27 Javascript Get Promise Value
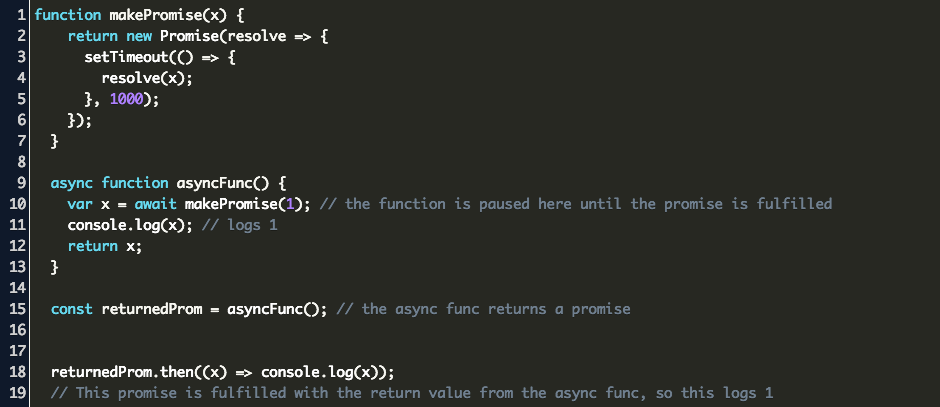
That said, finally(f) isn't exactly an alias of then(f,f) though. There are few subtle differences: A finally handler has no arguments. In finally we don't know whether the promise is successful or not. That's all right, as our task is usually to perform "general" finalizing procedures. A finally handler passes through results and errors to the next handler. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
A promise represents the eventual result of an asynchronous operation. The primary way of interacting with a promise is through its then method, which registers callbacks to receive either a promise's eventual value or the reason why the promise cannot be fulfilled. In some cases, you may want to check the status of the promise.

Javascript get promise value. This second promise (promise2) represents the completion not just of doSomething(), but also of the successCallback or failureCallback you passed in, which can be other asynchronous functions returning a promise.When that's the case, any callbacks added to promise2 get queued behind the promise returned by either successCallback or failureCallback. ... Inside the callback, we use the Array's reduce() method to calculate the total value and use the console.log to display the array of values as well as the total. 2) Rejected promises example. The Promise.all() returns a Promise that is rejected if any of the input promises are rejected. Jun 22, 2020 - In this tutorial, you will learn how to use the Promise.all() method to aggregate results from multiple asynchronous operations.
The return value of each resolved promise in the chain is passed along to the next .then(), while the reason for rejection is passed along to the next rejection-handler function in the chain. The promises of a chain are nested like Russian dolls, but get popped like the top of a stack. The returned promise is fulfilled with an array containing all the resolved values (including non-promise values) in the iterable passed as the argument.. If an empty iterable is passed, then the promise returned by this method is fulfilled synchronously. The resolved value is an empty array. If a nonempty iterable is passed, and all of the promises fulfill, or are not promises, then the ... The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.
7/4/2015 · pixelbits answer is correct and you should always use .then() to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding('util').getPromiseDetails(myPromise)[1] Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 18, 2021 - When you return something from a then() callback, it's a bit magic. If you return a value, the next then() is called with that value. However, if you return something promise-like, the next then() waits on it, and is only called when that promise settles (succeeds/fails). For example:
A promise is simply an object that represents a task that will be completed in the future. A promise is a way of returning values from asynchronous callback functions. To understand promise in simpler terms you can imagine it as a token being given in a government office to get some help on a certain problem. It's happening because the Javascript code always executes synchronously, so the console.log () function starts immediately after the fetch () request, not waiting until it is resolved. In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status. 23/4/2020 · Detect if Value Is a Promise You may heard the term “thenable” related to promises in JavaScript. This term originates from the.then () method. A promise describes a placeholder for an asynchronous computation that only returns the value to a given callback if you call.then (callback).
