25 Javascript Onclick Scroll To Div
alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. window.smoothScroll = function(target) { var scrollContainer = target; do { //find scroll container scrollContainer = scrollContainer.parentNode; if (!scrollContainer) return; scrollContainer.scrollTop += 1; } while (scrollContainer.scrollTop == 0); var targetY = 0; do { //find the top of target relatively to the container if (target == scrollContainer) break; targetY += target.offsetTop; } while (target = target.offsetParent); scroll …
 React Ux Master The Scroll Scrolling Beautifully With React
React Ux Master The Scroll Scrolling Beautifully With React
Searching for words in Outlook 2010Properties vs MethodsGetting java.lang.ClassCastException: android.os.BinderProxy every time i declare and run two servicesMost memory efficient way to resize bitmaps on android?How do I read the output of a child process without blocking in Rust · This work ...

Javascript onclick scroll to div. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Whatever queries related to “scroll to specific div” · javascript on click scroll to div · onclick scroll to · scroll to div on click · click scroll to div · js ... Example. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again).
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. You just have to enter your targeted DIV name where you want to scroll at targetedDIV. However you can add any extra codes with this too if you want. You can also hide the scrollbar through CSS to pressurize the user to use mouse wheel. You can also add CSS to your button whatever you want. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Approach 1: Select the particular element. Get the element.scrollWidth and .clientWidth property for horizontal scrollbar. Calculate the scrollWidth>clientWidth. If the value comes true then horizontal scrollbar is present else not. Do the same process to check vertical scrollbar. Example 1: This example implements the above approach. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Description: Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. The example contains a div element and two input buttons for up and down scroll. In this example the div element contain an image. You can get an idea from the below image. The example uses the scrollTop property of the div element to set the scroll position. The scrollUP function is for scrolling up direction and scrollDown function for ... To Smooth Scrolling To Div It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name scroll.html. In this step we create three div for scrolling and create three buttons to scroll to particular div.We also create scroll_to_div () function which uses jQuery animate ...
Method 2: Scrollbar position using event listener. The Window interface represents a window containing a DOM document and we can get the scrollbar position by adding an event-listener on it. This function will automatically be triggered whenever the scroll event triggers. The scrollX and scrollY return the floating values. There are 3 essential functions - scroll () , scrollBy () , and scrollIntoView (). scroll () will go to an exact specified position (from the top, bottom, left, right) on the page. scrollBy () will scroll with reference to the current position. scrollIntoView () goes to a specified element. Finally, we need to put in the behavior: 'smooth ... So, to achieve this automatic scrolling to the required element, we need to take the help of jQuery. Using jQuery, we can achieve this in a very simple way. But first we need to understand two methods namely scrollTop () and offSet () in jQuery. scrollTop () method: It helps to get the current vertical position of the scrollbar of the first ...
2/6/2020 · The scrollTo method: The scrollTo() is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo(x-cord,y-cord) Example: Using scrollTo() to scroll to an element. Feb 26, 2016 - Here is my solution to smooth scroll to div / anchor using jQuery in case you have a fixed header so that it doesn't scroll underneath it. Also it works if you link it from other page. Just replace ".site-header" to div that contains your header. The hash property is used to set or return the anchor part of the href attribute value. The scrollTop() method is animated by enclosing it within the animate() method and defining the duration of the animation in milliseconds. The larger value, the slower the animation.
Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 6 Aug 2013 — There are many examples of smooth scrolling using JS libraries ... <div class="first"><button type="button" onclick="smoothScroll(document.8 answers · Top answer: do: $("button").click(function() { $('html,body').animate({ scrollTop: $(".second").offset().top}, ... The variable topPos is now set to the distance between the top of the scrolling div and the element you wish to have visible (in pixels). Now we tell the div to scroll to that position using scrollTop: document.getElementById('scrolling_div').scrollTop = topPos; If you're using the prototype JS framework, you'd do the same thing like this:
1 answerYou can use the scrollIntoView function of JavaScript like this: document.getElementById('child9').scrollIntoView(). Try it online. Nov 06, 2020 - Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead Im working on a menu for my website.The idea is that on click on a menuselection the menucard scrolls to said portion of the menu. I tried different approaches,sofar only $(function MyFunction() is working,but i need sth more general where i can include a parameter into the function like function myFunctionScroll(target1).
