29 Access Map In Javascript
TypeScript Map (Detailed Tutorial with Examples) This typescript tutorial explains TypeScript Map, how we can create a map in typescript, various map properties and methods. We will also discuss how to iterate over Map entries, Array map, clone and merge maps, merge map with an array, Convert Map Keys/Values to an Array, Weak Map, etc. Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
 Javascript To Access Repeating Fields For Lat And Long For
Javascript To Access Repeating Fields For Lat And Long For
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].

Access map in javascript. Dec 06, 2019 - And the standard iteration for ... as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into the ... Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S Access apex Map in Javascript. I m trying to access a the apex Map named "resultsMap" with javascript, I would like to get contact last name using contact id. public class AccessMapJS { public Map<ID, Contact> resultsMap {get;set;} public String JsonMap {get;set;} public AccessMapJS () { resultsMap = new Map<ID, Contact> ( [SELECT Id, LastName ...
23/10/2012 · I have a map object containing a list of data about people. Every person's name is unique. The data fields of each person may not contain the same type of information (ie - Joey contains a date field, but Jill does not). I am wondering if I can access a certain part of my map by using a variable name as part of the map path. Consider the following: Jun 19, 2017 - I used to generate token using the URL below (to access the map service REST end points from a stand alone ArcGIS server) · https://myserver /arcgis/tokens / The JavaScript based applications uses these tokens to authenticate the map service. Now I have installed latest ArcGIS Server ... 5/10/2020 · Map in JavaScript. Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array:
calMap is a global javascript object declared outside of the function. var calMap = {}; What I want to do is create a function where I can pass in a title, have it search calMap for that title, and if found, the specific object is returned and I'll be able to access the date property for that object. A map of [key, value] entries, where keys may be arbitrary values including objects. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them. This tutorial will walk you through the creation of a scratch map using OpenLayers v5.1.3 and only 64 lines of JavaScript! You can see the final result of this tutorial here and access the ...
Making an interactive SVG map with OO-JavaScript. Stacey McKnight. ... Having an easy way to access this path element separate from the map group as a whole will help us change the zone's fill color without changing the color of the animal icon also contained in the map group. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]);
Access Apex Map in Visualforce Javascript Method. Related. 0. get / compare children values on map? 2. Apex Page Component set Language via Javascript. 1. Filter and search is not working. 1. How to pass a variable's value of child visualforce page to a variable in parent visualforce using js. 13. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... 14/9/2017 · Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size – It returns the number of elements or the key-value pairs in the map.
25/4/2018 · The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ... Apr 30, 2018 - This is a short post intended to show the many different ways on how to safely access deeply nested values in JavaScript. The following examples all do the same thing and while they may vary in… How to use JavaScript map() method to access nested objects? Javascript Web Development Object Oriented Programming. Let's say the following is our nested objects − ... Use map() along with typeOf to access nested objects. Following is the code − ...
Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance. Here the object instance is used to access its properties. Syntax: object.property. For Example: consider we have an object student defined, var student = { name : "Anamika Rai", age : 14, gender : "female" } Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order. While map won't work directly on objects, we can use map to transform all of the values of an object through combining map with Object.entries. Object.entries was added to JavaScript in ES2017 , and has decent browser support today (that is, if you're not supporting IE11).
A map allows for fast key look up in a data structure, easily accessing a value in 0(1) access time. Maps have been in existence in other languages such as Java and C# for quite some time now. map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. Jul 03, 2017 - In the ES6 specification, you can look at what .set() does and see that it operates on the [[MapData]] internal slot which is certainly different than the properties of an object. And, likewise, there is no where in that spec where it says that using normal property access would access the ... Get User Current Location On Google Maps JavaScript. 4,040 views. 0 Comments. Google Maps API Javascript. 4,040. 1. Create an API key from Google Cloud Platform that you will need to access Google Maps API. 2. Replace your API key inside Google Maps JavaScript script tag at the bottom of the HTML code below.
