35 Html Javascript Email Form
How To Create a Contact Form Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field: The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value.
After that, press Generate security token and use it then in your JS function instead of SMTP server settings like the following:. SecureToken : "<your generated token>" Below you'll find code samples for an HTML email and an email with attachment. Thanks Mailtrap, you can also see how they will look in the recipients inbox.

Html javascript email form. Awesome Contact Form Using HTML & CSS & JavaScriptIn today's video, we're gonna learn how to make an Attractive contact form using only HTML, CSS and JavaScr... JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a 'JavaScript email form' feature is security. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
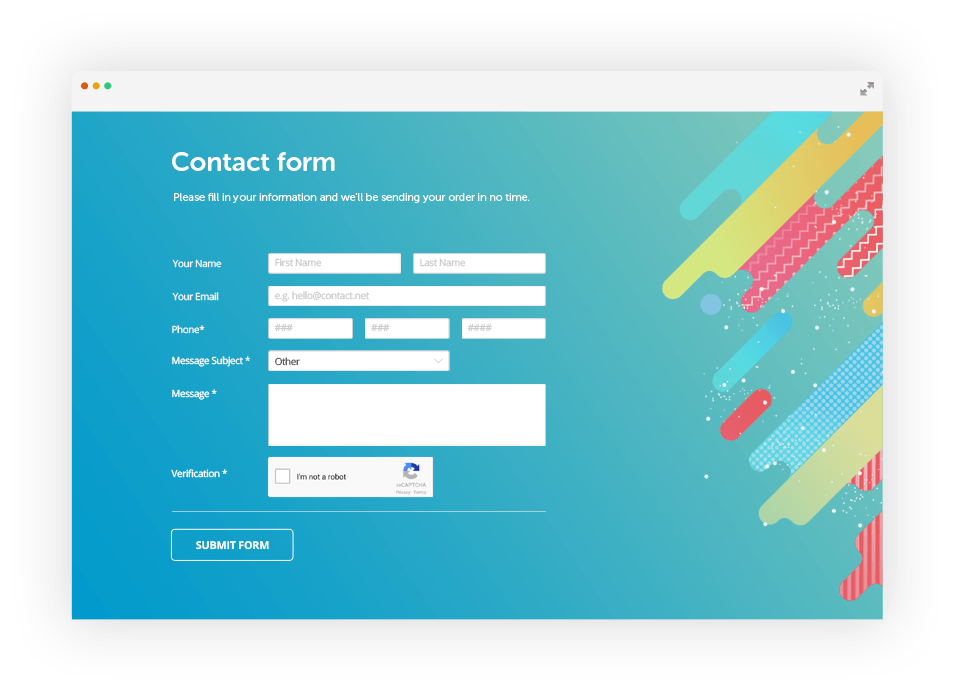
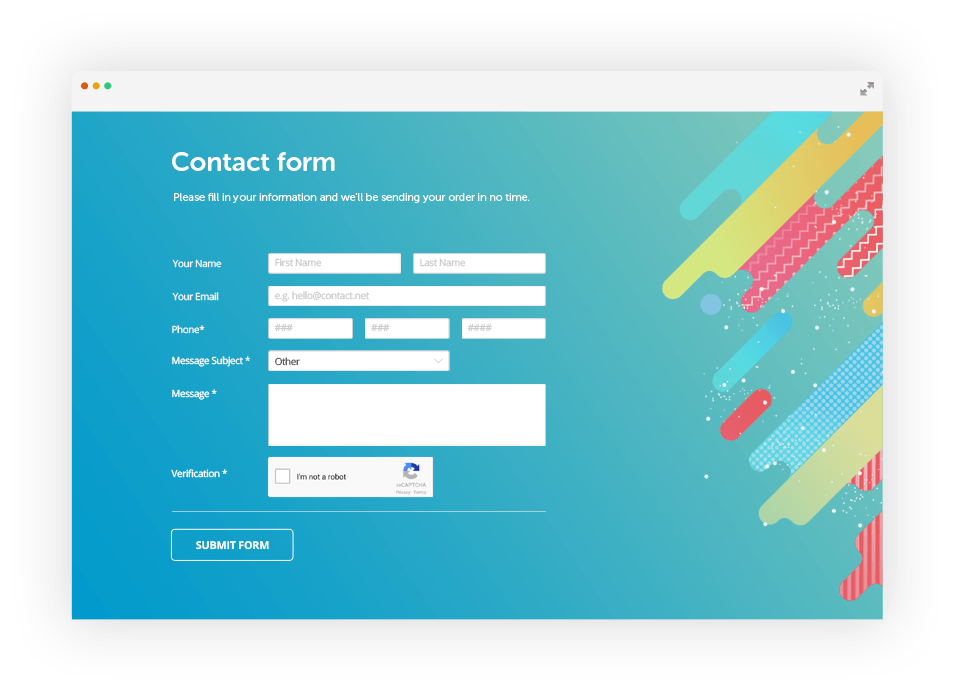
Contact Form V15. The V15 is a funky-looking free HTML5 contact form template. All the code files are included in the download file to let you easily utilize the design in your project. Design-wise, this is an ultra-clean contact form. The creator has added a character to this form using the font style. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 19, 2021. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home.
