23 How To Debug Minified Javascript
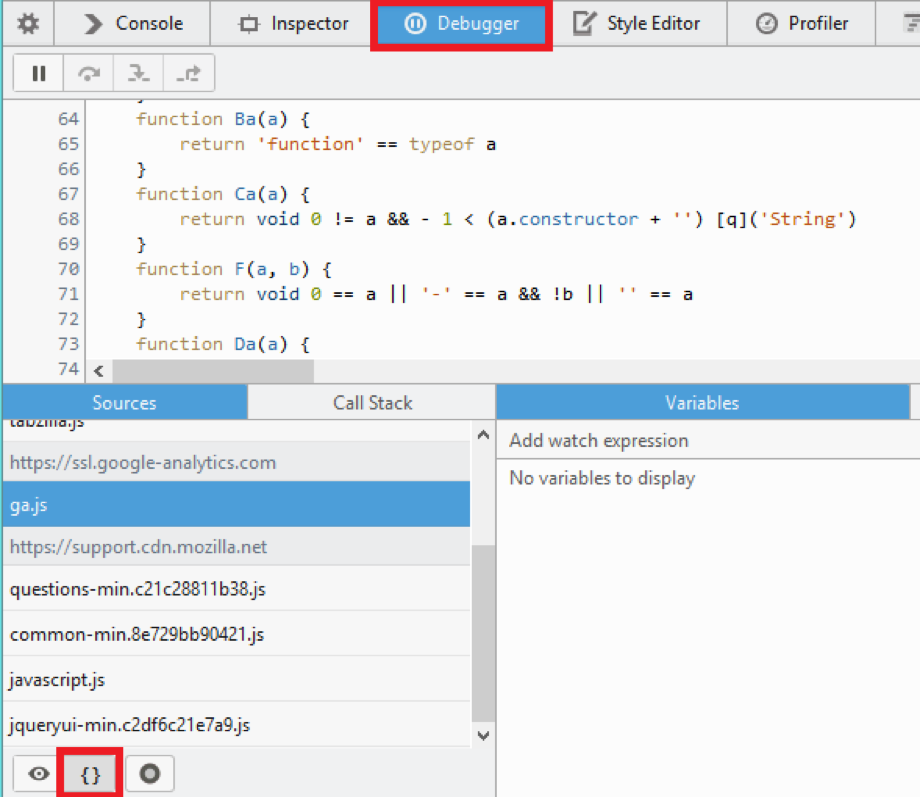
26/11/2015 · How can you debug minified code? Helpfully, some of the browsers have an option to un-minify your JavaScript. In Chrome and Safari, simply select the 'Scripts' tab, find the relevant file and then press the "{ }" (pretty print) icon located in the bottom panel. In Internet Explorer, click the tool icon by the script selection drop down to find the option to format the JavaScript. … Select the bundle containing the JavaScript function you want to debug using the assets button. Format the minified JavaScript by selecting the Configuration button, and then selecting Format JavaScript. In the Search Script input box, select the name of the function you want to debug. In the following image, AddAltToImg was entered in the ...
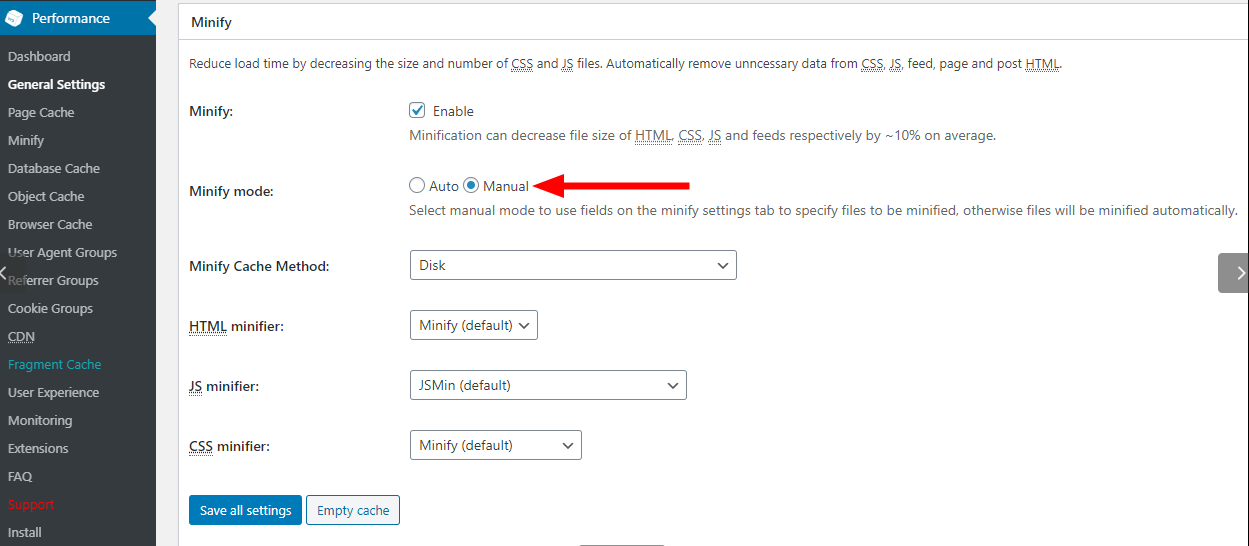
 How To Use Manual Minify For Css And Js Boldgrid
How To Use Manual Minify For Css And Js Boldgrid
1) The error message should give you a link to the source code in the Sources tab. Click on that link to get taken to the transpiled code. 2) Click the " { }" icon at the bottom of the source code in the Sources tab to format the transpiled code for easier debugging. 3)Stick a breakpoint at the line that is failing.

