33 Extension To Save Javascript File
In Safari, the data gets opened in a new tab and one would have to manually save this file. function download (text, name, type) { var a = document.getElementById ("a"); var file = new Blob ( [text], {type: type}); a.href = URL.createObjectURL (file); a.download = name; } And you would then download the file by putting the download attribute on ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
 Hbs File Extension What Is An Hbs File And How Do I Open It
Hbs File Extension What Is An Hbs File And How Do I Open It
Oct 26, 2019 - Hello guys, I am working on a simple html,css and JavaScript editor with a compiler. I need help how to create file with JavaScript at a button click. Something like this code <! Doctype html> <html> <body> <textarea …

Extension to save javascript file. Apr 24, 2014 - Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ...
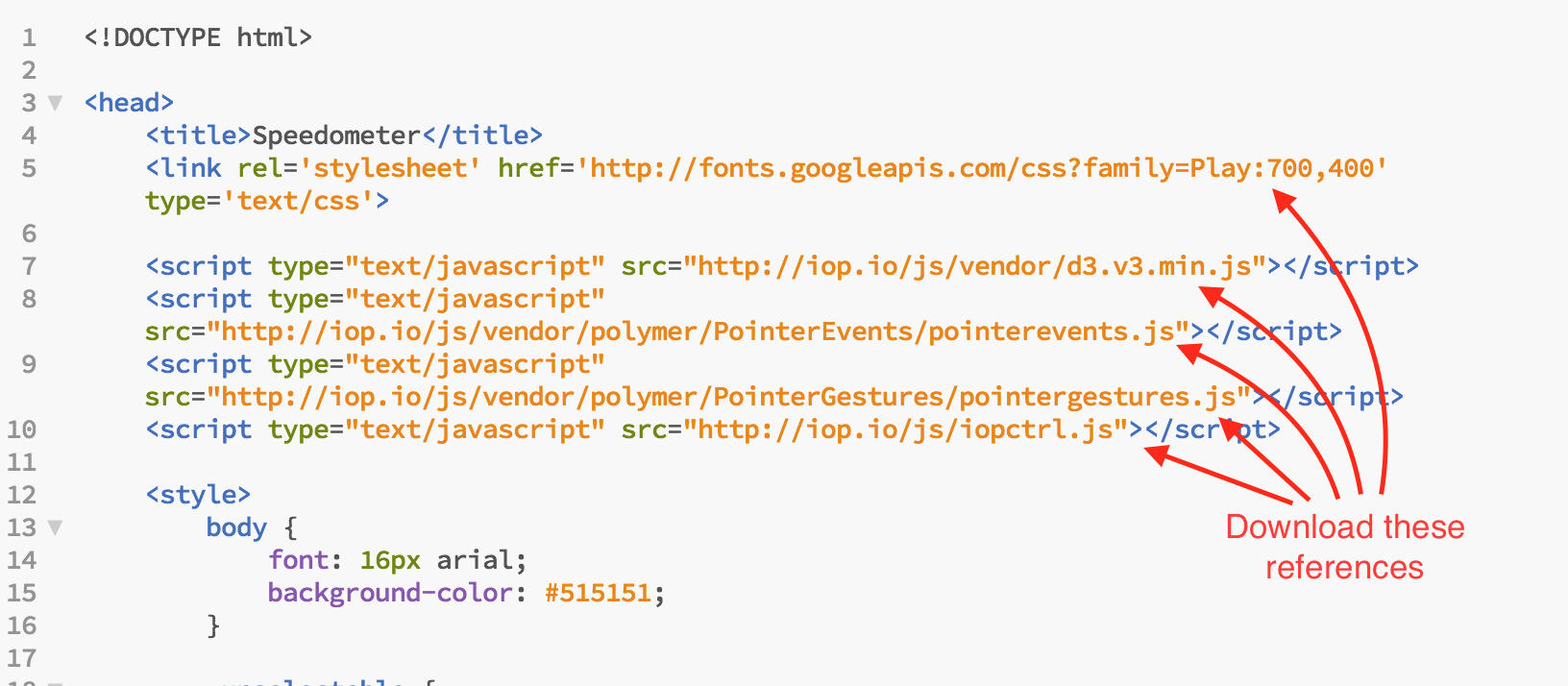
Feb 09, 2017 - To create a Js (JavaScript) file simply remove the SCRIPT tags and save the JavaScript code with a .js extension using Notepad. This allows you to call the JavaScript when needed, instead of having the JavaScript code typed out in the HTML (Hyper Text Markup Language) code. A JS file is a text file containing JavaScript code that is used to execute JavaScript instructions in webpages. It may include functions that open and close windows, validate form fields, enable rollover images, or create dropdown menus. Step 1: Navigate to an Empty Directory to setup the project, and run the following command. npm init. To generate the package.json file. Install Electron using npm if it is not installed. npm install electron --save. This command will also create the package-lock.json file and install the required node_modules dependencies. Create the assets folder according to the project structure.
