34 Javascript Read More Toggle
≺Header≻Tutorial on how to build a light or dark theme mode very easy using CSS and Javascript, method more easy and fast with a button to change between mod... Hello @kartik, The double curly brackets {{ }} will always convert special characters to HTML entities. Try using {!! !!} to render the code exactly.
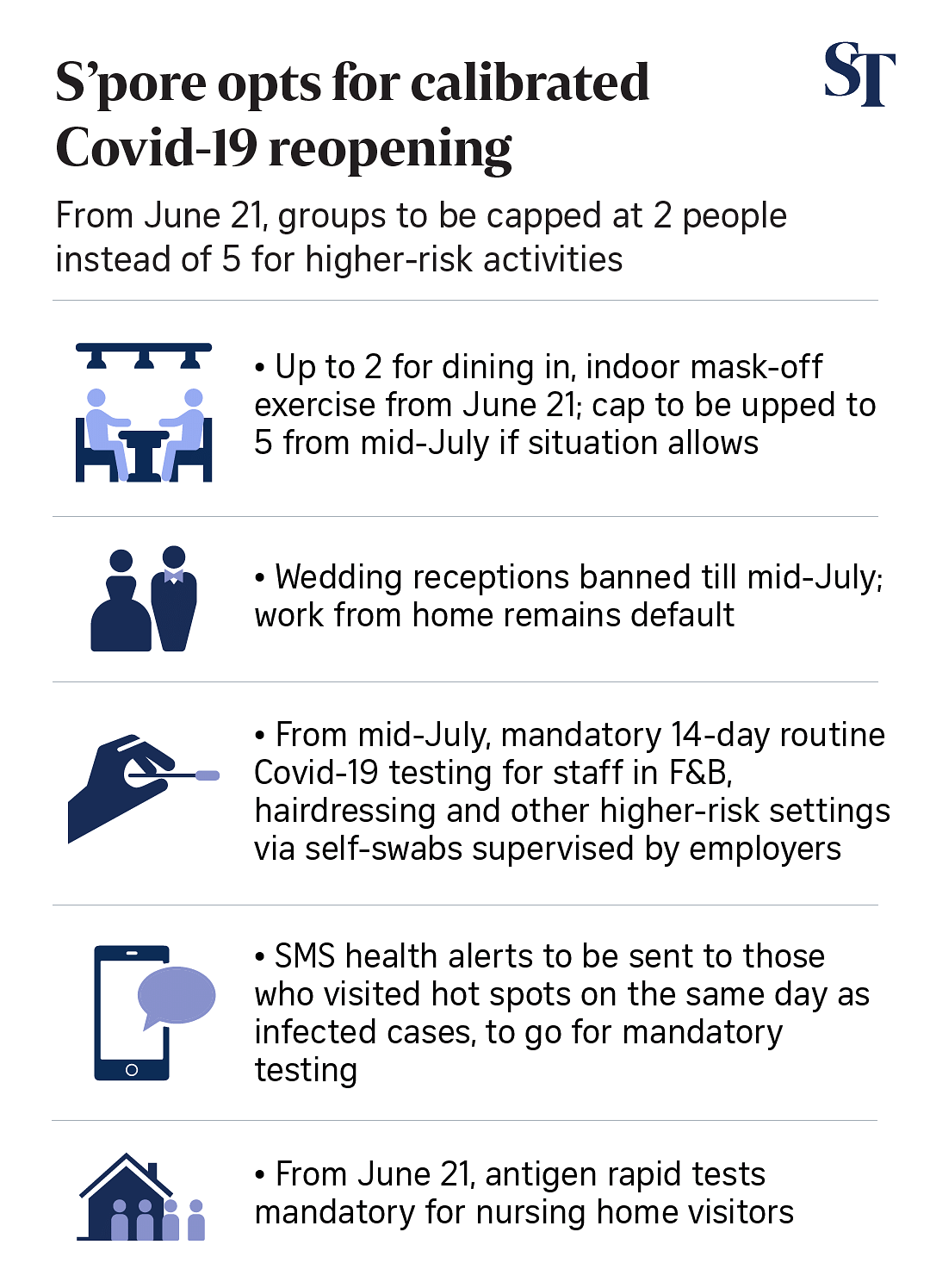
 Dining In To Resume From June 21 But Only In Groups Of 2 As
Dining In To Resume From June 21 But Only In Groups Of 2 As
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.