Getting the HTML form data in the email inbox will be a very convenient way to collect user responses very quickly. Except, when you have hundreds of responses per day! Here are the methods you have to get the HTML form data in your email inbox. One quick and simple method is to use the mailto:you@yourdomain in the action field of the form ... Hide the Email Id in a form using HTML and JavaScript. 18, Apr 19. How to validate email address using RegExp in JavaScript ? 19, Sep 19. Node.js process.send() Method. 17, May 21. How to send response from server to client using Node and Express ? 30, Mar 21. PHP | Spreadsheet_Excel_Writer | send() Function. Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file). Before I start, lemme give you a brief idea of the procedure. We will use AJAX to submit form data and jQuery to simplify the JavaScript code. A PHP mail script will be there to send our form data via email. Step 1 - Creating an HTML form. You need an HTML form to collect data from the user. Go ahead and do it. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
HTML contact form. In this guide we'll show you how to create a simple HTML and PHP contact form to email using easy to understand code. One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event.
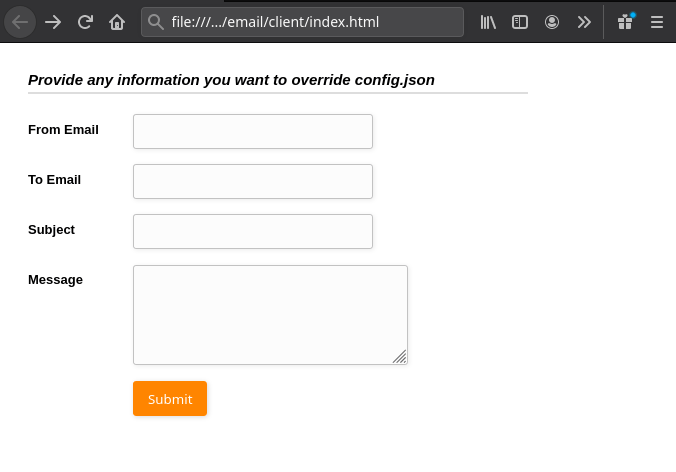
For creating a simple Mailto form, you need to use the <form> element with its action (specifies the address (URL) where to submit the form), method (specifies the HTTP method to use when submitting the form) and enctype (specifies the encoding of the submitted data) attributes, insert a mailto: link, a <textarea> element and an <input> element for submitting the form. For inquiries and questions, we collect the inquiry or question, together with name, contact details (email address, phone number and mailing address) and any other additional information voluntarily submitted to us through a Contact Us form or an email. We use this information to address the inquiry and respond to the question. Online Store Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form.
Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. Login to your form dashboard and create a form called "HTML Email Form". Here's how your dashboard looks like after you create your form: Getform automatically creates a unique form endpoint and... Formspree is a form backend, API, and email service for HTML & JavaScript forms. It's the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.
An email is a string consist of 3 parts: username, @ symbol and domain. The first part of an email address is the username. @ symbol fits in between the username and the domain of your email address. The domain consists of two parts: the mail server and the top-level domain. The mail server is the server hosting the email account ("Gmail"). We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Copy to Clipboard. Our <form> contains one <input> of type email for the user's e-mail address, a <textarea> to enter their message for IT into, and an <input> of type "submit", which creates a button to submit the form. Each text entry box has a <label> associated with it to let the user know what's expected of them.
