33 Javascript Make A Table
This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers and storing the values within the dynamically generated table. Generating random numbers is a common question found on many forum sites. Its a Hindi tutorial of create a table in java script. user put the values of rows and columns and get the output in table on browser pages.
 Coding In Javascript Google Apps Script Html And Ghost
Coding In Javascript Google Apps Script Html And Ghost
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap ...

Javascript make a table. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... You can have as many rows as you like in a table, just make sure that the number of cells are the same in each row. Note: There are times where a row can have less or more cells than another. You will learn about that in a ... Aug 12, 2020 - In this article I will demonstrate three ways of creating and populating an HTML table with JavaScript, examining the advantages and disadvantages of each. The table in the screenshot below lists all… Use JavaScript to build a dynamic html table using loops. This video discusses the structure of HTML tables and explains how to use the for loop to create th...
This article provides code samples that show how to perform common tasks with tables using the Excel JavaScript API. For the complete list of properties and methods that the Table and TableCollection objects support, see Table Object (JavaScript API for Excel) and TableCollection Object (JavaScript API for Excel). Create a table Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library.
Let's use colspan and rowspan to improve this table. First, make a local copy of our animals-table.html and minimal-table.css files in a new directory on your local machine. The HTML contains the same animals example as you saw above. Next, use colspan to make "Animals", "Hippopotamus", and "Crocodile" span across two columns. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap ... The "data-table" attribute allows you to define the name of the class corresponding to the table to be filtered, in this case the HTML table with the "books" class. The "js-table-filter.js" script directly launches the TableFilter.init() function which searches for all tags with the "table-filter" class and applies the TableFilter.onInputEvent ...
