28 Foursquare Api Tutorial Javascript
Learn Foursquare API Basic Application in Python. Xue Wang. Aug 6, 2020 · 5 min read. Photo by Louis Paulin from Unsplash. Foursquare is an independent location data platform for understanding how people move through the real world, which provides data describing places and venues, such as geographical location, category, working hours, full ... REST API Tutorial - REST Client, REST Service, and API Calls Explained With Code Examples. Vaibhav Kandwal. Ever wondered how login/signup on a website works on the back-end? Or how when you search for "cute kitties" on YouTube, you get a bunch of results and are able to stream off of a remote machine? ... The returned data is in JSON ...
 Oauth Connector Tutorial Youtube
Oauth Connector Tutorial Youtube
In today's video I'll be taking you through how to use the Geolocation API in JavaScript, which provides your users with a means to send their geographical l...

Foursquare api tutorial javascript. A simple example of using Foursquare API to get the data about a venue (Tips, UserId, and other info) and the data about a user (homecity, gender, number of friends, lists, checkins, photos, and ti... The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. Copy your Foursquare App Client Secret and paste it into the Apigee OAuth API setup form. Click Finish to complete your OAuth API App. When you return to the OAuth API apps list page, make a note of your Base URL , you'll need this later.
Jul 09, 2019 - This tutorial provides a brief description of how getting started with Foursquare API and discusses how you can wield magical data powers with Python. We’ll talk about how to incorporate the… Browse other questions tagged javascript oauth-2.0 foursquare mapbox jquery-bbq or ask your own question. The Overflow Blog Celebrating the Stack Exchange sites that turned 10 years old GitHub is where people build software. More than 50 million people use GitHub to discover, fork, and contribute to over 100 million projects.
Foursquare is the most trusted, independent location data platform for understanding how people move through the real world. ## API Status Status for the API can be found at [status.foursquare ](http://status.foursquare )! ## Getting Started Using Foursquare's Places API, you can do just about anything you can do on foursquare , while using your programming language of choice. How the tutorial app works. The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header.
Places API. The Places API offers real-time access to Foursquare's global database of rich venue data and user content to power your location-based experiences in your app or website. The fastest way to get started with the Places API is to use our getting started guide. You'll first create a developer account and then use our Postman ... JavaScript Tutorial For Beginners In Hindi Playlist - https://www.youtube /playlist?list=PLu0W_9lII9ajyk081To1Cbt2eI5913SsL Source Code + Other Material ... This is "Foursquare API tutorial" by Robyn Overstreet on Vimeo, the home for high quality videos and the people who love them.
This is my second post about using Oauth enabled API on Android.This time i'll try to explain how to use Foursquare API V2 within Android application. I built my own Android implementation for Foursquare API based on my previous implementation for Twitter API that can be used to post Twitter status from Android.To use Foursquare API within an Android application, first you have to register ... API stands for A pplication P rogramming I nterface. A Web API is an application programming interface for the Web. A Browser API can extend the functionality of a web browser. A Server API can extend the functionality of a web server. 5 May 2014 CPOL 5 min read. This is a tutorial for building SPA using AngularJS. Recently, I've been working on and evaluating different JavaScript frameworks for the next big project I'll be involved in, we want to build Single Page Application (SPA) while depending on a solid JavaScript framework, so I decided to get my hands dirty and ...
For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Marelle is a client library for accessing the Foursquare API from JavaScript code. This library was written in coffeescript and is meant to be used with jquery 1.5+. /*The Foursquare api changes. Passing a "v" parameter on the call: means you are requesting the most recent from ths date. This creates a version string based on todays date */ var getVersionString=function() {// Foursquare wants the format YYYYMMDD: var today = new Date() var day = today.getDate().toString(); var month = today.getMonth() + 1;
JavaScript API Tutorials. How to build a REST API with Node.js (MongoDB & Express) - Part 2. Last Updated on November 24, 2020 by Shyam Purkayastha Leave a Comment. In part one of this post, we covered the nuances of designing and building a REST API. We also covered the basic implementation of a demo … Drag and Drop API - enable web applications to use the drag-and-drop feature in the web browsers. Section 3. Geolocation API. Geolocation API - allow the web application to get your current locations if you allow. Section 4. Notification API. Notification API - learn how to display desktop notifications to users. Section 5. Foursquare is the most trusted, independent location data platform for understanding how people move through the real world.
