27 Javascript Get Current Location Url
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The simplest way to get the current URL and pathname in React is using a browser's window object. const currentURL = window.location.href // returns the absolute URL of a page const pathname = window.location.pathname //returns the current url minus the domain name. 2.
 Ios Handling Popup New Window Inside Web View By Kent
Ios Handling Popup New Window Inside Web View By Kent
as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/'

Javascript get current location url. This is a fantastic answer and should get more votes, because this answer is not limited to just the current location but works for any url, and because this answer utilizes the browser's built-in parser instead of building one ourselves (which we can't hope to do as well or as fast!). - Stijn de Witt Nov 14 '16 at 21:26 The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. ... The window.location object can be written without the window prefix. Nov 15, 2018 - Note: The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. ... You want to do the check for is array first. … ... confirm box in javascript javascript alert yes no javascript confirm box yes no javascript confirm dialog yes ...
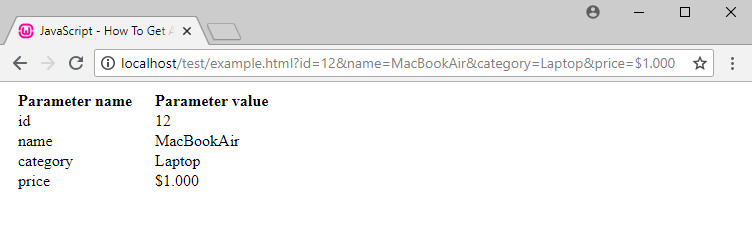
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: Javascript on the client cannot know where joomla is installed. The best option is to somehow include the value of $this->baseurl into the page javascript and then use this value (phpBaseUrl). You can then build the url like this: URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
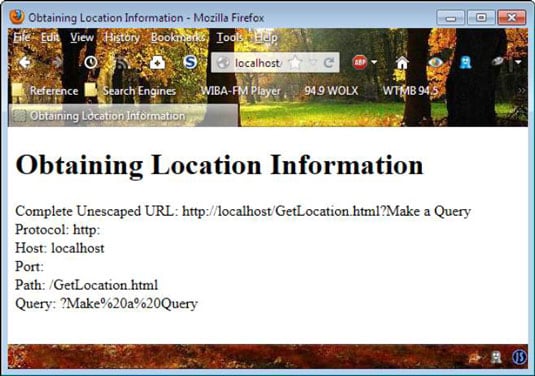
window.location.search= "?s=flexbox" So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href. This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location.
May 15, 2020 - Get code examples like "how to get data from the current page url in javascript in browser" instantly right from your google search results with the Grepper Chrome Extension. The ............ property returns ... (of the current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... The window.location object can be used to get information on the current page address (URL). You can also use its method to do a page redirect or refresh...
15. window.location. The subdomain shouldn't make a difference. If, however, you've typed the URL in the address bar, after the page has loaded (but not hit enter), then that's a different story altogether. Share. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. The vast majority of solutions out there work by parsing window.location.hostname or window.location.href. This would be fine if I was working out the domain of the page I'm currently on, but I want to work it out for a URL that I'm not actually visiting at the moment. It has to work for any URL stored in a variable in string format.
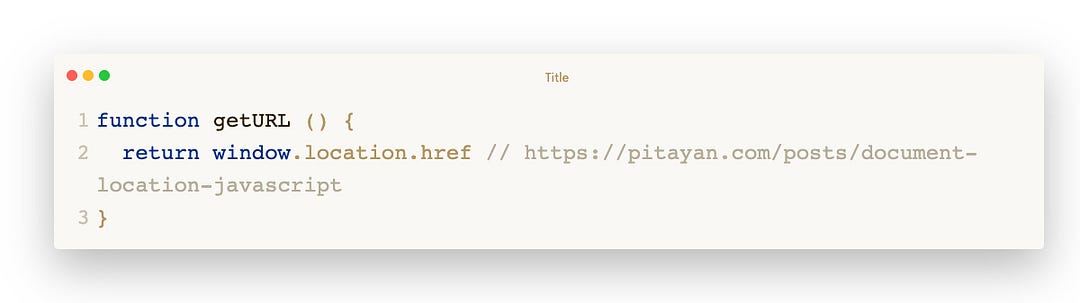
Interactive API reference for the JavaScript Location Object. Location describes the url of the current page. It is available through the window.location property. See also History. Here's an ex How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;
In this tutorial, we are going to learn about how to get the protocol, domain name, port from a current URL using JavaScript. Using the window.location object. The window.location object contains different properties that are holding data related to the current page URL. Consider, we have the following URL: Get current URL/path in javascript (without domain) - current_url.js Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.