andho is correct, but, to clarify, you use the same extensions that you normally do when you save a file. That is, if your normal file extension is .htm or .html, then you continue to use those same extensions. If you're using ASP, then you continue to use the same .asp extension. AJAX is a JavaScript technique, i.e., a way of using JavaScript ... Aug 01, 2016 - So, I'm currently saving a file with .TXT extension, but I would like to change it to save a .INI extension. I'm using this code on my js to save a .TXT file: blob = new Blob([file], {type: "text... Save the blob to temporary storage using the JavaScript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute` for this element. Note: This is how it works for Chrome and Firefox, but it depends on the browser.
Jun 03, 2020 - This extension has not been maintained for some time, and no longer supports recent releases of MediaWiki Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... Here is the step by step process to save js file in notepad. 2. Write a program of javaScript. 3. Press ctrl+S to save the file in your system. 4. After pressing ctrl+S it will ask for the name of your file. 5. Give a name of the file with .JS extension i.e. "hello.js".
Aug 31, 2020 - Save that file with a .js extension, making it a JavaScript file. The .js file is then included in the page using the src attribute of the opening script tag. For example, to use the script above, place the JavaScript code (without script tags) into a new text file, as shown below. Another way to do what you need is simply send a request to an external website via XHR POST and then another GET request to retrieve the file back which will appear as a save file dialog. For example, for my browser extension My Hangouts I created a utility to download a photo from HTML5 Canvas directly to disk. Get file extension in Javascript: In a web application, we use form tag to save user input. Primary form tag contains textbox, textarea and input file.i.e (file upload ), etc.While data entering user can upload any file format, so we need to validate it on the client side as well as serverside.
A javascript file is saved with an extension of ".js". You can run the file on any browser by referencing it in an html file and running the html file which would load the js to the browser. Jun 16, 2019 - There's already a solution for writing file JSON online but I want to save json file locally. I've tried to use this example http://jsfiddle /RZBbY/10/ It creates a link to download the file, us... CONTEXT MENU & BUTTON MENU To save a web page as an HTML file, or to perform operations on a previously saved page, right-click on the page contents to open the context menu, select the 'Save Page WE' sub-menu, and then select one of the menu items: • Save Selected Tabs (Basic, Standard or Custom Items) • Save Listed URLs (Basic, Standard ...
Editing .js files used in templates. Allwebco Design Corporation support. The download() function of the downloads API downloads a file, given its URL and other optional preferences.. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname.; If both filename and saveAs are specified, then the Save As dialog will be displayed, pre-populated with the specified filename. In this example, you will learn to write a JavaScript program that will get the file extension of a given filename.
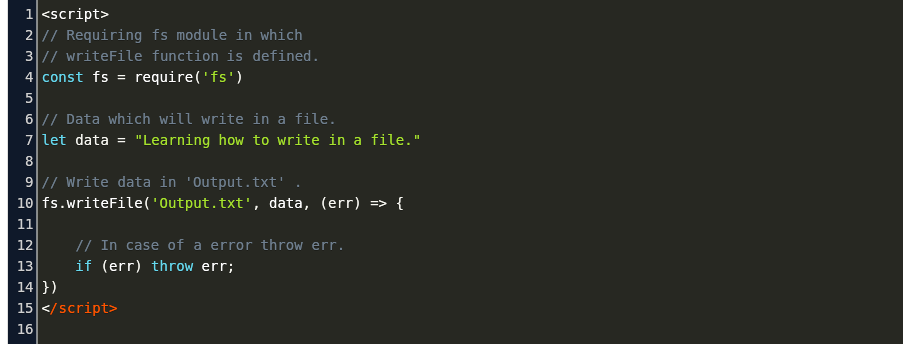
I have written a JavaScript library called FileSaver.js, which implements FileSaver in all modern browsers. Now that it's possible to generate any type of file you want right in the browser, document editors can have an instant save button that doesn't rely on an online connection. SingleFile is an extension that helps you to save a complete page (with CSS, images, fonts, frames, etc.) as a single HTML file. Getting started - Wait until the page is fully loaded. - Click on the SingleFile button in the extension toolbar to process and save the page. - You can click again on the button to cancel the action when processing a ... Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and.
