34 Javascript Text Over Image
How to place text on image using HTML and CSS? CSS position property is used to set the position of text over an image. This can be done by enclosing the image and text in an HTML "div". Then make the position of div "relative" and that of text "absolute". The absolute elements are positioned relative to their parent (div). Displaying text over an image with javascript. Ask Question Asked 10 years, 5 months ago. Active 10 years, 5 months ago. Viewed 4k times 3 I am looking for a JavaScript(or anything really) framework that can add text with a semi opaque background to images. I am also wanting something with simple mouse over support.
 Placing Text Over An Image In Javascript Stack Overflow
Placing Text Over An Image In Javascript Stack Overflow
The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.

Javascript text over image. 13/2/2019 · Tesseract.js Many note-taking apps nowadays offer to take a picture of a document and turn it into text. I was curious and decided to dig a little deeper to see what exactly was going on. Having done a little research I came across Optical Character Recognition — a field of … The script simply looks for the images with the class hover_text and when mouse cursor is moved over such image, then a semi-transparent label is displayed over the Image with the Text. To make the label semi-transparent a CSS class named info must also be placed onto the page Head section or CSS class file. 6/4/2020 · CSS Web Development Front End Technology HTML. Following is the code to place text over an image using HTML and CSS −.
textover is a jQuery plugin that allows you to add text notes over an image by clicking on the top of the image. It also provides a getData () method to retrieve the text notes you added. Press the ESC key will remove your last typed text. How to use it: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to place text over an image. Image Text. Bottom Left. Top Left. JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side SQL Reference PHP Reference ASP Reference XML ... Learn how to place text over an image. Image Text. Bottom Left. Top Left.
Apr 13, 2011 - Place text over your images with HTML commands alone! JavaScript preprocessors can help make authoring JavaScript easier and more convenient. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
You can make some pretty dazzling text effects with basic CSS and a few lines of JavaScript. These effects range from text display animations to 3D rotations or anything else you can imagine. In addition to that we need hover text for images, sometimes section titles, buttons, etc. Displaying a person's address and phone number when you hover over their name is a very common use of ToolTip. In this tutorial we will go thru various techniques to achieve this using simple HTML, plain Javascript and ExtJs framework. This attribute is also used when copying and pasting the image to text, or saving a linked image to a bookmark. crossorigin. Indicates if the fetching of the image must be done using a CORS request. Image data from a CORS-enabled image returned from a CORS request can be reused in the <canvas> element without being marked "tainted".
Aug 27, 2009 - Isn’t this possible to do by setting the z-index of the overlapping text and not using javascript? ... How would I get the width of the text overlay to be the same as the div it is in, seeing as spans are inline elements? Sep 20, 2020 - Learn how to overlay text on images with one line of code through Cloudinary's free cloud service. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git ... How TO - Text Blocks Over Image
Jul 10, 2017 - On windows load function creates object of canvas and context of canvas. We will use different properties and method of context to render content on canvas. When we click on button export ‘canvas to… Jun 24, 2017 - The generated images is converted ... server over a HTTP POST request for uploading to twitter. Unlike the screenshots tool that performs the screen capture on the server side using a headless browser, here the image is generated directly in the user’s browser. <!-- Input HTML text is inside ... How to validate an image field with javascript 4 ; Getting the real image dimension with Javascript? 7 ; php email help? 26 ; trying to make my own text-based image file w/ compression and need help 0 ; Text over image BUT being able to copy both 8 ; Java Script codes 2 ; JavaScript link not working in Firefox 6 ; Javascript POST to PHP Help ...
JavaScript JavaScript Reference HTML DOM Reference jQuery ... Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images ... Sep 08, 2012 - You can write your text over the image by positioning the text... – Aravindhan Sep 8 '12 at 6:57 · What have you tried. – FallenAngel Sep 8 '12 at 13:52 · @Solutioner That question is about PHP, not JavaScript. – Anderson Green May 10 '13 at 19:48 I am looking for a JavaScript(or anything really) framework that can add text with a semi opaque background to images. I am also wanting something with simple mouse over support. I've seen some tha...
Feb 01, 2019 - Sometimes, we want to change a text an image, for best practice, I think better way is canvas - MDN : Dec 18, 2019 - Tesseract.js Many note-taking apps nowadays offer to take a picture of a document and turn it into text. I was curious and decided to dig a little deeper to see what exactly was going on. Having done a little research I came across Optical Character Recognition — a field of research in pattern ... Note : This may not a SEO friendly approach.Learn how to place / show text over an image on hover without JavaScript ( with And without footer text) + On hov...
OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout: Aug 30, 2017 - Alter.js is a vanilla JavaScript plugin that converts any text strings into PNG images using HTML5 canvas API. 7/12/2011 · I want to display a image on canvas and insert a text on top of that image. window.onload = function() ... I'm getting only an image over here but not the text; the text is behind the image. ... Matter.js: placing text or images on the canvas. 0.
In the HTML page written some text to display on the page. In the CSS page written some code to style the tooltip box. From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. 21/4/2007 · 16,027 Expert Mod 8TB. Another option at lest for IE would be to add the alt attribute to the images. This would allow the alt text to be displayed when the user lets their cursor hover over the image. That's not the correct behaviour. Should use the title attribute for that. I was working on an online art gallery recently when I came across a requirement where I wanted to add a transparent text over an image. The text would describe the image and I could have used the title property of the image to do that. However, to read the title, one has to role the mouse over the image to read the text.
May 05, 2021 - A library for generating an image data URI representing an image containing the text of your choice. JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs. This pseudo class is used on the image to give a yellow background color upon hover (when the mouse is placed over the image). #img-display. This division which was created earlier provides a 10 pixel margin space beneath the images. #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled.
Animated Text Over a Faded Image on Hover If you set the text-align property to "left" or "right", the text will show up from the top to bottom on the left and the right sides, respectively. Example of creating an animated text going from bottom to center over an image on hover: ¶ Remember that layers lay one over the top of the other in the order they are written. That's why the text image is written second. The trick is that I made the image with the text transparent, except for the text itself. That way the other image shows through and you get the effect. You can even flow text around an image placed on the left side of the page and then make the text wrap around a different image placed on the right side. In this instance, the break element <B /> and its one attribute, Clear, come into use. Clear, as its name suggests, erases the alignment it specifies as its value. ...
May 24, 2017 - I am new to this. I am just trying to get a single line of text to be converted to an image. This is the javascript Html to Feb 06, 2016 - Thanks to CSS3 and better and better browser support for it, we can accomplish things now with CSS that previously required fancy JavaScript work. In this tutorial, I’ll walk you through fading in text over an image on hover. Tutorial Updated I updated this tutorial to show you how to take ... 27/7/2009 · The idea is just to overlay some text over an image, but as blocks that stick out from the left with an even amount of padding all the way around the variable-length text. ... Isn’t this possible to do by setting the z-index of the overlapping text and not using javascript? Matt. Permalink to comment # July 27, 2009.
