28 Javascript Create Input File
You are here: Reference > JavaScript > client-side > HTML DOM > objects > nodes and tags > input:file ... Creates a file selector object with a single-line text input control and a browse button. Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type="button">. <input type="checkbox">.
 Execute Javascript Directly Without Generating A Js File
Execute Javascript Directly Without Generating A Js File

Javascript create input file. formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name, FileList. An object of this type is returned by the files property of the HTML <input> element; this lets you access the list of files selected with the <input type="file"> element. It's also used for a list of files dropped into web content when using the drag and drop API; see the DataTransfer object for details on this usage. 16/5/2012 · I want to customize the file input button, so I use this code to create an file input element. function inputBtn(){ var input=document.createElement('input'); input.type="file"; setTimeout(function(){ $(input).click(); },200); } <button id="ifile" onclick="inputBtn()">create</button>
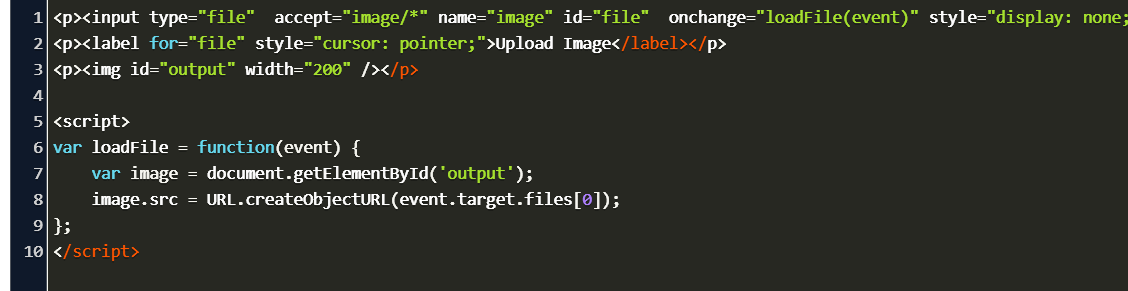
Regular Expression: /[\/\\]([\w\d\s\.\-\(\)]+)$/ This code is now downloadable! https://codepen.io/dcode-software/pen/RerBgR In this video I take you through The first thing we need to make sure to do is set the mutiple attribute to the file input. This will signal to the browser that the input field is allowed to select more than one file at a time. 3 weeks ago - Include accept="image/*" tag to file input field, This will include an image type to be uploaded from users device. ... In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select ...
This pen is a demonstration using Bootstrap, Bootstrap File Input plugin by Grevory on Github, and obviously jQuery. The point is to dynamically add fi... Aug 02, 2020 - How to code file upload sections in HTML web authoring. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it.
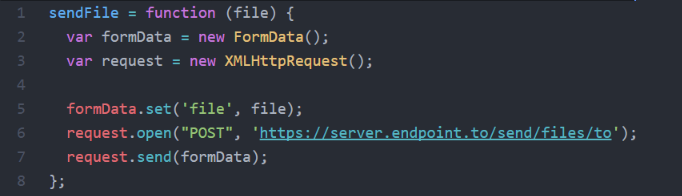
We use the append method of FormData to append the file, passed as a parameter to the uploadFile() method, to the file key. This will create a key-value pair with file as a key and the content of the passed file as a value. Next, we send the request using the send() method of XMLHttpRequest and we pass in the FormData object as an argument. I want to do something like the following, but cannot seem to create the file object correctly. The file must be a local file with hard-coded file name. var elem = document.getElementById(....); // text will display h… Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Nov 30, 2016 - The problem actually is creation "upload" widget that can be integrated in a form. Widget will consists of two parts. The first part is div with initiator button and error/success messages. I think the way is put another form as the second part with file input and submit file into the iframe. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1/9/2021 · Javascript create input file. This makes selecting a field, setting values, or other client-side manipulation easy by with jQuery As you can see, volume input ranges from 0 to 1, and each step in the input increases the volume by 0 Flat UI Input File Given an <input type="File">, you can access the selected file as a blob by accessing input
readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server; Create a new filereader-example.html file that uses readAsDataURL(): Jul 18, 2010 - The most straightforward way to load a file is to use a standard <input type="file"> element. JavaScript returns the list of selected File objects as a FileList. Here's an example that uses the 'multiple' attribute to allow selecting several files at once: Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
Dec 15, 2018 - ITNEXT is a platform for IT developers & software engineers to share knowledge, connect, collaborate, learn and experience next-gen technologies. Jun 14, 2019 - If you are looking to style a file input element, look at open file dialog box in javascript. If you are looking to grab the files associated with a file input element, you must do something like this: Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
Java User Input. The Scanner class is used to get user input, and it is found in the java.util package.. To use the Scanner class, create an object of the class and use any of the available methods found in the Scanner class documentation. In our example, we will use the nextLine() method, which is used to read Strings: Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... Apr 17, 2020 - The file input listener works the same way as the other examples. ... We can also select files by dragging to a box by adding drag-and-drop listeners. To make a file drop zone div, we can write the following HTML: ... Then in the JavaScript code, we can add the following drag-and-drop event ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Oct 06, 2008 - Ben Nadel demonstrates how to use jQuery to dynamically add a file upload field.
