25 How To Set Margin Top In Javascript
There is pretty popular plugin called jsizes which may a good solution to getting/setting margin/padding values on elements. JSizes is a small plugin for the jQuery JavaScript library which adds... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 How To Change Bootstrap Navbar Height A Tutorial For
How To Change Bootstrap Navbar Height A Tutorial For
Sets the y position with respect to `yref` in normalized coordinates from "0" (bottom) to "1" (top). "auto" places the baseline of the title onto the vertical center of the top margin. yanchor Parent: layout.title

How to set margin top in javascript. Set the top margin in percent of the container element width. length. Set the top margin in length units. auto. Let browser set the top margin. initial. Set to default value. inherit. Inherits from its parent element. To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; The margin property defines the space around an HTML element. It is possible to use negative values to overlap content. The values of the margin property are not inherited by the child elements. Remember that the adjacent vertical margins (top and bottom margins) will collapse into each other so that the distance between the blocks is not the sum of the margins, but only the greater of the two ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 16/7/2013 · I wanted to change margin-top of a div which has margin-top:80px; by default. When people scroll the page down it should change its margin-top:40px. This has to be done in JS. I searched on web about this and all i could get is a tutorial on JQuery. Could any one help me with pure JS. Specifies or returns the top margin of the object. With the marginTop property you can specify the distance between the element's topmost position and the top borderBottom.
The properties on the style object are only the styles applied directly to the element (e.g., via a style attribute or in code). So .style.marginTop will only have something in it if you have something specifically assigned to that element (not assigned via a style sheet, etc.).. To get the current calculated style of the object, you use either the currentStyle property (Microsoft) or the ... Definition and Usage. The margin property sets or returns the margins of an element. This property can take from one to four values: One value, like: div {margin: 50px} - all four margins will be 50px. Two values, like: div {margin: 50px 10px} - the top and bottom margins will be 50px, left and right margins will be 10px. If the margin-bottom property on the first element is set to 40px and the margin-top property on the second element is set to 25px, the final margin between the two elements will not be 65px. Its ...
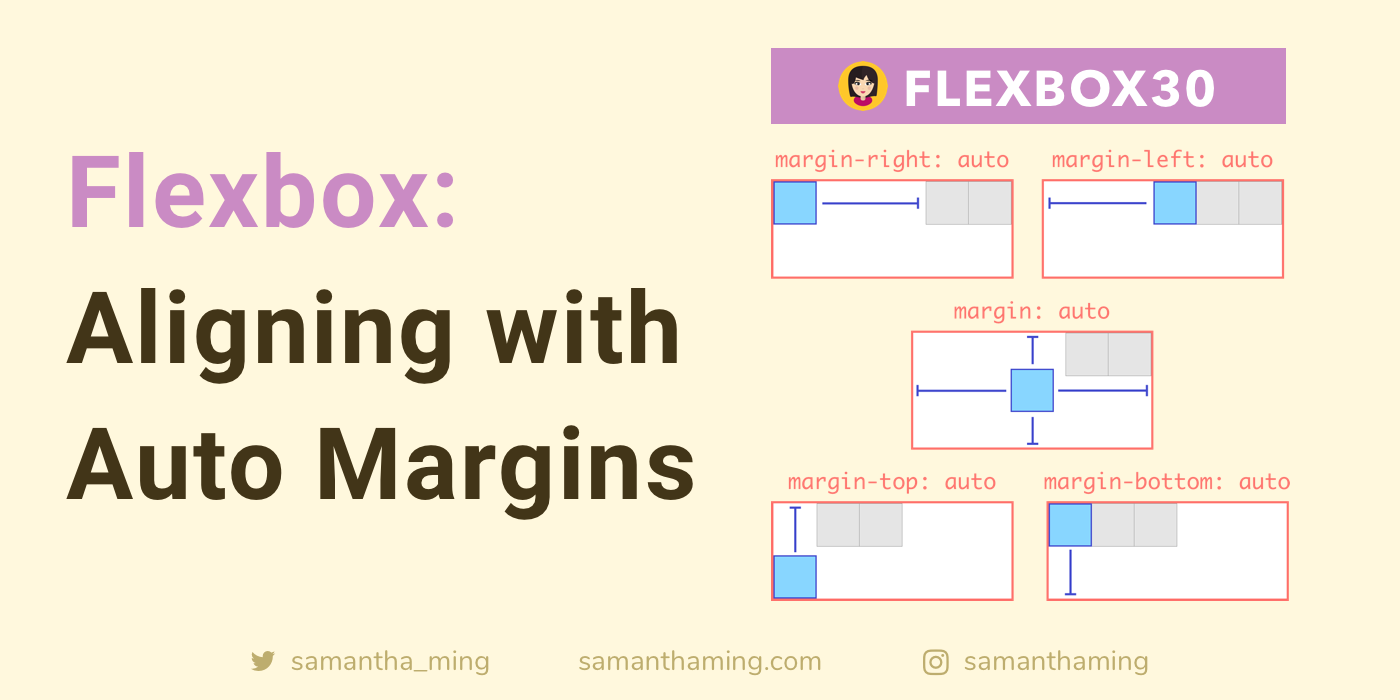