How to debug minified javascript. Source Maps - Debug your Bundled, Minified Code. While developing a web app, it's a good idea to bundle all your various JavaScript files and libraries into a single, minified file for production. Bundling makes your app faster by reducing download size and saving the browser from having to perform multitudes of HTTP requests just to render ... Minified code is useful for production, but very difficult to deal with when debugging in development. Thankfully, many libraries will let you use an unminified development version of the code. You can switch to this during development to make it easier to debug problems. Be sure to switch back to the minified code before you go to production. The answer is simple. Javascript is written by and for humans. Developers need to use comments, formatting, and whitespace to properly debug the code and improve collaboration. Once the code is completed, minifying the files should be done to improve its performance.
This tool will unminify, reformat and reindent ugly JavaScript, CSS, HTML, XML and JSON code, making it readable again. unminify. Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty. Paste your code or drag a file here. How to debug minified js file in chrome¶. In this post, I will show you how to use dev tools in chrome to debug a minified js file. As you can see in the image above, the content in detail_sign.js is minified, and it seems it is hard to read and debug. Debug minified/obfuscated javascript. Posted by mnaoumov August 22, 2012 Leave a comment on Debug minified/obfuscated javascript. How to debug minified/obfuscated javascript without changing sources? Simple!
13/7/2016 · What most people normally do is they have a javascript.min.js and a javascript.js. If you have a file that is minimized you can use an online tool like: http://unminify / to un-minify it. So you can debug it easier. We mostly use minified JavaScript files in production and it gets hard to debug those. In this video we will know how we can debug those files through variou... Pretty-print a minified file. To prettify a minified file, click the Pretty print source icon () at the bottom of the source pane. The debugger formats the source and displays it as a new file with a name like: " { } [original-name]". After you click the icon, the source code looks like this: The Pretty print source icon is available only if ...
5 thoughts on " Packed/minified javascript failing in IE6 - how to debug? " user November 30, -0001 at 12:00 am. Like CMS said, the YUI compressor is a great tool to compress and obfuscate your code, try that. I use the following code on my javascript files. Outputting JavaScript debugging messages to the browser ... If you have a condensed or minified JSON object, missing line returns, indentations, and spaces, it may be a challenge to read. You need to be able to quickly scan that object and check for errors in formatting or content.To do that, you will expand the object and format it, wasting ... The Sources tool is where you debug JavaScript. To open the Console tool in DevTools, select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS).
Fortunately Chrome has an absolutely amazing set of developer tools that can help you debug any script, even one that have been minified! Just follow these very simple steps: Navigate to the page in Chrome. Launch the developers tools (by pressing F12). Open the JavaScript file in the Sources tab. Activate the amazing "Pretty print" feature. The purpose of concatenation and minification is to ensure that the file sizes are reduced to the maximum and hence page load speed is improved.Such minified and concatenated files are not meant to be debugged.Saying this ,there might be situation... Go to Sources tab in developer tools and open any minified JS which you want to debug as shown in the image. To debug the minified file you have to Pretty-Print the minified code. You can do this by clicking on { } which is present at the left-hand corner of the middle pane status bar. Please refer to the image of the visual appearance.
Step 1 : From the IE Developer Toolbar, select the " Debugger Tool " and then select the minified file from the list of loaded JavaScript files. Step 2 : Consider, you have selected " jquery.js ", Minified code will look as shown in below. Now the above code is hard to read or understand. If you click on that, it will reformat the minified javascript in such a way where you can more easily place breakpoints. Another useful tip, is using the Networking tab to track down exactly what script is firing of an ajax call. In the initiator column, it shows which page or script is responsible for the network traffic. Using Fiddler to intercept minified JavaScript and serve debug version Fiddler is a free tool that monitors web requests from your computer. It has a feature that allows you to intercept requests to a specified URL and serves up to your browser an alternate local file instead of the requested URL.