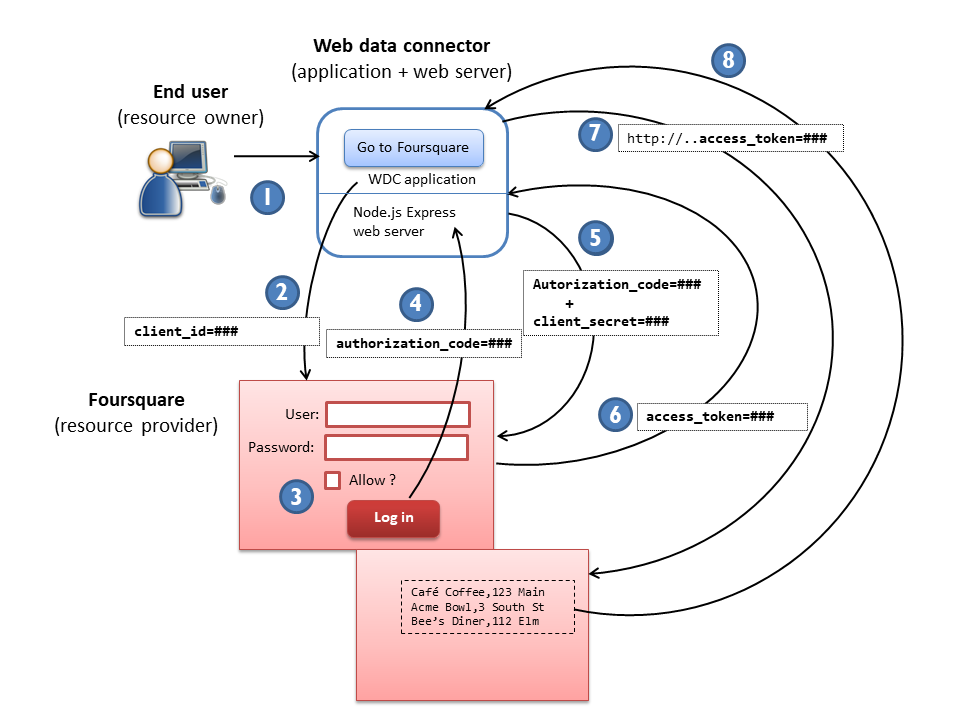
You may want to delete the token once you've finished this demo. Log in to your Segment workspace. Click Settings in the left navigation bar. Click Access Management, then the Tokens tab, and click Create Token. For purposes of this demonstration, select Workspace Owner as the token's scope. Enter a description for the token. 10/9/2009 · The Foursquare Places API provides location based experiences with diverse information about venues, users, photos, and check-ins. The API supports real time access to places, Snap-to-Place that assigns users to specific locations, and Geo-tag. Additionally, Foursquare allows developers to build audience segments for analysis and measurement. JSON is the preferred response format. The token tells Foursquare that the user has allowed your app—namely, the web data connector—to access the user's personal information on Foursquare. Note: This tutorial illustrates how to use OAuth 2.0. Prerequisites. To run this tutorial, you need the following: Basic familiarity with JavaScript.
Dec 18, 2011 - I am a bit shaky on how to use the venues API in forusquare. My main question is related to OAuth. I want to be able to do venue searches on the server side of the system, and i need the server to ... When using an API, you should make sure you know where the entry point is for the API. In The Web Audio API, this is pretty simple — it is the AudioContext object, which needs to be used to do any audio manipulation whatsoever.. The Document Object Model (DOM) API also has a simple entry point — its features tend to be found hanging off the Document object, or an instance of an HTML ... Tutorial: Foursquare API Query. Setting up a Developer Account Basic API Call Example: Analyzing Pizza in NYC Data Visualization of Example. Input Output Execution Info Log Comments (0) Cell link copied. This Notebook has been released under the Apache 2.0 open source license.