Note: Here we are setting scroll-margin on all sides at once, but only the start edge is really relevant. It would work just as well here to only set a scroll margin on that one edge, for example with scroll-margin-inline-start: 1rem, or scroll-margin: 0 0 0 1rem. You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins. How to set the top margin of an element with JavaScript? How to set the top padding of an element with JavaScript? Set the top margin of an element with CSS; How to set the left position of a positioned element with JavaScript? How to set the bottom position of a positioned element with JavaScript?
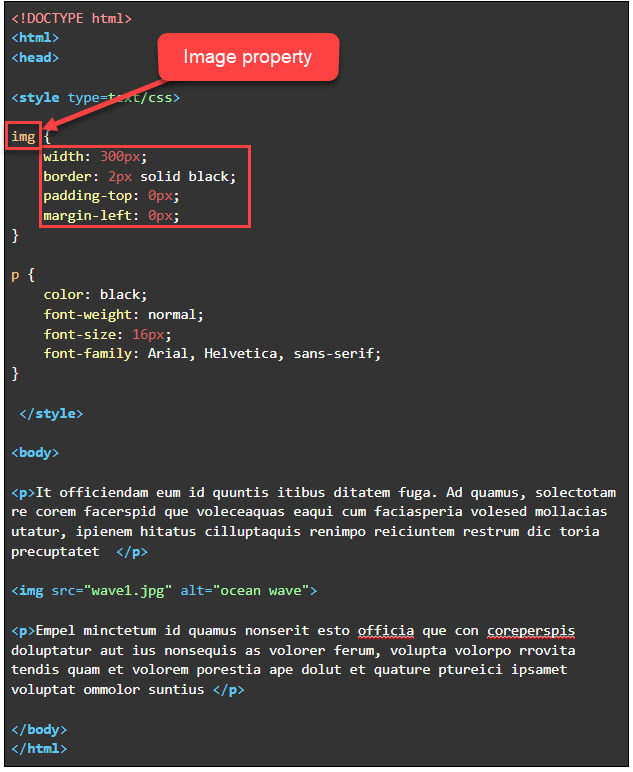
Here, the paragraph element has a top margin set at 30px, and is nested inside a div element with a top margin of 40px. In addition, the h2 element has a bottom margin of 20px. Again, common sense would suggest that the total vertical margin space here would be 90px (20px + 40px + 30px), but instead the margins all collapse into a single 40px ... Let's give some margins between the images. Create a new CSS rule inside the style tags or an external CSS file..img-margin {margin:10px;}Then, add it to the image elements inside the loop using ... 20/7/2005 · old margin + 50px extra.. The problem here is, I can't seem to retreive the current margin. Here's what I use now (which returns an empty value): <html> <style> body { background-color: yellow; margin-top: 100px; }</style> <body> <script language='javascript'> document.write('current margin: ' + document.body.style.marginTop); </script> </body> </html>
margin. style property. Specifies or returns a shorthand property for setting the top, right, bottom and left margins, in that order. The margin property is nearly equivalent to the padding property. Both insert space around an element, but while padding inserts the space within, margin inserts it around the border of the element. Nov 30, 2020 - The margin-top CSS property sets the margin area on the top of an element. A positive value places it farther from its neighbors, while a negative value places it closer. I am trying to set the margin of an object from JavaScript. I am able to do it in Opera & Firefox, but the code doesn't work in Internet Explorer. Here is the JavaScript I have: function SetTopMargin (ObjectID, Value) { document.getElementById (ObjectID).style.marginTop = Value.toString () + "px"; }
That means if you want to do calculations in the JavaScript later, you don't need to put the numbers in, you just use the variable that has been set up. In this case margin.right = 20! So when we go to the next line; width = 600 - margin. left - margin. right, This margin is automatically created by some browsers to allow for space between the edges of the viewport and the website content. You can remove this margin by setting the top and left margin to zero. Like the padding and border, the sizes of specific sides of the margin can be set using margin-left, margin-right, margin-top, and margin-bottom. Set automargin=true (reference) and Plotly will automatically increase the margin size to prevent ticklabels from being cut off or overlapping with axis titles.