Luckily, debugging minified JavaScript code without source maps is still pretty simple when using stack trace information captured by the Raven exception handler (at least in Chrome). Re: Debugging minified Javascript. by Tim Hunt - Wednesday, 10 November 2010, 6:51 PM. If you are doing any sort of Moodle development, then you should have Debugging turned up to developer debug level. If you are doing JavaScript development, you need to turn off YUI combo loading and Cache Javascript on Site administration Appearance AJAX and ... You need not to specify the minified script on BundleConfig.cs, you can specify e ("~/scripts/jquery- {version}.js") to load minified or normal script. Minification is automatically done on debug mode in normal script, and minify on release mode.
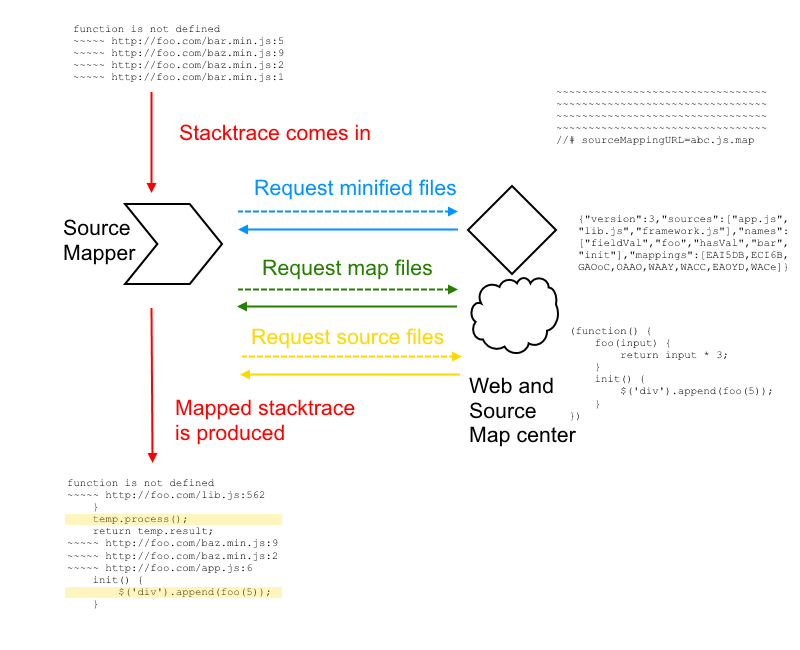
How can you debug minified code? Helpfully, some of the browsers have an option to un-minify your JavaScript. In Chrome and Safari, simply select the 'Scripts' tab, find the relevant file and then press the "{ }" (pretty print) icon located in the bottom panel. The solution to this problem is a nifty browser feature called source maps. Let's learn more. Source Maps. Source maps are JSON files that contain information on how to map your transpiled source code back to its original source. If you've ever done programming in a compiled language like Objective-C, you can think of source maps as JavaScript's version of debug symbols. How to debug minified JavaScript files We can debug JavaScript files by placing the debug / break points in the dev tools. Generally the JavaScript files on the production are minified. To debug such minified files, Web browsers provides the "Pretty print" feature which un-minifies the source file.
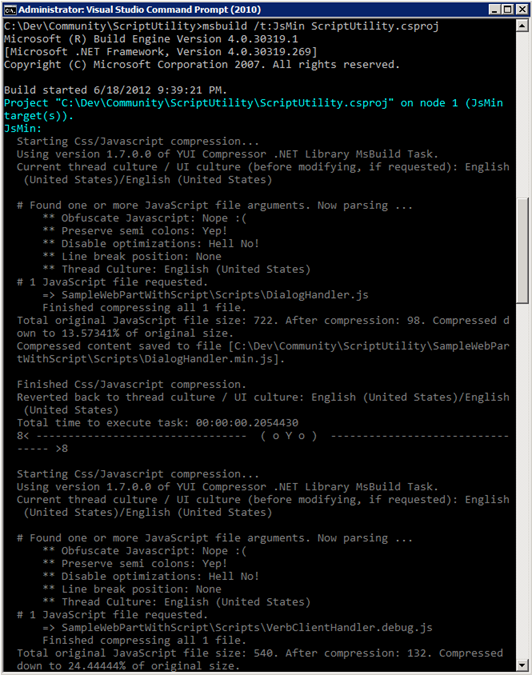
Today's VS Code tip: debugger pretty printStep into a minified file while debugging your JavaScript? Try using the built-in debugger's pretty print functiona... java -jar /path/to/yuicompressor-2.4.jar --charset utf8 -o ~/path/to/scriptname.min.js ~/path/to/scriptname.js Where ~/path/to/ is the path to wherever your javascript file is, scriptname.min.js is the name of the minimized/obfuscated end result, and scriptname.js is the original file. I'm assuming you cannot just 'forget' about IE6? The Chrome debugger will allow you to expand minified code into multiple lines to make it easier to step through and set breakpoints in it. It has a {} symbol below the code window. When you click on it, it expands multiple statements per line into one line per statement and indents code so you can then read it and step through it.
