34 Javascript Fade In Image
The fadeIn () method gradually changes the opacity, for selected elements, from hidden to visible (fading effect). Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: This method is often used together with the fadeOut () method. Vue.js Variety. With the help of the Vue.js framework, the examples here sport a quick and slick set of transitions.There's a nice mix here of basic transitions (fade, zoom) and a few that are a bit unique compared to what we normally see (flipX, flipY and slideUp).See the Pen Vue2 page transitions with GSAP by Tim Rijkse. Old School Television ...
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
Simple Image Lazy Load and Fade. By David Walsh on August 23, 2015. 28. One of the quickest and easiest website performance optimizations is decreasing image loading. That means a variety of things, including minifying images with tools like ImageOptim and TinyPNG, using data URIs and sprites, and lazy loading images.

Javascript fade in image. Based on this: JavaScript fade effect script In this tutorial, we will be be creating a slideshow script that will continuously fade between a series of images or HTML elements. Each image is included in its own div element which is then faded. All content within the div should be affected by the effect. 5/9/2016 · In an article last year I demonstrated how to fade in images one after another on a web page using JQuery. As JavaScript grows and browser version adoption rates mature, the need for JQuery – originally written to fill and smooth gaps and inconsistencies with Internet Explorer’s support for JavaScript – becomes less and less. The code that follows, written in pure JavaScript and CSS ... Image fade out - 20 lines of pure JavaScript The fade out effect is one the easiest things you can do with a bitmap and it's a great introduction to pixel manipulation on the HTML5 Canvas. In fact, the 'fade to black' effect is so great that Metallica wrote a song about it.
This simple JavaScript code can make an image, a text, an object, or a box or whatever html element on the web page that has an id fade in or fade out. Now, I know it can also be done via CSS if you know how to make use of the transition animation effects, but this one could simplify that task as long as you know some JavaScript basics. Jul 24th 2014. I don't know about you, but I rarely depend on JavaScript to perform certain visual animations/transitions - such as simply showing/hiding an element, or animating them in or out.. Usually I apply such a task to a CSS and then may use JS to append/remove CSS classes to trigger the effect.. ###Example: Using CSS + JS @ keyframes fadeIn { to { opacity: 1; } } .fade-in { opacity ... JavaScript can detect when the document object model is loaded and be used to add or remove a class that applies a CSS transition to create a "fade-in" effect. In this article you will learn about how to fade-in your pages with JavaScript and CSS.
fade in image javascript. Ask Question Asked 5 years, 9 months ago. Active 1 year, 1 month ago. Viewed 8k times 3 1. I am a new-newbie in JavaScript and I am trying to write a code that fades-in a picture in commands that I am familiar with. I've seen several examples here but they didn't work. This is great for fading an image in or out, but by itself does not fade one image into another. The missing ingredient is a second image. By adding an image behind the image to be faded, and then changing the opacity of the foreground image from fully transparent (opacity 0%) to solid (opacity 100%) the foreground image will appear to fade in. The default value of opacity is 1.So ewe have to set it to zero. to observe the output The window.onload=fadeIn, is used to call the fadeIn () function automatically. Now declaring 3 variables in fadeIn () function: fade: It is to fetch the part on which fade-in effect to be applied. opacity: It is to deal with the opacity of fetched portion.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Image Overlay Fade. Learn how to create a fading overlay effect to an image, on hover: Example. Fade in text: the slider () function checks for and skips missing images, adds a new image to the container and calls the fade () function. fade () gets an image node list of the target container. the count of... \$\begingroup\$ Yeah, I think it's fine for something like a fade (progressive enhancement). People who's browsers don't support it won't see the fade, but the thing will still appear/disappear, so they're just missing out on a visual effect, and you get to save 50 or 60 lines of javascript. \$\endgroup\$ - Dagg Dec 31 '11 at 17:54
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page ... JavaScript animations are done by programming ... Let's start with specifying the CSS required. We create two classes - a fade-in-section base class, and a is-visible modifier class. You can - of course - name them exactly what you want. The fade-in-section class should hide our component, while the is-visible class should show it. We'll use CSS transitions to translate between them. Simple jQuery image crossfade. I wanted a simple jQuery crossfade effect for an image cycler last week, and surprisingly couldn't find anything suitable. So I ended up writing my own, and here it is. Tested in IE6/7/8, Firefox 3, Chrome, Opera 9/10, Safari 4, all on Windows XP, IE8/9, Firefox, Chrome and Safari 5 on Win 7, Safari 5 on Mac OS ...