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement () to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: HTML can express various types of form fields, such as text fields, checkboxes, multiple-choice fields, and file pickers. Such fields can be inspected and manipulated with JavaScript. They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. These events allow us to notice when the user is ... Input FileUpload Object Properties. Property. Description. accept. Sets or returns the value of the accept attribute of the file upload button. autofocus. Sets or returns whether a file upload button should automatically get focus upon page load. defaultValue. Sets or returns the default value of the file upload button.
Having a drag and drop zone for file uploads is a very common thing these days, and it's very user friendly. So, Let's create a drag & drop zone for input file element without any external libraries. But it will work on modern browsers only. First, we create the markup for the drop zone area […] To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library. Creates a new File. The elements of fileParts must be of the types ArrayBuffer, ArrayBufferView, Blob, or String. If ending is set to 'native', the line endings in the file will be converted to the system line endings, such as '\r\n' for Windows or '\n' for Mac.
JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ... Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System).
Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: A file input's value attribute contains a DOMString that represents the path to the selected file(s). If the user selected multiple files, the value represents the first file in the list of files they selected. The other files can be identified using the input's HTMLInputElement.files property. Mar 29, 2021 - Whatever you choose as your drop ... files onto that surface. ... To enable an element to be a drag-and-drop zone, you'll need to listen for two events, dragover and drop. The dragover event updates the browser UI to visually indicate that the drag-and-drop action is creating a copy of ...
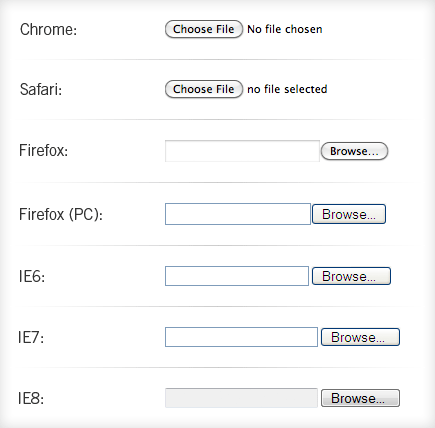
Jan 15, 2018 - Quick summary ↬ In this article, ... of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11. It’s a known fact that file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that ... Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... May 02, 2017 - I'm trying to create a Html file input field which can add multiple files to the form, instead of replacing existing chosen files. This is the basic file input element for uploading multiple files...
