33 Set Timer 1 Minute In Javascript
A function to run, or a reference to a function defined elsewhere. A number representing the time interval in milliseconds (1000 milliseconds equals 1 second) to wait before executing the code. If you specify a value of 0 (or omit the value), the function will run as soon as possible. (See the note below on why it runs "as soon as possible" and ... Jul 01, 2020 - Set Timer for 10 Minutes from When the User Arrives · It may be necessary to set a countdown for a given amount of time after the user arrives or starts a specific task. We’ll set a timer for 10 minutes here, but you can use any amount of time you want.
 Start A Seconds Timer Javascript Code Example
Start A Seconds Timer Javascript Code Example
Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...

Set timer 1 minute in javascript. 27/4/2021 · How to Use setTimeout() in JavaScript. The setTimeout() method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a way to set a timer to run JavaScript code at a certain time. For example, the code below will print "Hello World" to the JavaScript console after 2 seconds have passed: 6/7/2020 · console.log(1); setTimeout(() => { console.log(2); }, 0); console.log(3); // Outputs: 1, 3, 2 Although we’re calling setTimeout with a zero second delay, the numbers are still logged out of order. Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer.
Hi, I have javascript codes in which I will make a function call every 5 minutes interval. But one thing I am not sure is that, if the time I run the program is let say 12.13pm, then I want to call the function at 12.15pm then the subsequent 5 minutes, meaning 12.20pm, 12.25pm..... I have a javascript which looks like below: In the browser, there's a limitation of how often nested timers can run. The HTML5 standard says: "after five nested timers, the interval is forced to be at least 4 milliseconds.".. Let's demonstrate what it means with the example below. The setTimeout call in it re-schedules itself with zero delay. Each call remembers the real time from the previous one in the times array. Step 1. Make a HTML file and define markup for countdown. We make a HTML file and save it with a name countdown.html. In this step we made 5 text box for user to enter date and time for countdown and click the submit button to start the countdown.We include countdown.js which we will made in next step.You may also like session timeout warning ...
Example: javascript countdown 1 minute function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function () { minutes = -1 will result in the last minute of the previous hour; 60 will result in the first minute of the next hour; sec: Optional. An integer representing the seconds Expected values are 0-59, but other values are allowed:-1 will result in the last second of the previous minute; 60 will result in the first second of the next minute… 21/8/2016 · It still depends, mainly on what you are doing every 1 minute. If you really want it to poll every 1 minute, or your download has the possibility of taking longer (such as a slower connection or larger file), then use the interrupt. If using interrupts breaks your code or causes problems in …
Start and Target Values. When you start the timer, you can pass a javascript object with configuration values. In this examples, you pass the start value (90 seconds) and the target values (120 seconds). As you can see, the timer starts with 1 minute and 30 seconds and stops at 2 minutes. document.getElementById('timer...mentById('timer').innerHTML = m + ":" + s; console.log(m) setTimeout(startTimer, 1000); } function checkSecond(sec) { if (sec < 10 && sec >= 0) {sec = "0" + sec}; // add zero in front of numbers < 10 if (sec < 0) {sec = "59"}; return sec; } ... CodePen requires JavaScript to render ... Get code examples like ";1 minute live countdown timer javascript" instantly right from your google search results with the Grepper Chrome Extension.
May 23, 2017 - In my project ,I have list of questions, for every question have three option answers. After see the question if i want answer that question means click "show answer" button . when I click button , 1 Minute Timer - Online Stopwatch. A cool little 1 Minute Timer! Simple to use, no settings, just click start for a countdown timer of 1 Minutes. Try the Fullscreen button in classrooms and meetings :-) Countdown Timer - HTML5. www.online-stopwatch . Timer function to set time for reminder alert Timer Resetting the timer function Recursive timer to trigger a code block after a particular interval Countdown script displaying days , hours , minutes and seconds left from an event Displaying changing Clock showing date and time in a web page Projects using date object
The time interval in which you want countdown to tick. Set the interval in seconds. Note that you should only use intervals that are multiples of a minute (60) and for only seconds timer, in the multiples of the seconds set for timer. By default it is 1. timeUp. The name of the callback function that is invoked when the countdown reaches zero. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 30/7/2011 · function timedOut() { alert("Some error message");}// set a timersetTimeout( timedOut , 60000 ); That basically sets a timer that will execute the given function after 60.000 miliseconds = 60 seconds = 1 minute. Edit: here's a quick, imperfect fiddle that also shows the countdown http://jsfiddle /HRrYG.
