35 How To Add Alert In Javascript
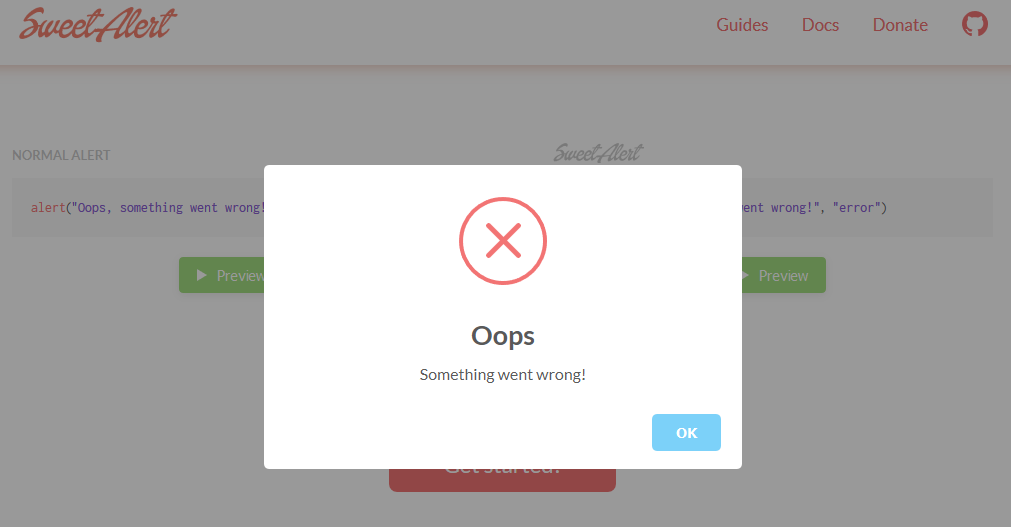
24/6/2020 · Alerts in JavaScript are an important components in web design. They are commonly used to notify users. The SweetAlert2 library aims to make basic looking alerts much more attractive and also provide context to the alert. The documentation and usage examples of SweetAlert2 could be found here. Installation: The SweetAlert2 library can be included ... The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. I will also show you fancy style alerts of different types like confirm, prompt etc. by using the third party JavaScript plug-ins.

The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.

How to add alert in javascript. The alert () method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let's take an example and see how to create an alert in JavaScript: 1. Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Nov 29, 2016 - If you can add the id ip to the div containing this ip you will be able to grab it if it is included before your myFunction. Then $("#myIdContainingTheIp").html() will contain your ip and you will be able to alert it. The alert() method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Add the following HTML <button> element anywhere within the body of your web page: <button onclick="showAlert ()">Show alert</button>. This new code adds a button to your web page. The button includes the onclick attribute, which causes the showAlert () to be called when a user clicks the button. The onclick event also works for keyboard users.
alert("hello") - How to Add Alert Box in JavaScript [ With Examples ] Alert boxes are used for displaying a PopUp Alert Box with Warnings or Texts Like Hello [ by using alert("hello") ] in JavaScript. JavaScript Alert Boxes are not always used to Show Texts like Hello in the Output screen. Alerts in JavaScript. The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. 1. Alert box (that you are trying), it just show OK only. 2. Confirmation box, it have YES and NO options, on click of YES its continues the proces and vice versa. go to below link. But that you are trying you need to pop-up a box which have checkboxes on it. you can use javascript for that but not alert neither Confirmation box. You need to ...
$().alert() Makes an alert listen for click events on descendant elements which have the data-dismiss="alert" attribute. (Not necessary when using the data-api's auto-initialization.) $().alert('close') Closes an alert by removing it from the DOM. If the .fade and .show classes are present on the element, the alert will fade out before it is ... 28/7/2018 · You can't put anything in an alert box. As the name indicates, it's an alert. You might be looking for a promptwhich has an input text field, or confirmto get a true / false depending on user selection. let foo = prompt('Type here');let bar = confirm('Confirm or deny');console.log(foo, bar); Share. Jul 29, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... let's say i have an input form, wherein, it's use for an email address. this form is part of a long form so i use an alert box instead when other inputs got errors....my question now is, if I checked ...
JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and username. c. prompt the user to give 2 numbers and alerts the sum of those 2 numbers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. To get javascript "alert like" box with OK and Cancel button, you have to use confirm () function. It works similar to alert () function, but it displays two buttons with possibility to create positive and negative condition: <script>. var val = confirm ("Type your text here."); May 22, 2017 - This is strange requirement! I want to in an input type text but it should not execute the alert(). I just need to set the text alert...