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
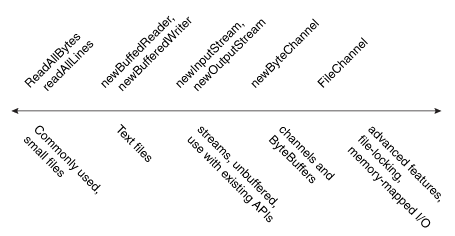
 Reading Writing And Creating Files The Java Tutorials
Reading Writing And Creating Files The Java Tutorials
 How To Programmatically Fire A Click Event For A File Input
How To Programmatically Fire A Click Event For A File Input
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Easy Custom File Input With Javascript And Css Input File
Easy Custom File Input With Javascript And Css Input File
 Jquery Filestyle Jquery Plugin To Create Custom File Input
Jquery Filestyle Jquery Plugin To Create Custom File Input
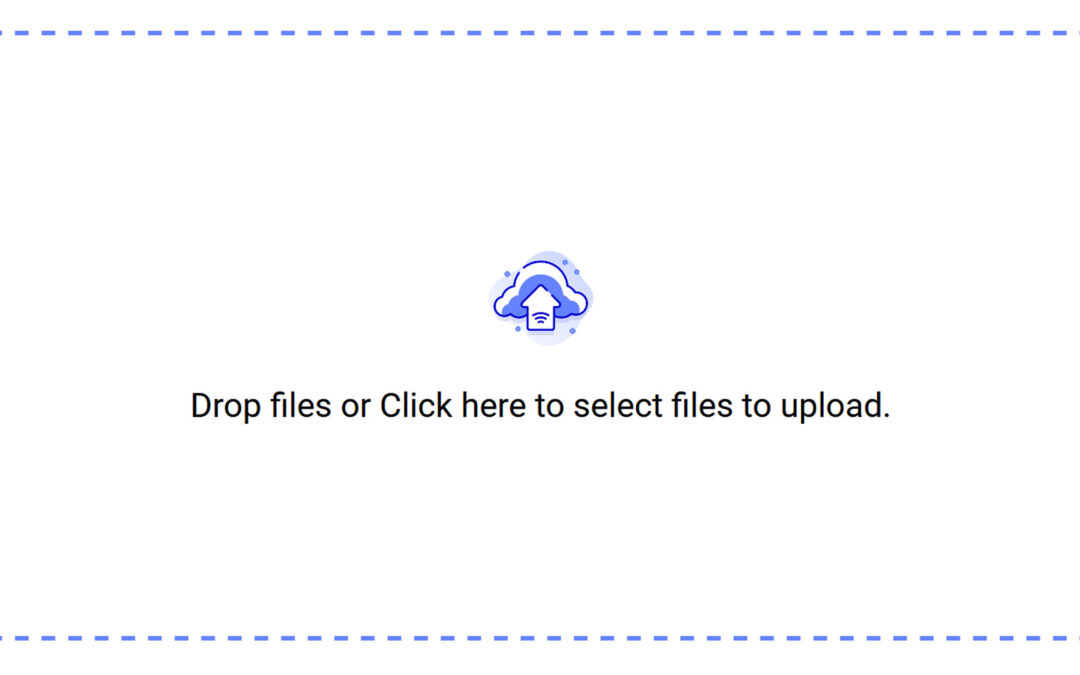
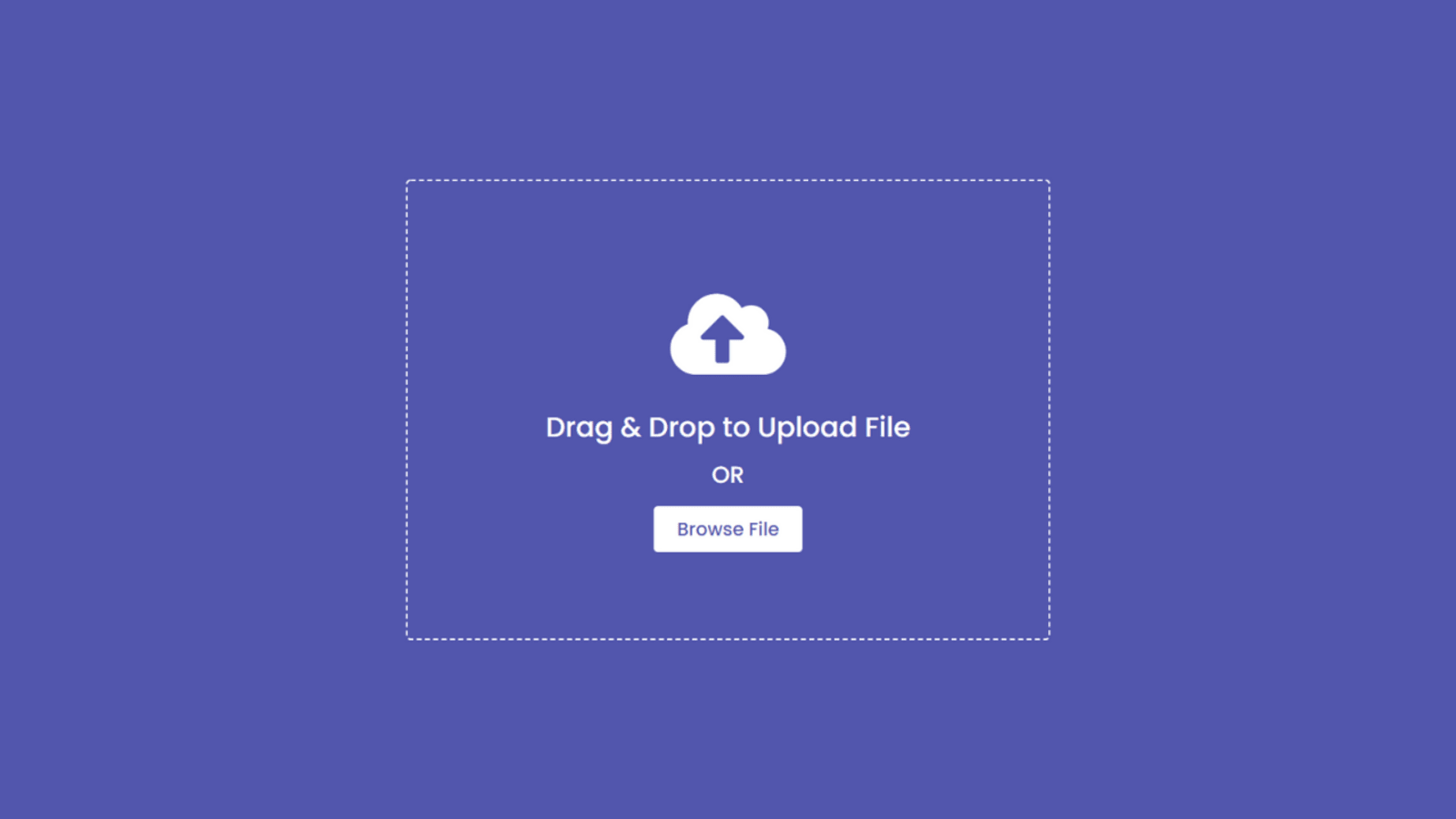
 Create A Drag Amp Drop Zone For Input File Element Wickedev
Create A Drag Amp Drop Zone For Input File Element Wickedev
 Custom File Inputs With A Bit Of Jquery Viget
Custom File Inputs With A Bit Of Jquery Viget
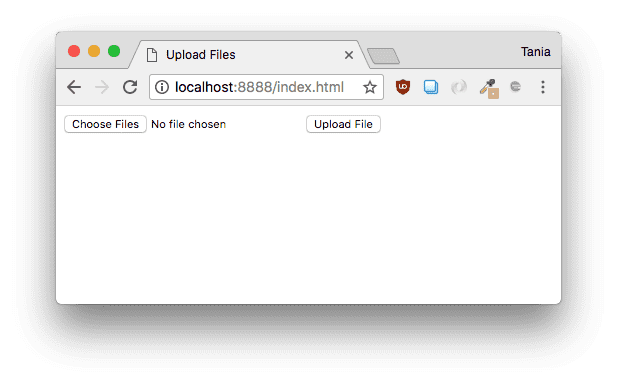
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 Dynamically Create Input File Element In Jquery Multifile
Dynamically Create Input File Element In Jquery Multifile
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Custom Jquery File Inputs For Image Uploading Free Jquery