Javascript read more toggle. A read more feature is especially useful when you have a long block of text but don't want to display it all at once e.g as seen on quora Clicking on the 'more' link shows the full post ... 5 Tips to learn any programming language faster. Read More. 3 Best Web Hosting Providers 2021. Read More. Python VS JavaScript. Read More. How to start learning Python in 2021. Read More. Best Java Books for Beginners and intermediate of 2021. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in.
Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() allows you to find the first element that matches one or more CSS selectors. You can call the querySelector() method on the document or any HTML element. A smooth, responsive jQuery plugin for collapsing and expanding long blocks of text with "Read more" and "Close" links. The markup Readmore.js requires is so simple, you can probably use it with your existing HTML—there's no need for complicated sets of div's or hardcoded classes, just call ... Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...
Definition and Usage. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Jan 12, 2017 - We also add some extra text for context, more on this later. With that in place, it will still look and behave the same as before (featured text and full text shown, toggle button hidden). This means that when JavaScript fails/is not available the user will still be able to read the full text.
10/2/2014 · Shortens the text within 'element' and add a 'more' link. $(element).shorten(); Add a link with text 'read more' while shortening the content of element. $(element).shorten({ moreText: 'read more' }); Change the link text to 'read more' and 'read less' overriding default value 'more' and 'less'. read more » Pure CSS Toggle Centered Element Width ... [JavaScript] Toggle (Show/Hide) HTML Element February 26, 2017 Toggle (Show/Hide) HTML DOM element in JavaScript. read more » ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. ... Babel includes JSX processing. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen.
16/11/2018 · Yet another jQuery content toggle/character limit plugin(script) that allows the visitor to expand and contract long text with Read More and Read Less links. How it works: Truncate the long text by the number of characters you specify. Wrap the overflowing text in a hidden <span> element. Make the <span> element visibile on click. How to use it: 1. Jul 25, 2021 - You can always find jQuery plugins or libraries for any type of requirement. But if we try to add plugins for every specific requirement, then we end up With the help of JavaScript read more expand functionality, you can easily allow users to show more or less content by clicking a link or a button. You don't need to be an expert in JavaScript to add such nice and simple functionality to your website. All you have to place a JavaScript file and do a few basic settings.
3. Javascript. Alright, this is the core of the tutorial. What it does: Loop through the HTML tags that have a class called excerpt; Then, grab the sentence in the element and reformat it so the length is checked and added necessary HTML elements. Lastly, in the click event, toggle hide and show of the extra content. A smooth, responsive jQuery plugin for collapsing and expanding long blocks of text with "Read more" and "Close" links. The markup Readmore.js requires is so simple, you can probably use it with your existing HTML—there's no need for complicated sets of div 's or hardcoded classes, just call .readmore() on the element containing your block of ... Within the .block class, I styled each to have a background of white, box shadow and a few more spacing adjustments to again promote legibility and look and feel. The .content div correlates with the text content inside the .block div. There I adjust our font choice, size, and more to be a bit more easy on the eyes. The JavaScript
26/8/2021 · Toggle truncation. Assuming you already have the .line-clamp-4 CSS class ready, we can toggle truncation by adding / removing this class on the paragraph element, the code for this can be put into onclick action of the read more / read less button: 5/6/2019 · Toggle Read more and Read less on multiple divs with one code. This below given javascript code is used to open and close multiple div in my page. This below code is opening and closing multiple divs in website but the text Read more and Read less APPLY ON ALL div when I … When we click on the 'read more' link, toggleReadMore sets the state value to false with the help of onClick function due to which we see the entire text with a 'show less' link at its end. And when we click on 'show less' link, it sets the state value to true which only shows a slice of our text with a 'read more' link at its end.
