22 Javascript In Depth Tutorial
31/12/2018 · Javascript Promises in Depth | Tutorial for Beginners | Easy Explanation with Examples#javascript #javascriptpromisessubscribe the channelhttps://www.youtube... My favorite courses to learn Web Development in depth; Thanks for reading this article so far. If you like these JavaScript tutorials and courses, then please share it with your friends and ...
 Javascript Tutorial A Step By Step In Depth Introduction
Javascript Tutorial A Step By Step In Depth Introduction
An online JavaScript tutorial for beginners is probably the best way to learn JavaScript. If you're serious about learning fast, efficiently, and without missing any important information, then you should consider enrolling in an online course. There are many, many benefits associated with learning JavaScript for beginners via an online course ...

Javascript in depth tutorial. Back to: JavaScript Tutorial For Beginners and Professionals JavaScript Functions in Depth In this article, I am going to discuss JavaScript Functions with Examples. This a multi-tier master course for aspiring lead developers. John Lindquist guides you from a blank JavaScript file all the way through creating a library of reusable functions, solving Callback Hell with composition, and implementing debouncing. 19/8/2021 · The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript.
JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... In the above example, return InnerFunction; returns InnerFunction from OuterFunction when you call OuterFunction(). A variable innerFunc reference the InnerFunction() only, not the OuterFunction().So now, when you call innerFunc(), it can still access outerVariable which is declared in OuterFunction(). This is called Closure. JavaScript in Depth: This part is more of a reference: look for a topic that you are interested in, jump in, and explore. I still tried to make it fun to read. Tips, Tools, and Libraries: This part gives tips for using JavaScript: best practices, advanced techniques, and learning resources. It also describes a few important tools and libraries.
JSON Master : In-depth JSON tutorial for Beginners Ranjith kumar June 24, 2020 15 Comments coding web development Web scraping JSON stands for JavaScript Object Notation. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. JavaScript Objects in Depth, Part 1: The Fundamentals If you're new to JavaScript or need a refresher, this is a great tutorial for acquainting yourself with how JavaScript handles objects. by
The Full JavaScript & ES6 Tutorial - (including ES7 & React) Please use this resource for the following reasons! Find guides to each coding lecture. Discover answers to coding challenges and quizzes. Build a starter project for es6 in webpack. Enjoy the course, and keep coding! Become a highly-demanded software engineer and developer by taking this in-depth tutorial on JavaScript and ES6. As one of the most highly-paid languages in the industry, learning ES6 will open so many opportunities and jobs for you! This course contains a ton of creative content, so you'll learn JS and in-depth ES6 in a stimulating ... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
27/6/2021 · Start at JavaScript Basics. This tutorial is: In depth. Based on JavaScript language specification for correctness. Standalone Code example for every paragraph. No framework, no library, no design patterns jargon. Written in the most simple way you can understand. Written in a cold style. No ninja no zen no joke. Covers JS2015 Features and more. 🌟 Performance. As you can see, this graph depicts that close to 79% of websites use PHP as the server-side programming language. On the other hand, just 0.7% of websites use JavaScript as the server-side language. Likewise, in the below image, you will notice that 77.4% of all websites ranked in the top 1,000,000 use PHP scripting language. Discussing arrow functions in detail.Want to crack any regex problem effortlessly? Check out my Udemy course where you'll getbasic to in-depth knowledge abou...
Access the full course here: https://javabrains.io/courses/corejs_objectsprototypes Welcome to the course 'JavaScript Objects and Prototypes In-depth. Here's... JavaScript in Depth. JavaScript Basics. By Xah Lee. Date: 2009-01-30. Last updated: 2021-05-30. This page teaches you the basics of JavaScript, for beginners, in 30 minutes. This tutorial teachs the ES2015 version of JavaScript. ES2015 is a new JavaScript spec released in 2015, and is supported by all browsers now. It adds significant features ... Learn JavaScript Tutorial. Our JavaScript Tutorial is designed for beginners and professionals both. JavaScript is used to create client-side dynamic pages. JavaScript is an object-based scripting language which is lightweight and cross-platform.. JavaScript is not a compiled language, but it is a translated language.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Template Literals In Depth Summary : in this tutorial, you will learn about JavaScript template literals that allow you to work with a string template easier. Prior to ES6, you use single quotes (‘) or double quotes (“) to wrap a string literal. How to calculate the maximum object depth in JavaScript. Now we are going to iterate through all the names of the keys. Then, per each key name (each key name is a string), we will split it by the "." character, by calling the split method.. The split method returns a list with all the substrings resulting from the split. In order words, each element of the list will correspond to a depth ...
Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. incremental five-part in-depth tutorial about engineering front-end web applications with plain JavaScript and the Local Storage API, not using any (third-party) framework or library 1- For a very in-depth knowledge to JavaScript API only, I highly recommend you: JavaScript: The Definitive Guide, 6th Edition By David Flanagan. 2- Another one, as mentioned below is Eloquent JavaScript which again covers a lot in an understandab...
Share your videos with friends, family, and the world JavaScript in Depth. DOM Scripting Tutorial. By Xah Lee. Date: 2005. Last updated: 2019-09-27. This is a beginner-friendly, example based, practical tutorial for writing web applications with JavaScript. This tutorial teaches you the core standard web technology. No library, no framework. All solutions works in all browsers since 2016. The above example, it modifies writable attribute of name property of student1 object using Object.defineProperty().So, name property can not be changed. If you try to change the value of name property then it would throw an exception in strict mode. In non-strict mode, it won't throw an exception but it also won't change a value of name property either.
 Hero Game Asset Creation In Depth Tutorial Course
Hero Game Asset Creation In Depth Tutorial Course
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 Building Front End Web Apps With Plain Javascript By Gerd Wagner
Building Front End Web Apps With Plain Javascript By Gerd Wagner
 Learn Javascript Tutorial Javatpoint
Learn Javascript Tutorial Javatpoint
 Zim Badges Art In Depth Javascript Canvas Tutorial For
Zim Badges Art In Depth Javascript Canvas Tutorial For
 Advanced Javascript Tutorial Best Guide To Advanced Aspects
Advanced Javascript Tutorial Best Guide To Advanced Aspects
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 An In Depth Tutorial On Javascript Boolean Object With Examples
An In Depth Tutorial On Javascript Boolean Object With Examples
Advanced Javascript Tutorial Best Guide To Advanced Aspects
Speaking Javascript An In Depth Guide For Programmers
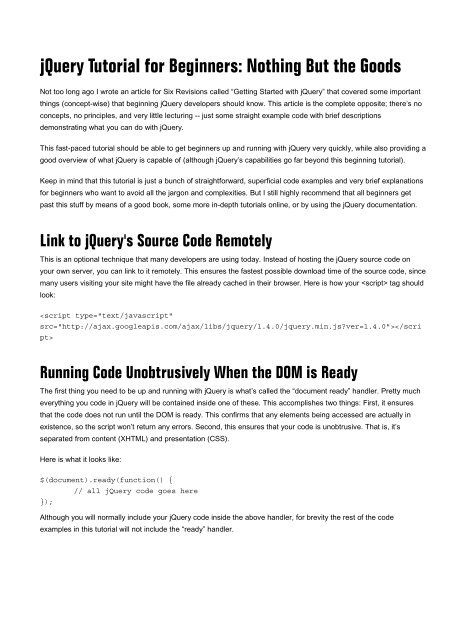
 Jquery Tutorial For Beginners Nothing But The Goods
Jquery Tutorial For Beginners Nothing But The Goods
 Tutorial Typing In The Air Using Depth Camera Chrome
Tutorial Typing In The Air Using Depth Camera Chrome
 React Functional Components Props And Jsx React Js
React Functional Components Props And Jsx React Js
 Mocha Js The Javascript Test Framework A Tutorial
Mocha Js The Javascript Test Framework A Tutorial
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 3d Graphics A Webgl Tutorial Toptal
3d Graphics A Webgl Tutorial Toptal
 Depth Camera Capture In Html5 01 Org
Depth Camera Capture In Html5 01 Org
 Top 16 Free Resources For Learning Javascript Online 2020
Top 16 Free Resources For Learning Javascript Online 2020
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 6 Free Javascript Books For Advanced Learners Learning Jquery
6 Free Javascript Books For Advanced Learners Learning Jquery
0 Response to "22 Javascript In Depth Tutorial"
Post a Comment