27 How To View Javascript Console In Chrome
Jun 11, 2021 - Below are details on using the console object in each browser. ... Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. Nov 08, 2011 - In Chrome 8.0.552 on a Mac, you can find this under menu View/Developer/JavaScript Console ... or you can use Alt+CMD+J. ... Here, you can find the shortcuts to access the developer tools. https://developer.chrome /devtools/docs/shortcuts
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re...

How to view javascript console in chrome. Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console.
Head First JavaScript Programming: Experimenting with JavaScript in the Console: How to use the JavaScript console to experiment with and test your JavaScript code. ... To access the developer console in Chrome, first load the howdy.html file into your browser, and then use the View > Developer ... On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12. Ctrl + Shift + J (Cmd + Option + J on Mac) Keep in mind that the same shortcuts can also be used to hide the console. Press F12 key in your browser (Chrome highly recommended). And you will see a console. It will help you lot in your challenges and troubleshooting.
Aug 14, 2020 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). The console will either open up within your existing Chrome window, or in a new window. You can also open developer console from the menu path " Settings > More tools > Developer tools ". Developer Tools in Google Chrome to View Page Source. Right click on an element and choose "Inspect" option. View HTML and inline styles under "Elements" tab. View external styles under "Styles" section.
Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. Aug 14, 2020 - Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript
To indirectly reach the Console in Opera (checked on v9.6) the shortcut is Ctrl+Shift+i while on Safari 5 (on Windows) it is Ctrl+Alt+i. I wish all the browser makers could get together to standardize the keyboard shortcuts.. Update: It appears that the REPL tab under the Scripts tab in Opera Dragonfly in Opera 11 is similar to the Console option that was available in previous Opera versions. ACCESS the COMPLETE web development training HERE: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-cons... Navigate back to the Console using any of the following workflows: Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter.
To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. Run Javascript. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This will open a panel where you can click on Console along the top menu bar to bring up the JavaScript Console if it is not ... Aug 14, 2020 - View messages and run JavaScript from the Console. ... Debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk. ... View and debug network activity. ... Note: In Chrome 58 the Timeline panel ...
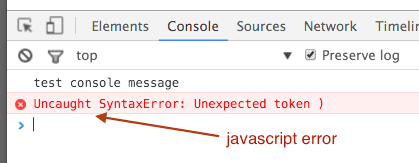
Apr 18, 2018 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. Alright, so you've opened the console. Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
View list of all JavaScript variables in Google Chrome Console - Stack Overflow In Firebug, the DOM tab shows a list of all your public variables and objects. In Chrome's console you have to type the name of the public variable or object you want to explore. Is there a way -... Chrome for iOS Console Logpermalink. To enable the feature, open Chrome on your mobile device and type the following URL: chrome://inspect. This will open up a tab looking like this. You can then tap the "start logging" button. Note: The site is not responsive. Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ...
With console.log (), you need to manually open the source code, find the relevant code, insert the console.log () statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code is structured. Aug 21, 2020 - Need to debug JavaScript in Google Chrome? Simply follow these 7 steps. Includes examples. Read our debugging guide now. The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge
A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here's how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux - Press Ctrl+Shift+J . Mac - Press Cmd+Opt+J.