One issue: if a word is split by character count, there is a space inserted in the middle of the word (where split occurred) when ‘Read more’ is clicked. HTML <p class="toggle-text">Back to School Week has been a major success in the past. The week has connected thousands of alumni with ... jQuery | Type: Javascript Read More/Less Toggle. Read More/Less Toggle. Not as easy to find as I’d have guessed. Initially shows a defined number of characters (appended with ellipses) and a ‘read more’ link. One issue: if a word is split by character count, there is a space inserted in the middle of the word (where split occurred) when ‘Read more’ ... Read more. Time Management Hub. Our guide to everything you need to know about time management. Read more. The Expectations Game. The secret behind any happy collaboration usually lies in the skill of managing expectations. Read more. Hiring Remotely. Hiring Remotely: A Practical Guide. Read more. Toggl Global. Blog;
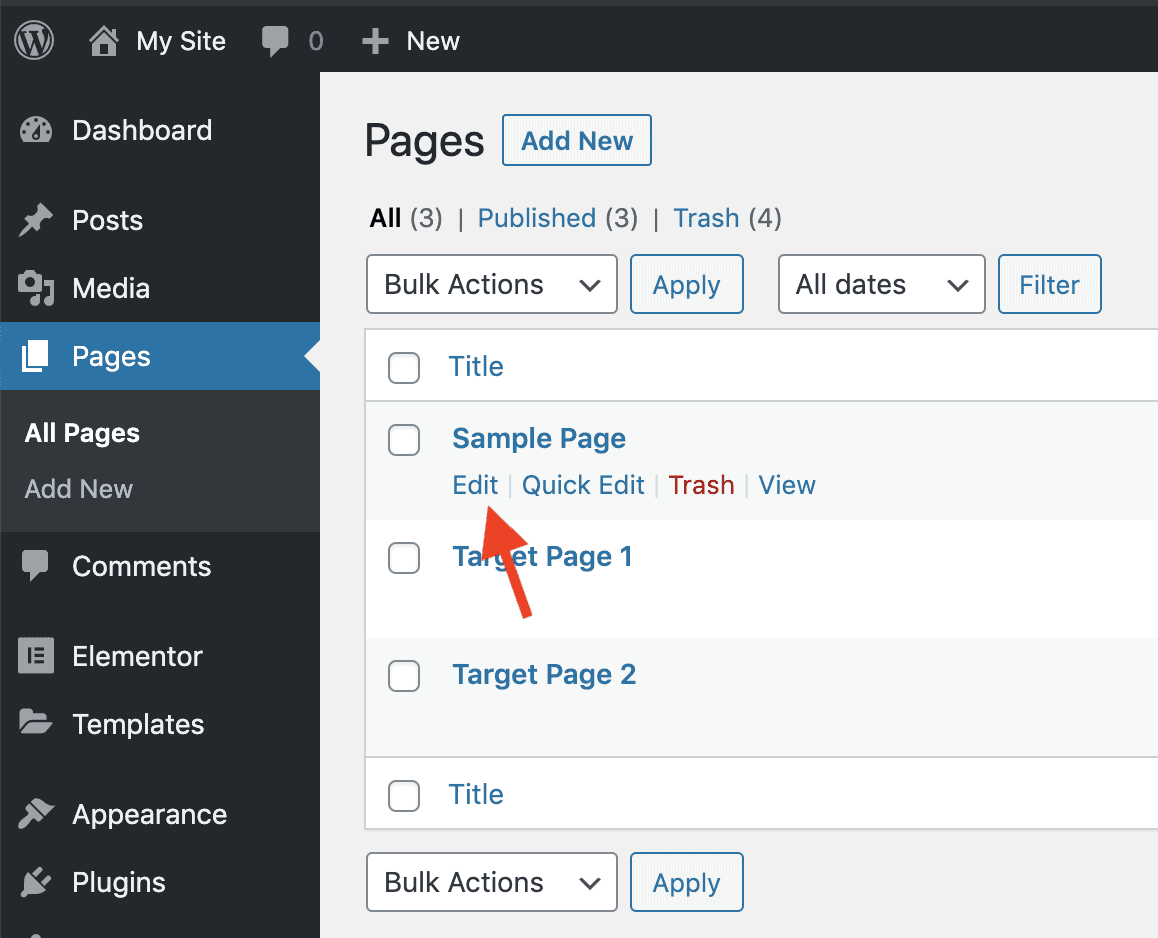
You can also make toggle read more and read less using this Directive. First, you can see bellow code of just Directive, i give you bellow code of Directive, you can use direct in your AngularJS application. so let's see: To create the show more toggle button, add a button module under the contact form module. You can design the button however you want. When you are done, 0pen the button module settings and add the following CSS Class: CSS Class: et-show-more-toggle. Then change the button text to read "Show More". 26/9/2019 · We are adding a display: block; to the #hashLink:target selector, this is what makes the magic happen, when the hash is present in the URL this style gets applied, creating the effect of toggling on click. There is no really much more to explain, as you see it is straightforward, if you want to see a live example check the codepen below.
