31 Image Slideshow Without Javascript
Its a simple and easy to customizable HTML slideshow which builds without any Javascript. You don't need any jQuery code, all you need plain HTML and CSS code. The slider comes with arrow navigations which allow sliding the next image and you can easily add more images in the slider by just customize the HTML code. Lets build a really simple image slideshow using just Javascript. We will not use any jQuery or fancy libraries, just plain old JavaScript. This is for absol...
 Basic Javascript Slideshow Without Jquery
Basic Javascript Slideshow Without Jquery
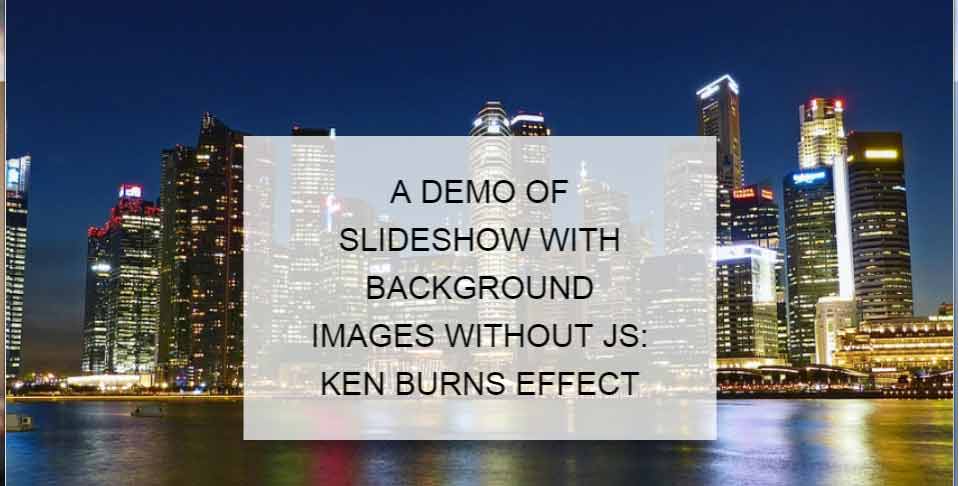
Using CSS background images as slide show with Ken Burns effect In this tutorial, the Ken Burns effect, which is basically used with still images for panning and zooming, is created with pure CSS. The CSS background-image property is used for specifying the images acting as the slideshow. While different CSS 3 properties like transform, z-index […]

Image slideshow without javascript. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Oct 29, 2014 - I’m just learning CSS and am excited to animate without using JavaScript. I used a bit of your code and a bit from the w3schools reference page to cobble together a simple slideshow. The trouble I’m having is that the first time through, the images fade to white, then the next image ... CSS Image Slider Tutorial - Without Javascript. The step by step tutioral about building css image slider without using jquery or javascript. We also explain you how to add more or less images in the slider. This slider is pretty much light weight and load very fast. The slider have left/rigth arrow to swip the slider images.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a carousel / slideshow without Javascript - Stackend This guide will show you how to not only get a slideshow up and running but also with the benefit of having it headless. 26/5/2016 · “I just want to make a simple JavaScript slideshow without jQuery.” The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ...
2/6/2020 · Create Image Slider with HTML and CSS only | CSS Slideshow#Slideshow #ImageSliderText Editor: Sublime Text 3https: ... CSS Slideshow#Slideshow #ImageSliderText Editor: ... I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A... Jan 21, 2020 - Creating an Image Slider using JavaScript, HTML, and CSS only.
Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... To build our slideshow, we're going to need the following elements: A container element to, err, contain our slides. Pagination buttons to move back and forth between slides. A list of slides, each with its own background image and caption. This is our container element: Pretty simple, huh? Next, our list of slides: Image Slider Using HTML And CSS Only You would have seen very heavy JavaScript based sliders. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
Simple Image Slideshow with html and css | No Javascript No JqueryPlease share the video and subscribe this channel for front-end development related videosF... Create Pure CSS Image Slider without Javascript To implement, simply include the CSS stylesheet at the end of head element: <link rel="stylesheet" href="/path/to/csslider.css" /> Put the following code to add the slider to your webpage. How To Create Simple Image Slideshow Using JavaScript ? July 6, 2013. Share on Facebook Share on Twitter Google+ Pinterest LinkedIn Tumblr Email. We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today ...
