31 How To Create Menu Using Javascript
It will make sure that even after passing the 500 milliseconds time frame, the menu list will not hide, though the user is rolling the mouse from the main menu to the sub menus. Recommended for you How to Create a Simple Animated Drop Down Menu using Pure CSS, without JavaScript. You should try this too Then the click event on the three lines toggles these navigations based on a JavaScript instantiated class (displayed). Finally, you used this new class to display the navigations using CSS, and JavaScript's toggleContents method. Related: Neumorphic Design Trends in HTML, CSS, and JavaScript. The rest of the CSS, however, depends on your ...
 How To Create Css Hoverable Side Navigation Menu Parth
How To Create Css Hoverable Side Navigation Menu Parth
If a link in the sidebar leads to another section within the existing page, JavaScript will still be needed to close the menu. You will need full control in determing the hierarchy of all the main DOM elements. The menu or menu's parent element will have to be a sibling of the input.

How to create menu using javascript. How to build a sliding menu bar using HTML, CSS and JavaScript Photo by rawpixel on Unsplash. A menu is what you look for when you land at a website. It has options and gives you access to everything the website has to offer you. You would definitely say it is an important part of a website, right? 15/12/2019 · In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, with no frameworks or preprocessors. How to create dropdown list using JavaScript? Before starts creating a dropdown list, it is important to know what is a dropdown list. A dropdown list is a toggleable menu that allows the user to choose one option from multiple ones. The options in this list are defined in coding, which is associated with a function.
3/2/2003 · These menus are generated by a single javascript file. It’s possible to create such a menu using only Cascading Style Sheets (CSS), by defining a class (say.links) for the menus, and assigning... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... Menus Icon Bar Menu Icon ... Tip: To create mobile-friendly, responsive navigation bars, read our How To - Responsive Top Navigation tutorial. While you could use JavaScript to generate a menu on each page, it is a much better solution to use a server-side language to do this. Some of the fallbacks of a JavaScript-based approach: browsers with JavaScript disabled will not be able to see the menu; most search engines will not execute JavaScript and may not be able to spider your whole ...
When the menu-icon is clicked, the active class is added, the 1st and 2nd lines are targeted, and we use the rotate & translate properties to form an X. Also, we hide the 2nd line by moving it using translateX and setting the opacity to 0. Adding JavaScript The only thing left is to add a little Js to toggle the active class. Now in order to avoid having a repeated menu on all pages, I want to create a menu using only Javascript code. I have already tried to build but it doesn't exactly reach the objective that I am aiming; for example: I need to have icons before the text and all it shows is a DOT for all of them, I also need to create sub-menus but I haven't ... Create dynamic menus with JavaScript. 1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag.
29/6/2012 · How to Create a Menu. First of all we need to add a style for a div which contains the menu and then for the table's column td. CSS. Copy Code. <style> . DivMenu { position:absolute ; left:-200px ; top:-1000px ; width:180px ; z-index:100 ; background-color: darkorange ; border: 1px groove lightgrey ; } . Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... animated gradient button css animated gradient buttons on hover auto background remove background erase app background remove app bootstrap gradient button button hover effects button hover effects codepen create a simple sign in form css css animate gradient on hover css animation css button hover effects css gradient button examples css ...
68 JavaScript Menus. Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. Sub-menu are a common component of modern (and not so modern) web design. Using JavaScript one can style the upper level of a navigation menu any which way, and hide the sub-levels so that they are revealed only when the visitor hovers on the appropriate area. 28/6/2020 · need to split each line in drop menu user rights and generate it in navigation menu for example: forms: will be main menu, Time Attendance will be text in sub menu1, Daily Attendance will be text in sub menu2, and link will be href for site.