7/11/2020 · Getting Current Location with Javascript. #geolocation. #javascript. #current location. I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: http://www.w3schools /html/html5_geolocation.asp. You can get the current url simply in javascript as - JavaScript get current url : <script type="text/javascript"> var curr_url = window.location.href; </script> The above example will give you the full url with query strings. The location.reload method reloads the current document, just like the user pressed F5 or the browser reload button. The default setting reloads the page from browser cache, if it is available. You can force the method to bypass local cache and retrieve the document from the network by passing true to the method.
So let's say you have some need to get the location of the current user of your web page or app. Maybe you have some need to show them their location (like Google does at the bottom of search pages) or adjust the content for them depending on where they are. You can retrieve the user's current position using the Geolocation Web API. Gelocation API Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button.
May 15, 2020 - Get code examples like "how to get current page url in javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To clarify: you don't need to use jQuery at all, the javascript function above will return what the OP was asking for? ... You can simply get your path using js itself, window.location or location will give you the object of current URL
Jul 22, 2019 - The ............ property returns ... (of the current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... 22/6/2009 · JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page.
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones. Whenever a new value is assigned to the location object, a document will be loaded using the URL as if location.assign() had been called with the modified URL.. Note that navigation-related sandbox flags may result in an exception being thrown and the navigation failing.