How do you make a image slider on dreamweaver; How to use 2 sliders in one page html; How can i create slider in html page; How to make javascript slideshow thumbnails rollover; More questions. fullscreen jquery gallery, jquery gallery demo, jquery horizontal gallery, jquery panel gallery, jquery gallery effects, jquery swipe gallery, Pure CSS3 Image Slider - Without JavaScript or radio inputs. Ask Question Asked 5 years, 7 months ago. Active 2 years, 11 months ago. Viewed 16k times 2 5. Is there a way one can create an image slider using just CSS3 and HTML ... Moving a slideshow using CSS/HTML. 0. Use more pure CSS slideshow in OpenCart 3. Related. 2283. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You don't need to use JavaScriptto add a slider on a page anymore! In our web development agency, we discovered it is quite simply possible to create it with HTML and CSS just by using radio inputs and labels. Using javascript or jQuery for animating a slideshow is great but with CSS3 you no longer need javascript. In fact, using CSS for your slideshow animation actually uses less browser resources making it work quite a bit smoother. When you use javascript each animation has to be calculated each time, using up more memory and CPU cycles. The changes of the images may be automatic and at regular intervals or they may be manually controlled by a presenter or the viewer. Today in this blog I'll share the image slideshow effect using javascript. In this program, there are five images, and these images automatically change after a certain period.
Create a CSS Mini Slideshow (No Javascript required) Image slideshows can sometime be a little tricky to set up. If you're only after a simple four image slider then installing a javascript library such as jQuery could be little unnecessary. Here's how you can set up a simple animated mini slideshow using CSS trickery alone. Mar 17, 2017 - If you are looking for CSS slider, then you are right to be here, this post will help you to find the best alternative for image or content slider plugins that will work fine without JavaScript enabled. So why you need a pure CSS slider to showcase your featured content? Even though jQuery slider… Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
Image Slideshow is the best way to display multiple images without getting much space in your webpage.You can display as many images you want only with the space of single image. In this tutorial we will teach you how to build your own basic Image SlideShow with the help of jQuery.You may also like image slideshow with pause and resume function. Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options. It has the ability to slides through any HTML contents at a certain speed. Jan 08, 2020 - Create a carousel (slideshow) without Javascript. There are many installable slideshows out there like OWL, glide.js, bootstrap js and a bunch of others but all these needs some kind of….
25/2/2018 · Pure CSS Slideshow Autoplay without JavaScript. After getting a lot of feedback, today I have the plan to share with you a pure CSS slideshow autoplay without JavaScript. It comes with dot navigation support. Furthermore, it also supports the title and description text over each slider image. You can easily customize the heading text by editing ... Also this can be done by clicking on the image therefore the first task is to come up these two buttons that can control the slideshow. Listing 5 : Making use of tags and use of onclick event: <a onclick="alterimage();"> Prev </a> <a onclick="alterimage();"> Next </a> Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ... Jan 24, 2016 - We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but… 26/6/2012 · I need a javascript slideshow that works WITHOUT jquery. What the slideshow needs to do is display images, one by one (it would be nice if there would be a fading animation), and each image would be a link to another page. It is important that jquery is not used, because I am having some problems with that.
