33 Add Attribute To Class Javascript
It simply adds the class, appending it to any which may already be assigned to the elements. Before jQuery version 1.12/2.2, the .addClass() method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. The class attribute specifies one or more classnames for an element. The class attribute is mostly used to point to a class in a style sheet. However, it can also be used by a JavaScript (via the HTML DOM) to make changes to HTML elements with a specified class.
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
Sep 05, 2016 - Sorry for my english.. I understand that it was done with addClass and removeClass but how to write terms do not understand I need to do so if the screen resolution is less than 768 pixels then ad...

Add attribute to class javascript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: Add Class Attribute To The Image In JavaScript. Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of ...
Nov 19, 2020 - Attributes are components of HTML tags which can be used to help control the behavior of the element to which they are assigned. Some attributes apply Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element. ... Adds the specified class(es) to each element in the set of matched elements. 20/7/2021 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: Setting Attributes on Elements. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the ... 19/12/2016 · function addClass (id,classname) { var element, name, arr; element = document.getElementById (id); arr = element.className.split (" "); if (arr.indexOf (classname) == -1) { // check if class is already added element.className += " " + classname; } } addClass ('div1','show') Source: how to js add class. Share.
Sep 08, 2017 - Home| JavaScript | JavaScript Syntax| setAttribute ... This method is used to add a specified attribute to an element, giving the attribute a certain value. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro" . For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: Nov 10, 2020 - Why would using an attribute be preferable to having classes like .order-state-new, .order-state-pending, .order-state-canceled? Because an attribute is more convenient to manage. The state can be changed as easy as:
In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: JavaScript classes are one of the game-changing features that came with the ES6 version of the language. A class can be described as a blueprint that is used to create objects. In this tutorial article, you'll learn how to create and manipulate objects using JavaScript classes. JavaScript Class Structure Mar 14, 2016 - To change the alt attribute and ... a plain JavaScript object. Each key-value pair in the object adds or modifies an attribute: When setting multiple attributes, the quotes around attribute names are optional. WARNING: When setting the 'class' attribute, you must always use quotes! Note: Attempting to change the ...
4. Using JavaScript - setAttribute() method. Another plausible way is to use the setAttribute() method for setting the value of the style attribute on the specified element. This has the advantage that you can apply multiple styles in a single declaration, but risks overriding the existing styles applied to the style attribute. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object instead ... Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.
Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ...
Even without using setAttribute you could add multiple classes for an element by classList property (which is supported by all modern browsers). // add or remove multiple classes element.classList.add("foo", "bar", "baz"); element.classList.remove("foo", "bar", "baz"); Few more useful stuffs you can do using classList. Find and Replace: 1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ...
The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name. In the following example we have three <div> elements with a class attribute with the value of "city". 12/3/2020 · Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < Example id attribute with JavaScript . Description HTML class attribute . 1. class attribute identifies an element in HTML document. This happens when the value of class attribute of an HTML element matches the name of class. Usually this is used to apply styles. 2. Unlike id, name of a class can be used with multiple elements in an HTML document.
Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ... In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2".
Sep 09, 2020 - Setting the value of a Boolean attribute to whatever value, that value will be considered to be true. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Java Class Attributes. In the previous chapter, we used the term "variable" for x in the example (as shown below). It is actually an attribute of the class. Or you could say that class attributes are variables within a class: Example. Create a class called " Main " with two attributes: x and y: public class Main { int x = 5; int y = 3; } Feb 15, 2021 - I have an element that already has a class: Now, I want to create a JavaScr...
Aug 25, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0.. The DOMTokenList itself is read-only, although you can modify it using the add() and remove() methods. Kite is a free autocomplete for Python developers. Code faster with the Kite plugin for your code editor, featuring Line-of-Code Completions and cloudless processing.