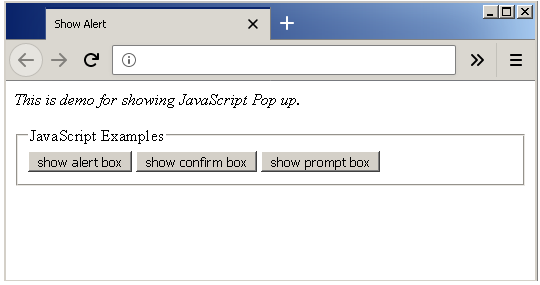
How to Create an Alert Box in Javascript. In this article, we show how to create an alert box in Javascript. To create an alert box in Javascript, you use the alert() command. Inside of the alert() parentheses, you add a single quotes (' ') and inside place whatever text that you want displayed inside of the alert pop-up. For example, if you ... window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. ... An alert box is often used if you want to make sure information comes through ...
Alerts in Javascript are dialogue boxes that appear to the user when something important is to be conveyed, just like in real life. For example, when an alert window pops up, the user has to close it manually in order to proceed with their work. For example, if one input field ... any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. ... <html> <head> <script type = "text/javascript"> <!-- function ... An alert box is simply a dialog box that can be used in websites. It's a fun way to interact with the visitors on your website. In this article, you'll discover how to use JavaScript to create a basic alert box. Open up the text editor...
JavaScript alerts provide users with relevant information or with data that needs to be confirmed. The addition of JavaScript alerts makes websites more dynamic and informative. This tutorial covers the three kinds of popups JavaScript has to offer: alert, confirm, and prompt. JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ...
In this short article I will explain how to add multiple line breaks (<BR />) to JavaScript Alert message box. If you want to add a new line to the text displayed inside the JavaScript alert you will need to make use of the following new line character. "\r\n". Here's a simple example where I am illustrating how to display multiple lines in a ... Nov 07, 2011 - I tried alert"HELLO" but that didn't work. ... Unlike VBScript, JavaScript requires parentheses around function calls. ... It's also preferable (but not required) to end every statement with a semicolon ;. Finally, if you aren't already, you need to put it in a script block, like this: JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
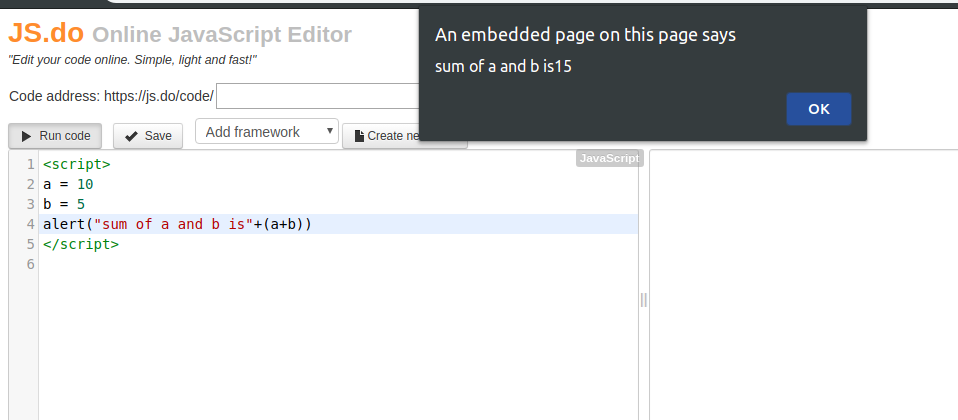
To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. Alerts with variables are among the most useful things in javascript coding. You can use them to refer to someone by their name, to make a mini MadLibs game, or even for showing quiz results. This article will show you how to make a variable-based alert.
JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading. Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ...
