23 How To Prevent Page Refresh Using Javascript
Jul 05, 2017 - Thanks, this should work definetly, But I want to prevent refreshing after callChatApp() function executes. And I have already tried return false, you can find in my answer code.. ... Not the answer you're looking for? Browse other questions tagged sharepoint-online javascript ecb-menu or ask ... Using CTRL-R or F5 or Reload Button: Safari: Does nothing. Chrome: Does nothing. Opera 10 & 11: Does nothing. Firefox 7.x: Shows a special prompt with two buttons: Stay on Page - Does not reload page. Leave Page - Reloads the page. IE7 & IE8: Shows a prompt with two buttons: OK - Reloads the page.
How To Prevent Locatino Reload Javascript From Sending Http
May 28, 2020 - In this blog, you will learn how to disable F5 key (Button) and Browser refresh, using JavaScript or jQuery.

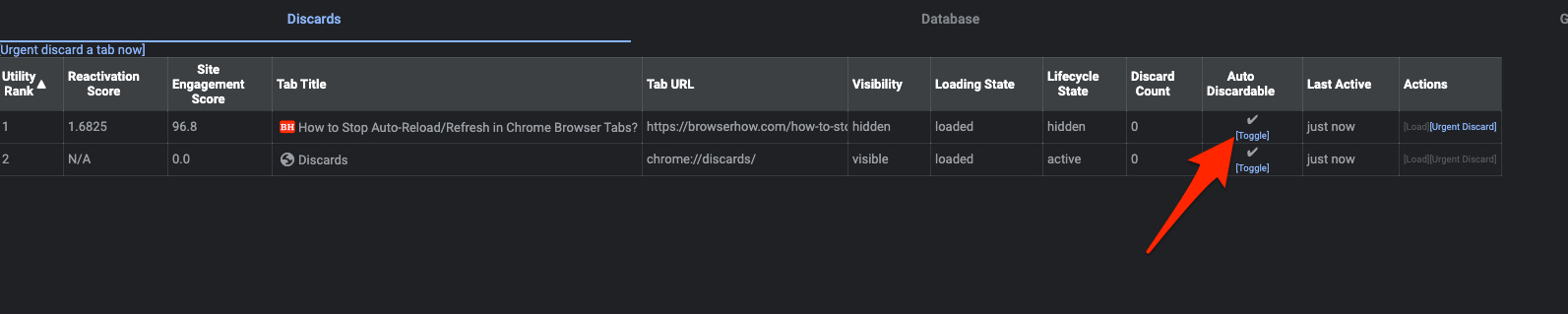
How to prevent page refresh using javascript. This will be an easy task for newbies. The refresh page event will fire when the user will click the button. Along with, I am using PHP to print date in Hour:Minute: Second AM/PM format to show that the page has reloaded. #1 Use reload() method to refresh page in JavaScript. The first one is simple by using the reload() method of JavaScript. This site shows a list of all of your currently active tabs with an option to stop auto-refresh. Begin by looking for "Auto Discardable" near the right side of the page, then locating the site where you want to disable auto-refresh. When you locate the page, click on "Toggle," and the "√" will change to an "x." When I disable JavaScript and hit refresh, I get the expected "Would you like to resubmit your data?" prompt and the refresh causes a second POST. So wordpress is doing some JavaScript magic here to prevent POST data resubmission on refresh/back button.
In this blog, I will share a trick to prevent the user refreshing the Browser, using Keyboard F5 function key by disabling F5 function key, using JavaScript or jQuery. Feb 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Nov 2020 In most web browsers, hidden form variables are maintained across refreshes. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set.