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date. The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method. Step 2 : Calculate Remaining Time. First we calculate the time remaining by subtracting the deadline by current date and ... Inside the timer () function, define two new local variables. The first one (now) will return the current time and the other one (t) will calculate the remaining time. In JavaScript, an empty Date () object returns the current date and time. The now variable calls its getTime () method and stores the current time in UTC format.
For time inputs, the value of step is given in seconds, with a scaling factor of 1000 (since the underlying numeric value is in milliseconds). The default value of step is 60, indicating 60 seconds (or 1 minute, or 60,000 milliseconds). At this time, it's unclear what a value of any means for step when used with time inputs. This will be ... Jan 18, 2017 - I put some basic gating logic to ... start the timer 1000 times, and I just reset it when the alert appears. I also stored the total time at the top and you can set it to whatever value you want. I tested with 10 seconds since I didn't want to wait a minute, but you can move ... Dec 14, 2016 - The above example will actually run for about 1 minute and a quarter of a second because setInterval does not have perfect accuracy (some time is spent executing the code). If you need the timer to be very accurate, you can use setTimeout instead of setInterval, and account for the actual time ...
💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java... 19/2/2019 · Return Value: It returns a number representing the ID value of the timer that is set. JavaScript code that set the timer of 2 minutes and when the times up the Page alert “times up”. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets.
When the user clicks on the start button, sw.start () will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick () will increment the elapsed time and update the timer display. Lastly, sw.stop () and sw.reset () are used to stop the timer. This is a 1 minute Timer. You might restart it by click the button below.... Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ... Aug 26, 2011 - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert ...
JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. JavaScript: Tips of the Day. empty slots. const numbers = [1, 2, 3]; numbers[10] = 11; console.log(numbers); When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11]
April 1, 2019 Asif Mughal Date & Time 0 A lightweight jQuery plugin to create countdown timer with minutes and seconds for Bootstrap 4. It allows you to set specific time (in minute, second, days, months & years) to countdown while obeying specified timezone. With the display of the timer in the tab, a ringtone, the elapsed and exceeded time, this online timer will meet all your needs. When timer comes to zero minutes, zero seconds and zero milliseconds, alarm will start ringing. Press the "stop" button and alarm will stop. If you want to start again and set timer for 1 minute or set alarm for 1 minute, just press the "reset" button. In "timer settings" you can change the time for timer.
JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function () { minutes = parseInt(timer / 60, 10); seconds = parseInt(timer % 60, 10); // minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
See the Pen JavaScript - Return the number of minutes in hours and minutes-date-ex- 13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to get the minimum date from an array of dates.