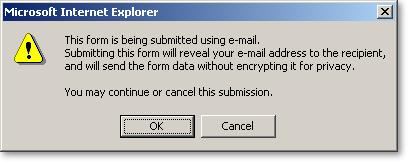
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18
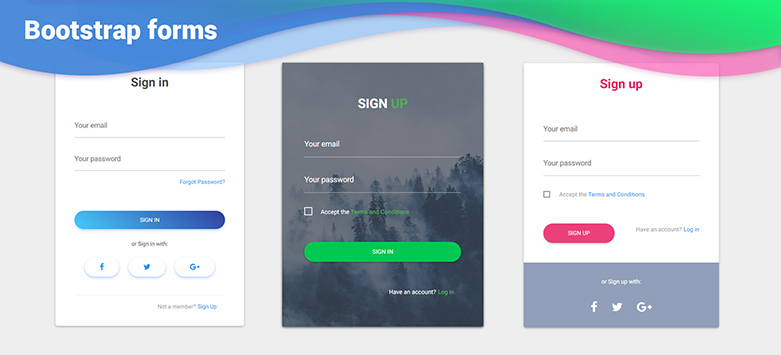
 Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 Online Contact Form Contact Form Generator Zoho Forms
Online Contact Form Contact Form Generator Zoho Forms
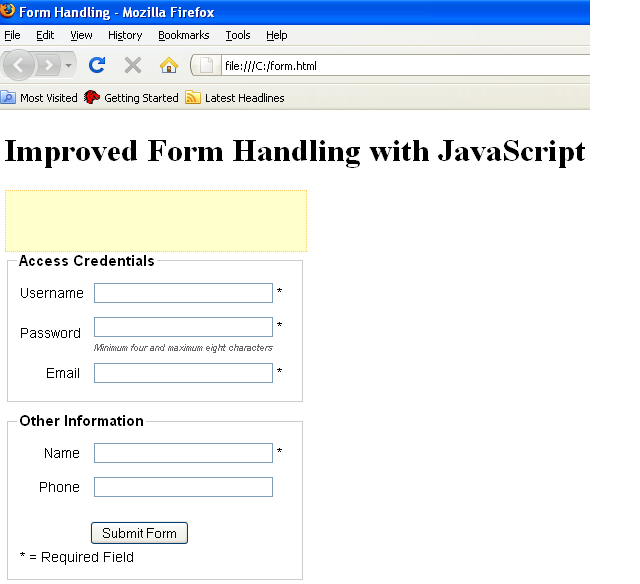
 Improved Form Handling Using Javascript Html Goodies
Improved Form Handling Using Javascript Html Goodies
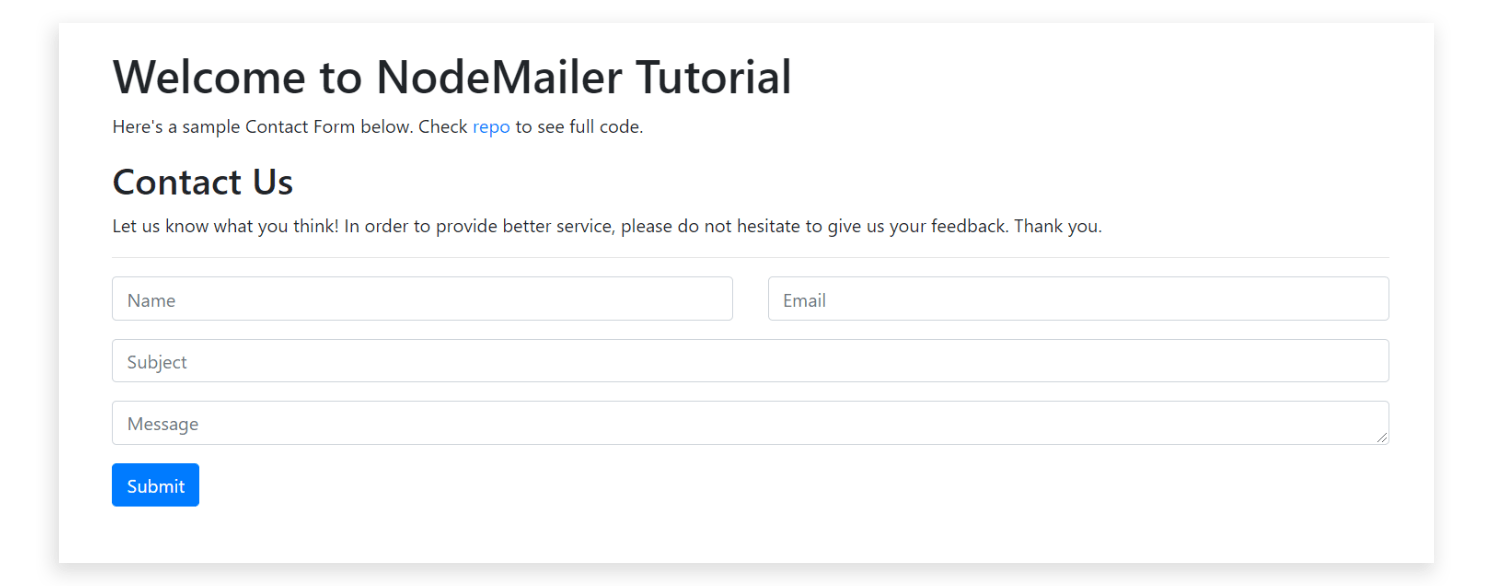
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
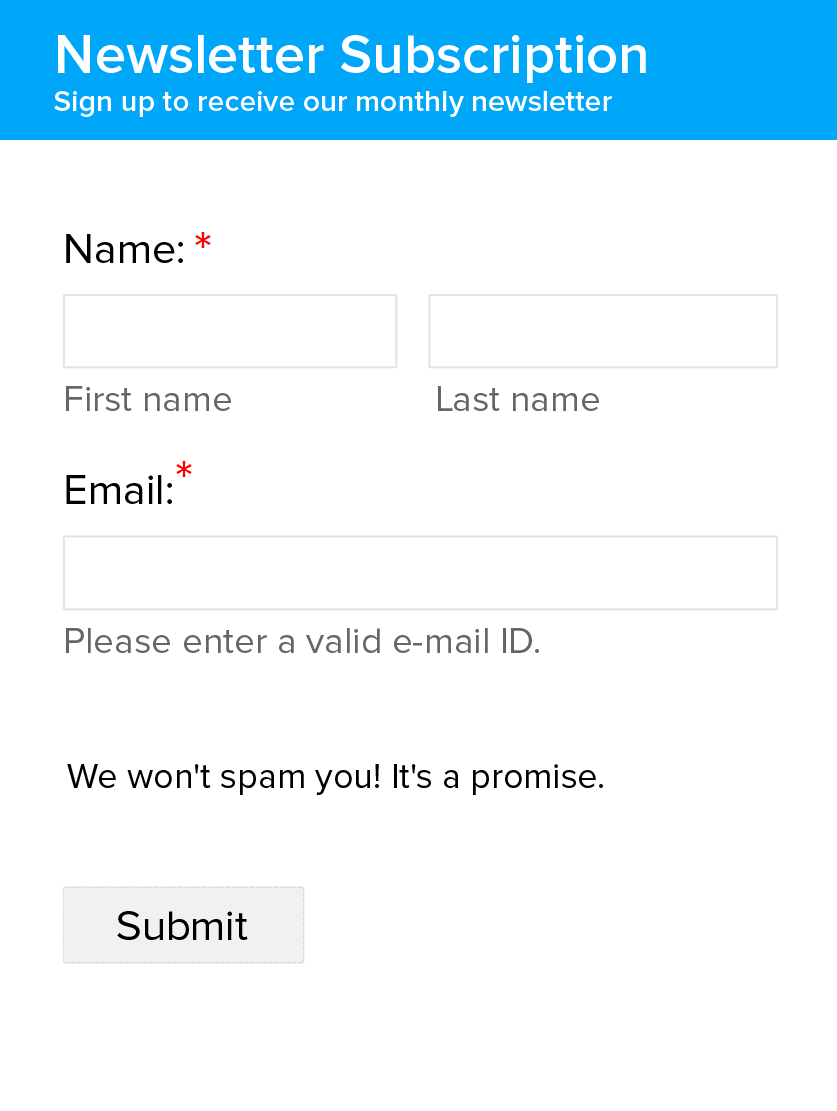