Since jQuery 1.4, you can bind the ' beforeunload ' event to $ (windows) object to stop a page from exit , unload or navigating away. With ' beforeunload ' event attached, when you close the page, hits the back button or reload the page, a confirmation box will prompt to ask you whether you really want to go, choose ok to exit the page ... To refresh a page on button click using jQuery, you have to use location.reload (). This refresh the page with the jQuery click event of the button. The above example contains the button and the script to refresh the page. Click the above button to refresh a page using jQuery. This performs a refresh of the page immediately on click of the button. Dec 10, 2020 - Every once in a while in Vue, you want to prevent the user from navigating away from a route or reloading the page. For example, perhaps they made changes to a form without saving. First, we’ll need…
I think what you're looking for is to open a pop up window. By its nature a pop up window wouldn't gave the refresh button, back button or new tab button. Here ... In this article I will explain ... navigate to previous page using back button of the browser or the back option in the context menu. One cannot disable the browser back button functionality only thing that can be done is prevent them. ... Javascript, page keeps refreshing after outputting ... How to prevent resetting of countdown timer on page refresh using javascript? Run the following html snippet, this serves your purpose. When timer starts new then no cookie will be found and it starts with a default value set (100 in this case) and stored in cookie each second.
Aug 30, 2019 - We are trying to add a widget for a LibCal calendar to one of our pages. After adding the script to the head html section, we can display the calendar on our page correctly, but we are having problem to show the next month or week's calendar. What I found out is that the page will reload itself ... Prevent URL change and/or page reload. Next, we need to add some logic to prevent the user from going to a new URL, or reloading the page while our isEditing is true. Fortunately, the browser has a native beforeunload event just for this. We'll add it to the beforeMount hook so that we know we are not in a server-rendered environment: Jan 19, 2015 - However, to prevent the mouse-click on refresh button, a couple things take place. When lock is clicked, user session data has a variable called "locked" that becomes TRUE · When the refresh button is clicked, on the master page load method is a check against session data for "locked", if ...
Aug 16, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Method 1: Refresh a Page Using JavaScript. The first way of refreshing a page or component is to use vanilla JavaScript to call the reload method to tell the browser to reload the current page: React prevent page refresh. React: stop page reload when I press refresh, instead show a modal , You can use Cookie once you clicked on Button, so when ... Prevent page refreshing when clicking a button. Cameron Asbury asked on January 13, 2020 20:43. I am creating a popup modal window. I am just using some basic javascript and CSS to complete this task, and that part is working. However when I click the button that will open the modal, the modal opens and I can see the content but then the page ...
This tutorial help to reload and refresh the webpage using JavaScript and jQuery. We will use JavaScript methods to reload the page and refresh the page.The jQuery AJAX also use to refresh the page. Sometimes, We need to reload the web page or refresh the page manually or automatically. You can refresh the page manually using the ctrl+R ... Prevent any form of page refresh using jQuery/Javascript, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java The stop () method stops window loading. This method is the same as clicking on ... Here Mudassar Ahmed Khan has explained, how to refresh or reload parent page when the child popup page window is closed using JavaScript in ASP.Net Same can be implemented via jQuery there would not be any difference other than the style of attachment of the events. TAGs: ASP.Net, JavaScript
Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ... May 29, 2020 - Get code examples like "prevent refresh on submit javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 08, 2011 - You cannot refresh the page. Also if the user opens a new tab and tries to access the same url in prev tab he should get an alert ... Anyway I can do this using JavaScript or jQuery? Point one is really important. May 29, 2020 - Get code examples like "prevent refresh on submit in html and javascript" instantly right from your google search results with the Grepper Chrome Extension. However this method will refresh and load the page again from the web cache by default. That means it might not have the latest information you want to display. But this method takes a boolean parameter that can be used to bypass the cache and force an update from the server. So, in order refresh a webpage using JavaScript from cache, use ...
Feb 18, 2019 - I need to prevent url reload onClick of browser back button. how can i achieve this Sometimes, when a form is submitted, you don’t want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page. return false; is the key to prevent the from to reolad the html page. Jumping back to the top of the page is not really our desired behaviour, so we can prevent this by using the preventDefault method. This prevents the default behaviour of an element. This prevents ...
