32 Javascript Get Value Of Element By Id
Answer: Use the jQuery attr () Method. You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click. May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id.
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript get value of element by id. Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById() returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. As mentioned earlier, id … Aug 28, 2020 - Introduction to JavaScript getElementById() method · An HTML element often has an id attribute like this: ... The id is used to uniquely identify an HTML element within the document. By rules, the id root is unique within the document; no other elements can have this root id. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
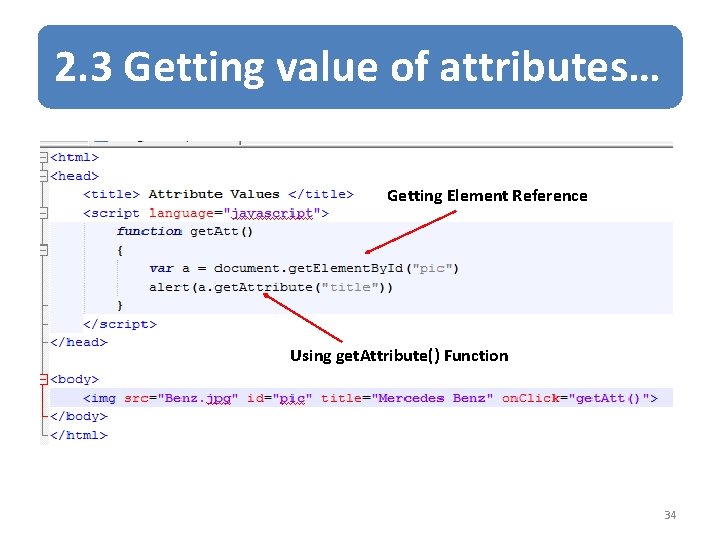
The elements are the immediate child elements (or children) of the parent element (a DIV element in our example). If you see the length of the variable birds (in the above example), it would return 3, which indicates, there are 3 elements present inside the parent element. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
Example of JavaScript get element by id. HTML example code How to Get the element with the specified ID in JavaScript: This method is used almost every time you want to manipulate, or get info from, an element on your document. In the example, we are using it only gets an element. Aug 19, 2019 - getElementByIdThe getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most com ... Nov 12, 2011 - Yes. You can get an element by its ID by calling document.getElementById. It will return an element node if found, and null otherwise:
If you have several elements with the same ID, your HTML is not valid. So, document.getElementByIdshould only ever return one element. You can't make it return multiple elements. There are a couple of related functions that will return a list of elements: getElementsByNameor getElementsByClassNamethat may be more suited to your requirements. First, select the element with the .note class by using the querySelector() method. Second, find the parent node of the element. Summary. The node.parentNode returns the read-only parent node of a specified node or null if it does not exist. The document and DocumentFragment do not have a parent node. Approach 2: First select all elements using $ ('*') selector, Which selects every element of the Document. Use .map () method to traverse all element and check if it has ID. If it has ID then push it in the array using .get () method. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
how to get element's Id or name for dynamically created element (textbox) var sun = document.createElement ('input'); with button click. after some time I will re visit the fields, how do I retrive that element's Id or name onblur event. Bythe following code I used to get the value of the specified element, but I want id or name of that element . Jun 06, 2020 - Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div document.getElementById (element_id); It's a method of the document object. The method takes a parameter in the form of an element's id. For example, if you have a paragraph element on your web page, which also have an id, your code should look like this. The name of the method is case-sensitive. So, be careful when you are typing the method.
1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute. When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values of attributes, etc. For multiple selectors, separate each selector with a comma. The returned element depends on which element that is first found in the document (See "More Examples").
26/9/2017 · Add a comment. |. 1. You can get the Name of the list item using the item ID. Here is the code below. The code below assumes that the internal name of the column that you wish to fetch is 'Name' -. var itemId = 'yourItemID'; var listName = 'yourListName'; var targetListItem; function getName (itemId) { var clientContext = new SP.ClientContext ... Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
How it works: First, select the Rate button by its id btnRate using the getElementById () method. Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed. Third, call the getElementsByName () in the click event handler to select all radio buttons that have the name rate. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. There can be only one element in the document with the given id. If there are multiple elements with the same id, then the behavior of methods that use it is unpredictable, e.g. document.getElementById may return any of such elements at random. So please stick to the rule and keep id unique.