 The Timer In Javascript Showing Error How Can I Fix That
The Timer In Javascript Showing Error How Can I Fix That
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 How To Build A Stopwatch With Html Css And Plain Javascript
How To Build A Stopwatch With Html Css And Plain Javascript
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 Javascript Tutorial Create Countdown Timer With Flip Down Animation
Javascript Tutorial Create Countdown Timer With Flip Down Animation
 Jquery Plugin To Create A Countdown Timer In Milliseconds
Jquery Plugin To Create A Countdown Timer In Milliseconds
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
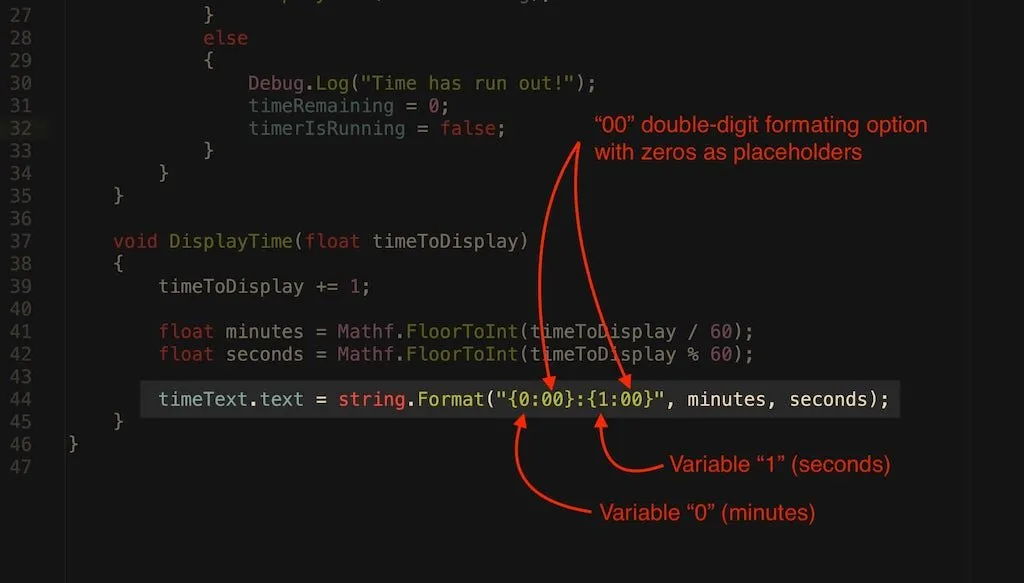
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 Free Powerpoint Timer Countdownkings
Free Powerpoint Timer Countdownkings
 How To Set A Timer To Automatically Stop Playing Music Or