Last Updated : 26 May, 2021. To create a Mobile Toggle Navigation Menu you need HTML, CSS, and JavaScript. If you want to attach the icons with the menu then you need a font-awesome CDN link. This article is divided into two sections: Creating Structure and Designing Structure. Glimpse of complete Navigation: Creating Structure: In this section ... CREATE MENUBAR USING JAVASCRIPT. Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too. Then select next web button with click. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
Learn how to make a CSS Navbar that is fully responsive and animated with HTML, CSS, and Javascript. Having easy-to-use navigation is important for any web s... JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to GitHub Pages live for everyone to see! Let's do it!.
Let me first warn you that you have fallen into a classic anti-pattern. When you see yourself tempted to write code that starts naming variables/objects/item with names like btStarter* (with * being numbers), usually this means you should be thinking of these things as an array.. Also you have a lot of repetitive code that you can refactor out. How to Use Javascript Menu Builder Menu Generator. To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times. Inside this function, I slide down the menu items. To create this program (Minimal Navigation Menu Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your ...
In this blog I am going to how we create a simple menu in javascript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Step 1 : Place the Script on the page. Next you need to create your Menu and the Hover Menu that you want display. Above you will notice that I have 2 DIVs one for Menu Item 1 and another for Menu Item 2. In each DIV I have 2 things that require consideration in order to make the Hover Menu work. 1. Create a menu with drop-down submenus using JavaScript - Page 2 I'll consider my wrists well and truly slapped! Jo ".: Nadia :. *TMM*" <nadia (AT) REMOVETHISdreamweaverresources (DOT) com> wrote in Create Submenus Using Javascript Template Create Submenus Using Javascript Menu Desplegable Java. Make superior drop down menus for your web site with Deluxe Menu! How To Create Submenu Using ...
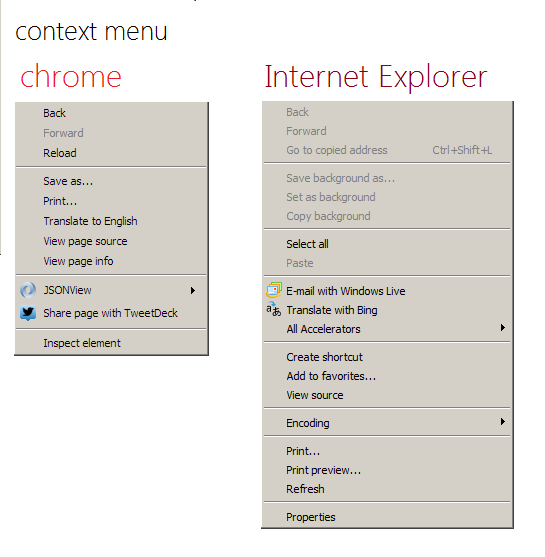
A context menu is a menu in a GUI that appears upon user interaction, such as a right-click mouse operation. A context menu offers a limited set of choices that are available in the current state ...
How To Create Menu Tab Template
 Metro Style Context Menu Using Javascript And Css By Mandar
Metro Style Context Menu Using Javascript And Css By Mandar
 How To Create A Sticky Menu With Css And Javascript
How To Create A Sticky Menu With Css And Javascript
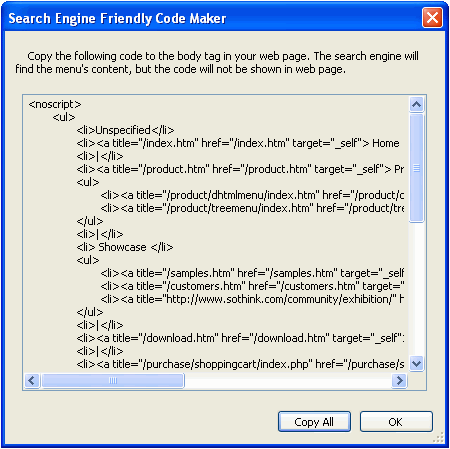
 Javascript Menu Tool Create Se Friendly Javascript Menu
Javascript Menu Tool Create Se Friendly Javascript Menu
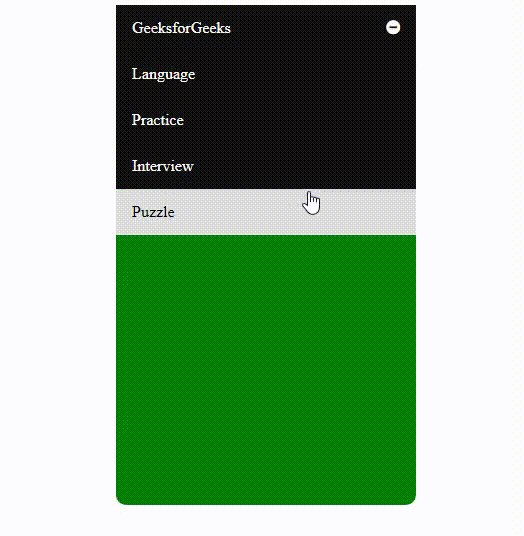
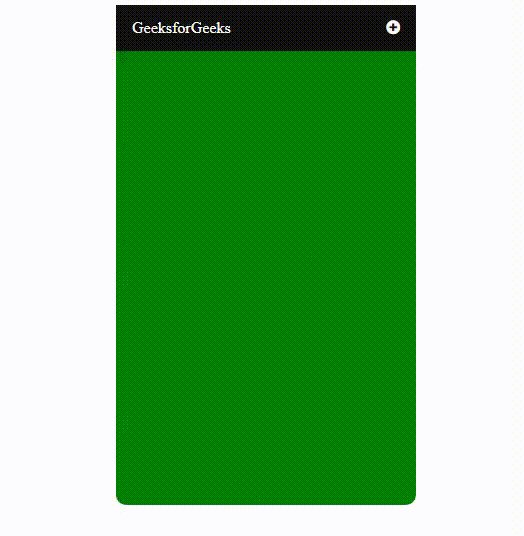
 Animated Accordion Menu Using Html Css Amp Javascript
Animated Accordion Menu Using Html Css Amp Javascript
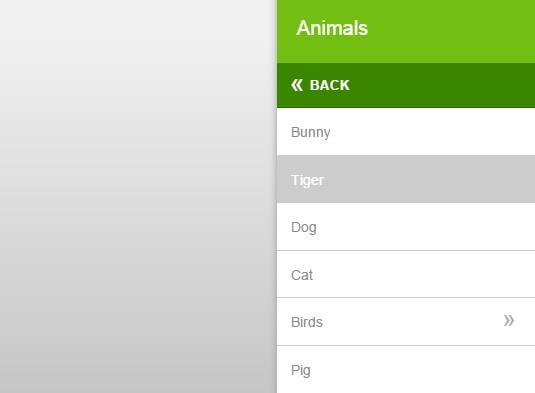
 Creating A Sliding Side Menu With Jquery And Css3 Sidemenu
Creating A Sliding Side Menu With Jquery And Css3 Sidemenu
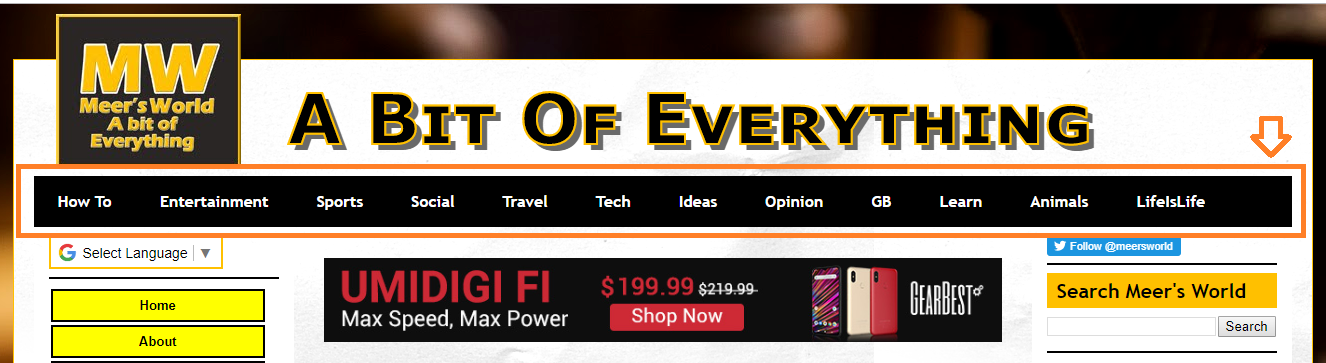
 Create A Drop Down Menu Navigation Bar With Sub Menus Using Html And Css Web Zone
Create A Drop Down Menu Navigation Bar With Sub Menus Using Html And Css Web Zone
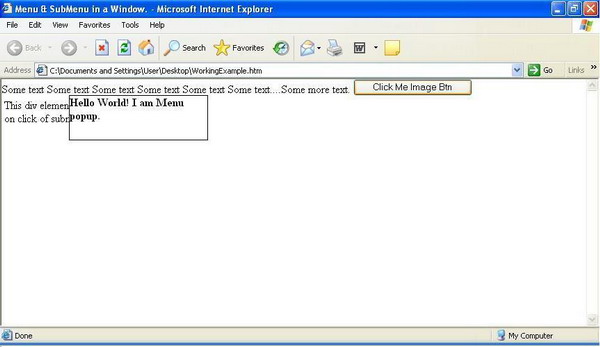
 Menu And Sub Menu Using Javascript Codeproject
Menu And Sub Menu Using Javascript Codeproject
 How To Create A Sticky Menu While Scrolling Using Css Html Or
How To Create A Sticky Menu While Scrolling Using Css Html Or
 Codingflag Create Responsive Animated Fullscreen Navigation
Codingflag Create Responsive Animated Fullscreen Navigation