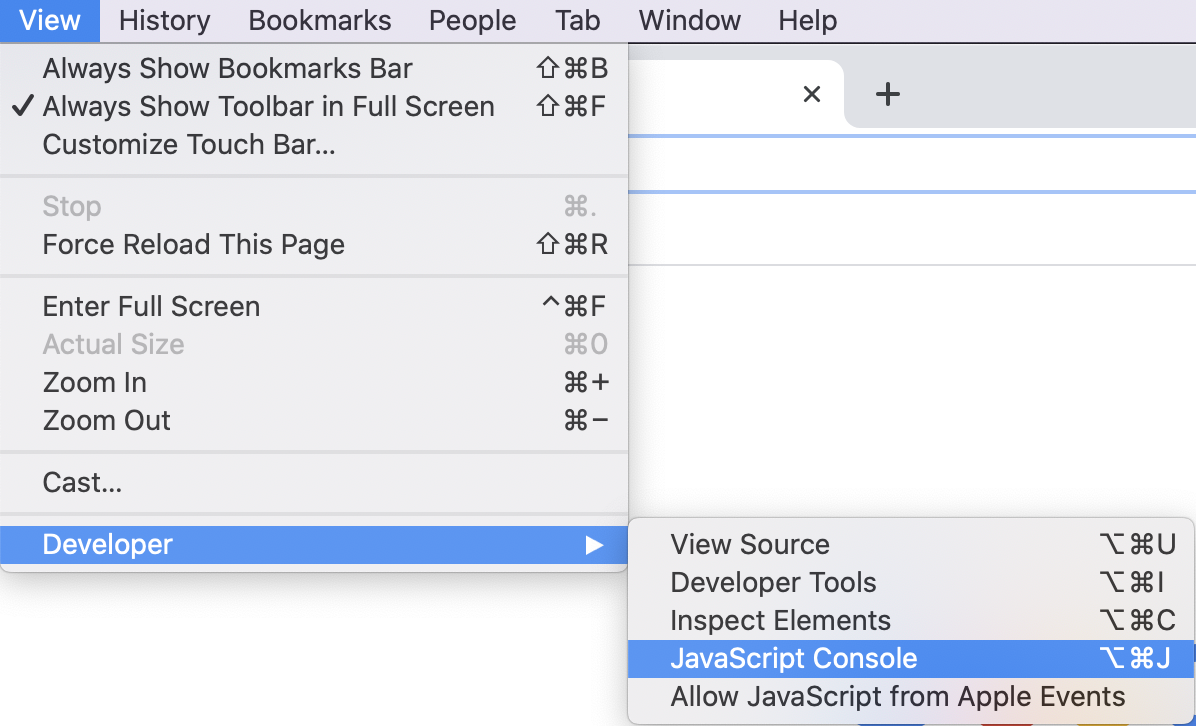
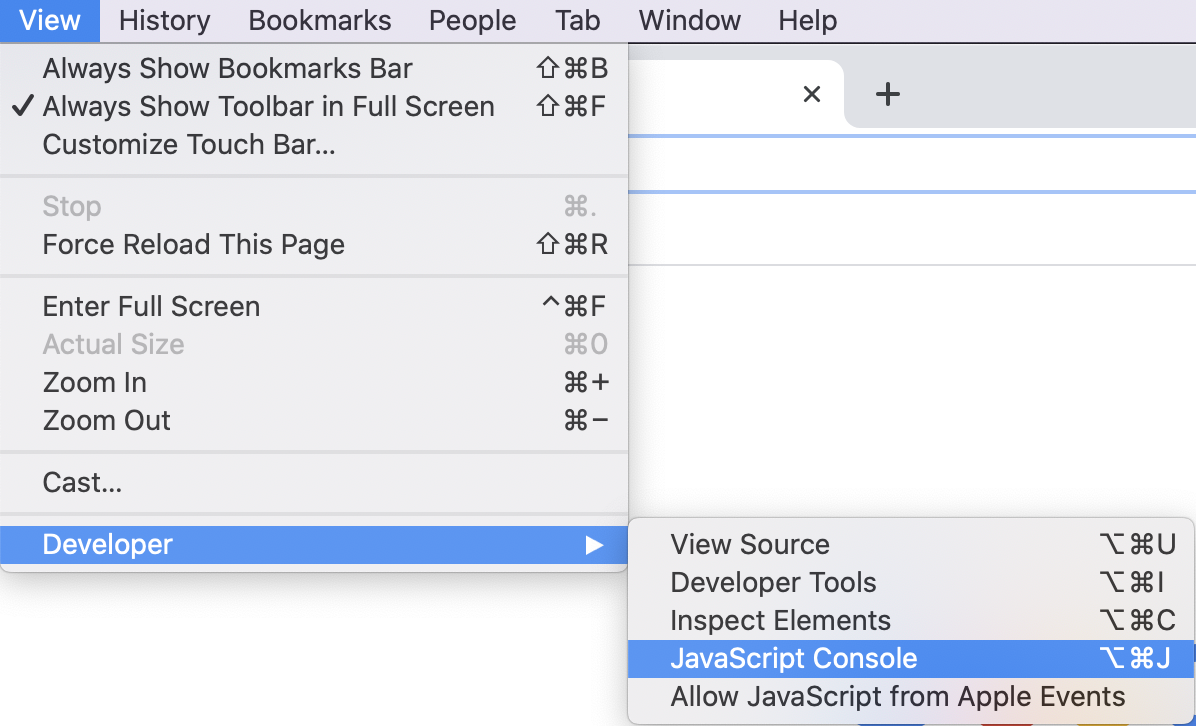
Jun 21, 2016 - Lucidchart is a web app written in Javascript, which means it relies on the Javascript engine of each browser to function properly. Google Chrome's Javascript engine is the best for Lucidchart, so we recommend using Google Chrome for optimal performance. If you cannot use Chrome, the next best ... Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. If you don't refresh your browser, the Javascript console won't display the error, which we need to see in order to troubleshoot. Chrome. Use the keyboard shortcut: Mac - ⌘ + Option + J ; Windows - Ctrl + Shift + J; Or use the steps: Mac. Click View. Select Developer. Select JavaScript Console. Windows. Click the menu icon. Select Tools.