In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... On the click of each tab button, the tabs display their respective content. This is done using JavaScript. Horizontal Tabs: The following code demonstrates the simple HTML structure with tabs and its contents in the form of a paragraph. On click of each tab, it calls the displayContent () method implemented in the "script.js" file given below. Dec 26, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Dec 2011
Create a Table Using JavaScript To create an HTML element using JavaScript we have to use a method called document.createElement () that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement () method document.createElement ('table'). Now that we have covered all the basics of JavaScript, we will use its implementation in this tutorial in some good JavaScript Problems along with a brief use of HTML. In this tutorial, we will create a dynamic table using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body. 31/1/2013 · Here is my javascript and html code given below: function tableCreate () { //body reference var body = document.getElementsByTagName ("body") [0]; // create elements <table> and a <tbody> var tbl = document.createElement ("table"); var tblBody = document.createElement ("tbody"); // cells creation for (var j = 0; j <= 2; j++) { // table row ...
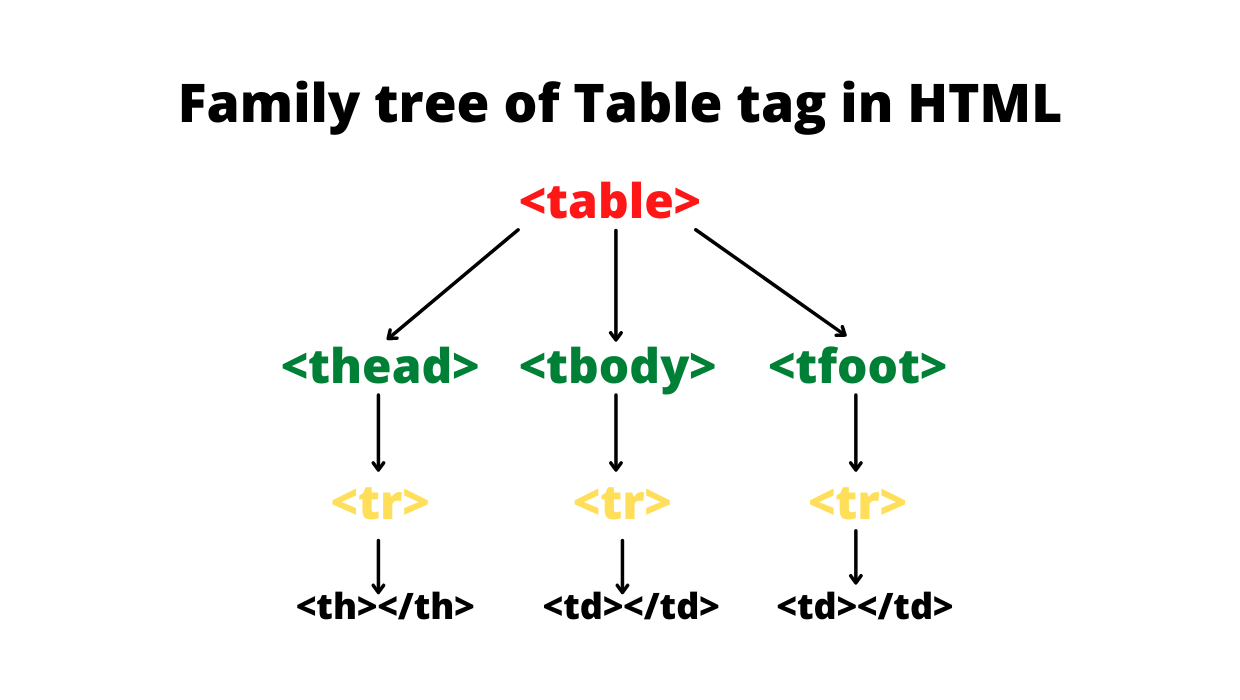
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
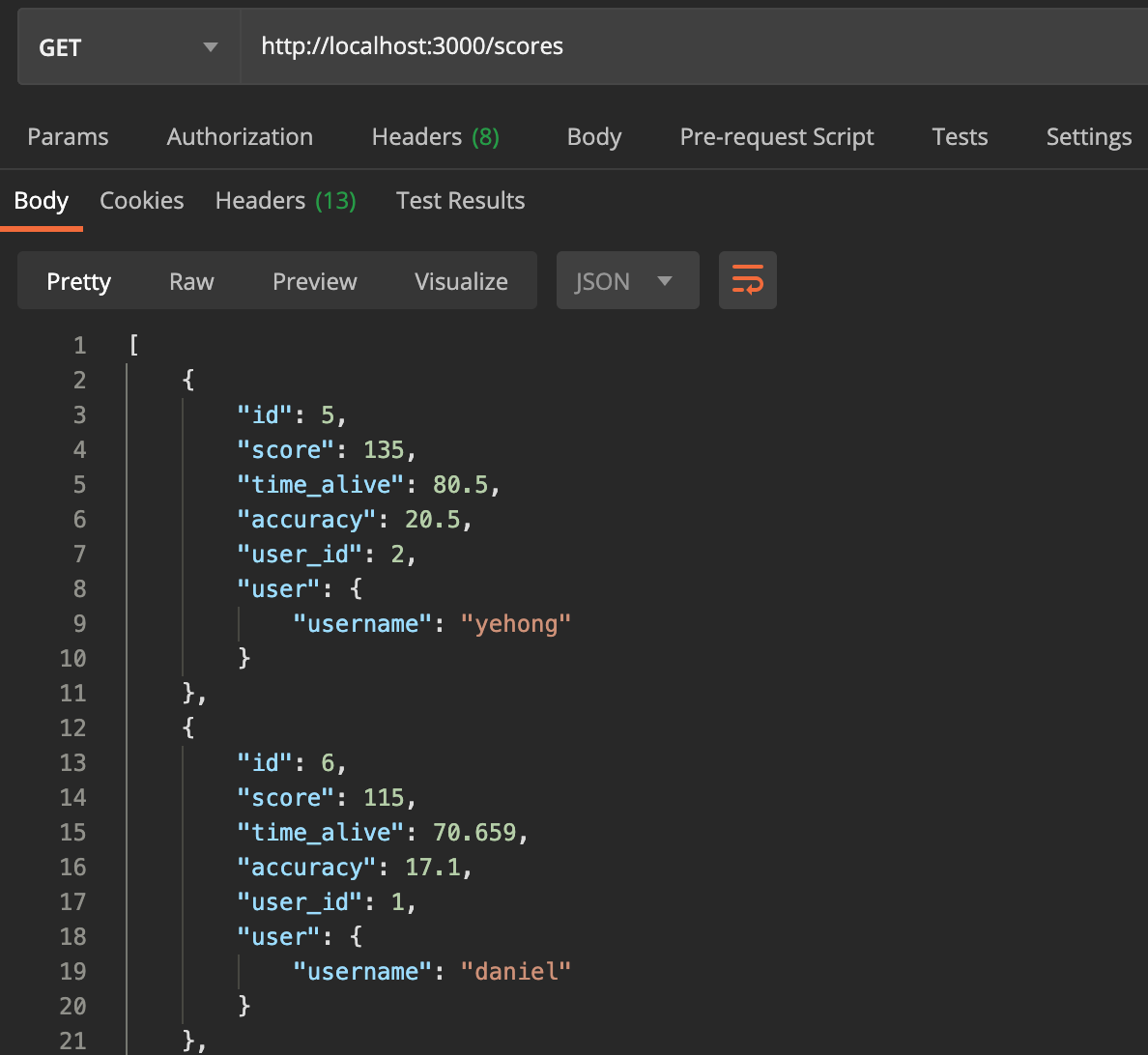
createCaption () Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. Mar 19, 2011 - Assuming that you have a reference to the table element (see the last section), you can do some fairly in-depth manipulation of the table's structure. In order to do this, you have to view tables as in the full HTML4 specification. A table contains a caption, a thead, any number of tbodies, ... Such a thing only happens when you want to pull data from the server and display it to the user in table format. If your server is returning all the necessary details in the form of an array of objects, then surely we can use javascript to create a table from that array of objects.
Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ... Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>"; Hash tables are a very clever idea we use on a regular basis: no matter whether you create a dictionary in Python, an associative array in PHP or a Map in JavaScript. They all share the same concepts and beautifully work to let us store and retrieve element by an identifier, at a (most likely) constant cost.
function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node. Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. This tutorial covers the following topics Create a Row dynamically inside the table from form data Add a Delete button to the added tabl...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Start by parsing the raw JSON string into an object with JSON.parse (JSON-DATA). Next, loop through the object using for (let X in Y). Then, create the HTML table by either manually writing the HTML or creating objects. Finally, append the table to where you want. Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ...
Add Pagination To Any Table In JavaScript Written by. Walter Guevara. Comments. 7. Published on. December 09 2016. Modified on. May 17 2021. Category. javascript. Pagination is one of those things that everyone hates implementing on their websites, and that we avoid doing until the data size calls for it. Or until the page is so long that the ... Factors such as table layout, integration of tabular data, the interaction of data tables with other components, and more importantly, the time spent to develop one make table design so complex. Using a JavaScript table library saves any developer from manually writing every grueling function. It also reduces the chance of generating errors. 4/12/2020 · <script> var table = document.querySelector('table'), table_meta_container = table.querySelector('thead'), table_data_container = table.querySelector('tbody'), data = [ { 'firstName': 'Scooby', 'lastName': 'Doo', 'birth': 1969 }, { 'firstName': 'Yogi', 'lastName': 'Bear', 'birth': 1958 }, { 'firstName': 'Tom', 'lastName': 'Cat', 'birth': 1940 }, { 'firstName': 'Jerry', 'lastName': 'Mouse', 'birth': 1940 …
Apr 24, 2017 - This part creates the table header element, thead. It also adds the table heading cells, th. These contain the column headings. Together, these make up the table header row. Again, pure Javascript takes almost double the lines of jQuery.