Hey! Before you go too far down the rabbit hole of JavaScript-based smooth scrolling, know that there is a native CSS feature for this: scroll-behavior. html { scroll-behavior: smooth; } And before you reach for a library like jQuery to help, there is also a native JavaScript version of smooth scrolling, like this: The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. Smooth Auto Scroll Tutorial. In this JavaScript programming lesson we are going to scratch program smooth auto scrolling effects on your web pages. After we discuss the core programming that makes the magic happen, we show how to externalize and reuse your scripted creation. The method we decided to animate on the window object is the scroll ...
29/1/2016 · I have this pure javascript (not want jQuery) to scroll up a page: <script type="text/javascript"> document.getElementById('scroll-to-top').onclick = function { scrollTo(document.body, 0, 100 ... javascript. To fit all the text inside the div, the single-direction scrolling method will be used. You can apply it by placing the overflow-y:scroll in the id growth inside the style tag. 1 #growth { 2 ... 3 overflow-y: scroll; 4 } css. Notice the scroll bar on the right side of the div. Then in the click handler of the button, we can use the reference of the DOM node to use the scrollIntoView API. In our case, we are using a configuration object to make it a smooth scroll to the start of the list item. Scroll to Item from outside the List Component. The implementation to scroll from outside the list to an item looks as follows:
Jun 29, 2021 - On mousemove event we are going to change the values of scenePerspectiveOriginX and scenePerspectiveOriginY.This will give the illusion that the camera move. It will automatically collapse into a drop-down toggle menu when running on mobile devices. It has been introduced in React v16.6.. 8 Mar 2016 — To scroll to the left within your #nav-header div, use: $('.close_clear').on('click', function() { var nav = $("#nav-wrapper"); ...2 answers · Top answer: Just use scrollTop(): $('.close_clear').on('click', function() { $(window).scrollTop($('.item_1').o ... false: Scroll the element to the bottom of its window. Note that the underlying terminology is not 'top' or 'bottom', I'll get into that in the next section. So, it's just like hovering through elements in the respective window with a button assigned with specific coordinates of the window or an element.
Scroll to Div The Scroll to Div functionality is very useful for single page website. It helps the user go to the specific page section without manually page scroll. The example code scroll to div and jump to the specific portion of the page by click on the anchor link using jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How do I check if an element is hidden in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How can I select all elements without a given class in jQuery
The scrollTo method is a new version of the scroll method and identical to it.. If you want to scroll the document by a specified number of pixels, use the scrollBy method.; The position of the document's scrollbars can be retrieved with the scrollLeft and scrollTop properties. These properties can be used to specify or retrieve the position of the scrollbars of an element and the document. Definition and Usage. The scrollBy() method scrolls the document by the specified number of pixels. Note: For this method to work, the visible property of the window's scrollbar must be set to true! 5 Jul 2017 · 1 answerYou can use the scrollIntoView function of JavaScript like this: document.getElementById('child9').scrollIntoView(). Try it online.
Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. 5 days ago - The Window.scroll() method scrolls the window to a particular place in the document.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 8/3/2018 · Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode...