To open the Console panel from the Command Menu, start typing Console and then run the Show Console command that has the Panel badge next to it. Figure 2. The command for showing the Console panel. # Open the Console tab in the Drawer Feb 28, 2021 - Google Chrome’s Debug console is a powerful tool that can help us identify the cause of the errors (displayed in red) and speed up finding the solution. We'll be needing your help in performing the... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ... Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript. When I have array of objects, when I type the name of variable in Chrome console, I get this: QUESTION: Is there some option or a flag which when turned on would display the objects and arrays extended when queried in Chrome console ? I use the console a lot and do inline operations within the console and each time when I modify an array I have to click on all entries to see the values.
Dec 14, 2018 - View and change CSS CSS features reference Inspect animations Inspect CSS Grid Force print preview mode ... Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in ... 13. Just released for iOS, Chrome 73 now supports the option to see console.log. If you're a website developer, you can now view JavaScript console messages. Navigate to chrome://inspect to enable, then perform desired actions in another tab. Switch back to the same chrome://inspect tab to view any printed JavaScript console logs.
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Access Your Browser S Developer Console Klaviyo
How To Access Your Browser S Developer Console Klaviyo
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Open The Developer Console Support
How To Open The Developer Console Support
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 View List Of All Javascript Variables In Google Chrome
View List Of All Javascript Variables In Google Chrome
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
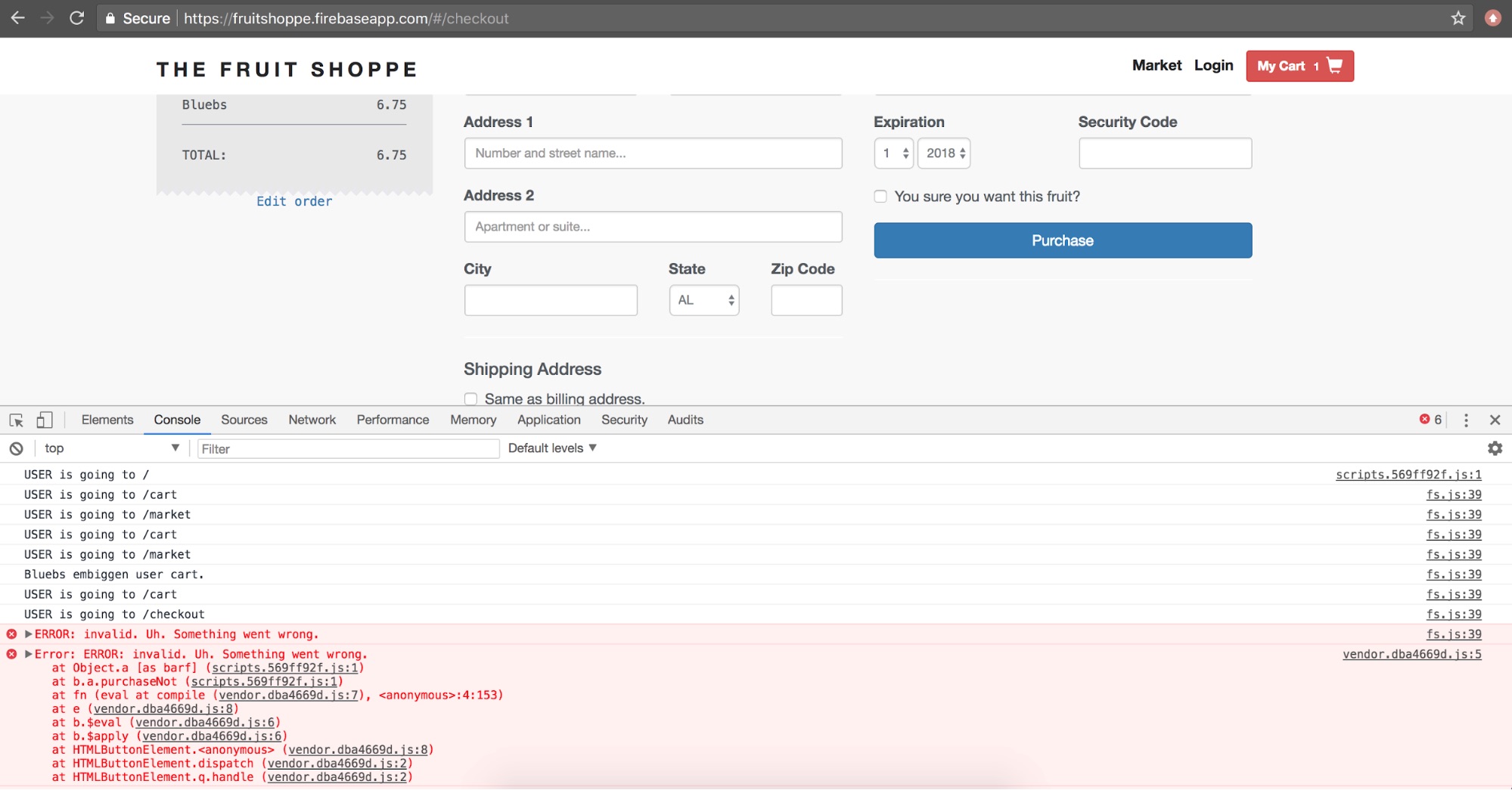
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
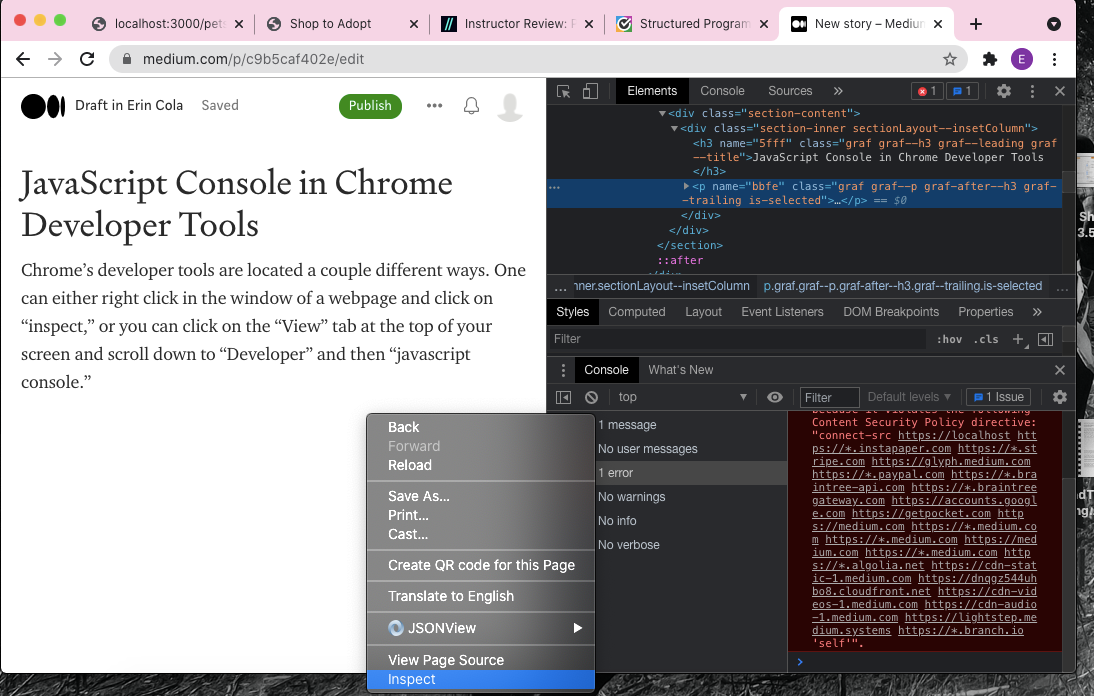
 Javascript Console In Chrome Developer Tools By Erin Cola
Javascript Console In Chrome Developer Tools By Erin Cola
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 The Ultimate Guide To Javascript Console Log Vitamindev
The Ultimate Guide To Javascript Console Log Vitamindev

0 Response to "27 How To View Javascript Console In Chrome"
Post a Comment