Join over 125,000 developers building location-aware experiences with Foursquare technology and data. Get access to global POI data and rich content from over 100K trusted sources and driven by millions of consumers. Connect to our API to search, discover and rank venues and get real-time data access. Download venue content and customize data ... Setting up an API call for photos in Foursquare. Once you add those, Postman will add them to the GET URL. Then click 'Send' If everything is set up correctly, you should see a JSON response ... Example Request: Simple Javascript example getting JSON from foursquare api.
Foursquare is the most trusted, independent location data platform for understanding how people move through the real world. Nov 09, 2010 - This article introduces you to the world of the Foursquare application programming interface (API) and then walks you through the steps of creating a basic Foursquare application using PHP. Summary. The JavaScript Notification API allows you to show desktop notifications to users. The notifications must be explicitly allowed by the user on an origin basis and only be triggered by the code executing in a secure context ( https ). Use the Notification constructor to create and show notifications.
Foursquare API for NodeJS. Contribute to clintandrewhall/node-foursquare development by creating an account on GitHub. Sep 26, 2017 - In this tutorial we are going to learn how to use the Foursquare API and Google Static Maps API to create a Places App with Onsen UI and AngularJS. In this app we will be able to search for a… 2/8/2013 · Using the Foursquare API to get a list of trending venues. In this tutorial we will explore how to consume JSON web APIs using Haskell. In particular, we will use the Google Geocoding API to convert an address into a lat long, and then plug that information into the Foursquare API to get a list of trending venues.
Foursquare is the most trusted, independent location data platform for understanding how people move through the real world. app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method . Nov 21, 2015 - In the example, we are going to see how can we use one of the most famous, public, social APIs, The Foursquare API. Foursquare is a local search and
Has anyone tried the Foursquare Javascript library from here? I can't seem to get it to work. When I try their example code (for a venue search), neither the onSuccess nor onFailure callbacks are fired. I've referenced the foursquare-js-api.js in my index.html file, and I've added the "lib" folder with the other js files. I've wrapped their ... 