20 Javascript A Href Click
26/7/2019 · Javascript has provided document.links.href to get the href attribute of the required link. This method works the same as a method that displays a particular element in an array. Let's discuss it briefly. Example-1. In the following example, three links were provided. Using document.links.href the 3rd link … 11/1/2018 · Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won’t get executed if the time difference is short. This is for the time between two clicks. Example. Here’s an example showing the usage of href vs onClick in JavaScript. Live Demo
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
21/9/2019 · <; a href = "javascript:void(0)" onclick = "handleClick()" >Click here<;/ a > They are both very similar syntaxes, the only difference is the href attribute value. The first is href="#" , the second is href="javascript:void(0)" .

Javascript a href click. 29/5/2014 · For example, if a user clicks on a small icon of an image, you can get a new window to pop open with the full-size version of that image. You can use the following code to get a new window to pop up if a user clicks on an image on your webpage: <;a href="javascript:openwindow()" ><img src="image1.jpg" border="1"><;/a> In terms of javascript, one difference is that the this keyword in the onclick handler will refer to the DOM element whose onclick attribute it is (in this case the <;a> element), whereas this in the href attribute will refer to the window object. 26/4/2020 · The below code demonstrates the attribute manipulation where the href attribute of <;a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications.
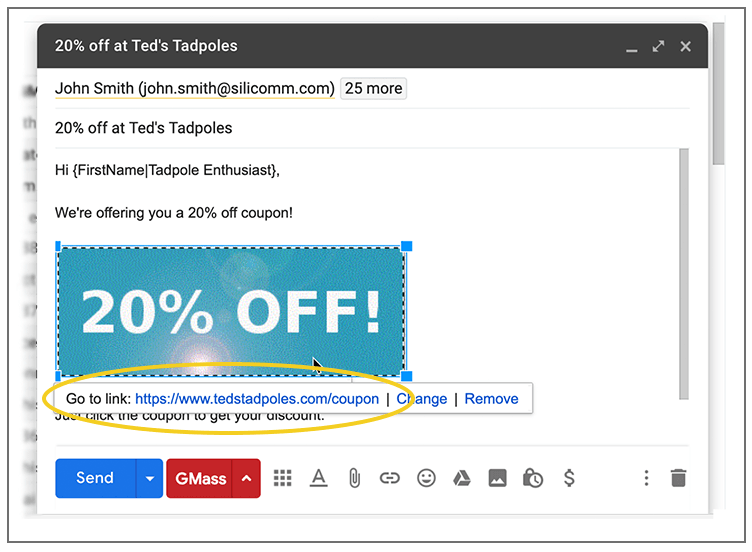
 How To Add A Link To An Image In Gmail
How To Add A Link To An Image In Gmail
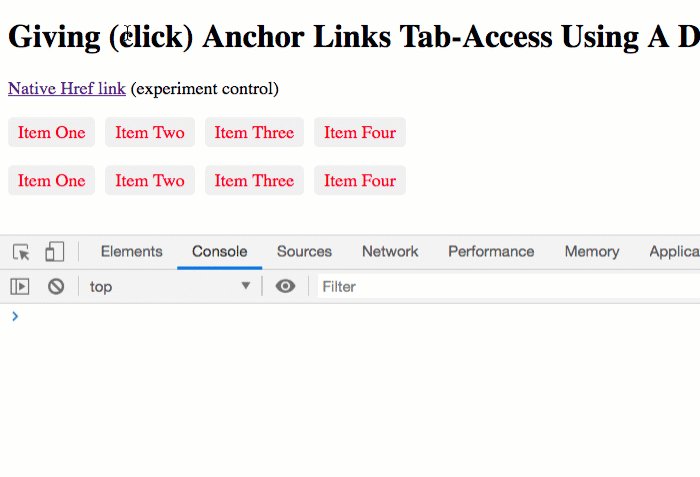
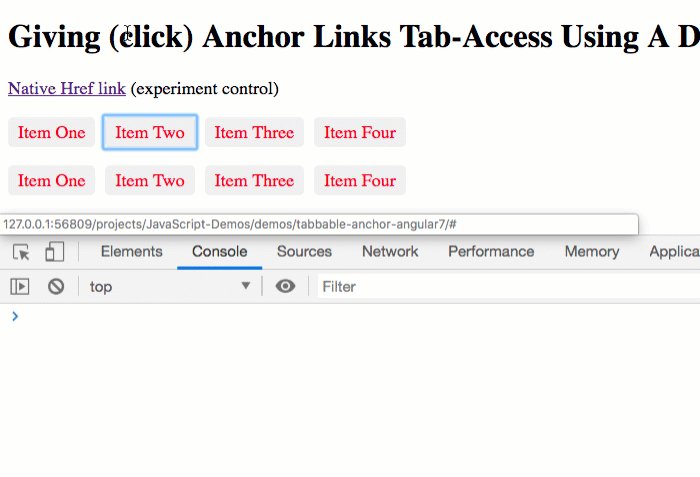
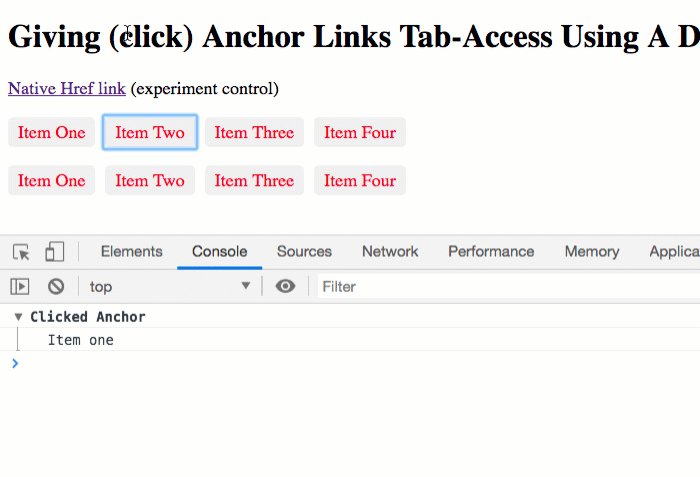
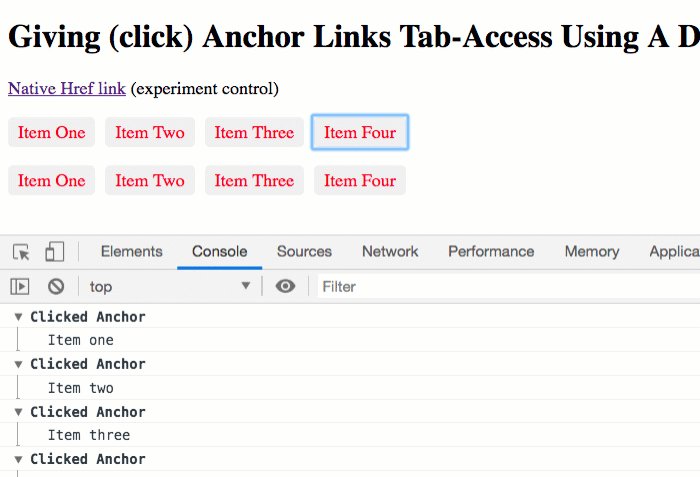
 Giving Click Anchor Links Tab Access Using A Directive In
Giving Click Anchor Links Tab Access Using A Directive In
 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 A Href Javascript Void 0 Means Ignores The Link Click
A Href Javascript Void 0 Means Ignores The Link Click
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How To Open Popup On Click Popup With Html Link
How To Open Popup On Click Popup With Html Link
 How To Locate And Click On A Link Having Javascript Within
How To Locate And Click On A Link Having Javascript Within

 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 13 Create A Back Button With Href Javascript Or Jquery Click Function
13 Create A Back Button With Href Javascript Or Jquery Click Function
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
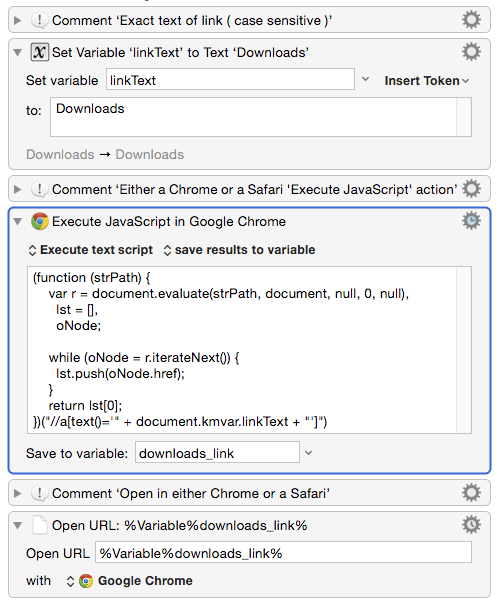
 Find And Click A Link Questions Amp Suggestions Keyboard
Find And Click A Link Questions Amp Suggestions Keyboard
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
 Salesforce Tutorials Custom Salesforce Button To Execute
Salesforce Tutorials Custom Salesforce Button To Execute
 How To Track Links In Emails Mailtrack
How To Track Links In Emails Mailtrack
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
0 Response to "20 Javascript A Href Click"
Post a Comment