Jun 11, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 1. I am a newbie so be kind. 2. On getting a piece of code to function on a sample document I would like to save it as an application level file whic For JavaScript changes to take effect, select Ctrl + S (Windows, Linux) or Command + S (macOS). If you change a file, an asterisk appears next to the file name. To save changes, select Ctrl + S on Windows/Linux or Command + S on macOS. To undo a change, select Ctrl + Z on Windows/Linux or Command + Z on macOS.
An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. In this tutorial, we will create and save the data into a text file. To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library. Aug 13, 2013 - But there is a compatibility library ... used in FileSaver.js for Internet Explorer support. I wrote a blog posting with more details about this problem. ... What about blocking popups? Behaviour of this library is similiar to @Nøk's solution. Plain text in Firefox is opened in a new. Only Chrome tries to save it, but it changes the extension (I need a ...
Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. 02) Using JavaScript String "substr ()" and "lastIndexOf()" Methods. Combining the 2 JavaScript methods will also return the file extension. The substr() method will extract or fetch certain values from a string. The general syntax is: string.substr(start, length). 37 Extension To Save Javascript File. Written By Roger B Welker Sunday, August 8, 2021 Add Comment. Edit.
By the help of split () method, we will split the filename into 2 parts. The first part will be the filename and the second part will be the extension of the file. The extension can then be got by popping from the array the last string with the pop () method. This is hence the file extension of the file selected. File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ... Report this add-on for abuse. If you think this add-on violates Mozilla's add-on policies or has security or privacy issues, please report these issues to Mozilla using this form.. Please don't use this form to report bugs or request add-on features; this report will be sent to Mozilla and not to the add-on developer.