 Create An Amazing Email Subscription Form Using Html Css
Create An Amazing Email Subscription Form Using Html Css
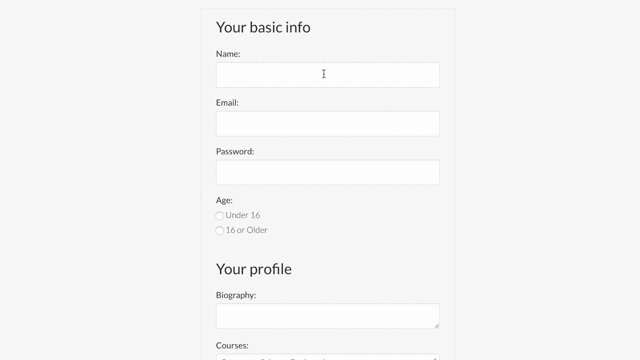
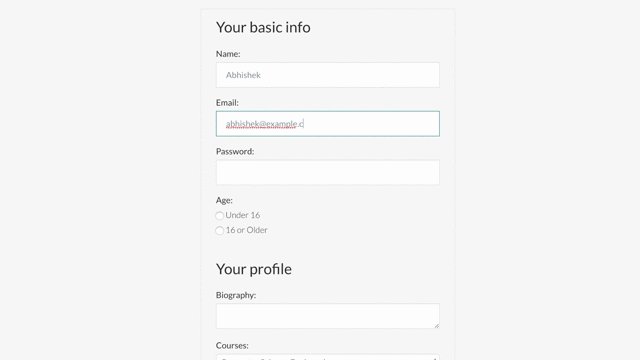
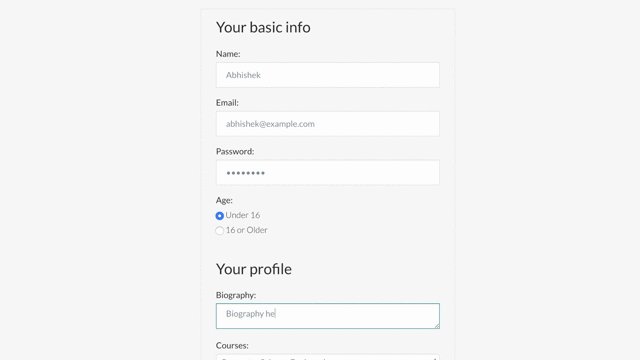
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
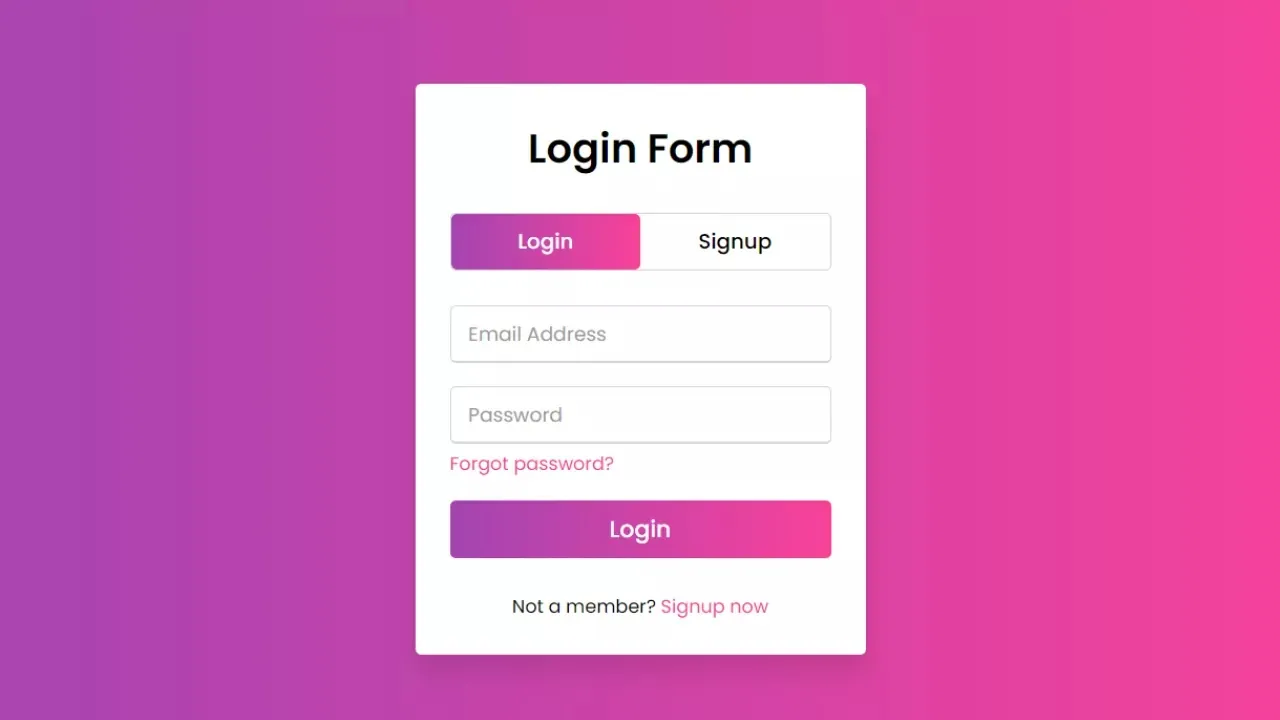
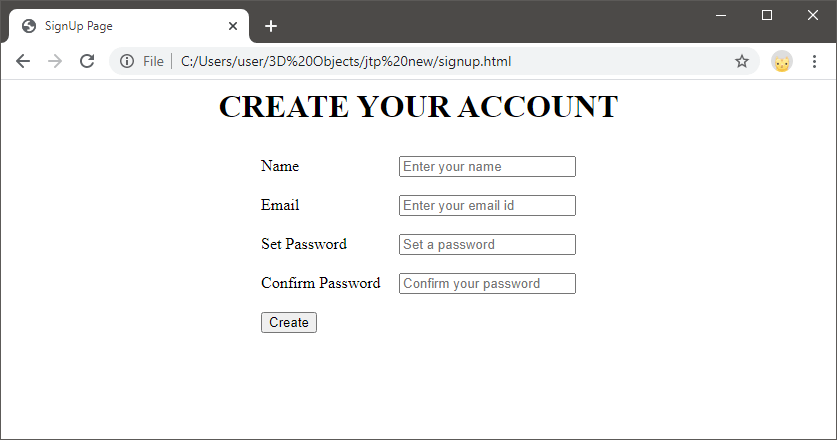
 Animated Login Amp Signup Form Design Using Html Css Amp Javascript
Animated Login Amp Signup Form Design Using Html Css Amp Javascript
Creating An Html5 Responsive Ready Contact Form With