A proof of concept to have a pure HTML/CSS image slideshow without javascript. It uses the checkbox for active slide and the label element for next/prev arrows navigation. The slideshow also comes with a crossfade transition effect based on CSS3. How to use it: No Javscript. The transition will trigger when the URL hash (#foo) changes (it points to slide's id. Each slide will have a unique predefined id. I found many examples for slideshows without javascript but every single one of them used links to achieve that. This is a multipage image slider which allows up to 9 pages of images in it's current state. You can also click the images to open up the image and rel...
![]() Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 Infinite All Css Scrolling Slideshow Css Tricks
Infinite All Css Scrolling Slideshow Css Tricks
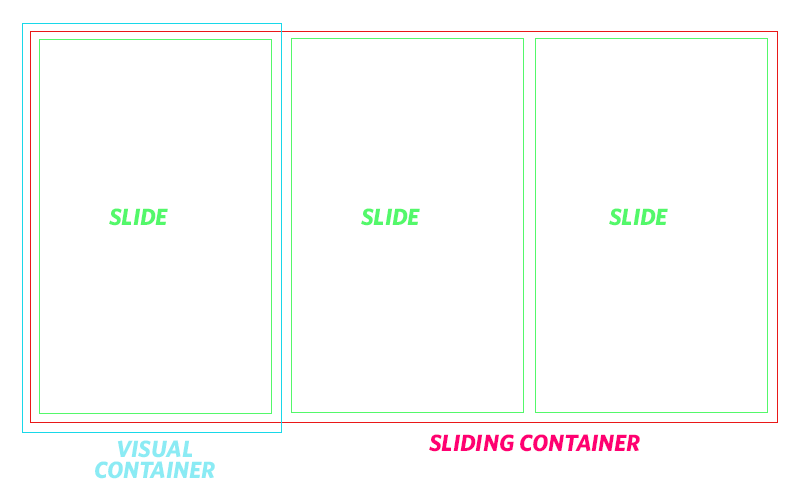
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks
 Pure Css Image Slider Without Javascript Slideshow
Pure Css Image Slider Without Javascript Slideshow
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
Top Creative Javascript Slider Ideas
 A Pure Css Background Image As Slideshow Solution With 2 Examples
A Pure Css Background Image As Slideshow Solution With 2 Examples
 Pure Css Slideshow Autoplay Without Javascript Codeconvey
Pure Css Slideshow Autoplay Without Javascript Codeconvey
 Clickable Html Slideshow Code Without Javascript Frontendscript
Clickable Html Slideshow Code Without Javascript Frontendscript
 Simple Html Amp Css Image Slider No Jquery Or Javascript
Simple Html Amp Css Image Slider No Jquery Or Javascript
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 Jquery Div Page Slider Off The Screen Without A Horizontal
Jquery Div Page Slider Off The Screen Without A Horizontal
 Creating Image Slider Using Javascript Html And Css
Creating Image Slider Using Javascript Html And Css
 Amazing Css Slideshow Examples You Can Use In Your Website
Amazing Css Slideshow Examples You Can Use In Your Website
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
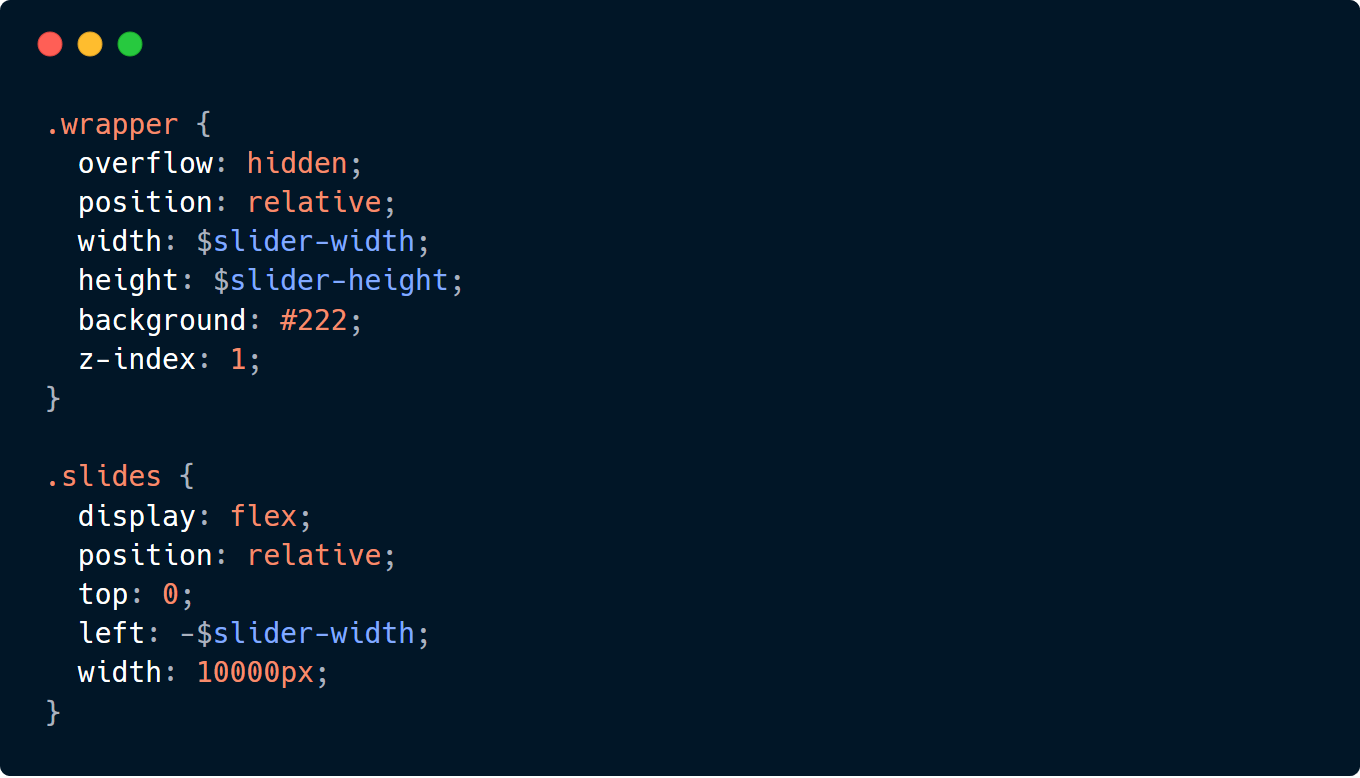
 How To Build A Slider Without Javascript Pagepro
How To Build A Slider Without Javascript Pagepro
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 How To Rotate Simple Javascript Slideshow Text Only
How To Rotate Simple Javascript Slideshow Text Only
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 20 Responsive Image Galleries And Slideshows 2020 Hongkiat
20 Responsive Image Galleries And Slideshows 2020 Hongkiat
 How To Make Image Slideshow In Html Without Javascript How
How To Make Image Slideshow In Html Without Javascript How
 Background Image Slideshow Using Javascript Codeconvey
Background Image Slideshow Using Javascript Codeconvey
 20 Simple Javascript Slider Design Examples Onaircode
20 Simple Javascript Slider Design Examples Onaircode
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide




0 Response to "31 Image Slideshow Without Javascript"
Post a Comment