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. I recently came across this scenario where I wanted to add css property to a class instead of an element.. When i do this $('.class_with_css').css({display:'none'}); It would add the style "display:none" to all the elements that has the class "class_with_css" currently. But in my case I had to apply "class_with_css" class to a new element after the above code was executed and want to retain ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Add Attribute To Object Javascript Code Example
Add Attribute To Object Javascript Code Example
 Layout Builder Component Attributes Drupal Org
Layout Builder Component Attributes Drupal Org
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
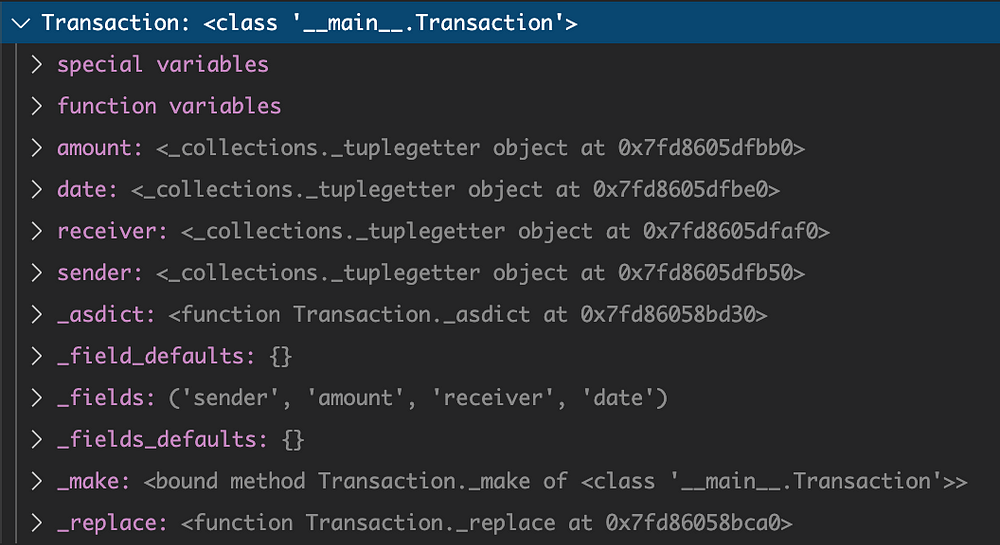
 Understand How To Use Namedtuple And Dataclass In Python By
Understand How To Use Namedtuple And Dataclass In Python By
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
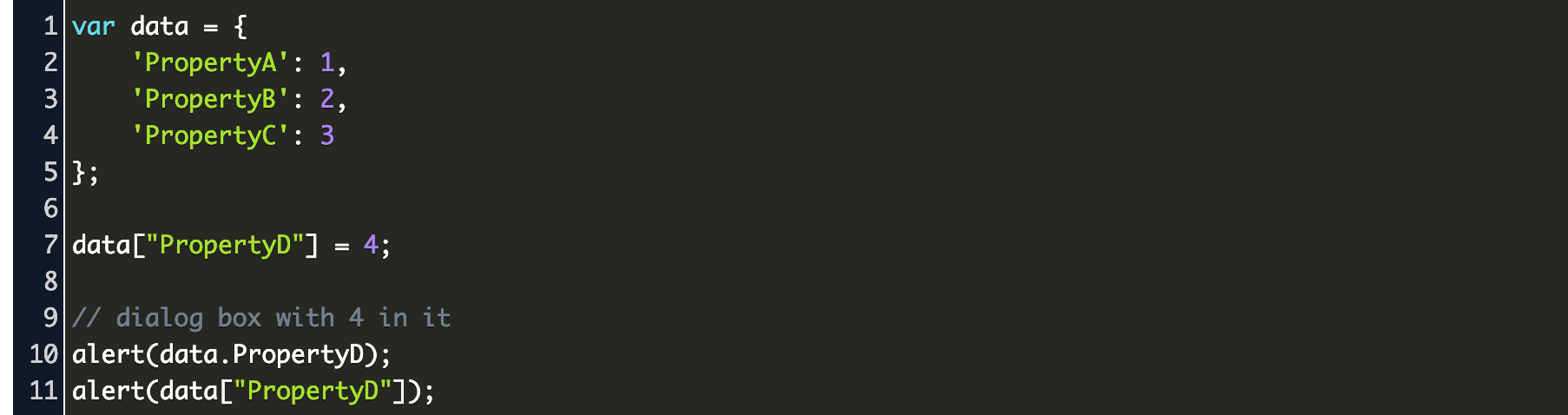
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Tutorial Customize Azure Active Directory Attribute
Tutorial Customize Azure Active Directory Attribute
 How To Add A New Product Attribute Adobe Commerce Developer
How To Add A New Product Attribute Adobe Commerce Developer