Inside the asynchronous function, use another setInterval () method to slowly decrease the opacity of the topmost image till opacity becomes 0. By doing this, the topmost image will appear to fade away slowly. Once, the topmost image is completely faded away, move it to the bottom-most position and store the new top image index. This fade image will let pictures fade in & fade out at same time. The jQuery fadeToggle () method toggles between the fadeIn () and fadeOut () methods. If the elements are faded out, fadeToggle () will fade them in. If the elements are faded in, fadeToggle () will fade them out.
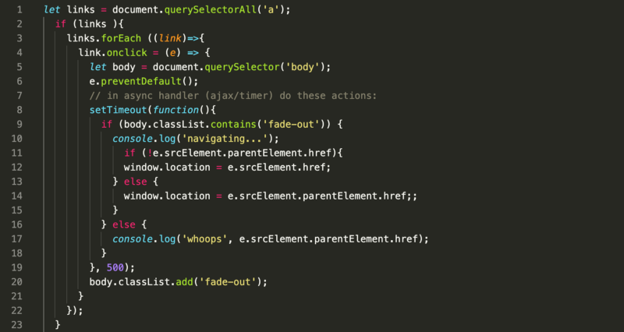
Jacob. This tutorial shows how to create a fade effect in JavaScript without using libraries such as jQuery. We will be using CSS opacity to dynamically control the opacity of the elements with JavaScript. Some backwards compatibility code for older browsers is also included, it is safe to remove this if not needed. Rather the fade in function is executed and messes up the transition with flickering images as both functions try to reduce and increase the opacity of the new image. We think that those functions will be asynchronous and nicely wait for the previous timer to finish. ^HOT^ Javascript-fade-in-image Fade-in Image Transition Using CSS — A CSS fade transition is a stylistic effect in which an element — like an image, text, or background —.... Nov 3, 2015 — I am a new-newbie in JavaScript and I am trying to write a code that fades-in a picture in commands that I am familiar with. I've seen several....
36 Javascript Fade In Image Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Javascript fade in image. Javascript Robotics Led Fade With Johnny Five. Flasholix Fade In Dan Fade Out. Fading Transition Effects In Javascript. Fade In Amp Fade Out Animation With Spring And Transition React. var bottom_of_window = $ (window).scrollTop () + $ (window).height (); Here is the CSS code you need to add in to prep your elements to slide in on scroll. This CSS starts the div off to the left and will animate back to a 0px left margin. Adding the max-width here makes the whole element slide as a set unit. The fade effect is described as the gradual increase and decrease in the opacity of the selected portion. In other words, the fade effect is termed as the increase and decrease in opacity with respect to time. When this effect is applied with a gradual decrease in the opacity it is known as the fade-out effect.
4/12/2018 · In this tutorial we will learn basic fade in and fade out animations using JavaScript. We will use the following timing methods mentioned below and we will be changing the opacity attribute of the image to create a smooth fade in and fade out animation. New images in a swap are faded in within that div. A swap occurs when the site user taps a thumbnail image or other link that has a special onclick attribute. The fade-in is done with the CSS transition property. Because it is CSS-handled, it generally results in a smooth transition.