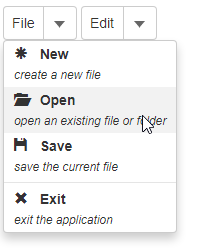
 Html How To Create A Menu Template Monster Help
Html How To Create A Menu Template Monster Help
 Dynamic Drop Down Javascript Web Site Navigation Menu System
Dynamic Drop Down Javascript Web Site Navigation Menu System
 Do It Yourself Tutorials How To Create A Custom Multi
Do It Yourself Tutorials How To Create A Custom Multi
How To Create A Simple Mobile Navigation Menu Using Vanilla
 Svg Navigation Menu Using Css And Javascript Hamburger Type
Svg Navigation Menu Using Css And Javascript Hamburger Type
 Create A Horizontal Scroll Menu Using Css Studytonight
Create A Horizontal Scroll Menu Using Css Studytonight
 Animated Sidebar Menu Using Html Css And Javascript Next
Animated Sidebar Menu Using Html Css And Javascript Next
 How To Create The Sidebar Menu Using Html Css And Jquery
How To Create The Sidebar Menu Using Html Css And Jquery
 Add Custom Menu Item In Ecb Menu Using Javascript
Add Custom Menu Item In Ecb Menu Using Javascript
 Create A Mobile Toggle Navigation Menu Using Html Css And
Create A Mobile Toggle Navigation Menu Using Html Css And
 Create Mobile Friendly Navigation Bar Using Html Css And
Create Mobile Friendly Navigation Bar Using Html Css And
 How To Create Responsive Sidebar Menu Using Html Css
How To Create Responsive Sidebar Menu Using Html Css

 Create A Responsive Navbar Using Vanilla Javascript
Create A Responsive Navbar Using Vanilla Javascript
Menu Editor In Html With Examples Template
 Javascript Menu Tool Create Se Friendly Javascript Menu
Javascript Menu Tool Create Se Friendly Javascript Menu
 Create A Hamburger Menu Using Javascript And Css The Easy Way
Create A Hamburger Menu Using Javascript And Css The Easy Way
 120 Great Css Menu Tutorials The Jotform Blog
120 Great Css Menu Tutorials The Jotform Blog


0 Response to "31 How To Create Menu Using Javascript"
Post a Comment