31 What Is Var In Javascript
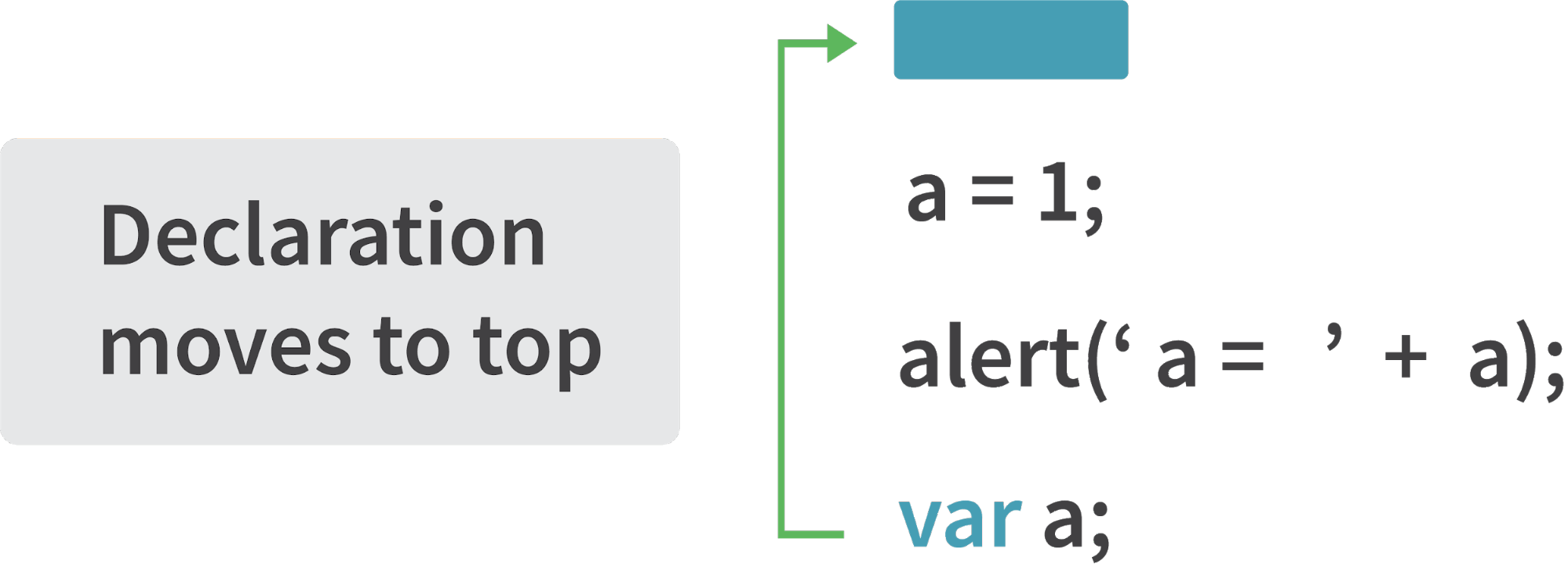
In JavaScript, variables declared inside the function/method or block comes under the local scope. These variables have access only inside these methods/functions or blocks only. E.g., Consider the below code-snippet, where the declaration and accessibility of the myVar variable is inside the checkVariable () method. var greeter = "hey hi"; var greeter = "say Hello instead"; and this also. var greeter = "hey hi"; greeter = "say Hello instead"; Hoisting of var. Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. This means that if we do this:
 Javascript 5 Let Const And Var
Javascript 5 Let Const And Var
Nov 12, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 7 years ago. Maybe pretty easy question. Where should I use var keyword in JavaScript. It seems to me using it or not have the same effect ( but of course I'm still learning the language )

What is var in javascript. Before ES2015, JavaScript variables were solely declared using the var keyword followed by the name of the variable and semi-colon. Below is the syntax to create variables in JavaScript: var var_name; var x; The var_name is the name of the variable which should be defined by the user and should be unique. JavaScript Variable. A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore ( _ ), or dollar ( $ ) sign. May 28, 2021 - Since this example uses the let keyword, the variable i is blocked scope. It means that the variable i only exists and can be accessible inside the for loop block. In JavaScript, a block is delimited by a pair of curly braces {} like in the if...else and for statements:
Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference. 21/7/2021 · var – is an old-school variable declaration. Normally we don’t use it at all, but we’ll cover subtle differences from let in the chapter The old "var", just in case you need them. const – is like let, but the value of the variable can’t be changed. Variables should be named in a way that allows us to easily understand what’s inside them. 104. The $ in the variable name is only part of the name, but the convention is to use it to start variable names when the variable represents a jQuery object. var $myHeaderDiv = $ ('#header'); var myHeaderDiv = document.getElementById ('header'); Now later in your code, you know the $myHeaderDiv is already a jQuery object, so you can call jQuery ...