CSS Margins. CSS margins are used to create space around the element. We can set the different size of margins for individual sides(top, right, bottom, left). Margin properties can have the following values: 1. Length in cm, px, pt, etc. 2. Width % of the element. 3. Margin calculated by the browser: auto. Syntax: body {margin: size;} 1. scroll-margin is part of the CSS Scroll Snap Module. Scroll snapping refers to "locking" the position of the viewport to specific elements on the page as the window (or a scrollable container) is scrolled. Think of a scroll-snapping container like putting a magnet on top of an element that sticks to the top of the viewport and forces the ... How to set the margins of an element with JavaScript? Javascript Web Development Front End Scripts Use the margin property in JavaScript, to set the margins. You can try to run the following code to set the margins of an element with JavaScript −
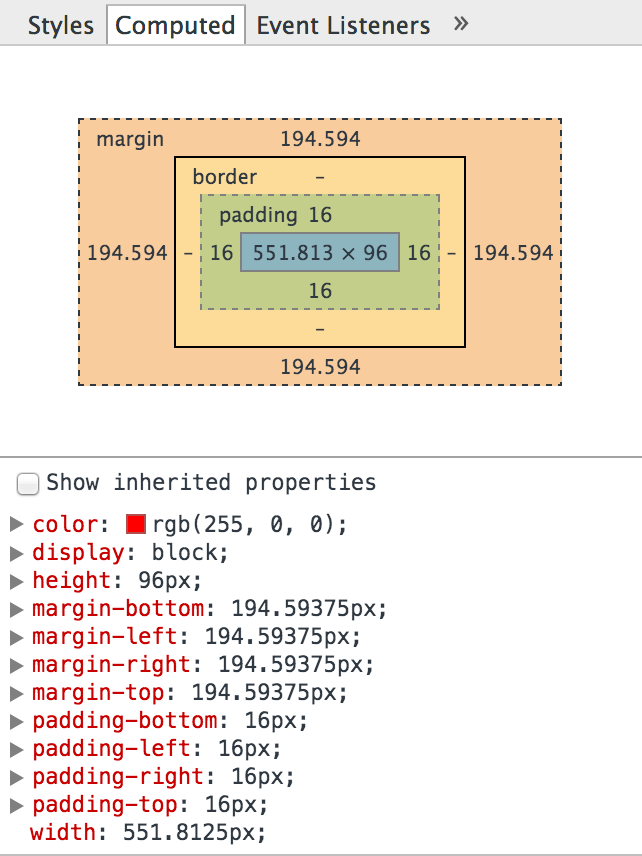
To set margins in Word, first click the "Layout" tab in the Ribbon. Then click the "Margins" drop-down button in the "Page Setup" button group. This button's drop-down menu contains a "Last Custom Setting" option, six preset margin choices, and a "Custom Margins…" command. To apply preset margins, click one of the preset ... In the example above, the <p class="a"> element has a top and bottom margin of 30px. The <p class="b"> element has a top and bottom margin of 20px. This means that the vertical margin between <p class="a"> and <p class="b"> should be 50px (30px + 20px). But due to margin collapse, the actual margin ends up being 30px! The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: To get the element's width and height that include padding and border, you use the offsetWidth and offsetHeight properties of the element:
The marginTop property sets or gets the top margin of an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2 weeks ago - The margin CSS shorthand property sets the margin area on all four sides of an element.