There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box."; Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ... Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = …
The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). For each element type, you can use specific attribute to set value. E.g.: <div id="theValue1"></div> window.document.getElementById("theValue1").innerText = "value div"; <input id="theValue2"></input> window.document.getElementById("theValue2").value = "value input"; You can try example here! Although it's 8+ years late, in reply to @Amc_rtty, to get dynamically generated IDs from (my) HTML, I used the index of the php loop to increment the button IDs.
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... Aug 22, 2014 - Posting your HTML might help a bit. Instead, you can get the element first and then check if it is null or not and then ask for its value rather than just asking for the value directly without knowing if the element is visible on the HTML or not. As is, I have assigned a p element with an id of "theInput", and in it I have the desired value, that I want to make use of in my javascript. At the moment, all I'm trying to do is console.log the value, but when I do this, all i get logged in the console is 'undefined'.
The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. 13/7/2018 · Here, I have used the getItemById method JavaScript code, to get the item by the list item id in SharePoint Online or SharePoint 2013/2016. var masterListItem; function retrieveListItems () { var id = GetParameterValues ('MyID'); getitemsbyID (id); Create a Function with a parameter as “getitemsbyID (itemID)”. Feb 01, 2013 - I have a javascript function to which I pass a parameter. The parameter represents the id of an element (a hidden field) in my web page. I want to change the value of this element. function myFunc(
13/1/2020 · The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: and then can get the element value easily document.getElementsByClassName ('findclass').value you can get your required value. and if you are familior with jquery or can use jquery then you can also try this approach jQuery ('input [id$=input]') //finds all elements with ID ending in input Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements.