 Google Bootstrap 3 Carousel Fade Effect
Google Bootstrap 3 Carousel Fade Effect
Image Cross Fade Slide Show Using Core Javascript And Jquery
 Fade Slideshow Jquery Javascript Html Code Example For
Fade Slideshow Jquery Javascript Html Code Example For
Javascript Robotics Led Fade With Johnny Five
 Simple Jquery Fade In Fade Out Slider Web Shakehands
Simple Jquery Fade In Fade Out Slider Web Shakehands
 Anatomy Of A Javascript Fade No Libraries Required Nubgrammer
Anatomy Of A Javascript Fade No Libraries Required Nubgrammer
 Jquery Plugin To Play Audios On Scroll Audiofade Free
Jquery Plugin To Play Audios On Scroll Audiofade Free
 How To Fade Out In In Javascript Properly Leewc
How To Fade Out In In Javascript Properly Leewc
 How To Do Basic Video Editing In Javascript Reverse Cut Transition Speedup And Fade
How To Do Basic Video Editing In Javascript Reverse Cut Transition Speedup And Fade
Welcome To Simplefadeslideshow Com Jquery Javascript Simple
How I Successfully Created A Simple Fade Out Animation With
 Jquery Fixed Div Header Notification Bar On Scroll With Fade
Jquery Fixed Div Header Notification Bar On Scroll With Fade
 Cibt Javascript Custom Fade Out Amp Slide Up Effect
Cibt Javascript Custom Fade Out Amp Slide Up Effect
 How To Fade Out Elements Without Using Jquery
How To Fade Out Elements Without Using Jquery
 10 Best Javascript Animation Libraries To Use In 2020 Dev
10 Best Javascript Animation Libraries To Use In 2020 Dev
 How To Implement A Fade In On Scroll Without Jquery Javascript
