34 String Join Javascript Array
Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Java examples to join string array to produce single String. This code can be used to convert array to string in Java. We may need this information many times during development specially while parsing contents out of JSON or XML. 1. Join String Array - Java 8 String.join() String.join() method has two overloaded forms. Join multiple string ...
Join Array Elements Together With String Separator In Javascript
Using the toString () or join () method you can easily Convert JavaScript array to string. The elements will be separated by a specified separator. It's up to you to choose any separator in a string or not. Note: Using this methods will not change the original (given) array.

String join javascript array. The JavaScript array join() method is used to join the elements of an array as a string. Syntax: array.join (separator) Parameters: separator: It represent the separator which will be used between array elements and it is optional parameter. Returns: A string which will contains the array elements with specified separator. Example: <! join() method joins all the elements of an array into a string. Syntax array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. You write exactly how you want your string to appear. So it's very easy to spot if a space is missing. Super readable now, yay! 👏 ... The join method combines the elements of an array and returns a string. Because it's working with array, it's very handy if you want to add additional strings.
JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only. Mar 17, 2015 - I can't understand why this test fails: it('should concat string and arr', function(done) { var str = "update userprofile set firstname = 'Barbara', lastname = 'Jensen', cellphone = '5638499',... Adds all the elements of an array separated by the specified separator string. ... Attaches callbacks for the resolution and/or rejection of the Promise. ... Attaches a callback for only the rejection of the Promise. ... Appends new elements to an array, and returns the new length of the array.
split () method just creates an array from an input string and a delimiter string. The join () method returns a string containing the values of all the elements in the array glued together using the string parameter passed to join () You can use split () and join () to emulate replace () method, but It will make your code less clear to understand. 2) JavaScript join () method join () method is an array method and it can be used with the arrays. It is used to join the array elements and returns a string. The values are separated by the commas (by default), using join () method we can also specify the separator. JavaScript join () method or function works by combining the elements of an array or arrays and stores as a string value. It mainly works with the help of only one parameter "separator1". This function/method works mostly with ECMAScript 1. JavaScript array.join () method works only for different types of versions for different browsers.
Using join() method to convert an array to string in javascript. If you want to form the string of the array values with custom separator then join(separator) is the method you are looking for. The arr.join () method is used to join the elements of an array into a string. The elements of the string will be separated by a specified separator and its default value is a comma (,). Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
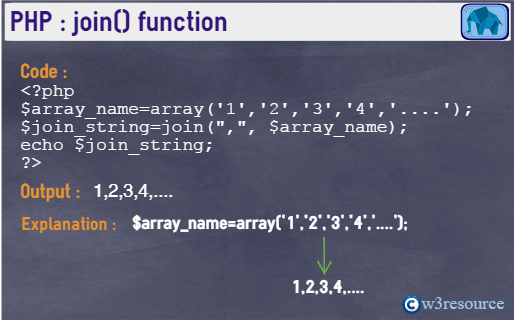
Mar 02, 2018 - Join Stack Overflow to learn, share knowledge, and build your career. ... Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... If I have an array of strings, I can use the .join() method to get a single string, with each element separated ... In JavaScript, as in many other scripting and programming languages, we often need to use arrays. Furthermore, it is often useful to combine the elements of an array into a single string. In PHP, for example, the implode function is used to join the elements of an array. In this context, "implode" can be viewed as a synonym for "join". Sep 21, 2020 - Javascript array join() is an inbuilt method that creates and returns the new string by concatenating all of the elements of the array.
The .join() method is just to merge or concatenate elements in an array using a separator. 11/6/2021 · JavaScript's join () method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter () and typeof as shown below. The join () function is the cousin of toString (). By default, it acts just like toString () and will combine the array into a string, separated by commas. But the difference here is that we can provide a parameter to specify the separator. Although, take extra note of the hiccup when it comes to multi-dimensional arrays…
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string ... If no separator is given (as a parameter) in JS join method, a comma will be used to join elements of the array into the string. Following are a few examples of using JavaScript join method but let us first look at its syntax. Syntax of array join method. Following is the general syntax of using array join method: Array_name.join(separator);
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a simple JavaScript program to join all elements of the following array into a string. The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array. Take this course to learn more about using arrays in JavaScript. The JavaScript Array join Method. You can use the join method to combine the elements of an array into a string. The created string will then be returned to you. The syntax for the join method is as follows: array_name.join (separator) Here, the array_name will be the name of the ...
This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array. The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits. JavaScript array to string without commas Sometimes you may need to convert your array into a string without the commas. The toString method has no parameter, so you need to use join method instead. join accepts one string parameter which will serve as the separator for your string:
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... Better Array check with Array.isArray Because arrays are not true array in JavaScript, there is no simple typeof check. No problem! Use the method Array.isArray to check… ... Make a program that filters a list of strings and returns a list with only your friends name in it.javascript
3/6/2015 · 'Join' is way faster when the array of strings already exists. The real comparison would be comparing: push elements into the array and then join them to build the string; concatenate string every time without using the array; For small number of iteration and strings, it does not matter whether you use push-and-join or concatenate. Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ... Here we first split the name using the space splitter. It returns an array containing the first and last names as elements, that is['Tapas', 'Adhikary']. Then we use the array method called join() to join the elements of the array using the -character. The join() method returns a string by joining the element using a character passed as a ...