 How To Add Line Break In Javascript Alert
How To Add Line Break In Javascript Alert

 User Defined Fields Amp Forms Custom Items With Javascript
User Defined Fields Amp Forms Custom Items With Javascript
 10 Best Toast Notification Jquery Javascript Plugins 2021
10 Best Toast Notification Jquery Javascript Plugins 2021
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Add Event Listener Alert Javascript Code Example
Add Event Listener Alert Javascript Code Example
 Dumb Question Alert How Do I Call Jquery Amp Bootstrap In Text
Dumb Question Alert How Do I Call Jquery Amp Bootstrap In Text
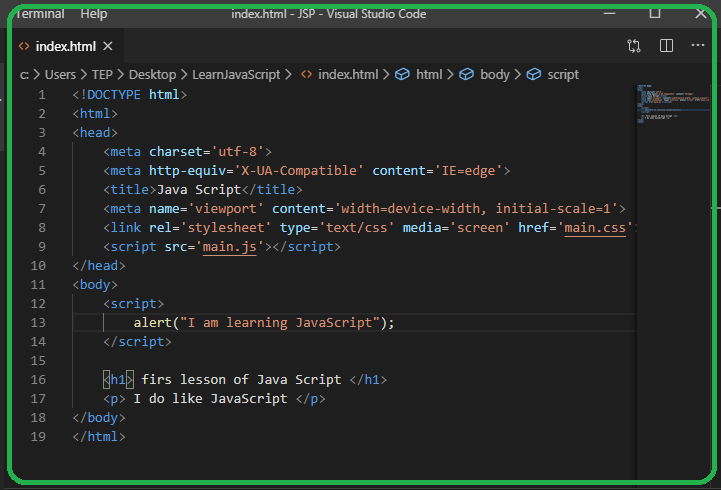
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
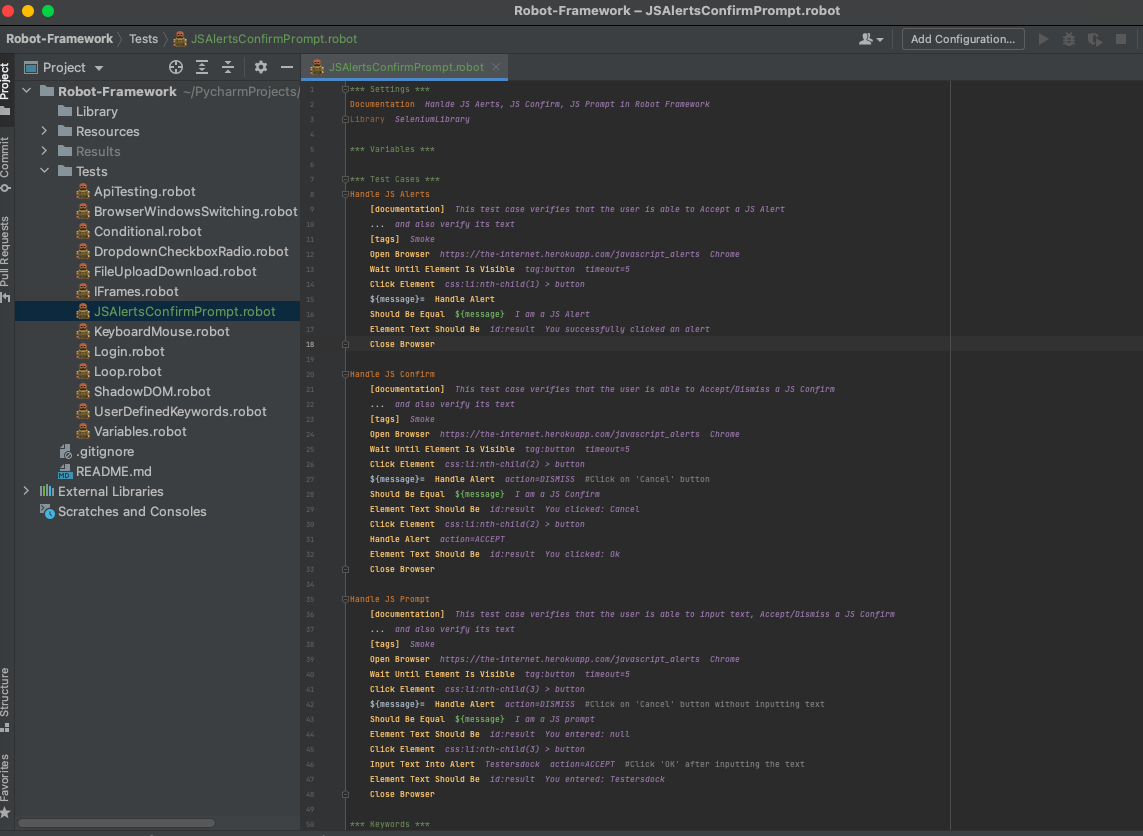
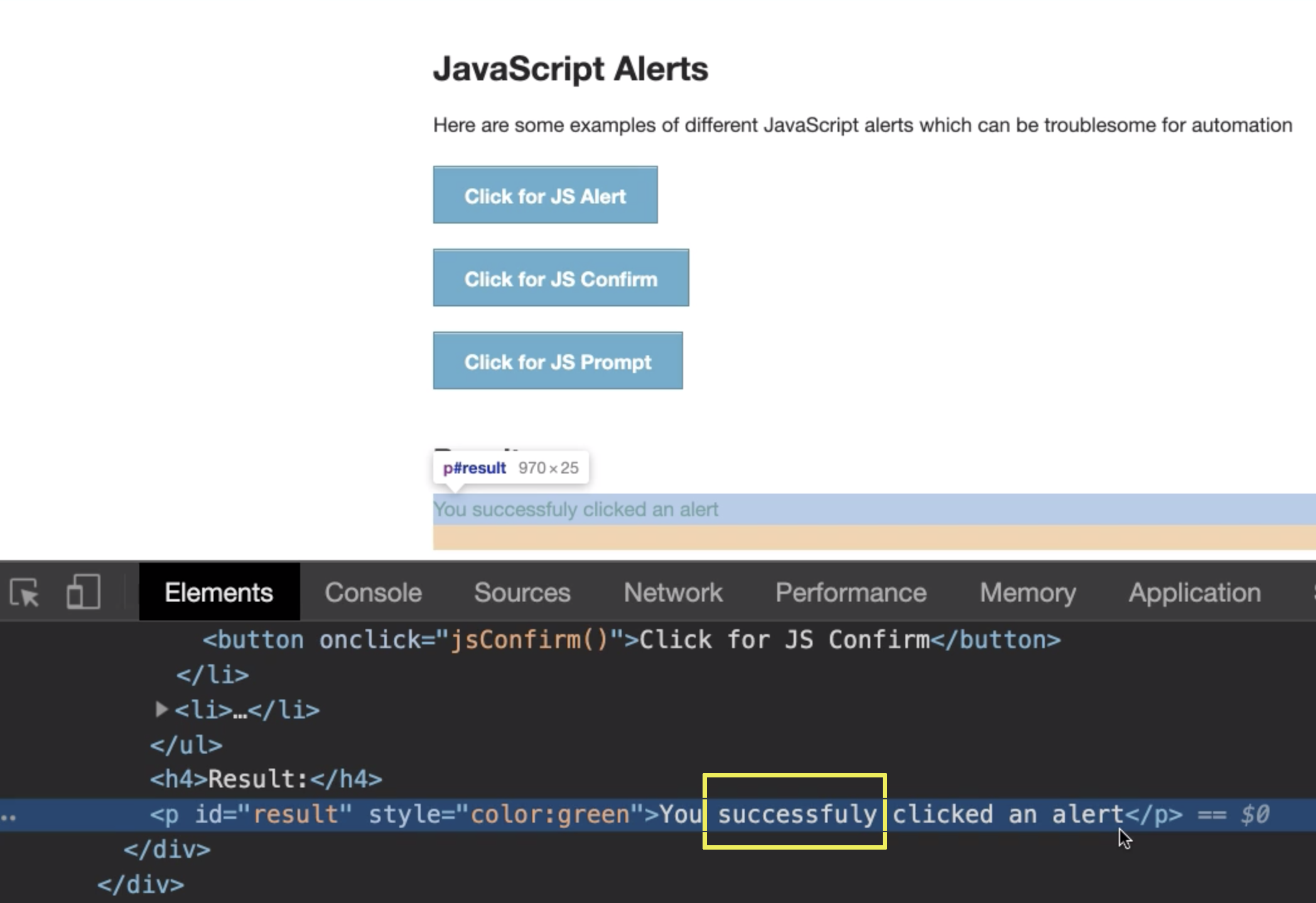
 How To Handle Javascript Alert Confirm And Prompt In Robot