The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Create An Executable Exe File From Javascript Code
How To Create An Executable Exe File From Javascript Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Create And Link An External Javascript File
Create And Link An External Javascript File
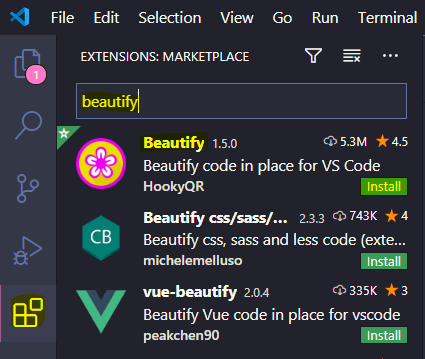
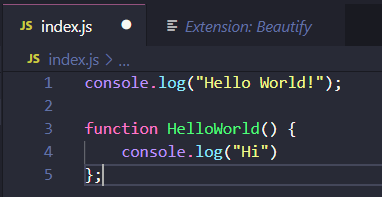
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 How To Develop Qlik Sense Extensions From D3 Js T Qlik
How To Develop Qlik Sense Extensions From D3 Js T Qlik
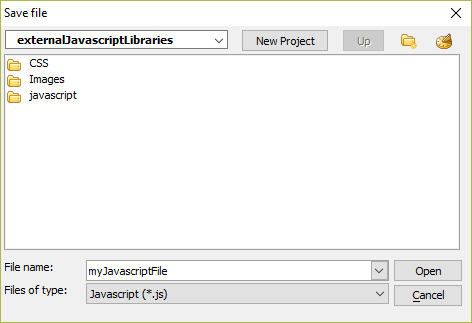
 Can T Save Files As Js Extension Technical Support
Can T Save Files As Js Extension Technical Support
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
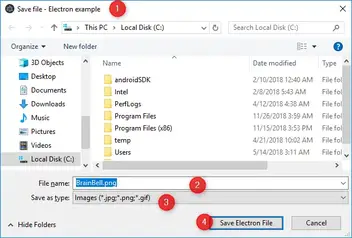
 Saving Files Electron S Save Dialog Box
Saving Files Electron S Save Dialog Box
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
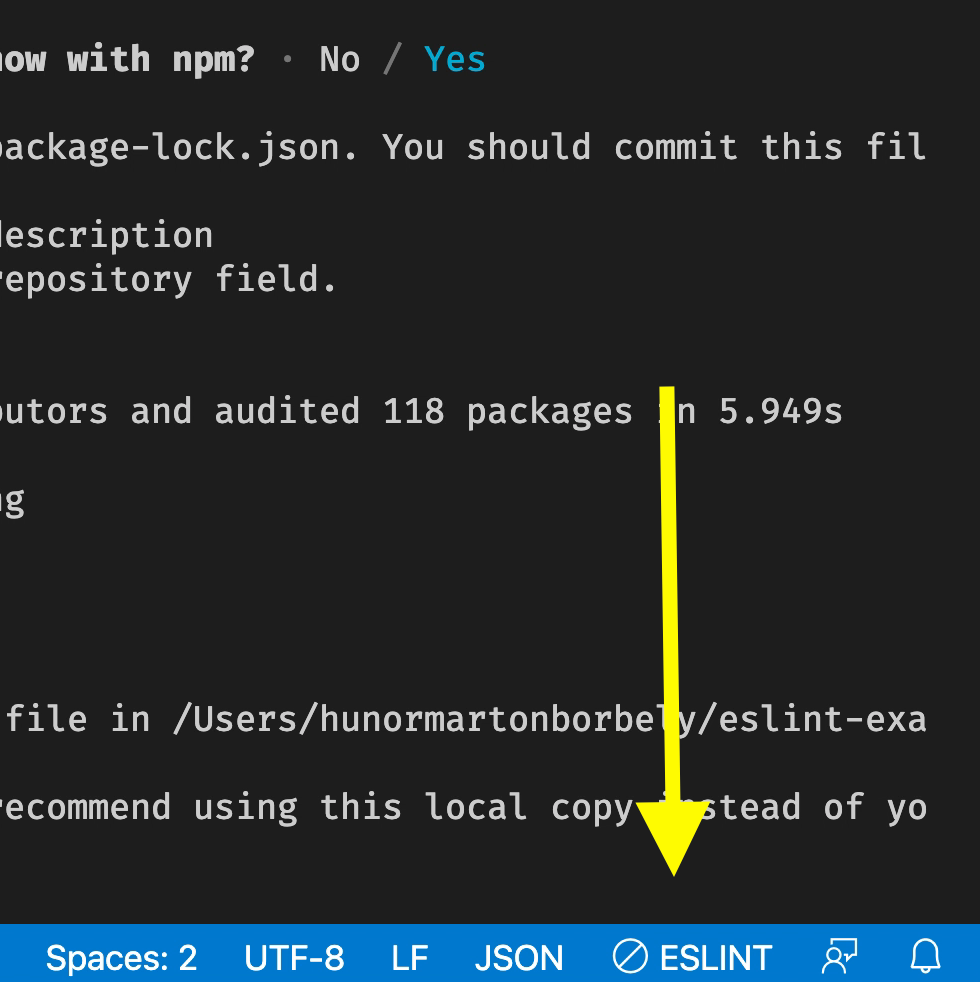
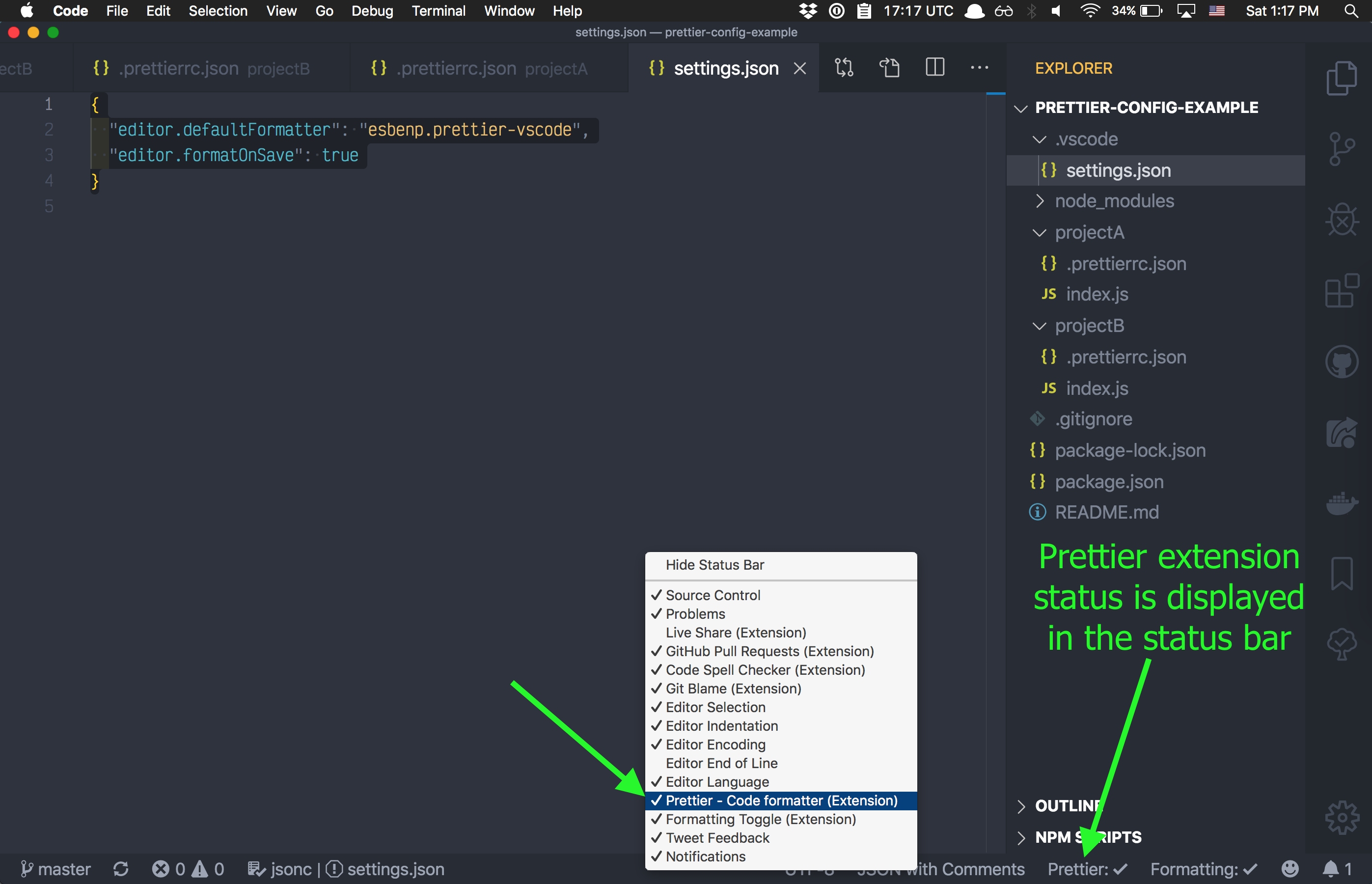
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
Save All Resources Files With Retaining Folder Structure
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