The join () method allows you to concatenate all elements of an array and returns a new string: Array.prototype.join ( [separator]) Code language: CSS (css) The join () method accepts a optional argument separator which is a string that separates each pair of adjacent elements of the array in the result string. join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. Jan 04, 2021 - How to Convert an Array to a String with Commas in JavaScript. You can use a built-in function on the Array prototype to join together an array as a string separated by commas in JavaScript..
Feb 10, 2021 - The JavaScript join method converts an array into a string.
Array Join Concatenate Array Elements To Form A String
 How To Convert Integer Array To String Array Using Javascript
How To Convert Integer Array To String Array Using Javascript
Java String Array String Array In Java With Examples Edureka
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Add A Before Each Word In A String Using Jquery Stack
Add A Before Each Word In A String Using Jquery Stack
 In Java How To Join Arrays 3 Ways Apache Commons Arrayutils
In Java How To Join Arrays 3 Ways Apache Commons Arrayutils
 Javascript Array Concat Method Merge Add Two Arrays
Javascript Array Concat Method Merge Add Two Arrays
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
Array Join In Javascript Tech Funda
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Array Join Method Archives Js Startup
Array Join Method Archives Js Startup
 11 Ways To Check For Palindromes In Javascript By Simon
11 Ways To Check For Palindromes In Javascript By Simon
How To Turn An Array Into A String Without Commas In
 Join Method To Display Elements Of An Array In Javascript
Join Method To Display Elements Of An Array In Javascript
 How To Remove Commas While Displaying An Array In Javascript
How To Remove Commas While Displaying An Array In Javascript
 Javascript Split Splice Join Methods By Mert Ilis Medium
Javascript Split Splice Join Methods By Mert Ilis Medium
 How To Convert An Array To A String In Javascript
How To Convert An Array To A String In Javascript
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
Javascript Fundamental Es6 Syntax Join All Elements Of An
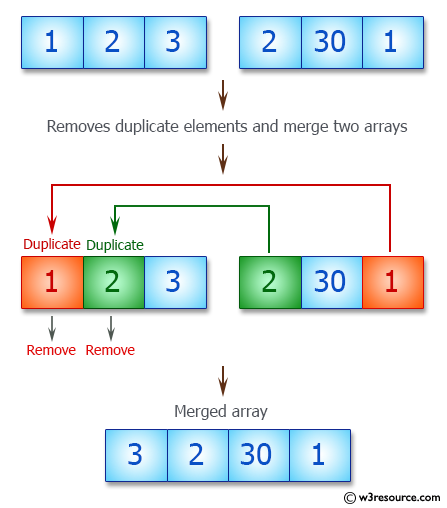
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 Javascript Array To String By Join Method Xpertphp
Javascript Array To String By Join Method Xpertphp
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
 6 Ways To Convert Array To String In Javascript Simple Examples
6 Ways To Convert Array To String In Javascript Simple Examples
 Join A String With An Array In Javascript Stack Overflow
Join A String With An Array In Javascript Stack Overflow
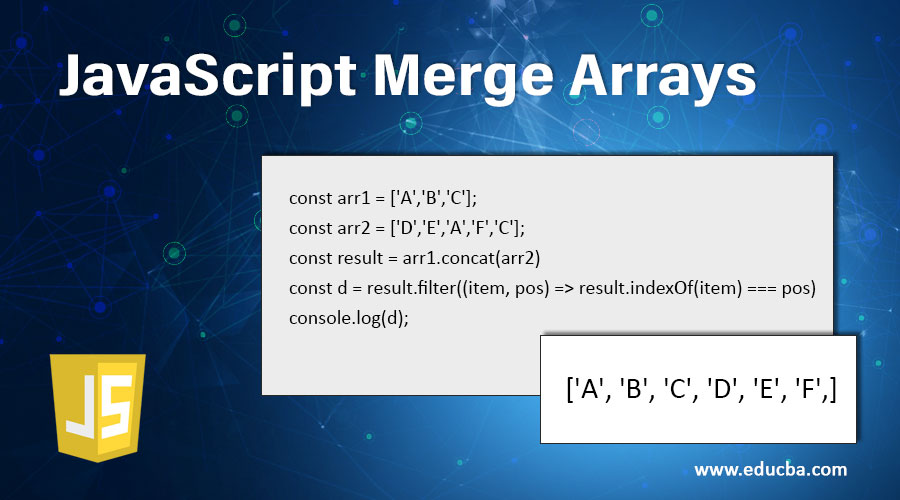
 Javascript Merge Arrays 3 Important Ways To Merge Arrays In
Javascript Merge Arrays 3 Important Ways To Merge Arrays In
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically



0 Response to "34 String Join Javascript Array"
Post a Comment