 How To Scroll To A List Item In React
How To Scroll To A List Item In React
 Scroll To Top Button In Vanilla Js Beginners Dev Community
Scroll To Top Button In Vanilla Js Beginners Dev Community
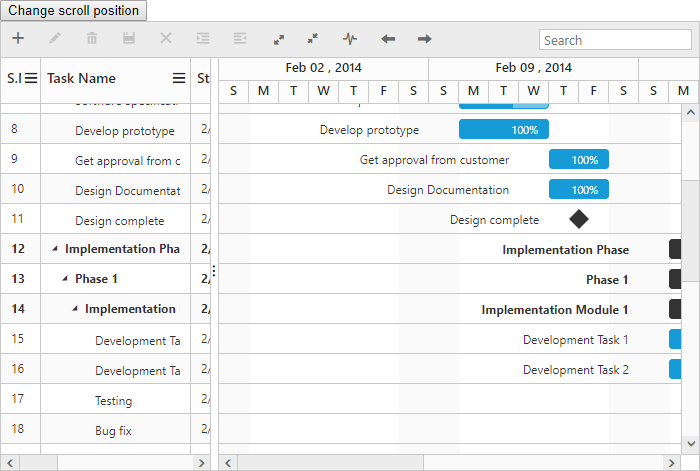
 Get And Set Scroll Position Of An Element Javatpoint
Get And Set Scroll Position Of An Element Javatpoint
How To Scroll To Top Inside A Div Element Www 4codev Com
 Vue Js Directive That Can Scroll To Elements On The Page
Vue Js Directive That Can Scroll To Elements On The Page
 Scroll To Top Of The Page A Simple React Component
Scroll To Top Of The Page A Simple React Component
Auto Scrolling Page Using Jquery May 2020
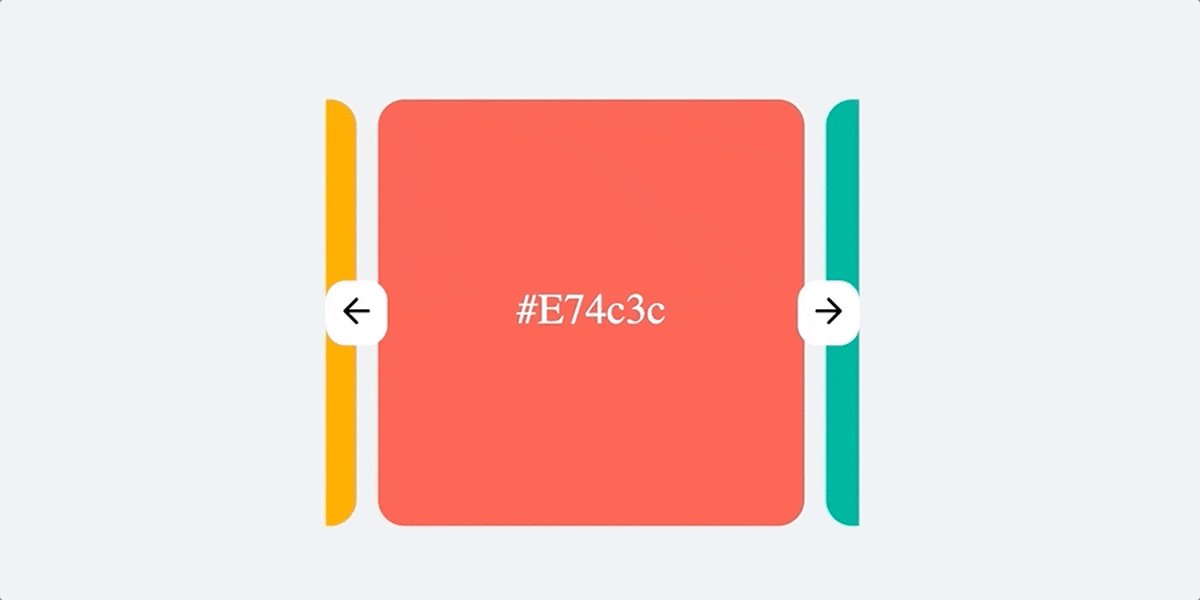
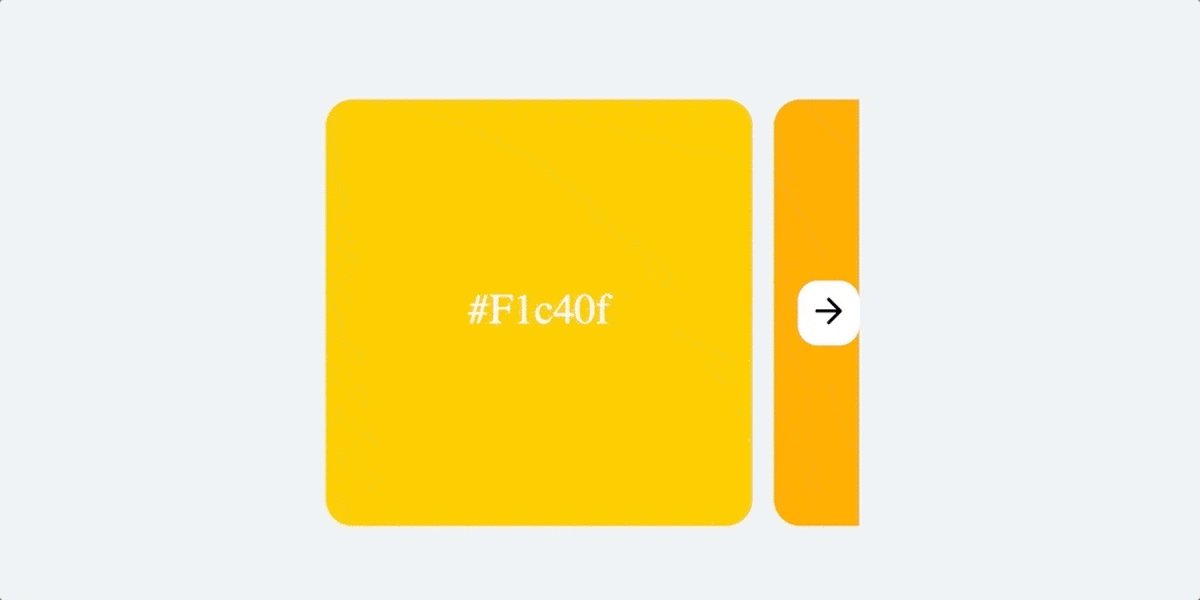
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