How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... Jun 05, 2020 - You can get element object with getElementById() and $() in javascript. After getting the element id, you can use it to get the value and text of the element; you can also use it to determine whether In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. As oppose to what others might say, using the same Id for multiple elements will not stop the page from being loaded, but when trying to select an element by Id, the only element returned is the first element with the id specified. Not to mention using the same id is not even valid HTML. That being so, never use duplicate id attributes.
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
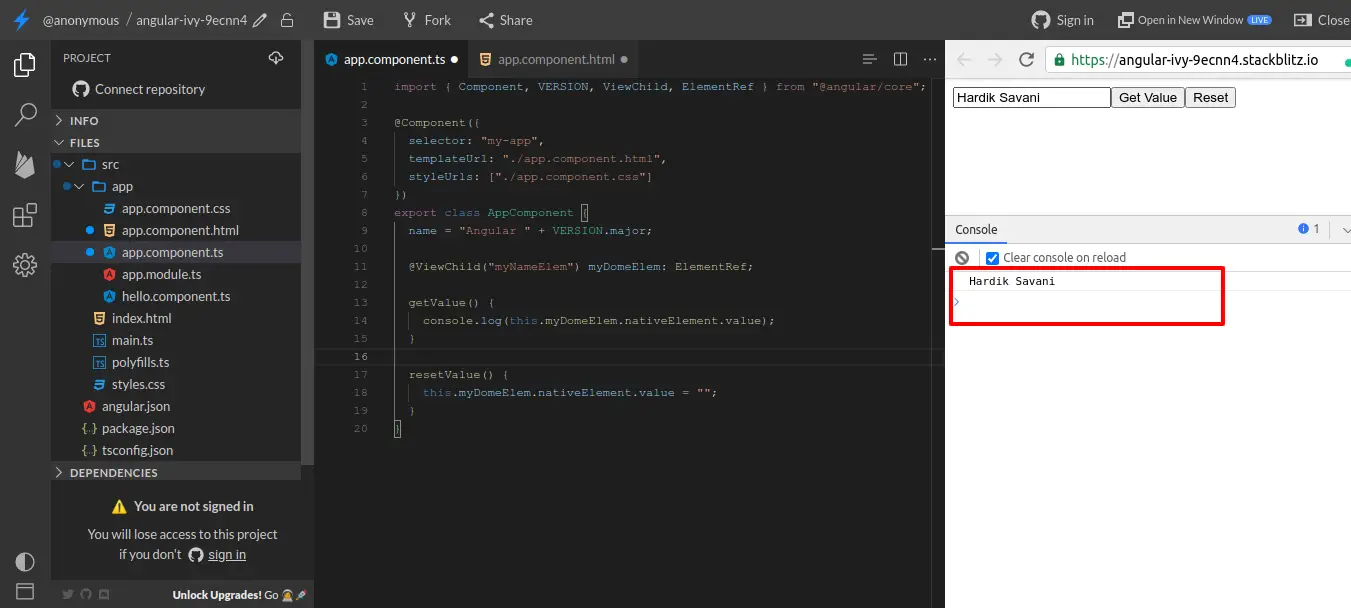
 Angular Get Element By Id Value Example Itsolutionstuff Com
Angular Get Element By Id Value Example Itsolutionstuff Com
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Get Multiple Elements By Id Javascript Tutorial
Javascript Get Multiple Elements By Id Javascript Tutorial
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Get An Element In A Deep Stack Of Html Elements Stack Overflow
Get An Element In A Deep Stack Of Html Elements Stack Overflow
Javascript Phương Thức Getelementbyid đại Phố Web Amp Hosting
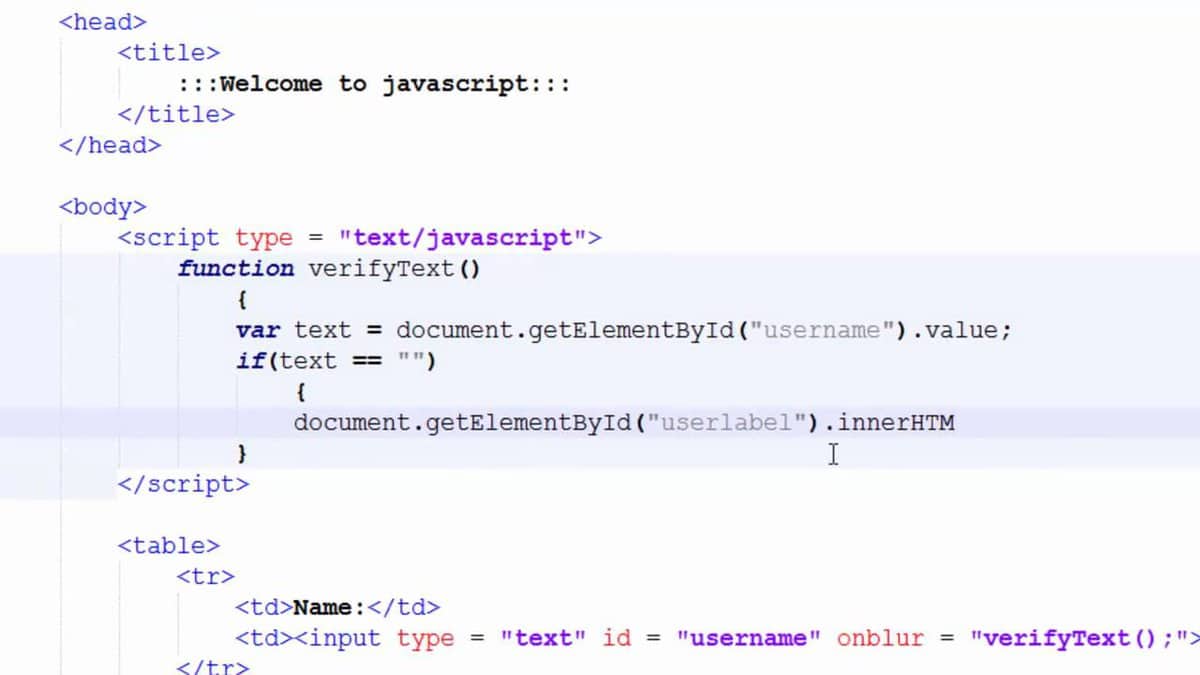
Document Getelementbyid How To Set Value When There Is No

 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 How To Change The Element Id Using Jquery Geeksforgeeks
How To Change The Element Id Using Jquery Geeksforgeeks
 Using Getelementbyid Function With Innerhtml Property In
Using Getelementbyid Function With Innerhtml Property In
 1 Web Technologies And Programming Lecture 18 2
1 Web Technologies And Programming Lecture 18 2
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania

 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Locate A Particular Object In A Javascript Array
How To Locate A Particular Object In A Javascript Array
 Tools Qa Findelement And Findelements Commands In C
Tools Qa Findelement And Findelements Commands In C
Document Getelementbyid How To Set Value When There Is No
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers

0 Response to "32 Javascript Get Value Of Element By Id"
Post a Comment