Use the reserved keyword var to declare a variable in JavaScript. ... A variable must have a unique name. The following declares a variable. ... Above, the var msg; is a variable declaration. It does not have any value yet. The default value of variables that do not have any value is undefined. 30/11/2020 · How to use the var keyword in JavaScript. Keywords in JavaScript are reserved words. When you use the var keyword, you’re telling JavaScript you’ll be declaring a variable. When using the var keyword, variables can be reassigned. We’ll demonstrate this by first declaring a new variable, name, and assigning it to the value of Madison. Jul 02, 2018 - It's like shooting oneself with a railgun... Forget to put a 'var' before one's variable, and end up modifying a variable somewhere in the scope chain... Try convincing a Java/C/Python/etc. developer that JavaScript is worthwhile. Ha! C/C++ pitfalls look nice by contrast.
The var statement declares a variable. Variables are containers for storing information. Creating a variable in JavaScript is called "declaring" a variable: var carName; After the declaration, the variable is empty (it has no value). To assign a value to the variable, use the equal sign: carName = "Volvo" ; You can also assign a value to the ... = in JavaScript is used for assigning values to a variable. == in JavaScript is used for comparing two variables, but it ignores the datatype of variable. === is used for comparing two variables, but this operator also checks datatype and compares two values. It is called as assignment operator: It is called as comparison operator The "var" keyword is one of the ways using which we can declare a variable in JavaScript. Before the advent of ES6, var was the only way to declare variables. In other words, out of JavaScript let Vs var Vs const, var was the sole way to declare variables. Its syntax looks like below: Syntax:
1 week ago - var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference ... Note: In JavaScript, var is function scoped and let is block-scoped. If you try to use var c = 'hello'; inside the if statement in the above program, the whole program works, as c is treated as a local variable. To learn more about let versus var, visit JavaScript let vs var. In JavaScript, there are three keywords used to declare a variable — var, let, and const — and each one affects how the code will interpret the variable differently. This tutorial will cover what variables are, how to declare and name them, and also take a closer look at the difference between var , let , and const .
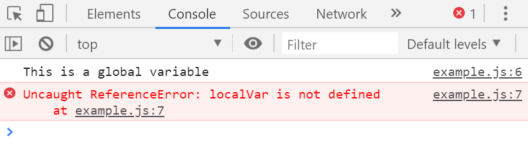
In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. JavaScript Strict Mode for Defining Scope of a Variable In JavaScript, if you forget to declare a variable with a keyword: var, let, and const, JavaScript automatically takes it as a global variable, and you can access it anywhere in the program. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
When the value is assigned to a variable in javascript, the interpreter first tries to find the "variable declaration" in the same context/scope as that of assignment. When the interpreter executes dummyVariable = 20, it looks up for the declaration of dummyVariable at beginning of the function. (Since all Variable declarations are moved to ... Sep 16, 2020 - Summary: in this tutorial, you will learn about JavaScript variables and how to to declare the variables in JavaScript. JavaScript variables are loosely typed, that is to say, variables can hold values with any type of data. Variables are just named placeholders for values. Oct 09, 2017 - Variable Assignment: Variable assignment is usually the most important step when using a variable. Here the variable is assigned data which is a value using the assignment operator "=". Values in JavaScript take one of the standard JavaScript datatypes which are:
JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. Apr 28, 2021 - Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. This means that if we do this: ... So var variables are hoisted to the top of their scope and initialized with a value of undefined. In JavaScript, strings and numbers are immutable by design. However, consider the following example using arrays: var arr = []; var v2 = arr.push(2); What is the value of v2? If arrays behaved ...
Before the ES6 was released, var was the only feature for declaring variables in Javascript. When the ES6 was released, one of the most interesting features was the addition of let and const for variable declarations. In this article we will see the difference between var, let and const.. VAR In JavaScript, a variable can be either defined or not defined, as well as initialized or uninitialized. typeof myVar === 'undefined' evaluates to true if myVar is not defined, but also defined and uninitialized. That's a quick way to determine if a variable is defined. In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope.