You can use the JavaScript substring() method in combination with the jQuery append() and html() methods to truncate the paragraphs of a text and add read more link at the end, if the number of characters inside a paragraph exceeds a certain length. Today, We want to share with you Implement Read More Read Less Functionality Using jQuery.In this post we will show you jQuery Read More/Less Toggle, hear for Implementing the 'Read More' Functionality Using jQuery we will give you demo and example for implement.In this post, we will learn about How to create the "More" link button to display rest of the text with an example. Mar 11, 2019 - Free jQuery Plugins about read more. Download free read more jQuery plugins at jQueryScript.Net.
The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Jan 24, 2013 - Hey there CSS-Tricks community. I am working on a info-heavy website and need to be able to hide some of the text and do a read more button/link when
So " Read More " functionality comes to the rescue. This feature adds a read more link after longer texts trimming to 2-3 lines. So if a user wants to read the whole text, they can simply click on "Read More" and see the whole text. The jQuery code in following example will simply trim the paragraph and add read more link at the end. You can view the trimmed content by clicking the read more link. Example With that in place, it will still look and behave the same as before (featured text and full text shown, toggle button hidden). This means that when JavaScript fails/is not available the user will still be able to read the full text. Now, we add some JavaScript to enhance this and toggle the full text. if ('querySelector' in document &&
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Department Of English Language And Literature Nus Faculty
Department Of English Language And Literature Nus Faculty
 Toggle Div With Input Level Show Hide Button
Toggle Div With Input Level Show Hide Button
 Overriding Default Button Styles Css Tricks
Overriding Default Button Styles Css Tricks
 Archives Page 8 Shellcreeper Com
Archives Page 8 Shellcreeper Com