How To Set A Timer To Automatically Stop Playing Music Or
 Simple Timer In React This Is A 30 Day Challenge I Decide To
Simple Timer In React This Is A 30 Day Challenge I Decide To
 Free Powerpoint Timer Countdownkings
Free Powerpoint Timer Countdownkings
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
1 Minute 5 Minute 10 Minute And 15 Minute Timer Circuit
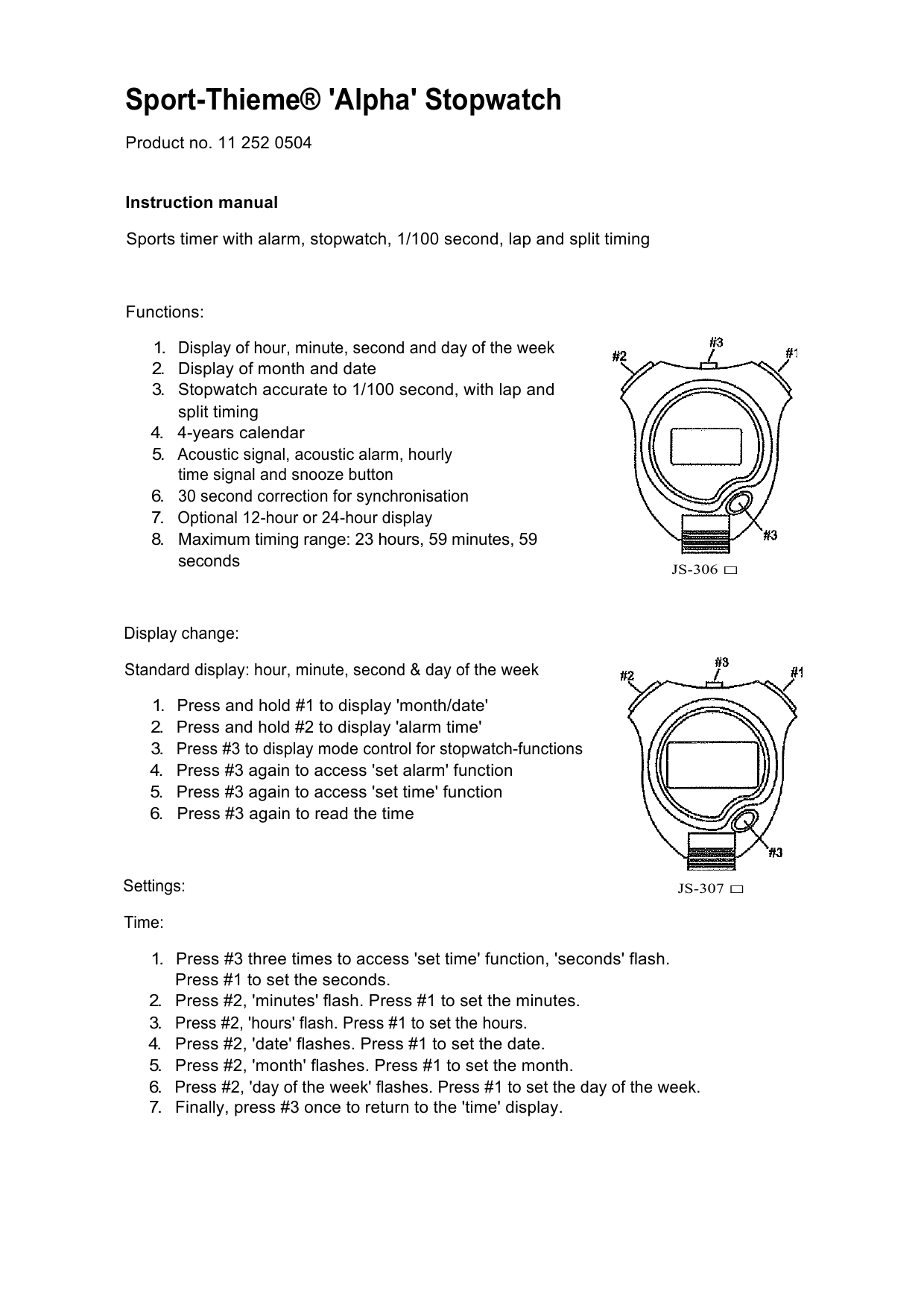
 Sport Thieme Alpha Stopwatch Manualzz
Sport Thieme Alpha Stopwatch Manualzz
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
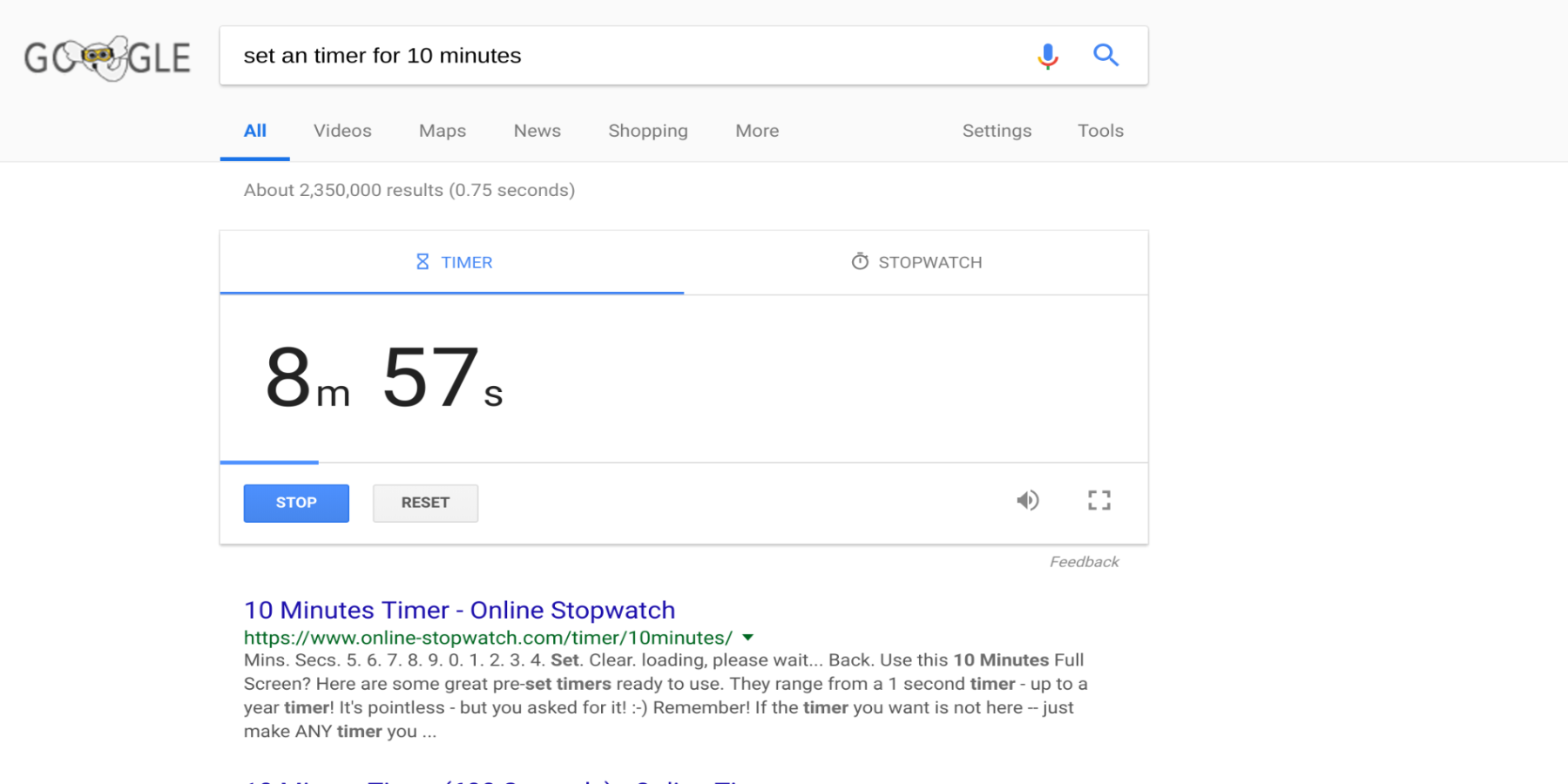
 How To Set A Timer Or Stopwatch Right From Google S Homepage
How To Set A Timer Or Stopwatch Right From Google S Homepage
 Javascript 5 Minute Countdown Timer
Javascript 5 Minute Countdown Timer
 Jquery Countdown Timer With Minutes Amp Seconds Frontendscript