Well, you seem to understand the creation of the Promise sufficiently well. To simplify a bit, you create a promise of some sort: [code]const wait = ( value, delay = 1000 ) => new Promise( resolve => setTimeout( => resolve( value ), delay ) ); ... // using a resolved promise, the 'then' block will be triggered instantly, // but its handlers will be triggered asynchronously as demonstrated by the console.logs const resolvedProm = Promise. resolve (33); let thenProm = resolvedProm. then (value => {console. log ("this gets called after the end of the main stack. the value received and returned is: "+ value); return value;}); // instantly ... When a promise returns, it is said to be resolved. A successfully resolved promise is said to be fulfilled. It returns a value, which can be accessed by chaining a.then () block onto the end of the promise chain. The callback function inside the.then () block will contain the promise's return value.
May 03, 2020 - C) When x is a Promise that is pending: - return x will return a pending Promise, and it will be evaluated on the subsequent then. Read more on this topic on the Promise.prototype.then() docs. ... Write a JavaScript program that will return true if an object looks like a Promise, false otherwise. Aug 24, 2020 - A Promise object is widely used in Javascript async programming. And it's sometimes confusing for developers how to use it properly. In this blog post, I've attempted to describe a use case when a developer needs to use a returned value from a Promise object somewhere later in code. 19/6/2021 · In this code, promises.map takes input values, turns them into promises (just in case a non-promise was passed) with p => Promise.resolve (p), and then adds .then handler to every one. That handler turns a successful result value into {status:'fulfilled', value}, and an error reason into {status:'rejected', reason}.
Aug 01, 2019 - In this guide, I’m going to teach you how to render a list of items from an API endpoint. You will learn how to make a HTTP request using Fetch API, learn the basics of a native JavaScript Promise… Note that returning an Array in line A does not work, because the .then() callback would receive an Array with a Promise and a normal value. Promise.all() uses Promise.resolve() to ensure that all Array elements are Promises and fulfills its result with an Array of their fulfillment values (if none of the Promises is rejected). The function getProjectName returns a promise, not the resolved value of that promise. You should render your UI with render () from this.state and this.props, and if you have data that has to be loaded asynchronously, you can assign the data to i.e. this.props.relatedTo using the componentDidMount () function, something in the line of
May 31, 2020 - I have this JS function that is calling a controller and controller returning some values. But the problem is that var result is a promise. when I console log values i get an object with values that I need. But when I try to var product_id = result['product_template_id']; I get product_id = ... 8/7/2019 · Assuming that you have a basic understanding about JavaScript Promises, I’ll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise() { return new Promise(function(resolve,reject) { setTimeout(function() { resolve( {'country' : 'INDIA'}); },2000) }) } The then() method returns a Promise. It takes up to two arguments: callback functions for the success and failure cases of the Promise.
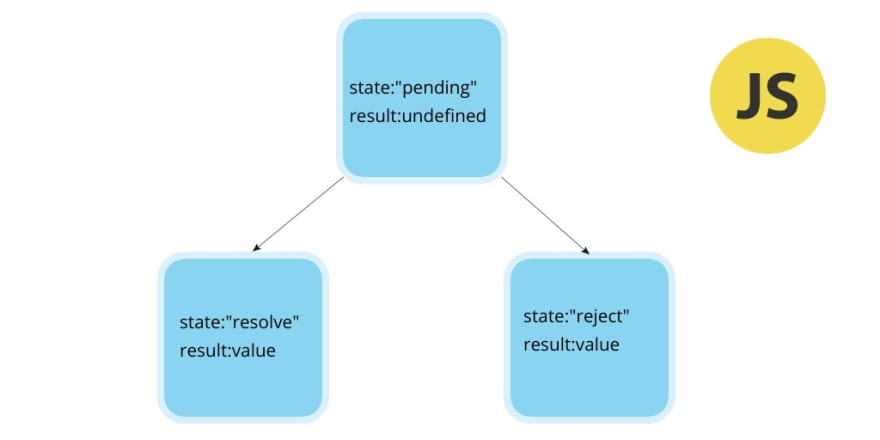
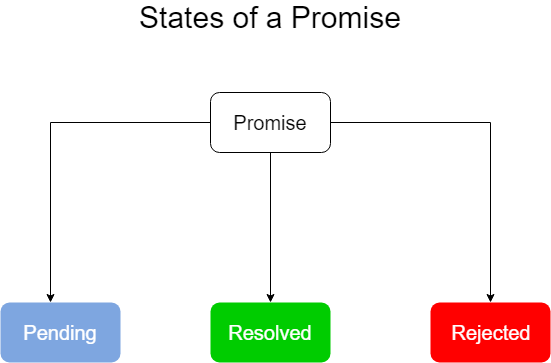
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object. Promises are better than callbacks, but the logic flow is just as hard to understand. Async /await Let's you write async code that looks synchronous. Also, you don't get a result from a promise. You get a promise of a result. This means you will get undefined as the return value of apiGetAll. So const api will always equal undefined. The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules.