24/3/2011 · Foursquare API client library for Javascript, meant to be used with jquery 1.5+, written in coffeescript. Use at your own risks and perils, yet you are welcome to contribute, share, open issues, critique, criticize, or indulge in your preferred manner of constructive contribution.
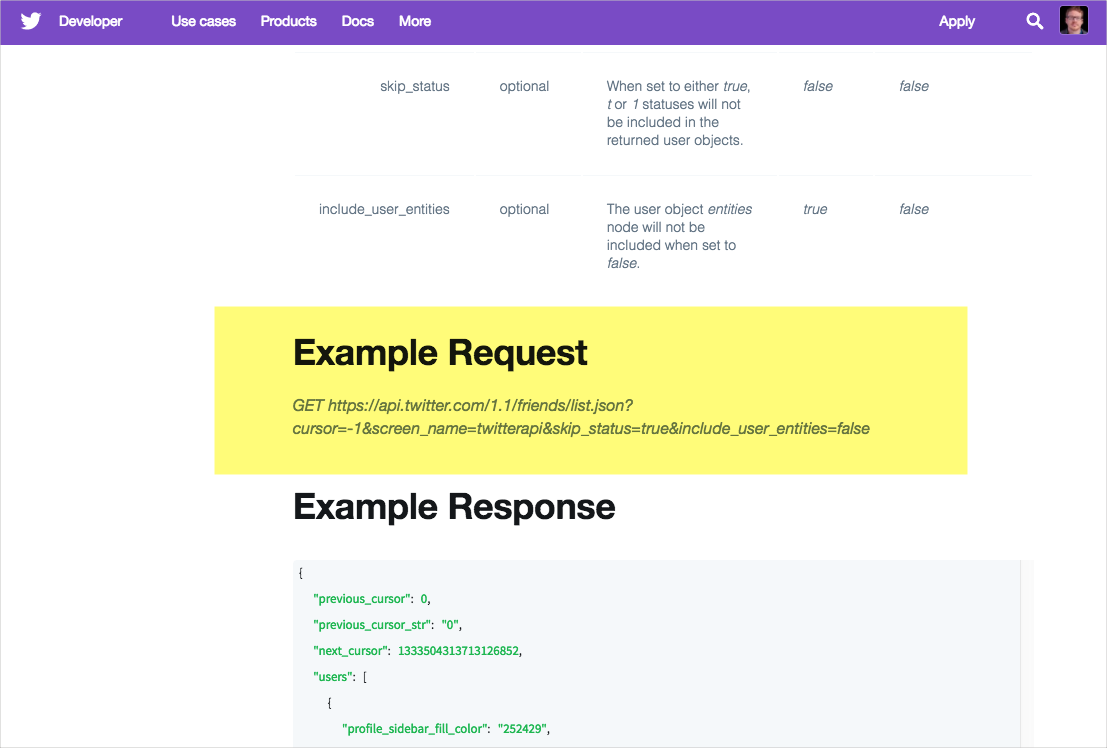
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 A Brief Guide To Using Foursquare Api With A Hands On Example
A Brief Guide To Using Foursquare Api With A Hands On Example
 Tutorial Tutorials On How To Create Hybrid Mobile Apps Web
Tutorial Tutorials On How To Create Hybrid Mobile Apps Web
 What Location Api Is Available For Apps That Exceed
What Location Api Is Available For Apps That Exceed
 Foursquare Revamps Its Developer Site As Api Usage Soars
Foursquare Revamps Its Developer Site As Api Usage Soars
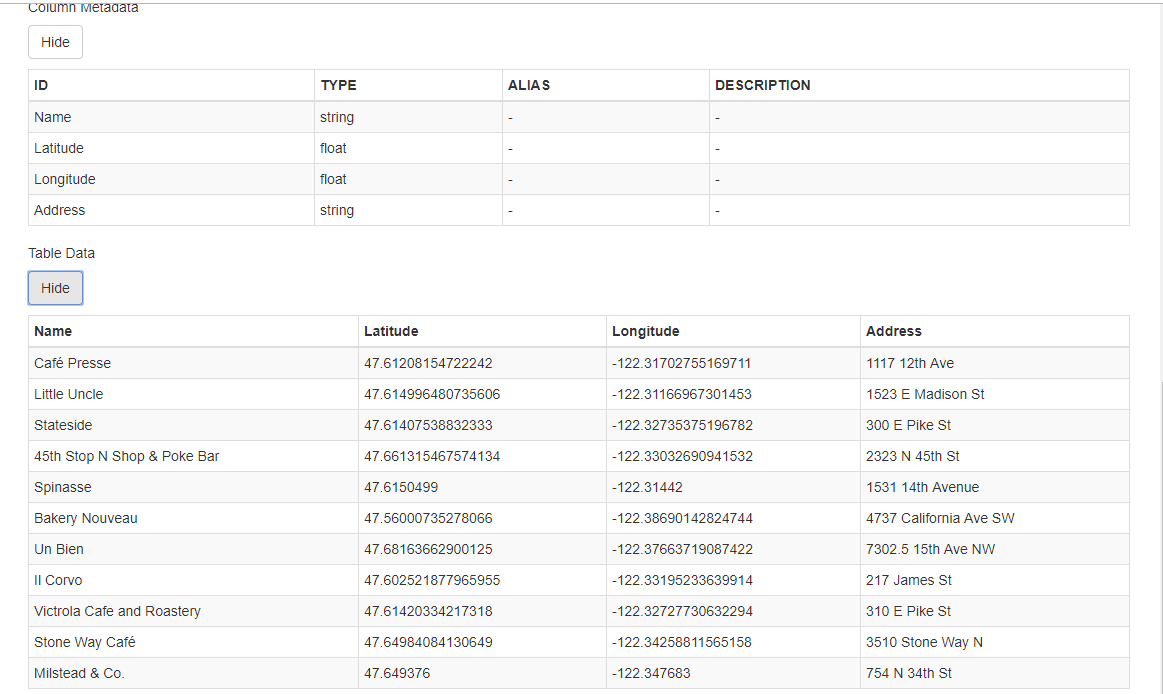
 Wdc Node Js Proxy With Oauth Tutorial
Wdc Node Js Proxy With Oauth Tutorial
 Sample Apps Build With Foursquare
Sample Apps Build With Foursquare
 What Are The Pros And Cons Of Each Places Api Ie
What Are The Pros And Cons Of Each Places Api Ie
 A Perfect Match Foursquare S Recommendations And Uber S Rides
A Perfect Match Foursquare S Recommendations And Uber S Rides
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 Creating A Simple Spotify Authorization Popup In Javascript
Creating A Simple Spotify Authorization Popup In Javascript