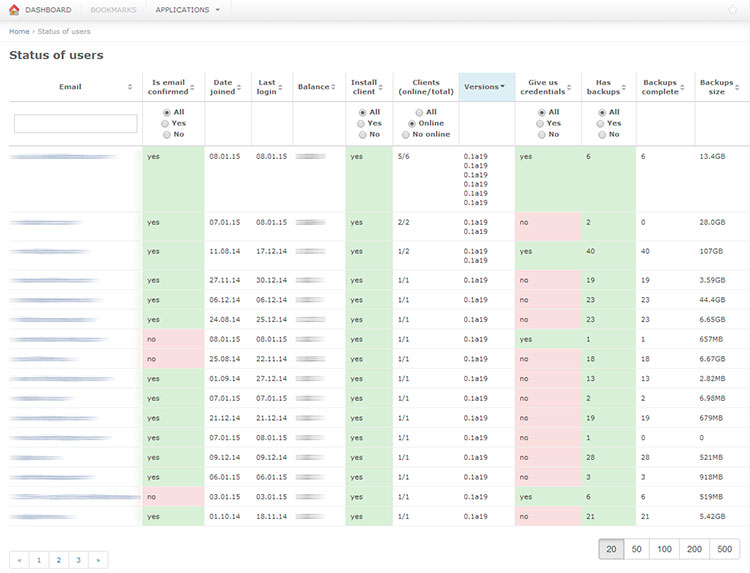
 Responsive Data Table Roundup Css Tricks
Responsive Data Table Roundup Css Tricks
 Please Make The Ui Table Use 100 Of The Screen Issue 127
Please Make The Ui Table Use 100 Of The Screen Issue 127
 How To Access Lt Tr Gt Element From Table Using Javascript
How To Access Lt Tr Gt Element From Table Using Javascript
 How To Create Board Nxn Using Javascript And Jquery Stack
How To Create Board Nxn Using Javascript And Jquery Stack
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
 How To Create Dynamic Html Table With Javascript And Dom
How To Create Dynamic Html Table With Javascript And Dom
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 Make A Table With Excel S Cell Illustrator Javascript
Make A Table With Excel S Cell Illustrator Javascript
 25 Javascript Library For Tables That You Should Use Geeky
25 Javascript Library For Tables That You Should Use Geeky
 Making Custom Report Tables Using Angularjs And Django In 10
Making Custom Report Tables Using Angularjs And Django In 10
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Pass Values From Javascript To Html Stack Overflow
How To Pass Values From Javascript To Html Stack Overflow
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Patent Pozar Maska Table Html Javascript Bedroomfurniturex Com
Patent Pozar Maska Table Html Javascript Bedroomfurniturex Com
 How To Make Table Align Correctly Salesforce Lightning Design
How To Make Table Align Correctly Salesforce Lightning Design