how to stop JavaScript window reloading when each time button is on a page. Hi guys, just trying to fix the an issue with my code in JS, basically I'm creating a simple hot or cold app that generates a random number and the user has to guess the number. The user is allowed as many guesses as they need to guess the correct number. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. The JS reload page method does not have a return value. Using location.reload() The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be ... Stop making form to reload a page in JavaScript Javascript Web Development Object Oriented Programming Let's say what we need to achieve is when the user submits this HTML form, we handle the submit event on client side and prevent the browser to reload as soon as the form is submitted
You simply cannot control the refresh button specific to your browsers' toolbar. So the only way to really prevent users to refresh the page is by using this code and at the same time opening your page at a new window without the toolbar. Basically, the general idea is to redirect the user to some other pages after the form submission which would stop the form resubmission on page refresh but if you need to hold the user in the same page after the form is submitted, you can do it in multiple ways. While student giving the online test and not completed yet and try to close or refresh the page. There are many other situations where you can use it. In this post, I discuss How you can detect Browser Tab close and refresh using JavaScript.
Jun 12, 2014 - Hi MOttie, please help me how to disable browsers back button, refresh and reload . Thanks in Advance. May 29, 2020 - You should use jQuery to remove your target4 element from your page. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command.
Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the ... Prevent Page Refresh of Parent Window when Child Window is loaded How to Prevent refreshing parent page when window.open in server side refresh the page using javascript
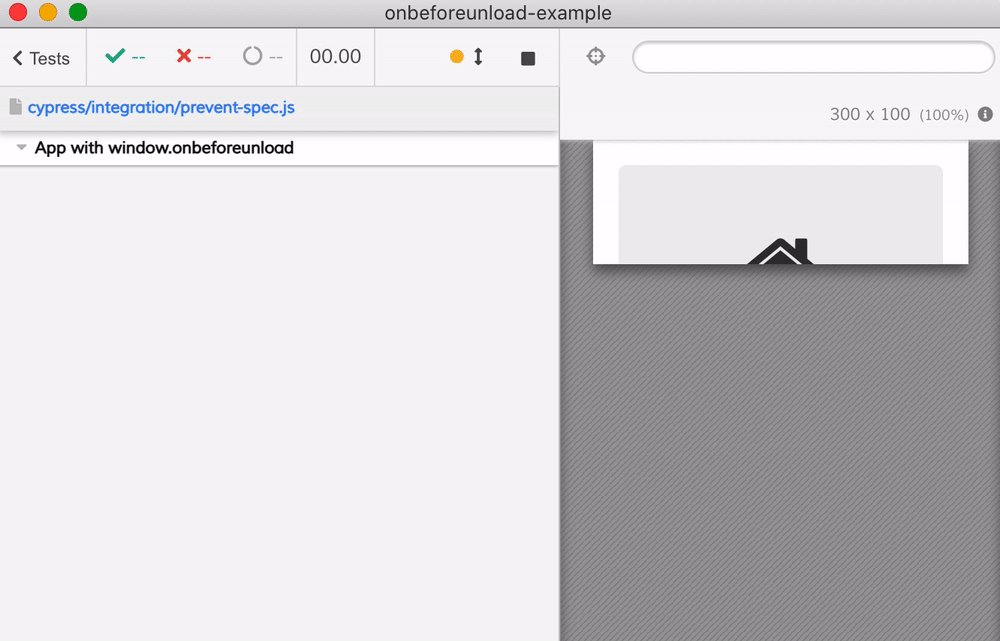
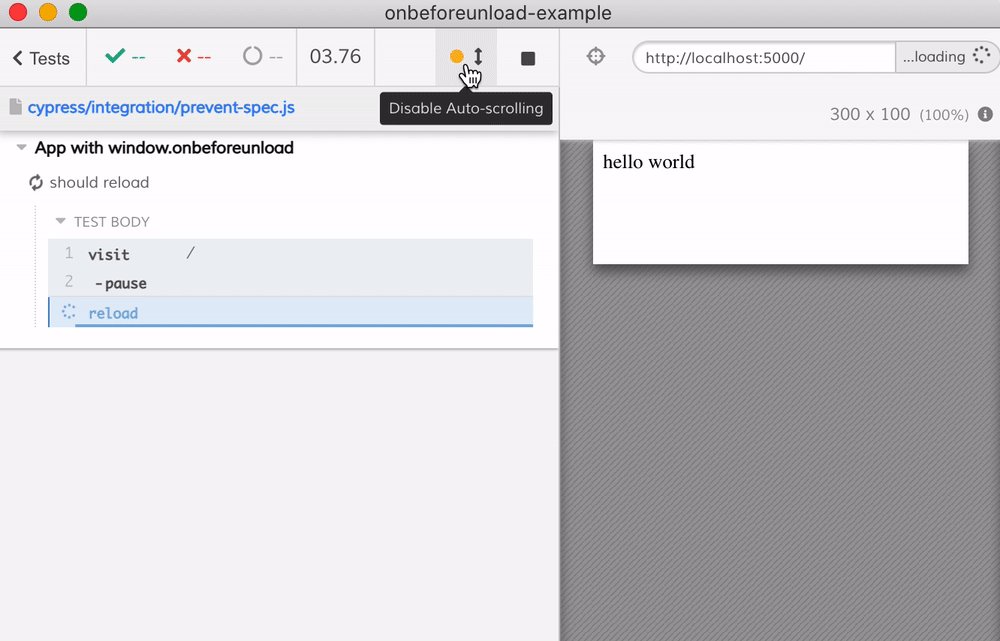
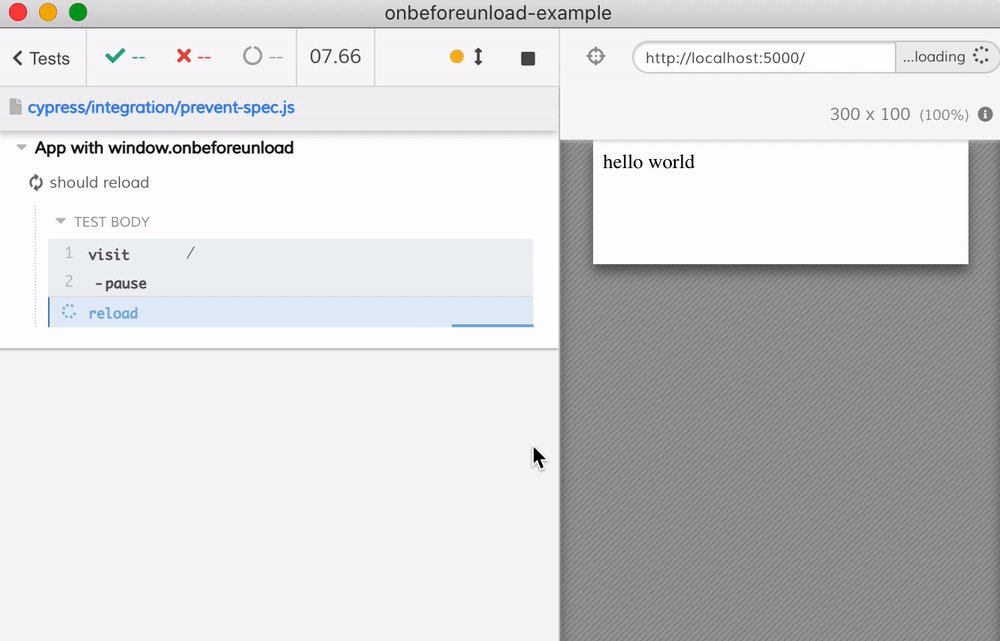
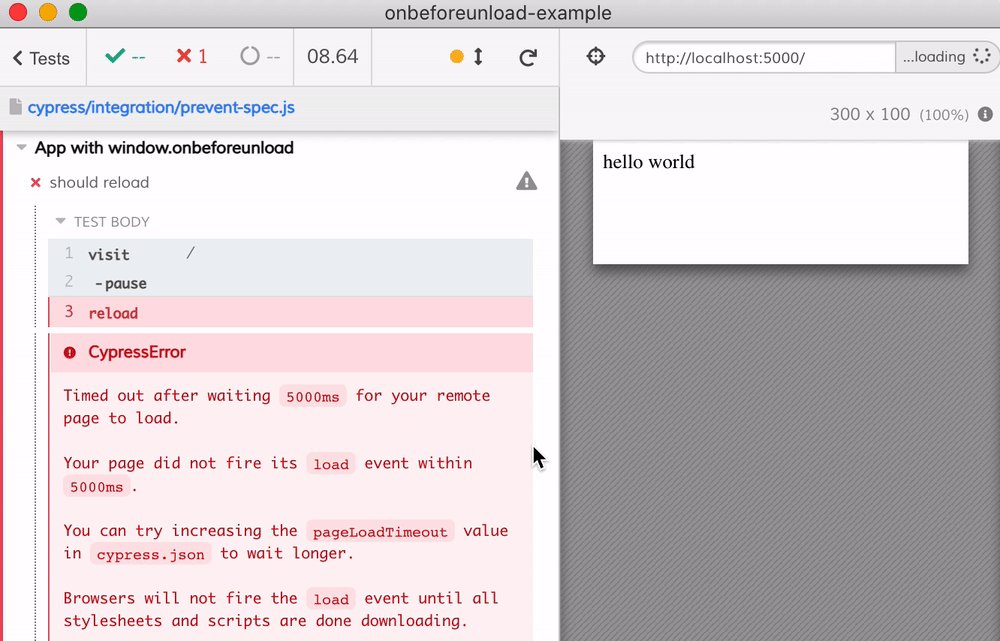
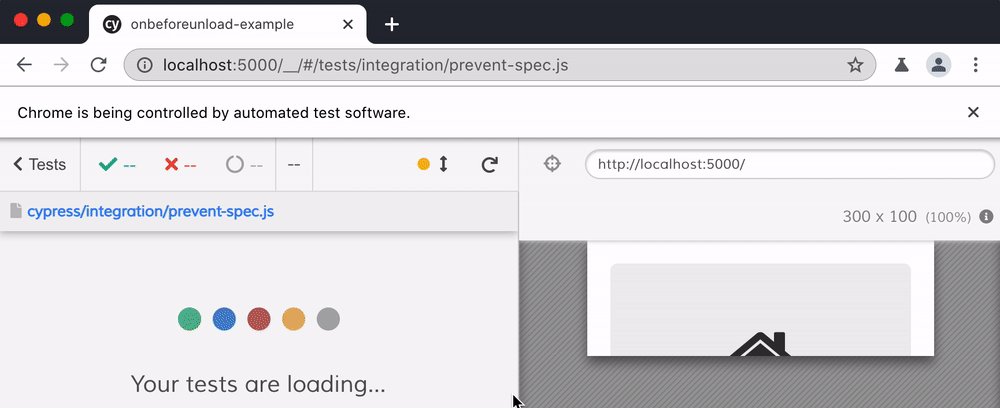
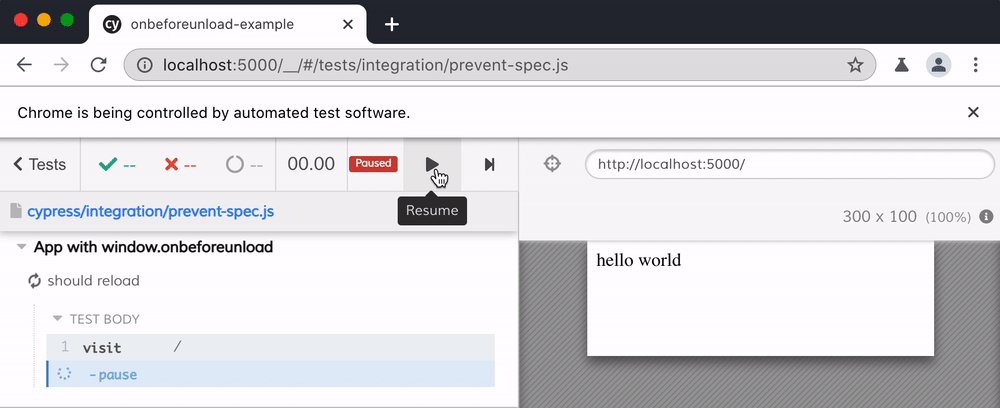
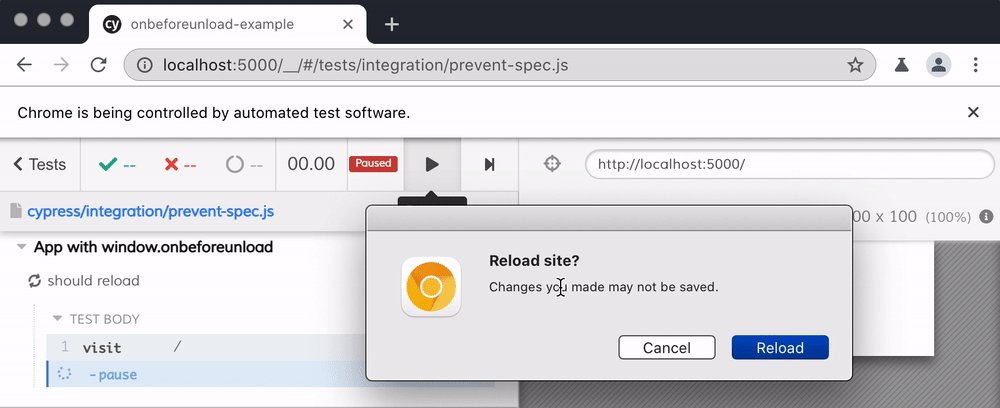
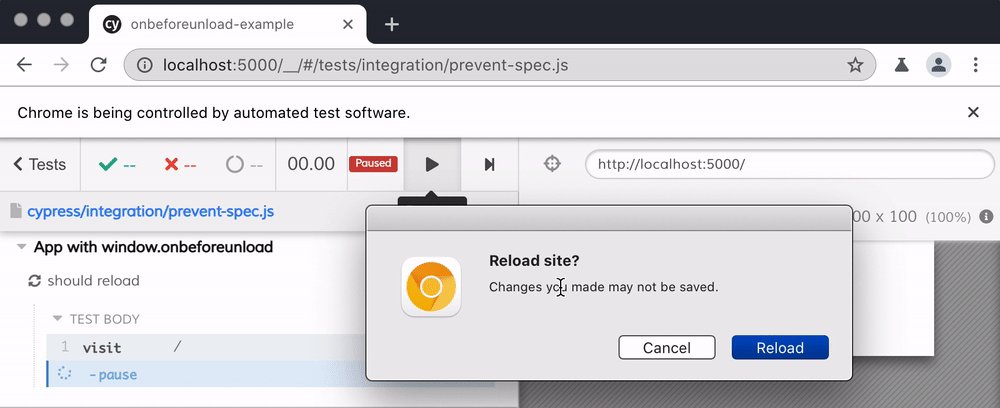
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 Javascript Confirm Is It Ok To Leave Reload This Page
Javascript Confirm Is It Ok To Leave Reload This Page
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 How To Stop Auto Reload Refresh In Chrome Browser Tabs
How To Stop Auto Reload Refresh In Chrome Browser Tabs
How To Stop Refresh Page When Back Bug Issue 1381
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 Browser Prevent Post Data Resubmit On Refresh Using Only
Browser Prevent Post Data Resubmit On Refresh Using Only
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers

 How To Prevent Page Reload After Submit Button Clicked For
How To Prevent Page Reload After Submit Button Clicked For
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 Chrome Tabs Keep Refreshing What To Do
Chrome Tabs Keep Refreshing What To Do
 Need Help With Html With Javascript Embedding For Form
Need Help With Html With Javascript Embedding For Form
 How To Fix Wordpress Login Page Refreshing And Redirecting Issue
How To Fix Wordpress Login Page Refreshing And Redirecting Issue
 How To Stop Page Refresh Using Javascript
How To Stop Page Refresh Using Javascript
 How To Reload Page Only Once In Javascript Geeksforgeeks
How To Reload Page Only Once In Javascript Geeksforgeeks
 How To Prevent Page Refresh Or Default Prompt Box In Chrome
How To Prevent Page Refresh Or Default Prompt Box In Chrome
0 Response to "23 How To Prevent Page Refresh Using Javascript"
Post a Comment