Creating a variable in JavaScript is called "declaring" a variable: ... After the declaration, the variable is empty (it has no value). To assign a value to the variable, use the equal sign: ... For more information about variables, read our JavaScript Variables Tutorial and JavaScript Scope ... Variable name. It can be any legal identifier. valueN Optional. Initial value of the variable. It can be any legal expression. Default value is undefined. Alternatively, the Destructuring Assignment syntax can also be used to declare variables. Nov 09, 2011 - Possible Duplicate: Difference between using var and not using var in JavaScript var foo = 1; foo = 1; What is the difference between above two lines ?
var. The var declaration is similar to let. Most of the time we can replace let by var or vice-versa and expect things to work: var message = "Hi"; alert( message); But internally var is a very different beast, that originates from very old times. It's generally not used in modern scripts, but still lurks in the old ones. In JavaScript, we can declare variables using var, let, or const keywords. As we know JS is an untyped language, so we don't need to specify the data type of variable. As we know JS is an untyped language, so we don't need to specify the data type of variable. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.
To understand the temporal dead zone, let's examine the life cycles of both var and let variables, which have two steps: creation and execution. The var variables. In the creation phase, the JavaScript engine assigns storage spaces to var variables and immediately initializes them to undefined. var is a keyword that the JavaScript interpreter knows that this keyword is used to create a variable. In order to use a variable you should give it a name in this case, area is the name of the variable. Once you have created the variable, you can tell it what information you want to store. Programmers say that you assign a value to the variable.