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Extend Gutenberg Blocks With Custom Attributes And Controls
Extend Gutenberg Blocks With Custom Attributes And Controls
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
Classes And Ids Aren T Owned By Css Didoo
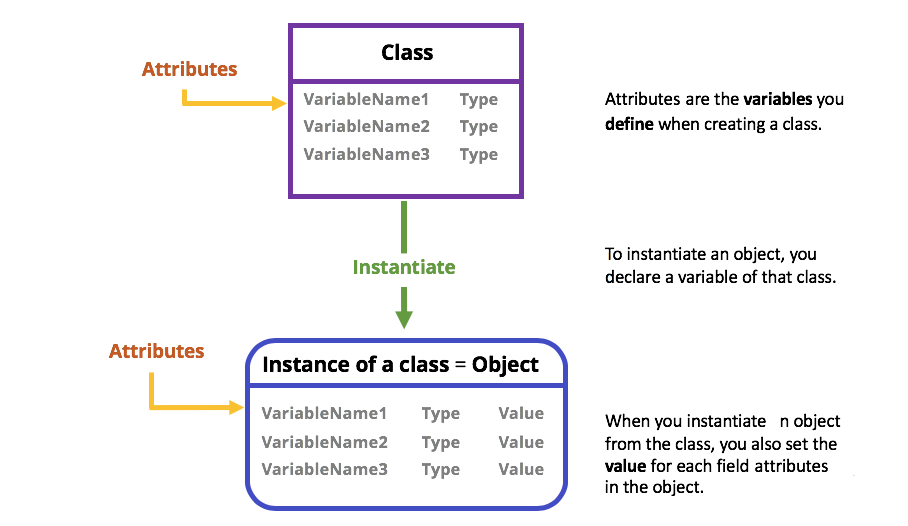
 Define Objects And Their Attributes With Classes Learn
Define Objects And Their Attributes With Classes Learn
 7 Bite Sized Tips For Reliable Web Automation And Scraping
7 Bite Sized Tips For Reliable Web Automation And Scraping
 Access To A Model Attribute In Javascript With Spring Mvc
Access To A Model Attribute In Javascript With Spring Mvc
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
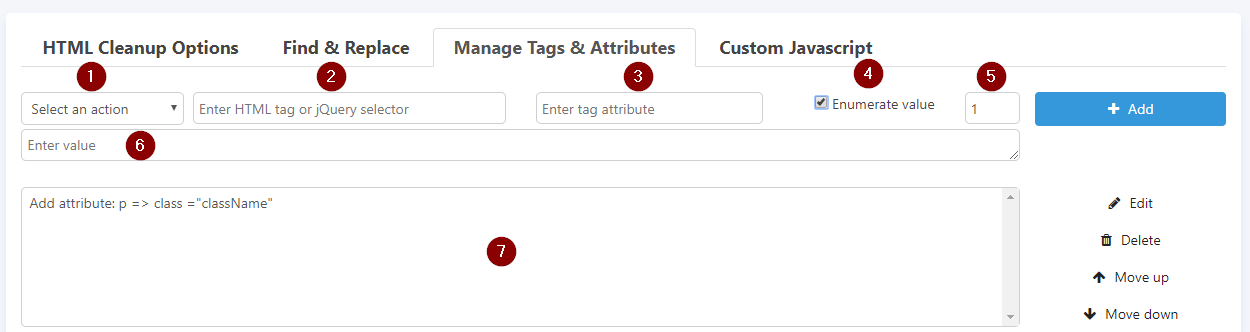
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html
 Configuring Entities Apple Developer Documentation
Configuring Entities Apple Developer Documentation
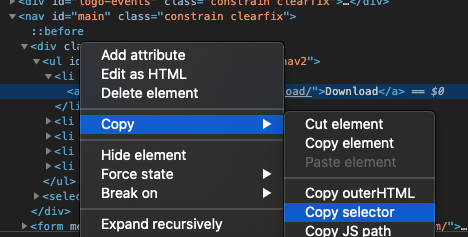
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Add Attribute To Button Element In Javascript Code Example
Add Attribute To Button Element In Javascript Code Example

 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
0 Response to "33 Add Attribute To Class Javascript"
Post a Comment