Set the right margin of an element with CSS; Set the top margin of an element with CSS; How to set the bottom margin of an element? How to set the left position of a positioned element with JavaScript? How to set the height of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element ... Oct 31, 2017 - I am trying to set the margin of an object from JavaScript. I am able to do it in Opera & Firefox, but the code doesn't work in Internet Explorer. Here is the JavaScript I have: function We would like to know how to set margin top.
Definition and Usage. The marginBottom property sets or returns the bottom margin of an element. Both the margin property and the padding property insert space around an element. However, the difference is that margin inserts the space around the border, while padding inserts the space within the border of an element. Aug 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The marginTop property sets or returns the top margin of an element. Both the margin property and the padding property insert space around an element. However, the difference is that margin inserts the space around the border, while padding inserts the space within the border of an element.
Feb 27, 2018 - Use the marginTop property in JavaScript, to set the top margin. Can you try to run the following code to set the top margin of an element with JavaScript?Examp ...
 Everything You Need To Know About Css Margins Smashing Magazine
Everything You Need To Know About Css Margins Smashing Magazine
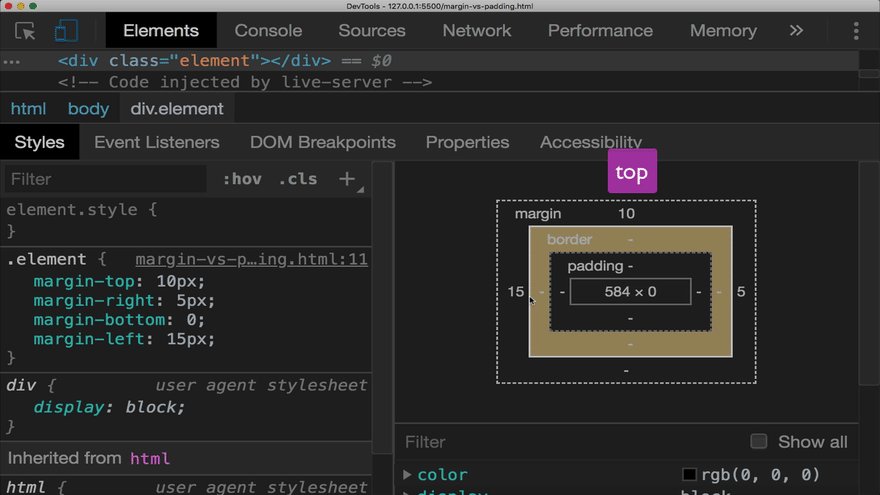
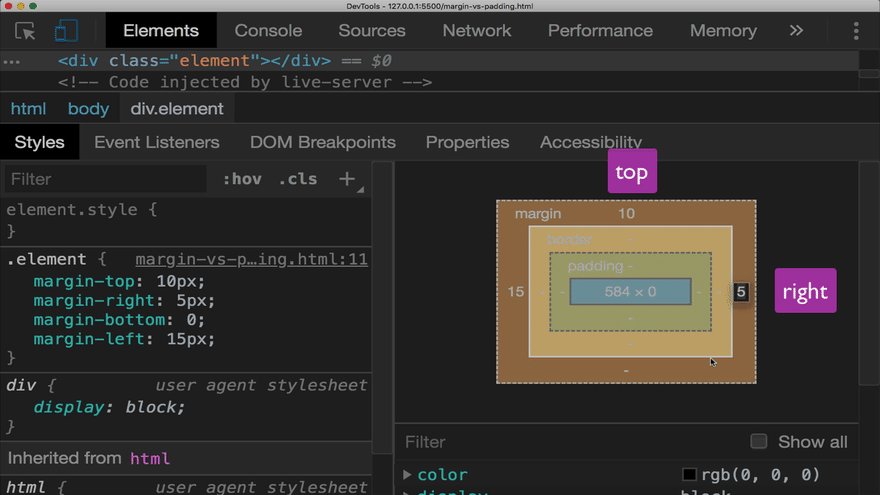
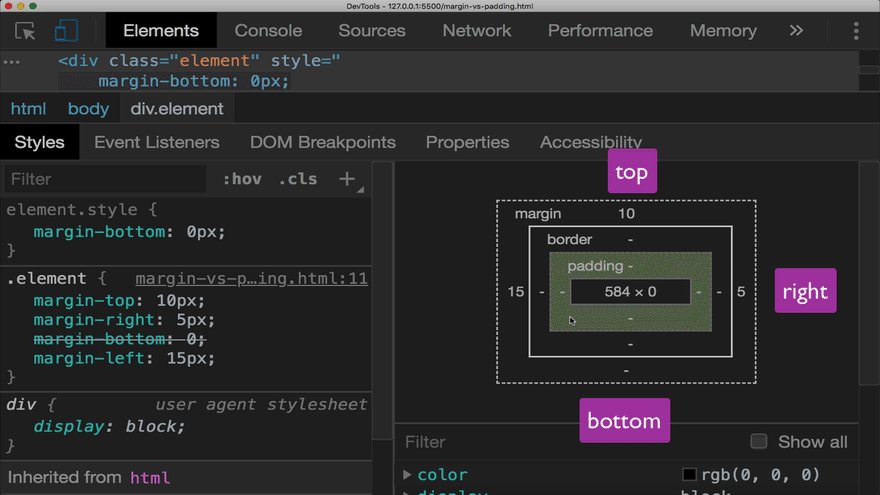
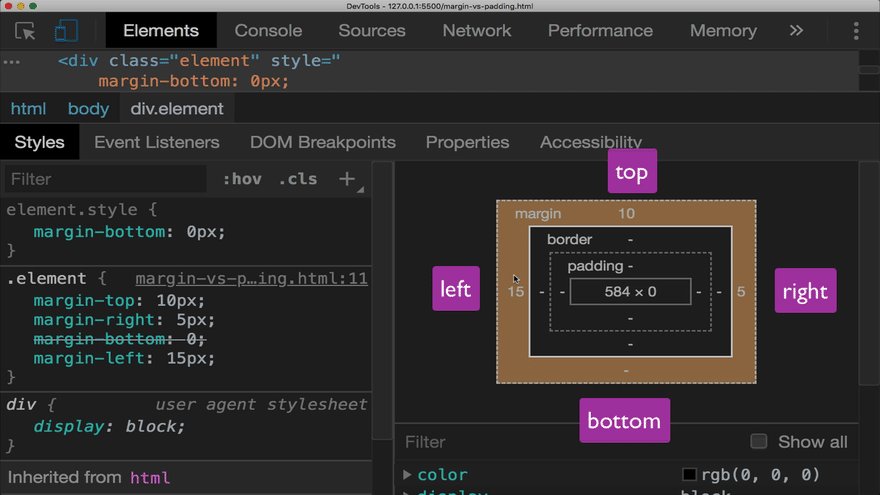
 Css Margin Vs Padding What S The Difference
Css Margin Vs Padding What S The Difference
 H1 Appears To Have Zero Margin Top In Chrome Stack Overflow
H1 Appears To Have Zero Margin Top In Chrome Stack Overflow
 React Spacing Bootstrap 4 Amp Material Design Examples
React Spacing Bootstrap 4 Amp Material Design Examples
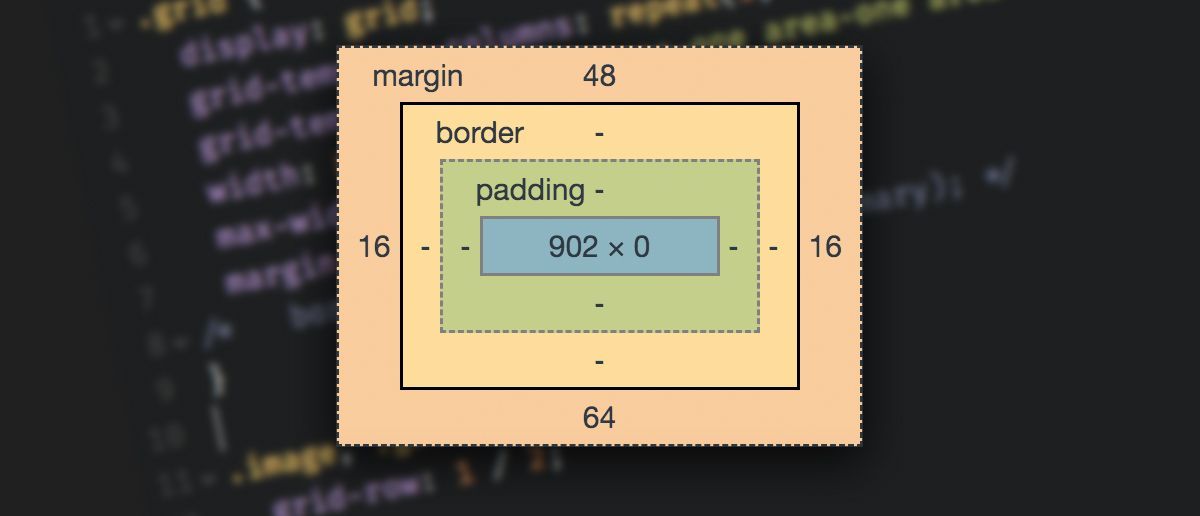
 Using The Chrome Web Developer Tools Part 1 The Elements Tab
Using The Chrome Web Developer Tools Part 1 The Elements Tab
 Paddings Margins And Borders In Modern Html Emails
Paddings Margins And Borders In Modern Html Emails
 How To Set Top And Bottom Margin In Addhtml Stack Overflow
How To Set Top And Bottom Margin In Addhtml Stack Overflow
 How To Adjust Margins With Css Webucator
How To Adjust Margins With Css Webucator
 Css Margin Top Vs Bottom A Layout Trick You Should Know