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 How To Expand Text On Clicking Read More Link With Javascript
How To Expand Text On Clicking Read More Link With Javascript
 Service Section With Dark Amp Light Toggle Menu Effect Using
Service Section With Dark Amp Light Toggle Menu Effect Using
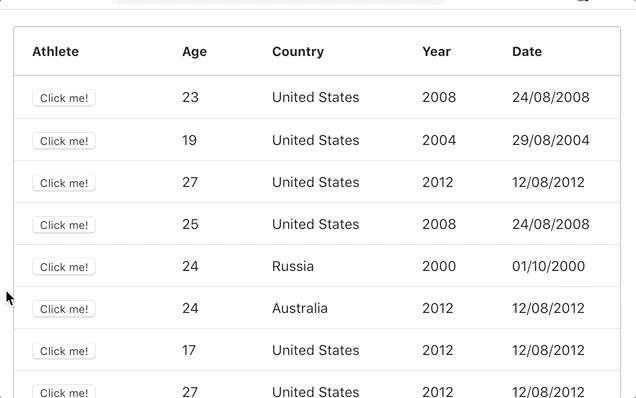
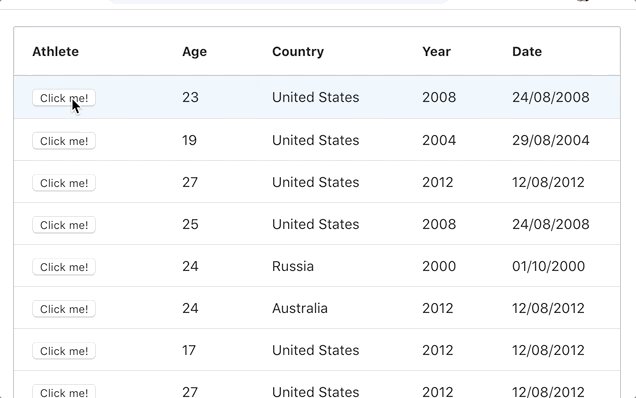
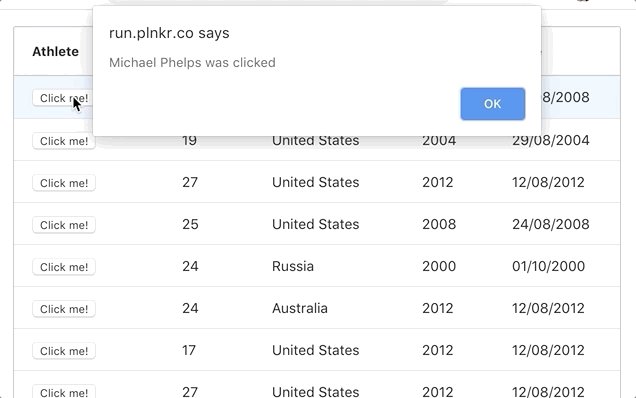
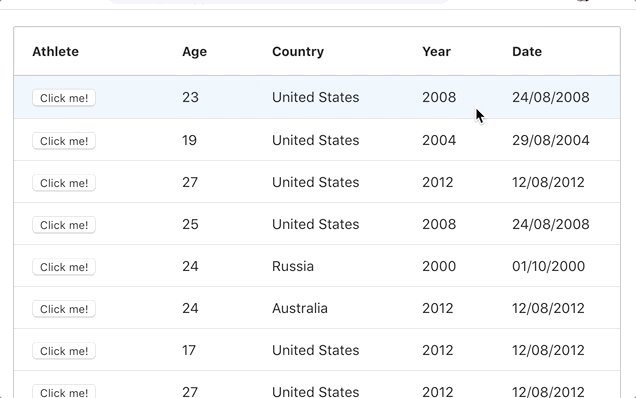
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
 Js Run Javascript Editor And Runner Apk 1 2 2 30 Download
Js Run Javascript Editor And Runner Apk 1 2 2 30 Download
 Show More Show Less Content Using Jquery Aaraf Academy
Show More Show Less Content Using Jquery Aaraf Academy
 Bootstrap Buttons Examples Amp Tutorial
Bootstrap Buttons Examples Amp Tutorial
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
 How To Link A Button Or A Page To Another Page In Elementor
How To Link A Button Or A Page To Another Page In Elementor
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Angularjs How To Create Read More Less Toggle Using