Github D Oliveros Ngsmoothscroll Angularjs Directives For
 Smooth Scroll To A Desired Up Or Down Div Onclick Via Pure
Smooth Scroll To A Desired Up Or Down Div Onclick Via Pure
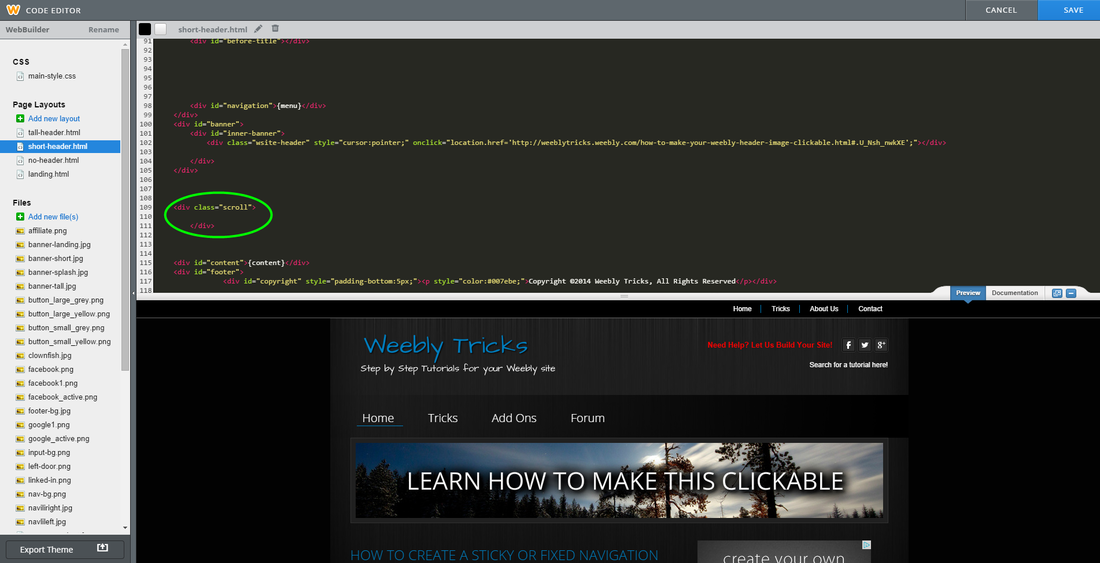
 How To Put A News Scroll Bar At The Top Of Your Weebly Site
How To Put A News Scroll Bar At The Top Of Your Weebly Site
Smooth Scrolling To Div Using Jquery May 2020
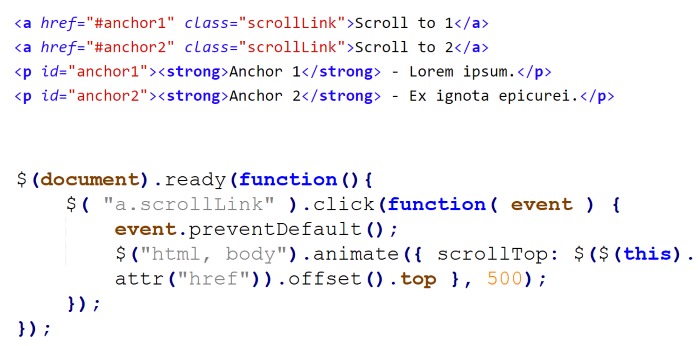
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
 Move To Specific Div Based On Button Click Stack Overflow
Move To Specific Div Based On Button Click Stack Overflow
 Pure Css3 Smooth Scrolling To A Div Onclick No Javascript Pure Html5 And Css3 Tutorial
Pure Css3 Smooth Scrolling To A Div Onclick No Javascript Pure Html5 And Css3 Tutorial
 Web Development 685321268284787936 In 2020 Javascript