Css Margin Top Vs Bottom A Layout Trick You Should Know
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 When Does Margin 0 Auto Center
When Does Margin 0 Auto Center
Margin Bottom Css Cascading Style Sheets Mdn
 Flexbox Aligning With Auto Margins By Samantha Ming Medium
Flexbox Aligning With Auto Margins By Samantha Ming Medium
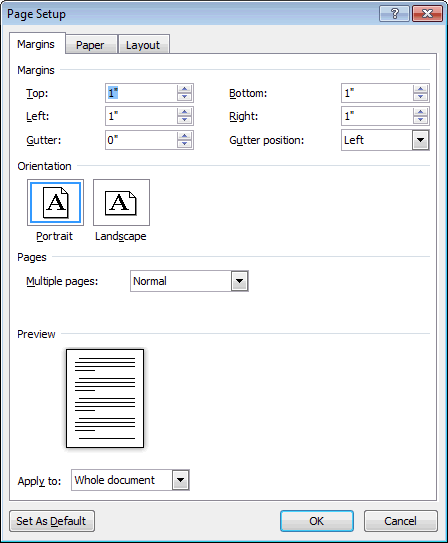
 Ms Word 2010 Change The Page Margins
Ms Word 2010 Change The Page Margins
 How To Understand And Work With Css Margins
How To Understand And Work With Css Margins
 How Do Negative Margins In Css Work And Why Is Margin Top 5
How Do Negative Margins In Css Work And Why Is Margin Top 5
 Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
 Css Margin Vs Padding What S The Difference
Css Margin Vs Padding What S The Difference
 An Introduction To Margins And Padding In Css And Html Udacity
An Introduction To Margins And Padding In Css And Html Udacity
 Margin Vs Padding In Css Explained Dev Community
Margin Vs Padding In Css Explained Dev Community
 Html Margin Left How To Set Left Margin For Paragraph In Html
Html Margin Left How To Set Left Margin For Paragraph In Html
 Css Padding Vs Margin Geeksforgeeks
Css Padding Vs Margin Geeksforgeeks


0 Response to "25 How To Set Margin Top In Javascript"
Post a Comment