Angularjs How To Create Read More Less Toggle Using
 Custom Read More Read Less Buttons For Long Text Readmore
Custom Read More Read Less Buttons For Long Text Readmore
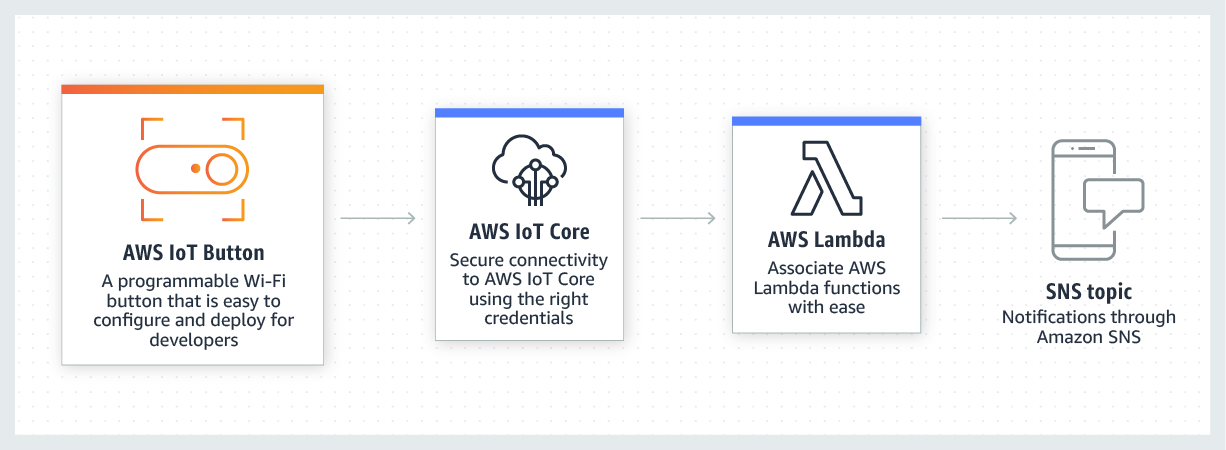
 Aws Iot Button Overview Cloud Programmable Dash Button
Aws Iot Button Overview Cloud Programmable Dash Button
 How To Stop Pop Up Ads On An Android Phone
How To Stop Pop Up Ads On An Android Phone
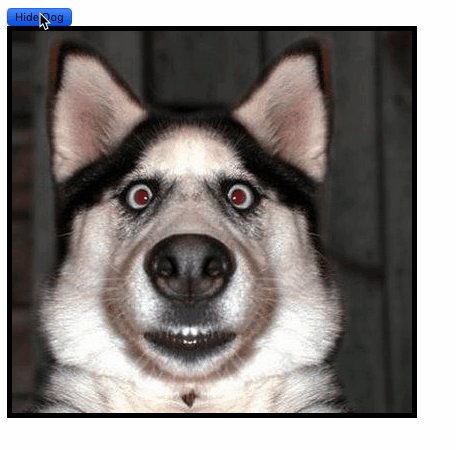
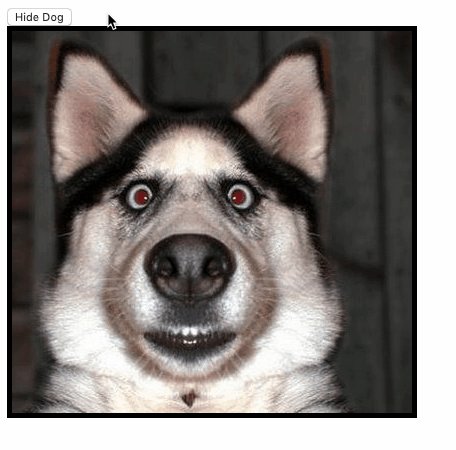
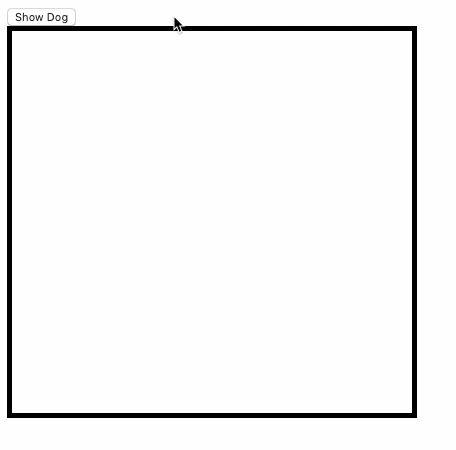
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
 Creating A Toggle Box To Collapse Or Expand Content Using
Creating A Toggle Box To Collapse Or Expand Content Using
 Jquery Read More Plugins Jquery Script
Jquery Read More Plugins Jquery Script
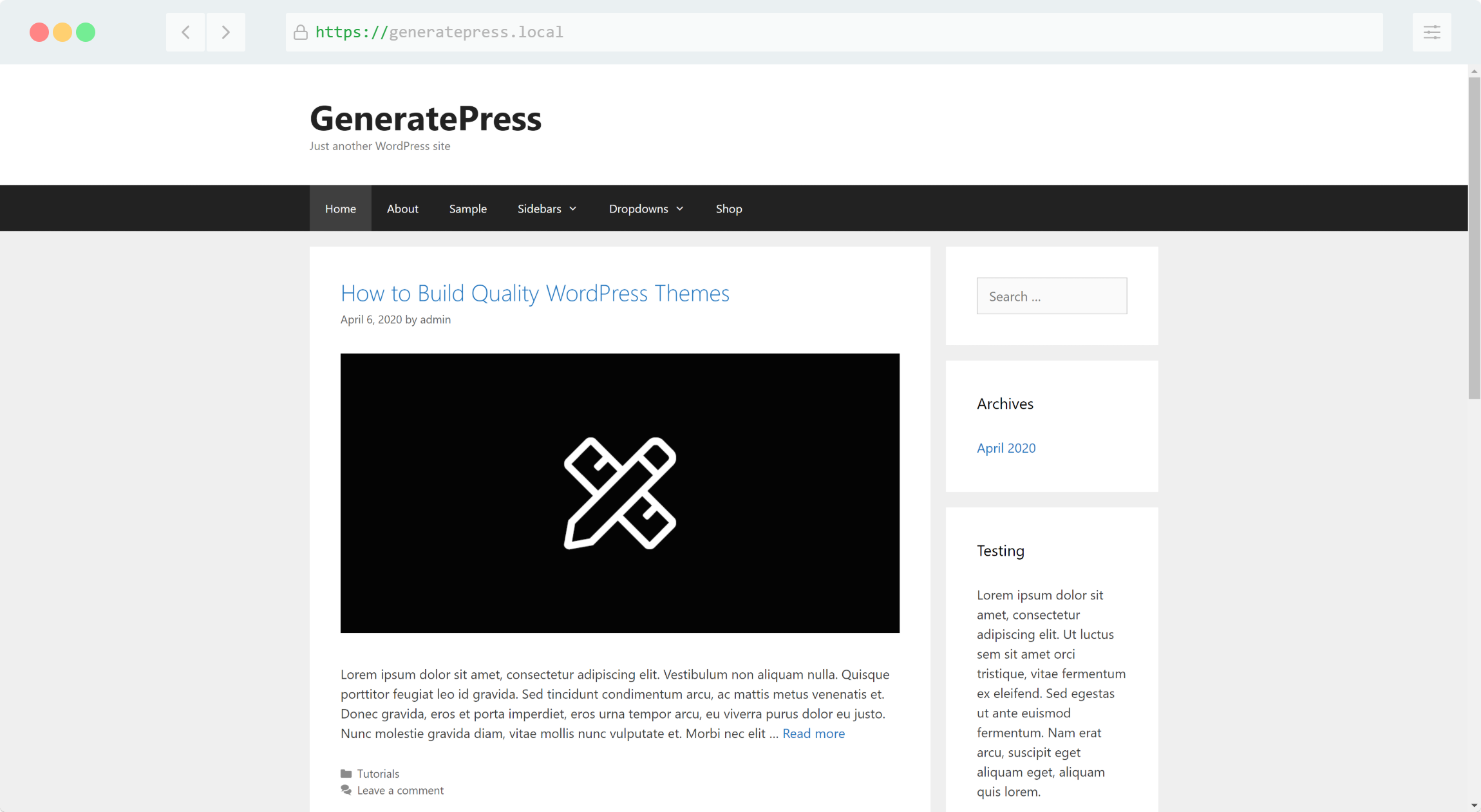
 Generatepress 3 0 A New Era Generatepress
Generatepress 3 0 A New Era Generatepress
 Mutiple Read More Read Less Buttons Coding Artist
Mutiple Read More Read Less Buttons Coding Artist
 Versatile Content Toggle Plugin With Pure Javascript
