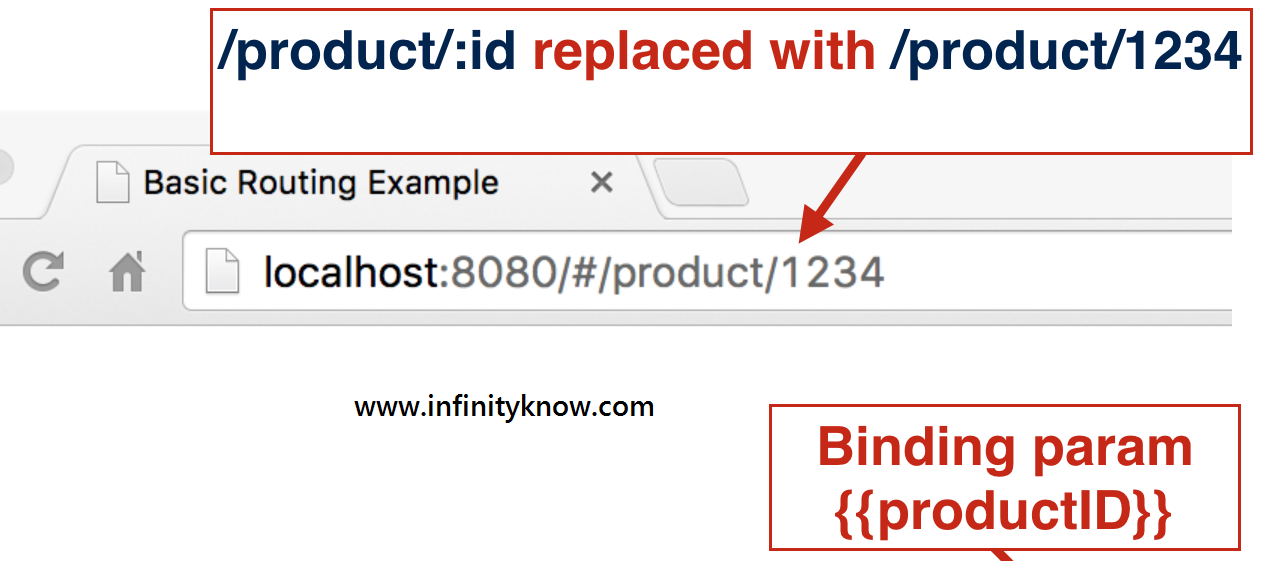
 Get Url Parameter Using Angular Js Infinityknow
Get Url Parameter Using Angular Js Infinityknow
 Reading Query Parameters In Node Js Geeksforgeeks
Reading Query Parameters In Node Js Geeksforgeeks
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 How To Pass An Array Within A Query String Stack Overflow
How To Pass An Array Within A Query String Stack Overflow
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Url Query Parameter Value In Javascript Adnantech
Get Url Query Parameter Value In Javascript Adnantech
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
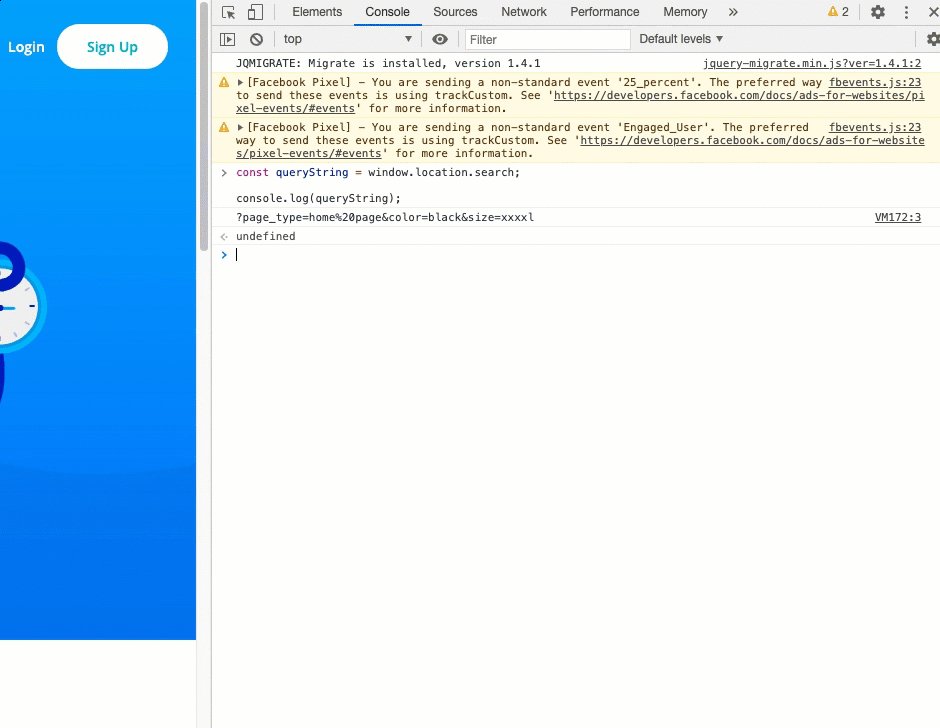
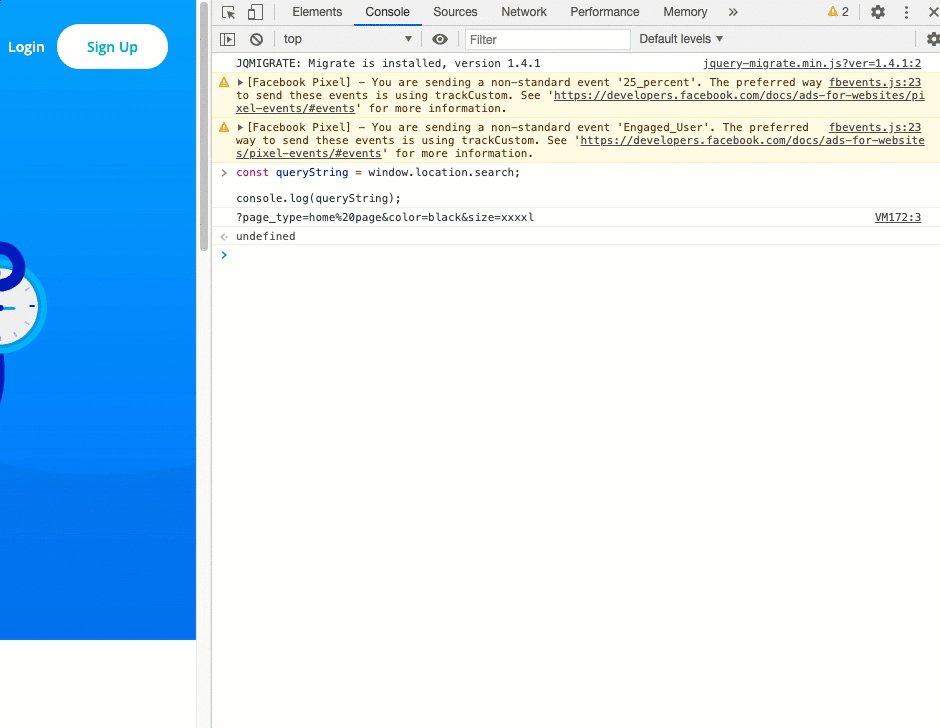
Get Current Query String In The Url In Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
0 Response to "21 Get Url Arguments Javascript"
Post a Comment