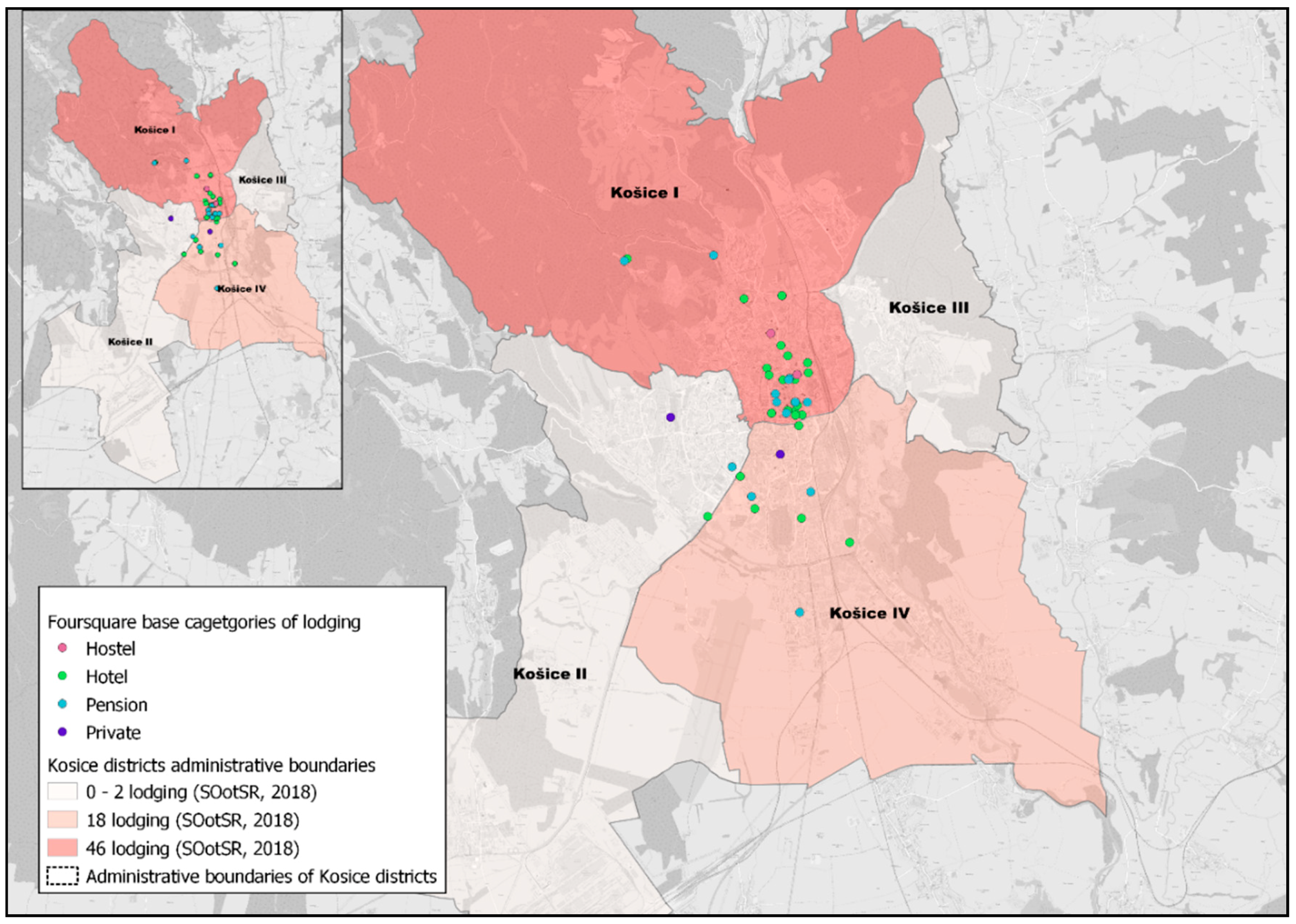
 Sustainability Free Full Text Can Location Based Social
Sustainability Free Full Text Can Location Based Social
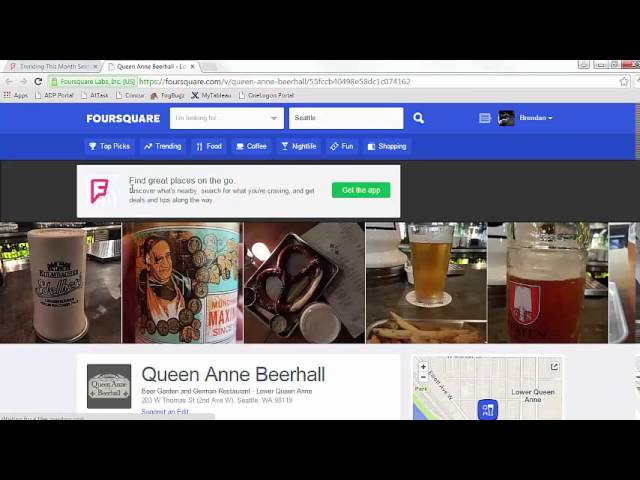
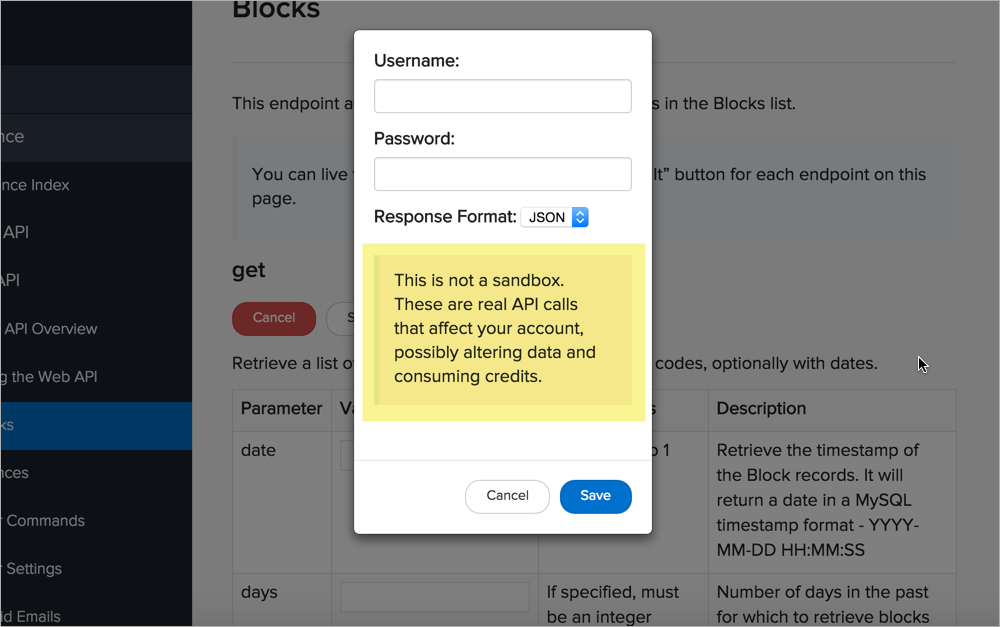
 A Study In Good Ux And Developer Ux With Foursquare
A Study In Good Ux And Developer Ux With Foursquare
 Wdc Node Js Proxy With Oauth Tutorial
Wdc Node Js Proxy With Oauth Tutorial
 Foursquare Checkout Api Integration In Website Nxtut
Foursquare Checkout Api Integration In Website Nxtut
 Monaca X Onsen Blog Articles About Tutorial
Monaca X Onsen Blog Articles About Tutorial
Github V Iashin Foursquareapi A Simple Example Of Using
 Example Places Search On Foursquare Api Amp The Response With
Example Places Search On Foursquare Api Amp The Response With
Foursquare Api Github Topics Github
 Applied Sciences Free Full Text Mtpr A Multi Task
Applied Sciences Free Full Text Mtpr A Multi Task
Github Foursquare Foursquare Places Framework Agnostic
 A Study In Good Ux And Developer Ux With Foursquare
A Study In Good Ux And Developer Ux With Foursquare
A Brief Guide To Using Foursquare Api With A Hands On Example
 Docs Foursquare Independent Location Data Platform
Docs Foursquare Independent Location Data Platform

0 Response to "28 Foursquare Api Tutorial Javascript"
Post a Comment