Versatile Content Toggle Plugin With Pure Javascript
 Angularjs How To Create Read More Less Toggle Using Directive
Angularjs How To Create Read More Less Toggle Using Directive
 Overriding Default Button Styles Css Tricks
Overriding Default Button Styles Css Tricks
 World Travel Amp Tourism Council Wttc Travel Amp Tourism
World Travel Amp Tourism Council Wttc Travel Amp Tourism
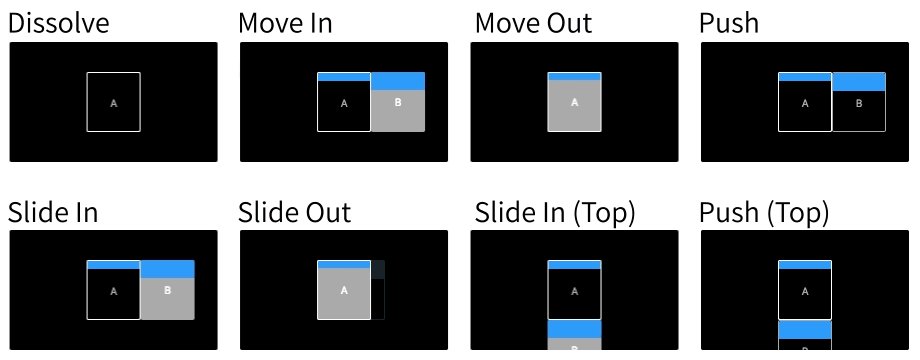
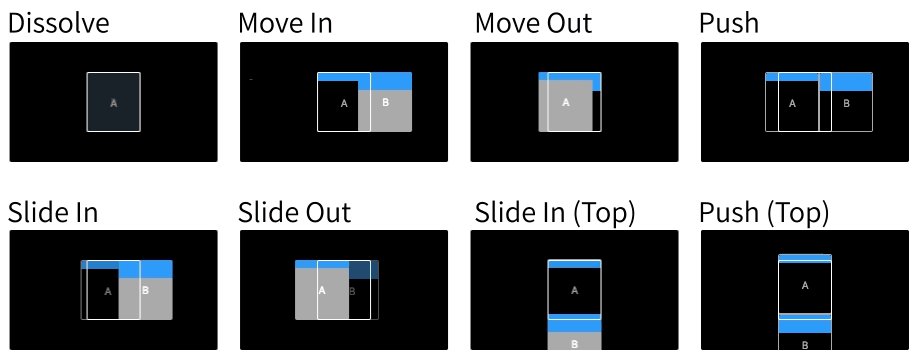
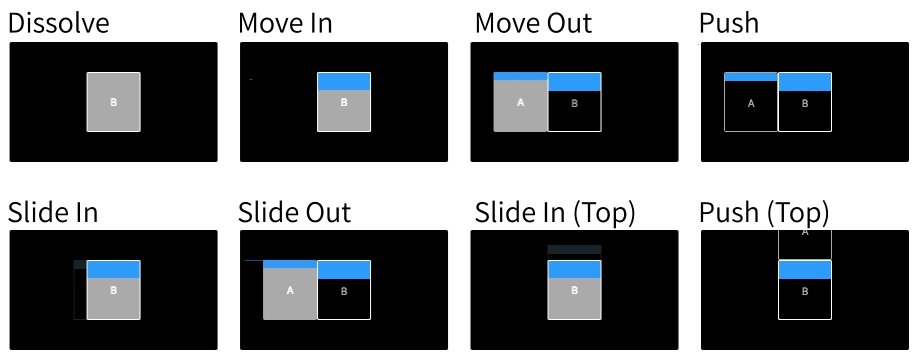
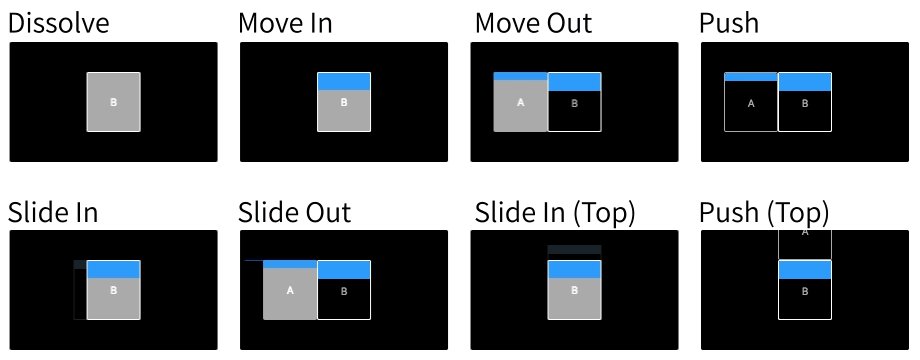
 Figma 5 Ways To Add Animation To Your Designs By Adir Sl
Figma 5 Ways To Add Animation To Your Designs By Adir Sl
Aftertoggle Not Working Once Read More Is Clicked Issue
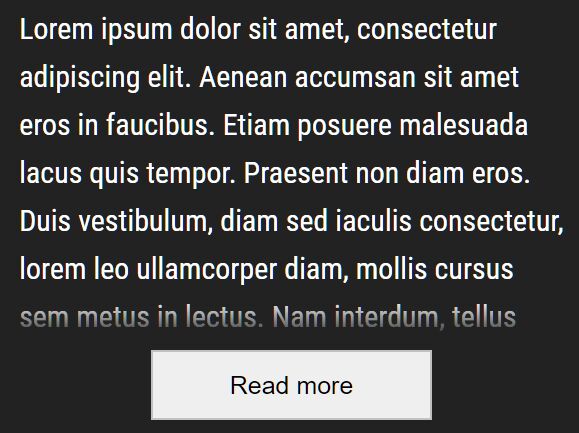
 How To Toggle Truncate Text In Javascript Stack Overflow
How To Toggle Truncate Text In Javascript Stack Overflow
 Now You See It Now You Don T Two Ways To Toggle Using
Now You See It Now You Don T Two Ways To Toggle Using

0 Response to "34 Javascript Read More Toggle"
Post a Comment