How To Build A Chrome Extension To Save Web Content To Cosmic
Your First Program In Javascript You Need 5 Minutes And A
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Save Html Locally With Javascript Stack Overflow
Save Html Locally With Javascript Stack Overflow
 Javascript Get This Extension For Firefox En Us
Javascript Get This Extension For Firefox En Us
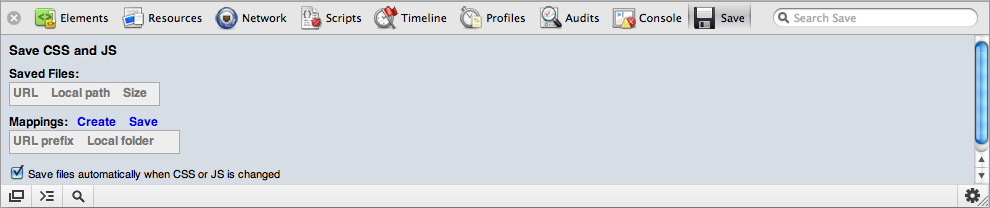
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
 Create File Javascript Code Example
Create File Javascript Code Example
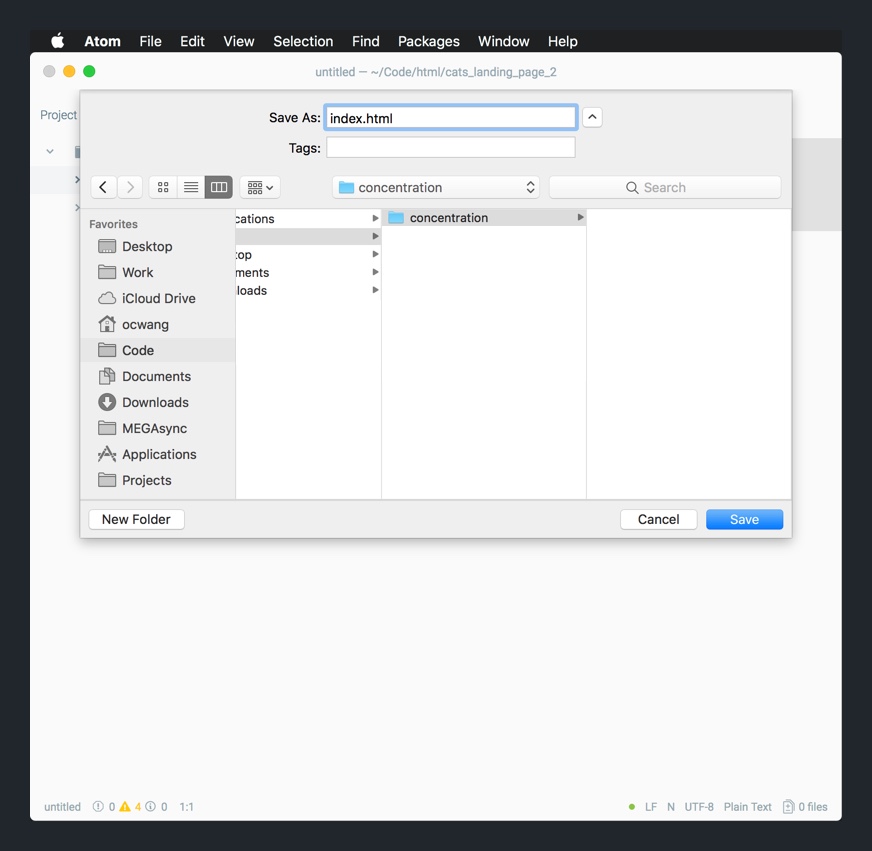
 Setup Dev Environment Build A Game Of Concentration With
Setup Dev Environment Build A Game Of Concentration With
 Must Have Vs Code Extensions For Web Developers By Rahul
Must Have Vs Code Extensions For Web Developers By Rahul
 Github Quantstack Jupyterlab Js Logs Jupyterlab Extension
Github Quantstack Jupyterlab Js Logs Jupyterlab Extension
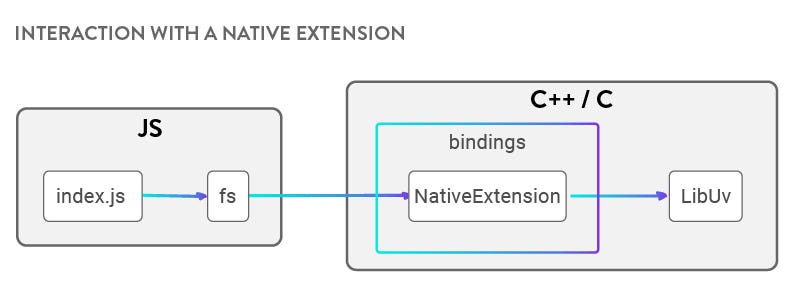
 Native Extensions For Node Js A Step By Step Guide To
Native Extensions For Node Js A Step By Step Guide To

0 Response to "33 Extension To Save Javascript File"
Post a Comment