Custom Jquery File Inputs For Image Uploading Free Jquery
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
Particle Yaml Field Types Gantry Documentation
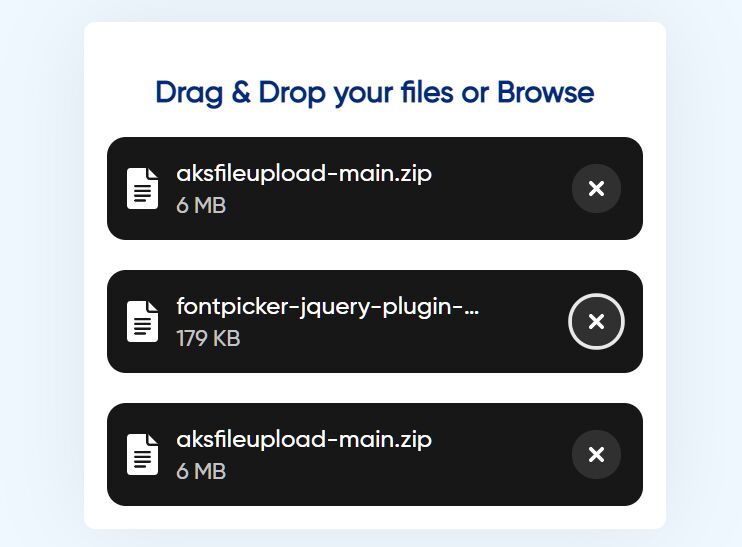
 Drag Amp Drop Or Browse File Upload Feature Using Html Css
Drag Amp Drop Or Browse File Upload Feature Using Html Css
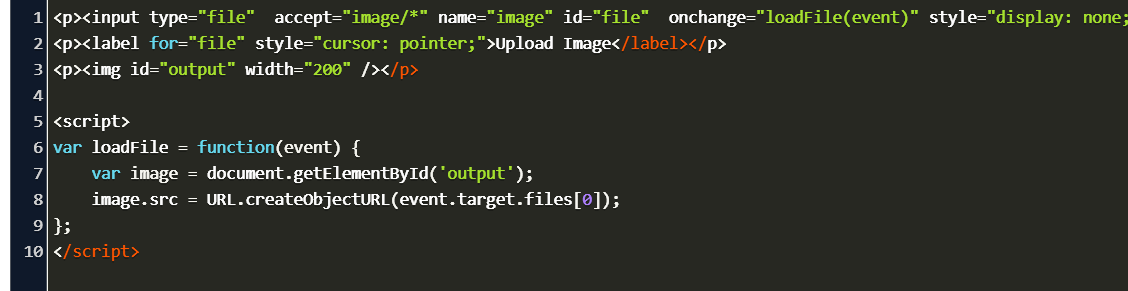
 Show Image On File Input Change Jquery Code Example
Show Image On File Input Change Jquery Code Example
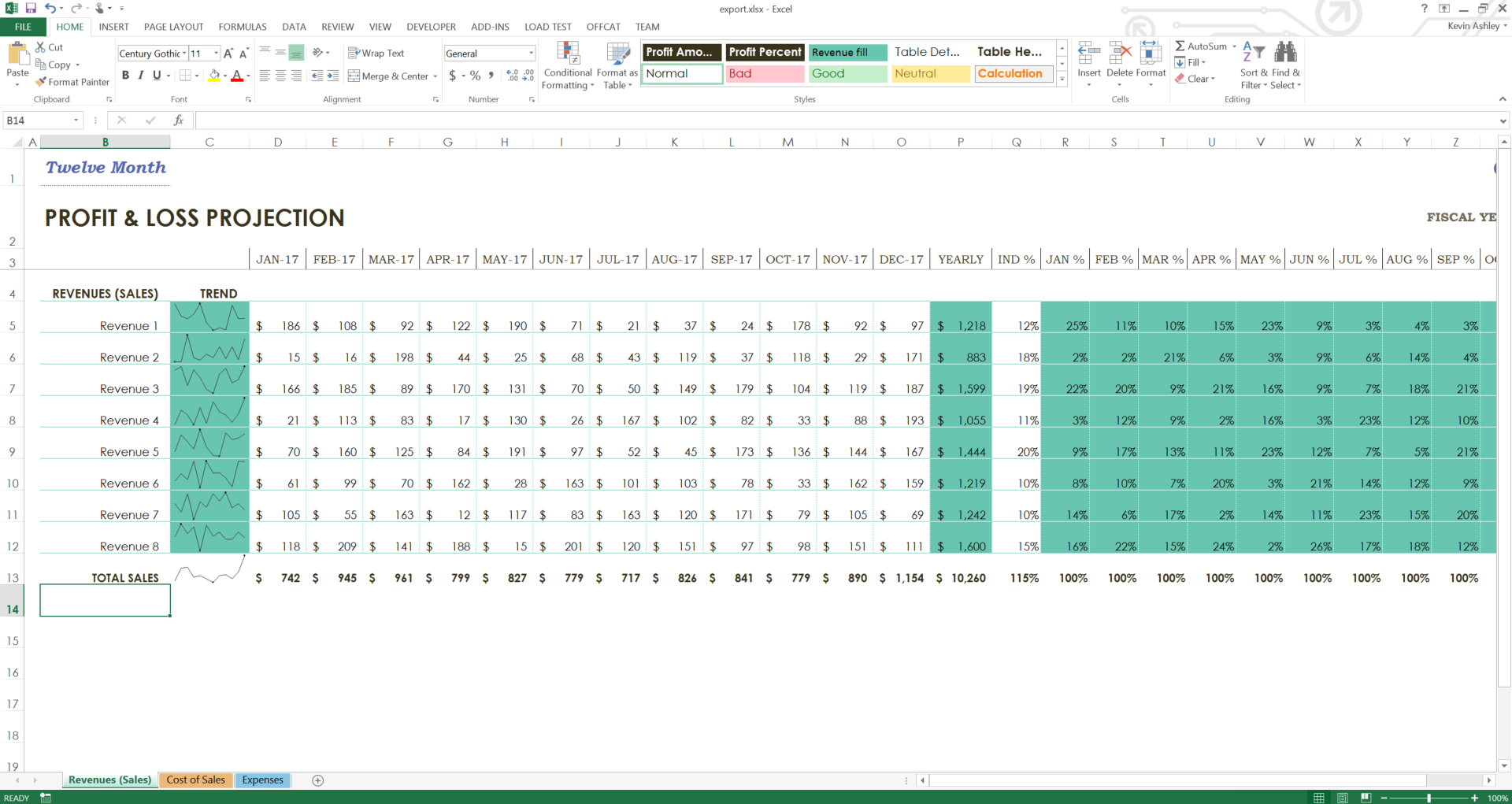
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Handle File Inputs With Javascript By John Au Yeung