Web Development 685321268284787936 In 2020 Javascript
 Expand Div Onclick Stack Overflow
Expand Div Onclick Stack Overflow
Introduction To Browser Events
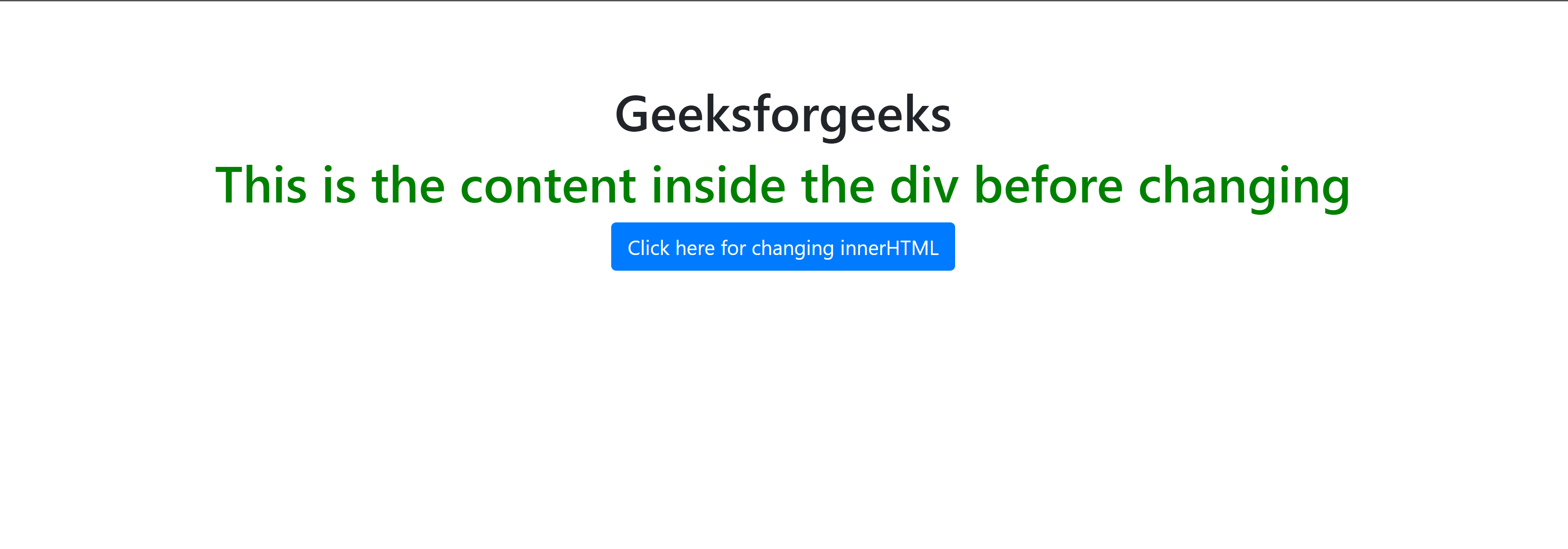
 How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
 Using Single Quotes In An Html Attribute Javascript
Using Single Quotes In An Html Attribute Javascript
 One Cd Disc On Blue Digital Stock Illustration 259412129
One Cd Disc On Blue Digital Stock Illustration 259412129
 Make My Buttons Move With Me When I Scroll Down Css Html
Make My Buttons Move With Me When I Scroll Down Css Html
 How To Display A Div Triggered By Onclick Event Stack Overflow
How To Display A Div Triggered By Onclick Event Stack Overflow

0 Response to "25 Javascript Onclick Scroll To Div"
Post a Comment