A promise is commonly defined as a proxy for a value that will eventually become available. Promises are one way to deal with asynchronous code, without getting stuck in callback hell. The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value. Promises are containers for future values. When the promise receives the value (it is resolved) or when it is cancelled (rejected), it notifies all of its "listeners" who want to access this value. This question is about how to return the value contained in the promise.
A Promise is an object that represents an asynchronous operation that will eventually produce a value. Use the then() method to hook up a callback that will be called when the result of the asynchronous operation is ready. ECMAScript 2017 introduced async function()s which return Promises and the await keyword which can simplify Promise based code. Interactive API reference for the JavaScript Promise Object. A Promise is an object that represents an asynchronous operation that will eventually produce a value. Use the then() method to hook up a c 5 days ago - Javascript Promise.resolve() is an inbuilt function that returns a Promise object that is resolved with a given value.
Promise resolve () method: Promise.resolve () method in JS returns a Promise object that is resolved with a given value. Any of the three things can happened: If the value is a promise then promise is returned. If the value has a "then" attached to the promise, then the returned promise will follow that "then" to till the final state. The Promise.all resolves with an array of results for each of the promises you passed into it. This means you can extract the results into variables like: Promise.all ( [read_csv_file ("devices.csv"), read_csv_file ("bugs.csv")]) .then (function (results) { var first = results [0]; // contents of the first csv file var second = results [1 ... This is also the same for promises in JavaScript. When we define a promise in JavaScript, it will be resolved when the time comes, or it will get rejected. Promises in JavaScript. First of all, a Promise is an object. There are 3 states of the Promise object: Pending: Initial State, before the Promise succeeds or fails; Resolved: Completed ...
Get value from promise response. Ask Question Asked 6 years, 9 months ago. Active 6 years, 9 months ago. Viewed 4k times ... How do I check if an array includes a value in JavaScript? 1539. How to get the value from the GET parameters? 3308. Get the current URL with JavaScript? 2039. Get selected value in dropdown list using JavaScript. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Promise.resolve (value) Returns a new Promise object that is resolved with the given value. If the value is a thenable (i.e. has a then method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise, the returned promise will be fulfilled with the value.
 Asynchronous Javascript Introduction To Javascript Promises
Asynchronous Javascript Introduction To Javascript Promises
 Javascript How To Access The Return Value Of A Promise
Javascript How To Access The Return Value Of A Promise
 Overview Of Promises In Javascript
Overview Of Promises In Javascript
Github Stevekane Promise It Wont Hurt A Workshopper Module
Github Bellbind Using Promise Q Javascript Promise
 Understanding Javascript Promises By Yadav Niteesh
Understanding Javascript Promises By Yadav Niteesh
 Javascript Promises Explained Dev Community
Javascript Promises Explained Dev Community

 Get Value From Promise Object Serverside Into Client Side
Get Value From Promise Object Serverside Into Client Side
 Async Await Javascript Stack Overflow Code Example
Async Await Javascript Stack Overflow Code Example
Faster Async Functions And Promises V8
 Promise Chaining In Javascript
Promise Chaining In Javascript
 How To Resolve A Value From A Promise The Power Of The Digits
How To Resolve A Value From A Promise The Power Of The Digits

 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Understanding Promises In Javascript
Understanding Promises In Javascript
 Getting Value From Object Promise Code Example
Getting Value From Object Promise Code Example
Promises And Design Patterns In Angularjs Xebia Blog
 A Complete Guide On How To Use Promises In Javascript By
A Complete Guide On How To Use Promises In Javascript By
 Javascript Promise And Promise Chaining
Javascript Promise And Promise Chaining
What Is A Promise In Javascript
 React Promise This Is Undefined Stack Overflow
React Promise This Is Undefined Stack Overflow




0 Response to "27 Javascript Get Promise Value"
Post a Comment