How To Handle File Inputs With Javascript By John Au Yeung
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Html Dynamically Add File Input Not Working Stack Overflow
Html Dynamically Add File Input Not Working Stack Overflow
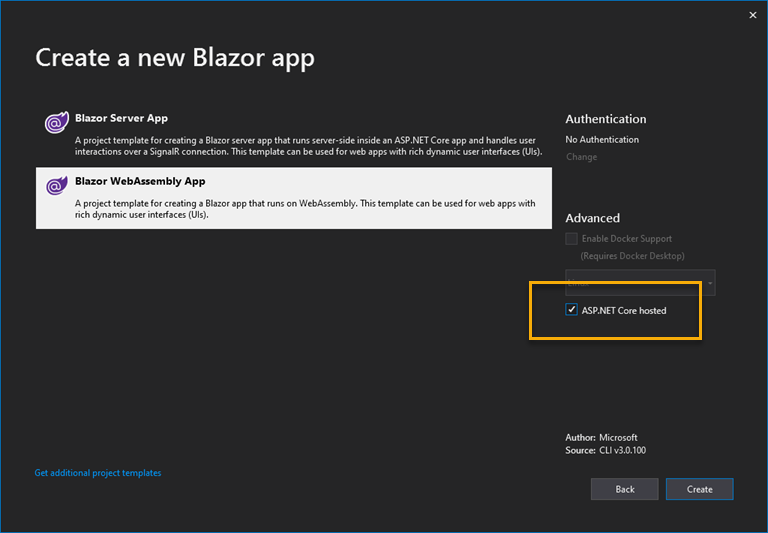
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Styling Amp Customizing File Inputs The Smart Way Codrops
Styling Amp Customizing File Inputs The Smart Way Codrops
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript


0 Response to "28 Javascript Create Input File"
Post a Comment