.map () accepts a callback function as one of its arguments, and an important parameter of that function is the current value of the item being processed by the function. This is a required parameter. With this parameter, you can modify each item in an array and create a new function. Notice how the second argument to map can set the context for the function. When you call this inside the function, it will be equal to the second variable that was sent to map. This is JavaScript basics and you should definitely read up more here Jul 27, 2021 - Objects lack many methods that exist for arrays, e.g. map, filter and others.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This post describes the use cases when it's better to use maps instead of plain objects. 1. The map accepts any key type. As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Lots of applications including my own use object maps for holding lists of values or enumerated types. For example, in Markdown Monster I have a list of emoji's that are kept as a map with the markdown expansion ...
JavaScript Map. In this tutorial, you will learn about JavaScript Maps and WeakMaps with the help of examples. The JavaScript ES6 has introduced two new data structures, i.e Map and WeakMap. Map is similar to objects in JavaScript that allows us to store elements in a key/value pair. The elements in a Map are inserted in an insertion order. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. In a previous tutorial, we have seen how to create Google API key to access Google API to authenticate user via Google OAuth. JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map#entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array.
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 How To Plan A Road Trip With Google Maps More Tips
How To Plan A Road Trip With Google Maps More Tips
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
Javascript Map Array Array Map Method Mdn
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
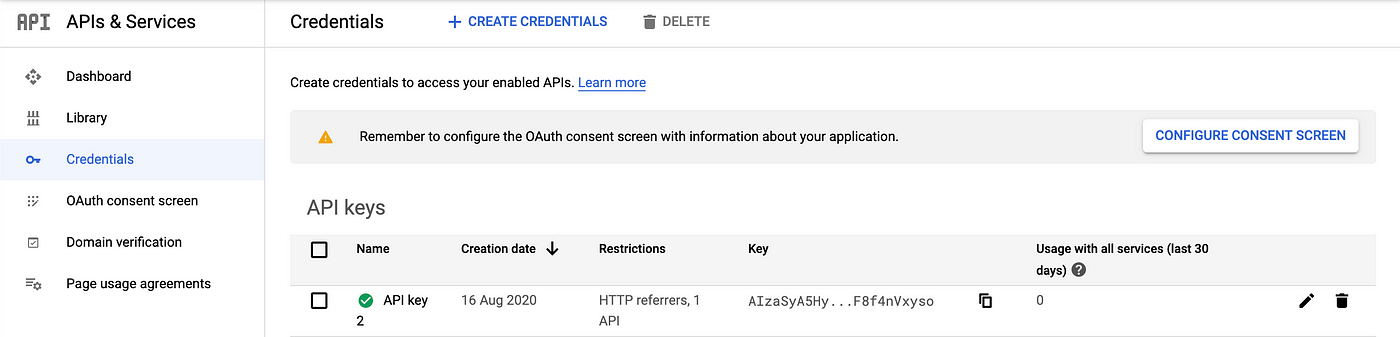
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Access Controller Values Map From Javascript File Stack
Access Controller Values Map From Javascript File Stack


 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 Mapquest Announces Release Of Mapquest Js An Interactive
Mapquest Announces Release Of Mapquest Js An Interactive
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
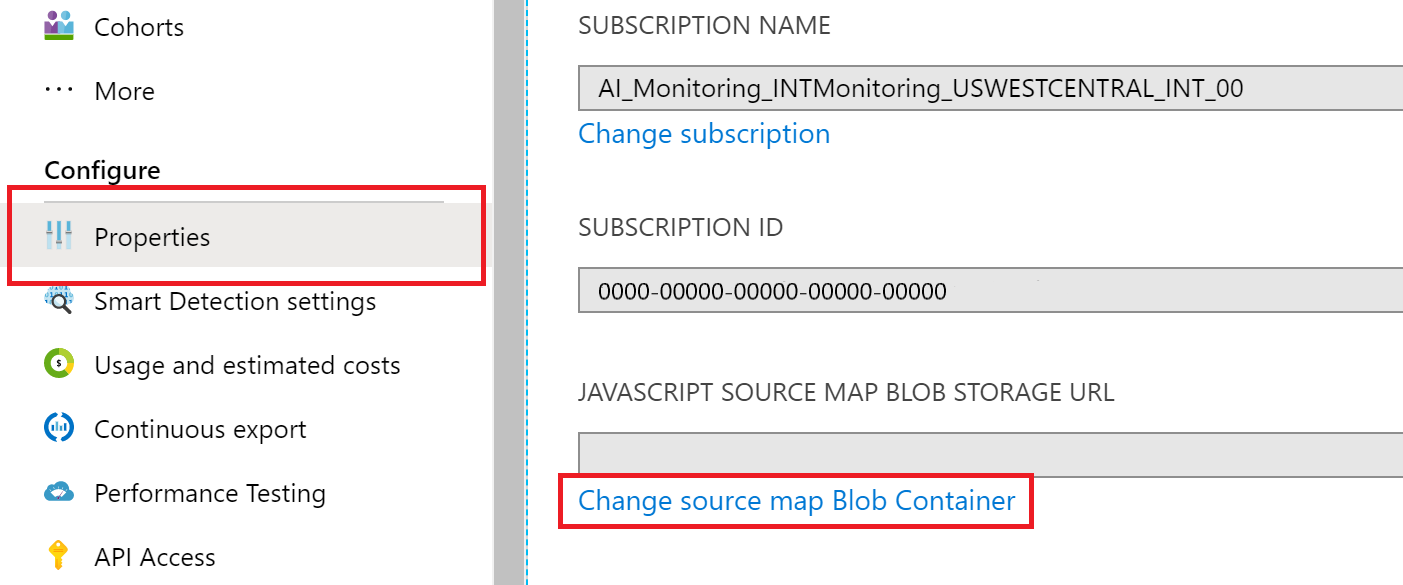
 Source Map Support For Javascript Applications Azure
Source Map Support For Javascript Applications Azure
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Solved Get Access To A Secured Web Map From A On Premise
Solved Get Access To A Secured Web Map From A On Premise
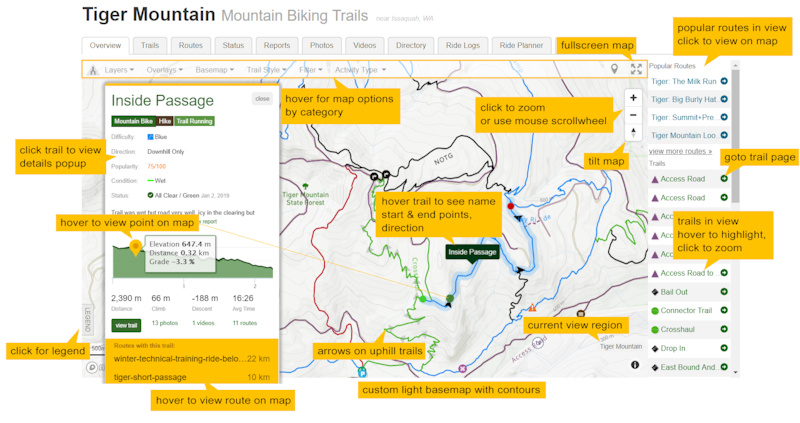
 Trailforks Website Maps Switch To Mapbox Pinkbike
Trailforks Website Maps Switch To Mapbox Pinkbike
 Embedding Google Maps Into A Web Page A Beginner S Guide
Embedding Google Maps Into A Web Page A Beginner S Guide
 Cloud Map Service Discovery For Cloud Resources
Cloud Map Service Discovery For Cloud Resources
 Introduction To Maps In Javascript All You Need To Know
Introduction To Maps In Javascript All You Need To Know
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
Example Of Map In Javascript Es6 Learn Web Tutorials



0 Response to "29 Access Map In Javascript"
Post a Comment