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder
Github Mhaddy Html Form Send Email Via Google Script
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Can You Trigger Custom Html5 Form Errors With Javascript
Can You Trigger Custom Html5 Form Errors With Javascript
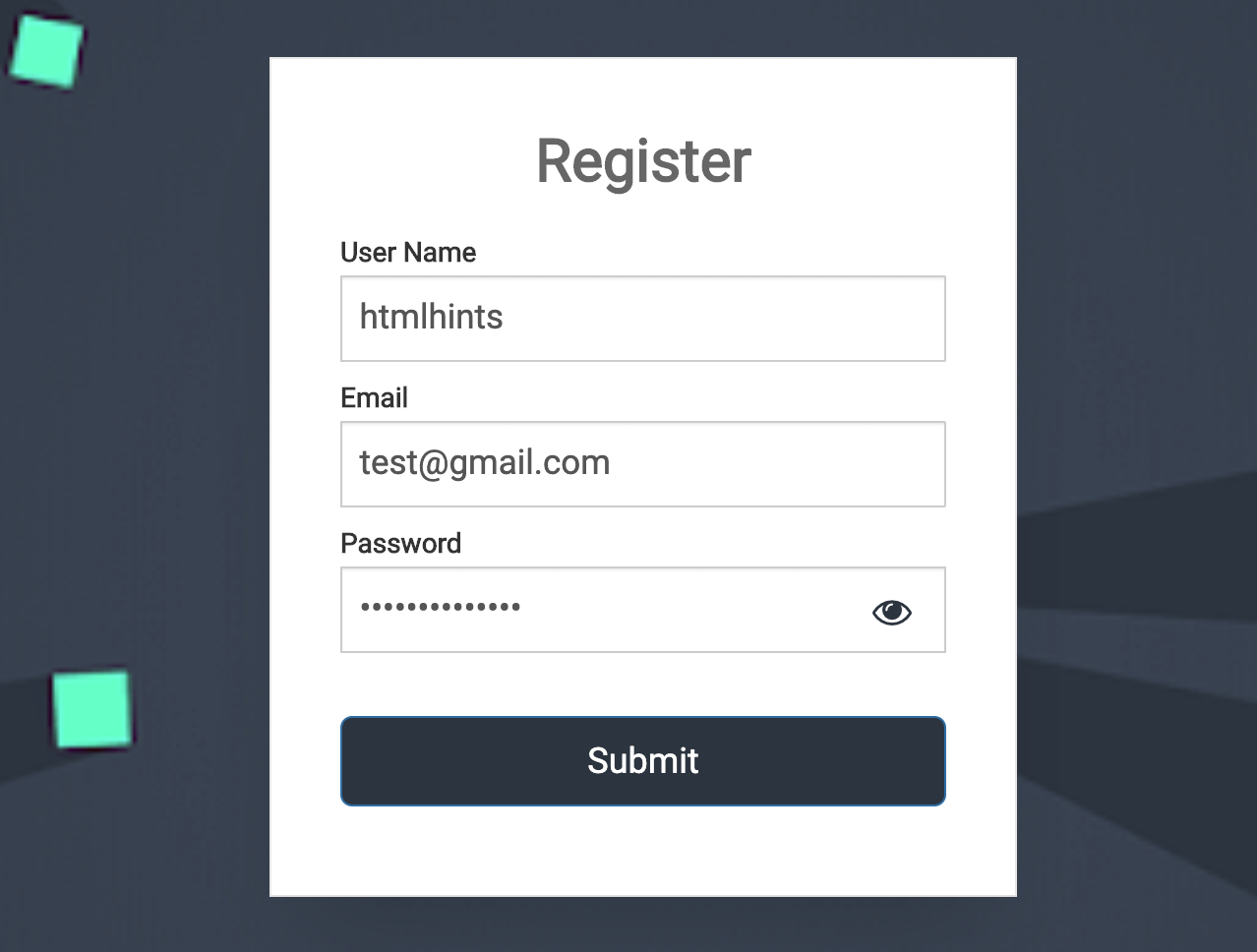
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Github Codermullins Pizza Order Form Example Pizza Order
Github Codermullins Pizza Order Form Example Pizza Order
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Login Form Using Html Css Amp Javascript Password Show And
Login Form Using Html Css Amp Javascript Password Show And
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
How To Make A Sliding Contact Form Using Javascript A5theory
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 How To Use An Email Api With Javascript Email Api Javascript
How To Use An Email Api With Javascript Email Api Javascript
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Javascript Html Form Email Validation By Hamdi Fersi
Javascript Html Form Email Validation By Hamdi Fersi
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
How To Perform Form Validation With Javascript Tutorials Link
 Html Contact Form With Css And Jquery Responsive Contact Us
Html Contact Form With Css And Jquery Responsive Contact Us
 Jquery Html Form Validation Hack Smile
Jquery Html Form Validation Hack Smile
 Best Practices For Combining Javascript With Html Html Goodies
Best Practices For Combining Javascript With Html Html Goodies
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 Minimal Html5 Form Validator In Vanilla Javascript Pristine
Minimal Html5 Form Validator In Vanilla Javascript Pristine


0 Response to "35 Html Javascript Email Form"
Post a Comment