 Auto Generate Table Of Contents Using Tocbot Hongkiat
Auto Generate Table Of Contents Using Tocbot Hongkiat
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table
Intro To Javascript Example Javascript Programs Geog5870
 Multiplication Table Using Nested For Loops
Multiplication Table Using Nested For Loops
 Creating Html Table Using Dom Javascript
Creating Html Table Using Dom Javascript
 In This Video We Will See How To Make Html Table Content
In This Video We Will See How To Make Html Table Content
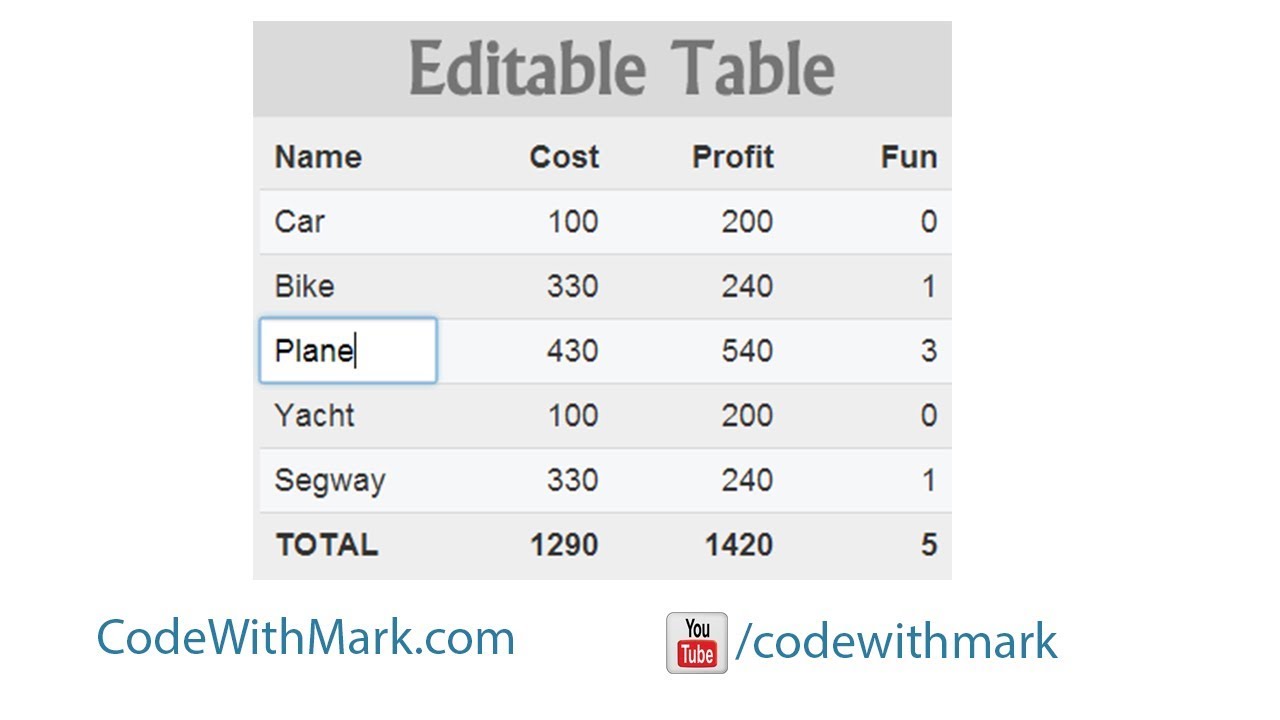
 Make Html Table Editable Jquery Table Js Free Jquery Plugins
Make Html Table Editable Jquery Table Js Free Jquery Plugins
 Editorjs Table Examples Codesandbox
Editorjs Table Examples Codesandbox
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 How To Make Multiplication Table Using Javascript Free
How To Make Multiplication Table Using Javascript Free
Add Edit And Delete Rows From Table Dynamically Using
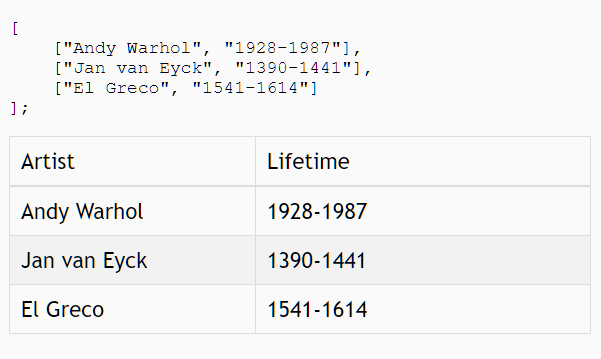
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
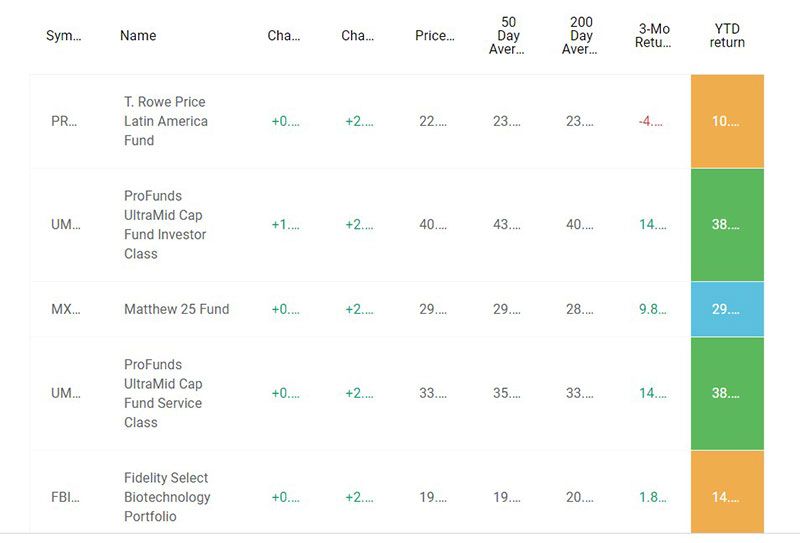
 The Best Javascript Table Library Options To Pick From
The Best Javascript Table Library Options To Pick From
 Make Long Table Scrollable Jquery Tablebodyscroll Js Free
Make Long Table Scrollable Jquery Tablebodyscroll Js Free
![]() Javascript Make A Table Of Contents Affix Within Each
Javascript Make A Table Of Contents Affix Within Each
0 Response to "33 Javascript Make A Table"
Post a Comment