How To Implement A Fade In On Scroll Without Jquery Javascript
 Ink Transition Effect In Css And Jquery Codyhouse
Ink Transition Effect In Css And Jquery Codyhouse
 Screencast Tutorial Javascript For Loop That Creates A
Screencast Tutorial Javascript For Loop That Creates A
 Fade In Amp Fade Out Animations Using Javascript Simple Snippets
Fade In Amp Fade Out Animations Using Javascript Simple Snippets
Fade In Fade Out Too Slow Javascript Sitepoint Forums
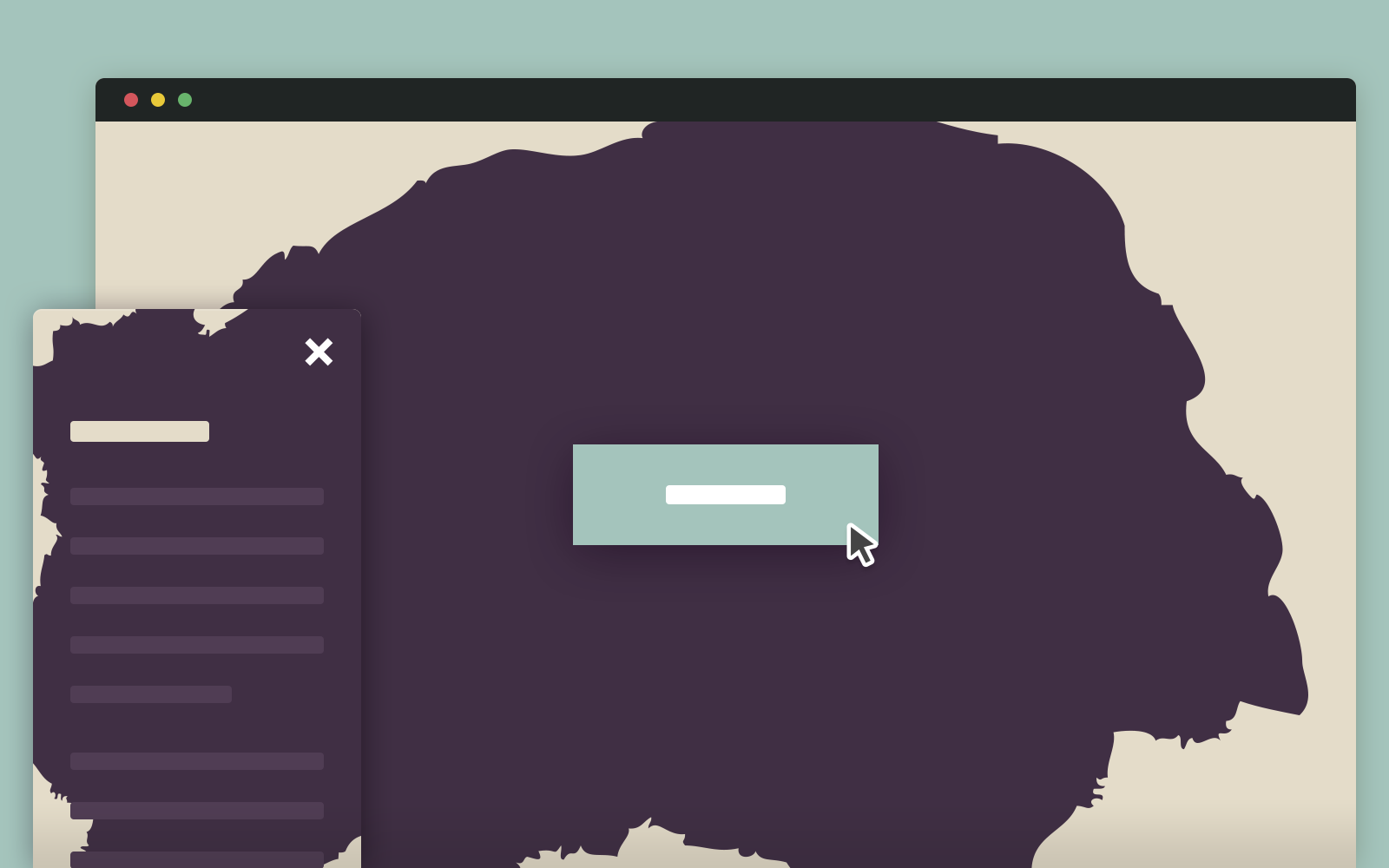
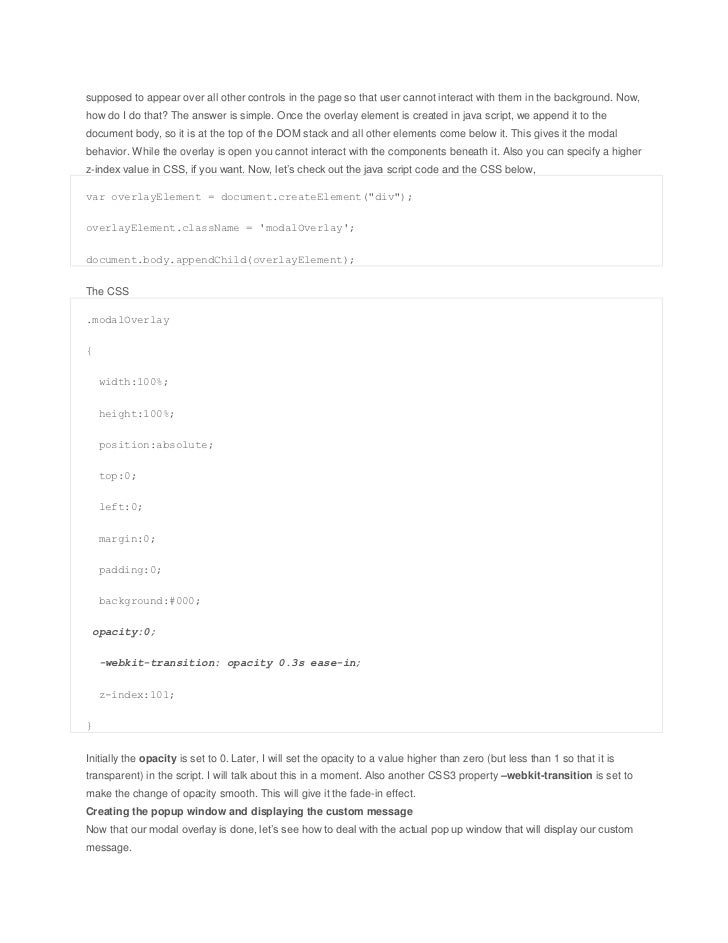
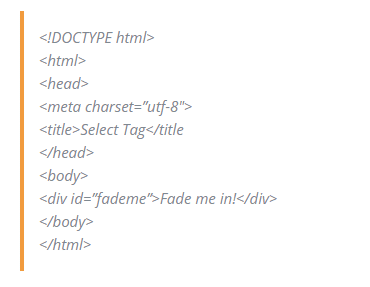
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 Electron Simple Javascript Fade Effect Animation Using Jquery
Electron Simple Javascript Fade Effect Animation Using Jquery
.png) React Native Animated Fade In Fade Out Effect
React Native Animated Fade In Fade Out Effect
 Css Element Fadein And Fade Out Code Example
Css Element Fadein And Fade Out Code Example
Native Jquery Animations Using Pure Javascript And Css3
 How To Add Fade In Effect Using Pure Javascript Geeksforgeeks
How To Add Fade In Effect Using Pure Javascript Geeksforgeeks
 Scichart Javascript Charts V1 3 Released Fast Native
Scichart Javascript Charts V1 3 Released Fast Native
 Javascript Custom Fade Animation Functions Programming Tutorial
Javascript Custom Fade Animation Functions Programming Tutorial
Fade To And Call A Function In Jquery
 How To Fade In Content Using Html Css And Javascript
How To Fade In Content Using Html Css And Javascript


0 Response to "34 Javascript Fade In Image"
Post a Comment