You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features.
 Debugging Javascript With Source Maps Rollbar
Debugging Javascript With Source Maps Rollbar
 How To Debug Minified Javascript Files In Production Youtube
How To Debug Minified Javascript Files In Production Youtube
 6 Tips To Improve Your Browser Debugging Experience Credera
6 Tips To Improve Your Browser Debugging Experience Credera
 6 Tips To Improve Your Browser Debugging Experience Credera
6 Tips To Improve Your Browser Debugging Experience Credera
 Using Fiddler2 And Jsbeautifier To Debug Minified Javascript
Using Fiddler2 And Jsbeautifier To Debug Minified Javascript
 Javascript Minification Part Ii A List Apart
Javascript Minification Part Ii A List Apart
 How To Debug Deployed And Minified Javascript Using Unminify
How To Debug Deployed And Minified Javascript Using Unminify
 How To Debug Minified Javascript Files In Production Youtube
How To Debug Minified Javascript Files In Production Youtube
 Minifying Javascript Files With Build Events
Minifying Javascript Files With Build Events
 Using Fiddler2 And Jsbeautifier To Debug Minified Javascript
Using Fiddler2 And Jsbeautifier To Debug Minified Javascript
 Why Minify Javascript Code Cloudflare
Why Minify Javascript Code Cloudflare
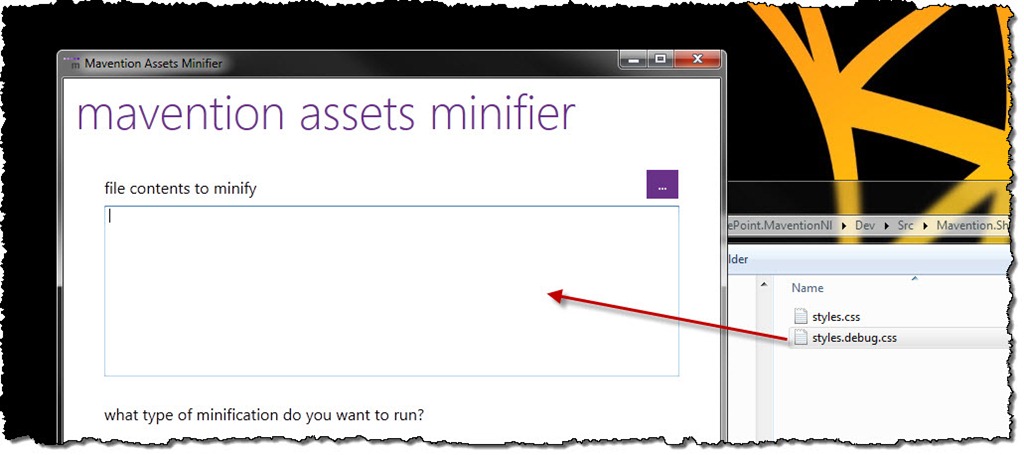
 Quick Minifying Javascript And Css Files With Mavention
Quick Minifying Javascript And Css Files With Mavention
 How To Debug Minified Javascript Tech Tutorials
How To Debug Minified Javascript Tech Tutorials

 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 What Is Minification And Why Is It Needed The Advantages Of
What Is Minification And Why Is It Needed The Advantages Of
 Faster Smarter Javascript Debugging In Firefox Devtools
Faster Smarter Javascript Debugging In Firefox Devtools
 Javascript Debugging Made Easy With Source Maps Raygun Blog
Javascript Debugging Made Easy With Source Maps Raygun Blog
 How Can I Debug A Minified Js In Firebug Stack Overflow
How Can I Debug A Minified Js In Firebug Stack Overflow
 Tom Dupont Net How To Debug Minified Javascript
Tom Dupont Net How To Debug Minified Javascript
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript

0 Response to "23 How To Debug Minified Javascript"
Post a Comment