Jquery Countdown Timer With Minutes Amp Seconds Frontendscript
 Refresh Page Using Javascript Countdown Timer In Asp Net
Refresh Page Using Javascript Countdown Timer In Asp Net
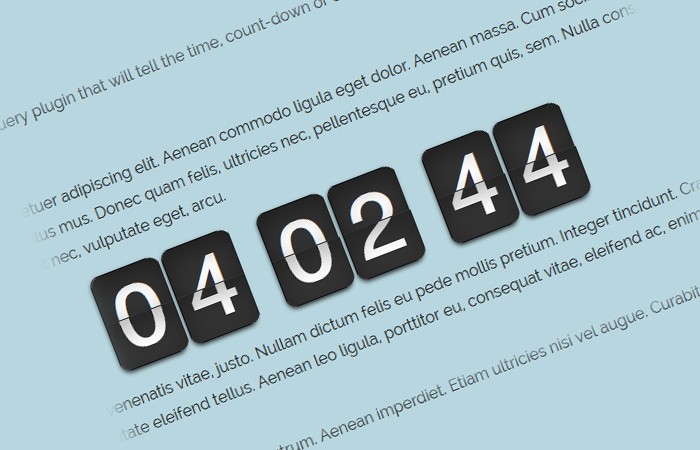
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 How To Create A Timer In Scratch Game Design Technokids Blog
How To Create A Timer In Scratch Game Design Technokids Blog
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Best Online Timers For The Classroom Or Virtual Learning
Best Online Timers For The Classroom Or Virtual Learning
 1 Minute To 10 Minutes Adjustable Timer Circuit
1 Minute To 10 Minutes Adjustable Timer Circuit
 Countdown Timer Using Arduino Lcd 16x2 I2c Amp 4x3 Keypad
Countdown Timer Using Arduino Lcd 16x2 I2c Amp 4x3 Keypad


0 Response to "33 Set Timer 1 Minute In Javascript"
Post a Comment