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. This kind of functionality basically seen in the news, product based websites or in blogs they show the post image and title but when the user moves the mouse over one of an image then the short description of the post visible above the image. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
to be able to write text over an image using, preferably JavaScript. Was hoping to avoid css as the rest of the page is a <table> and just need this one small requirement to finish.
How To Change Background Color On Mouse Over By Javascript
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 How To Place Text On Image Using Html And Css Geeksforgeeks
How To Place Text On Image Using Html And Css Geeksforgeeks
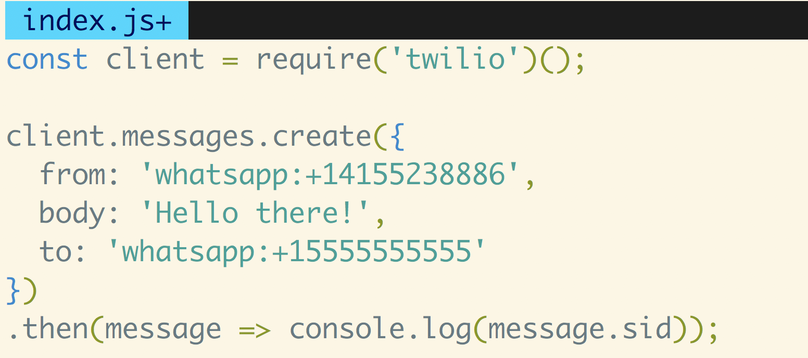
 How To Send A Whatsapp Message With Javascript And Node Js
How To Send A Whatsapp Message With Javascript And Node Js

 Know How To Show A Part Of Blurred Image On Mouser Over With
Know How To Show A Part Of Blurred Image On Mouser Over With
Display Text Over Image Using Html And Css May 2020
 Javascript The Fastest Way To Structure Strings By Casey
Javascript The Fastest Way To Structure Strings By Casey
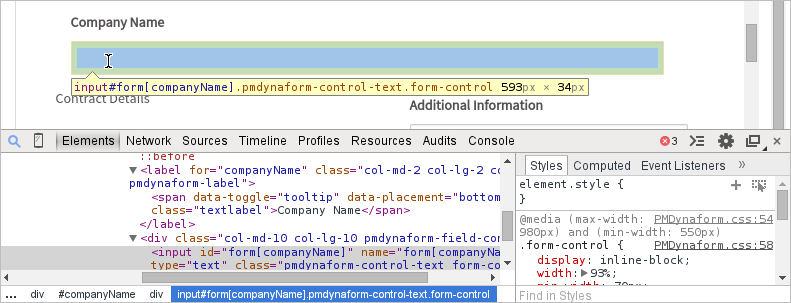
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 How To Loop Through Html Elements Without Using Foreach
How To Loop Through Html Elements Without Using Foreach
 How To Add Lines On Either Side Of Icon And Text Using Html
How To Add Lines On Either Side Of Icon And Text Using Html
 How To Add Text Block Over An Image Using Css Code Codespeedy
How To Add Text Block Over An Image Using Css Code Codespeedy
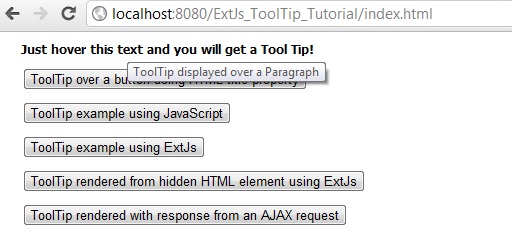
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 Transparent Text Over Video Using Canvas And Javascript By
Transparent Text Over Video Using Canvas And Javascript By
 Javascript Turns 25 A Brief History Of Javascript And A 50
Javascript Turns 25 A Brief History Of Javascript And A 50
:max_bytes(150000):strip_icc()/GettyImages-654527818-591227075f9b586470e0ec06.jpg) Create A Javascript Text Marquee
Create A Javascript Text Marquee
 Typescript Vs Javascript 7 Major Difference You Must Know
Typescript Vs Javascript 7 Major Difference You Must Know
 Javascript Is There A Jquery Plugin That Lets Me Overlay
Javascript Is There A Jquery Plugin That Lets Me Overlay
 Text Blocks Over Image Css Tricks
Text Blocks Over Image Css Tricks
 How To Add A Transparent Text Over Image Using Css
How To Add A Transparent Text Over Image Using Css
 Ruby On Rails Vs Javascript Which One Is Best For You
Ruby On Rails Vs Javascript Which One Is Best For You
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
How To Write Text Over Image In Html Quora
 Javascript Conquered The Web Now It S Taking Over The
Javascript Conquered The Web Now It S Taking Over The
What Makes Javascript So Popular
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
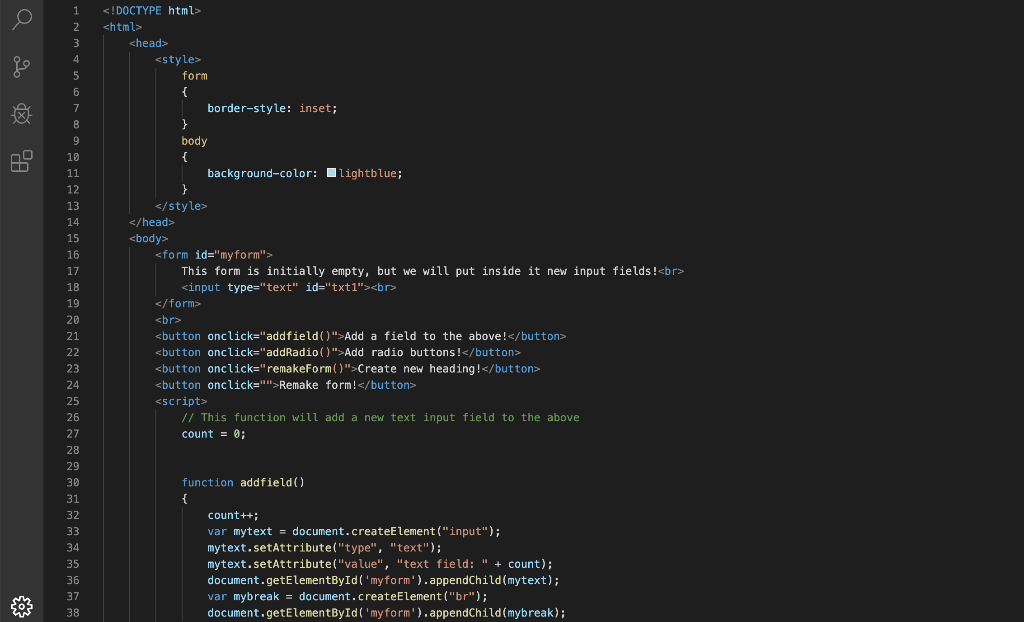
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
How To Write Text Over Image In Html Quora
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference


0 Response to "34 Javascript Text Over Image"
Post a Comment