How To Handle Javascript Alert Confirm And Prompt In Robot
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
 Javascript Create A Web Page Form Similar To The Chegg Com
Javascript Create A Web Page Form Similar To The Chegg Com
 How To Alert On Javascript Errors Alerts New Relic
How To Alert On Javascript Errors Alerts New Relic
 Exercise 1 Use Javascript To Validate A Form You Chegg Com
Exercise 1 Use Javascript To Validate A Form You Chegg Com
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Javascript Alert Me On A Page Chuvash Eu
Javascript Alert Me On A Page Chuvash Eu
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
Alert In Javascript How To Create An Alert Message Box
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 How The Inability To Modify The Title Of Javascript Alert
How The Inability To Modify The Title Of Javascript Alert
 Question Javascript Programming Language Use The Addition
Question Javascript Programming Language Use The Addition
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Best Notification Libraries And Plugins For Javascript And
Best Notification Libraries And Plugins For Javascript And
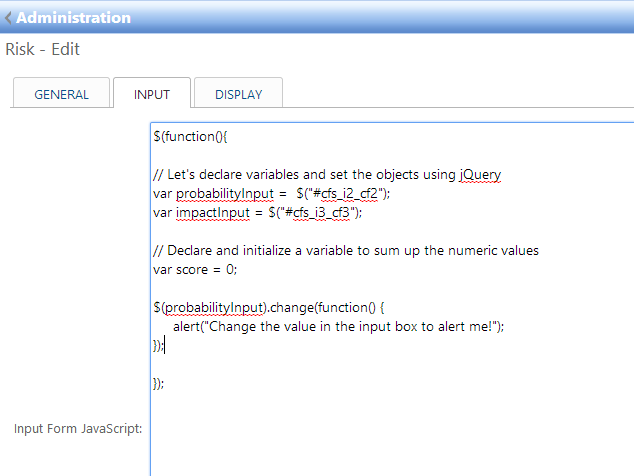
Javascript To Alert When Fields Are Not The Same Laserfiche
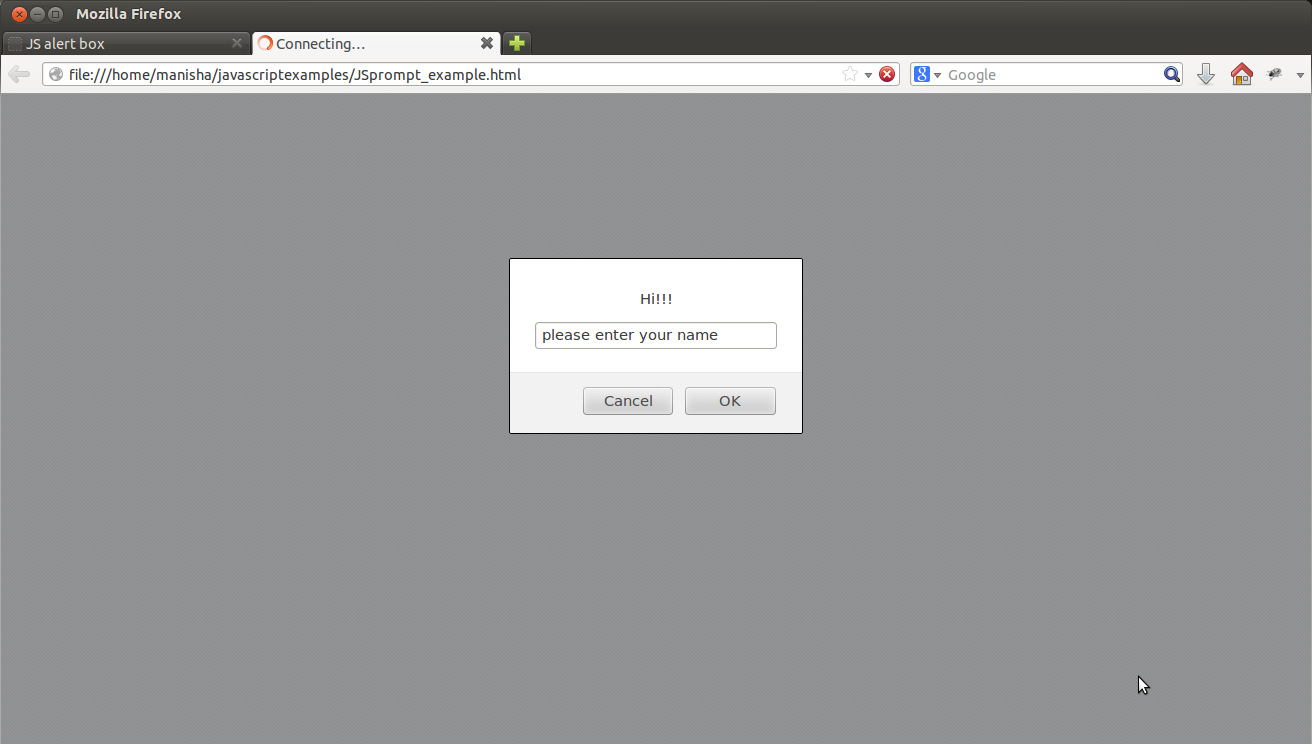
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 Explore How To Call Alert Of Javascript Using C In Asp Net
Explore How To Call Alert Of Javascript Using C In Asp Net
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code


0 Response to "35 How To Add Alert In Javascript"
Post a Comment