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Array Destructuring In Javascript
Array Destructuring In Javascript
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 Javascript Variables Progracoding
Javascript Variables Progracoding
 Javascript Var Vs Let Vs Const Phpnews Io
Javascript Var Vs Let Vs Const Phpnews Io
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript In Landbot V3 Landbot Help
Javascript In Landbot V3 Landbot Help
 Visionfortech Javascript Let Vs Var
Visionfortech Javascript Let Vs Var
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Variables Lifecycle Why Let Is Not Hoisted
Javascript Variables Lifecycle Why Let Is Not Hoisted
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
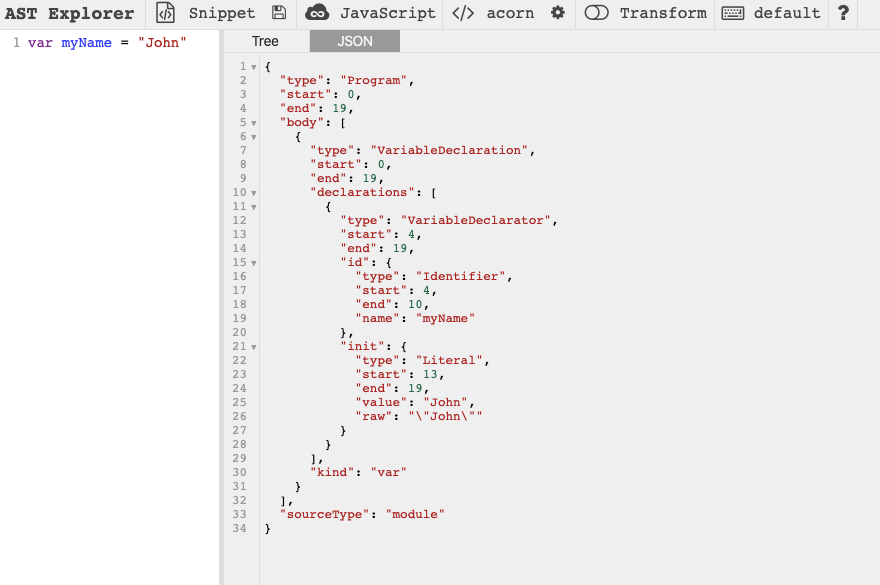
 Understanding Javascript Parsers In 2020 By Rajdeep Chandra
Understanding Javascript Parsers In 2020 By Rajdeep Chandra

 What Is Var Let And Const In Javascript Smallacademy
What Is Var Let And Const In Javascript Smallacademy
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
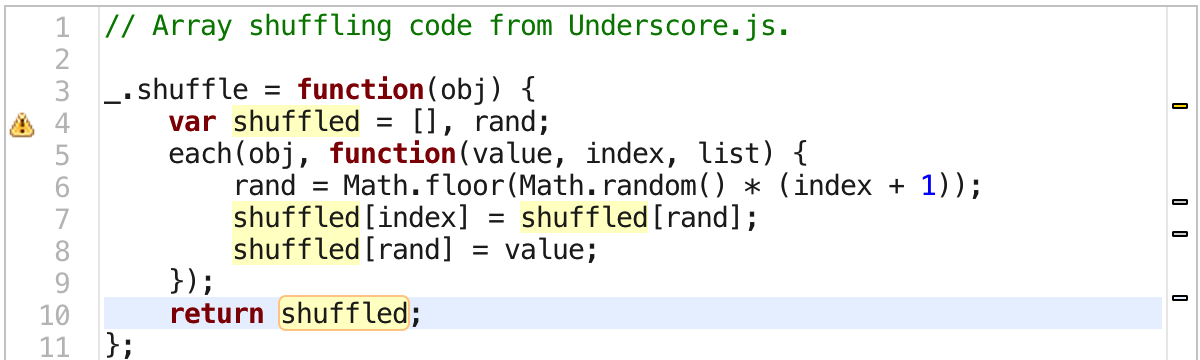
 Javascript Variable Scope And Highlight Ariya Io
Javascript Variable Scope And Highlight Ariya Io
 What Is A Javascript Variable How To Declare A Variable
What Is A Javascript Variable How To Declare A Variable
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
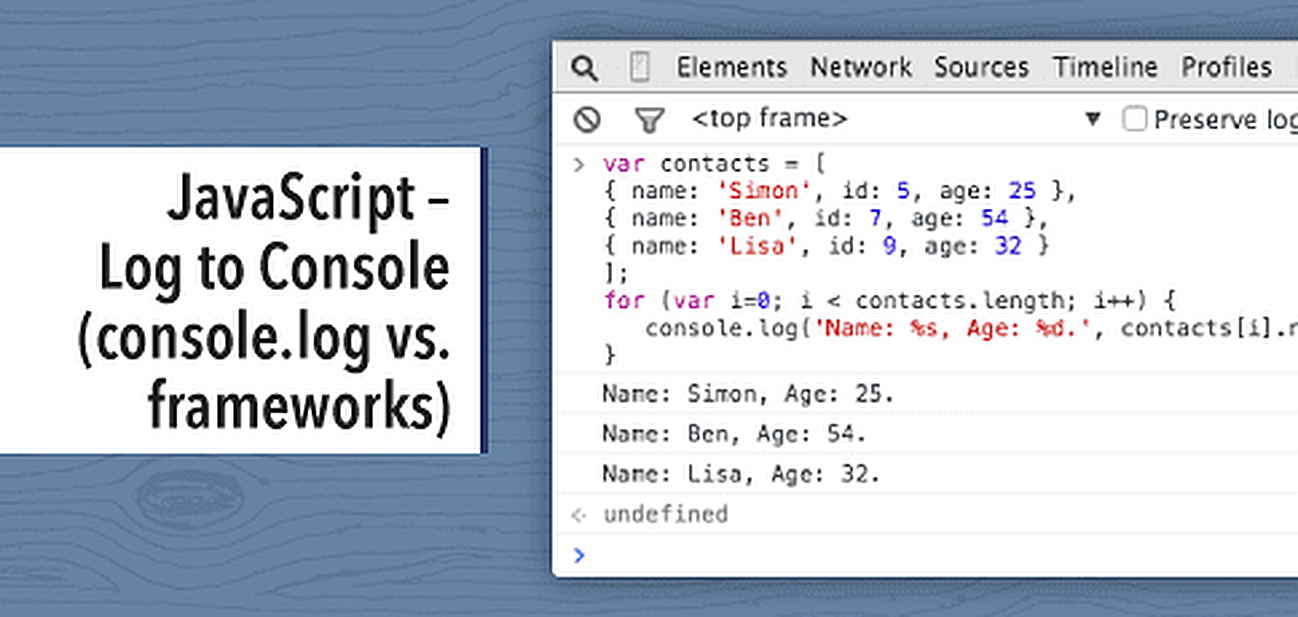
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 Javascript Variables With Examples Dot Net Tutorials
Javascript Variables With Examples Dot Net Tutorials
 Let S Learn Javascript Closures
Let S Learn Javascript Closures
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
0 Response to "31 What Is Var In Javascript"
Post a Comment