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Location object, which is a property of the Window object. You can create a new Location object that has the current URL as follows: Note that if you wish to work with ... document.location. It has properties for things like the port, protocol, etc. var ourLocation = document.URL; console.log("Currently at " + ourLocation); Published: 8/15/2013 More Information: https://developer.mozilla /en-US/docs/Web/API/document.URL Tags: misc · Please enable JavaScript to view the ... Dec 15, 2019 - JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript...
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Javascript Get Query String Current Url Example
Javascript Get Query String Current Url Example
How To Get Current Url In Javascript Wp2x
 How To Get Current Url In Javascript W3docs
How To Get Current Url In Javascript W3docs
 How To Use Hidden Fields To Include Your Current Url
How To Use Hidden Fields To Include Your Current Url
 Get Current Page Url Using Javascript
Get Current Page Url Using Javascript
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
 What Is A Url Learn Web Development Mdn
What Is A Url Learn Web Development Mdn
 Get Current Url In Javascript Current Url In Javascript Url
Get Current Url In Javascript Current Url In Javascript Url
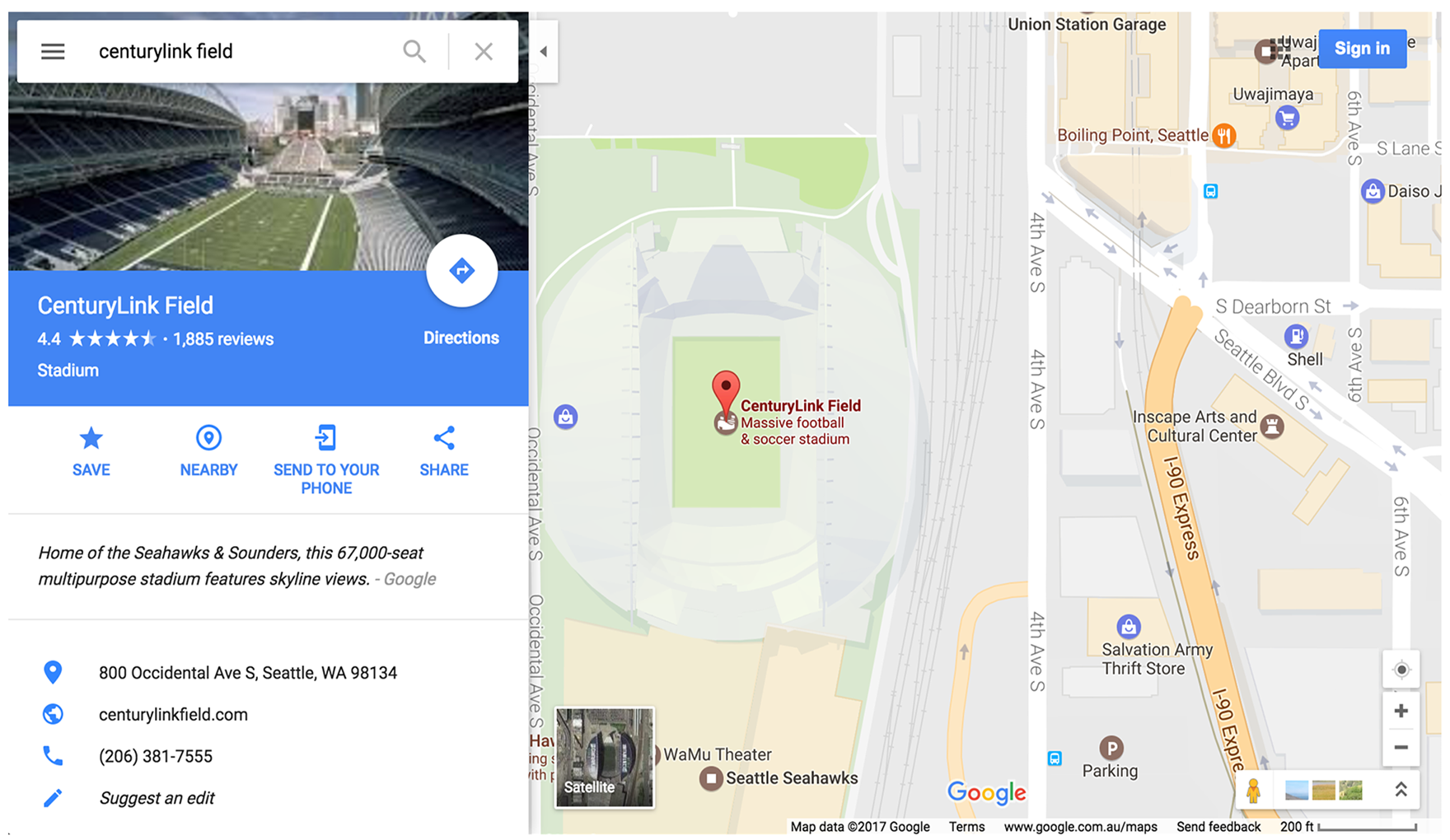
 How To Find A Location With Javascript Dummies
How To Find A Location With Javascript Dummies
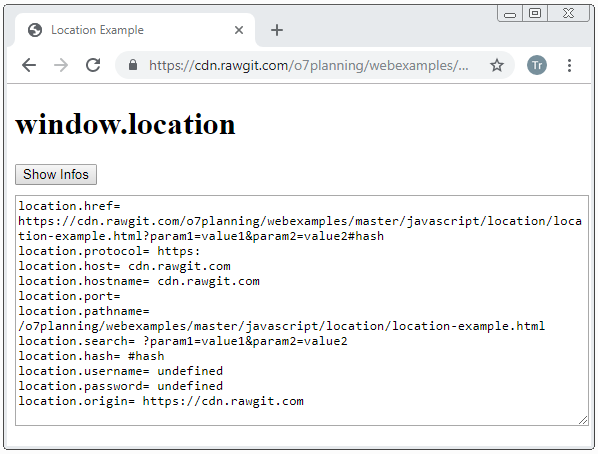
 Javascript Get Url Info With Document Location
Javascript Get Url Info With Document Location
 Bom Location Object In Javascript
Bom Location Object In Javascript
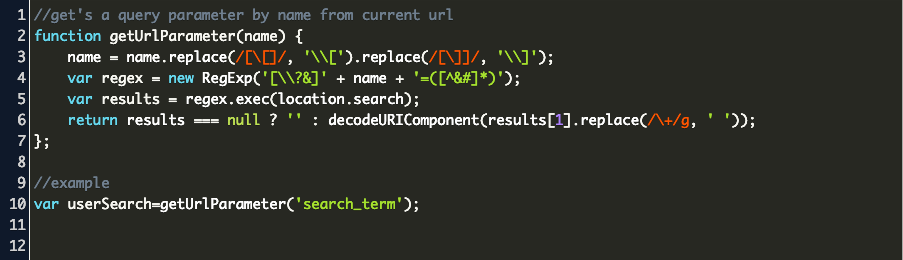
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Two Ways To Get Url Of Current Page Using Javasscript
Two Ways To Get Url Of Current Page Using Javasscript
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
 Check If Url Contains Get Parameter Js Code Example
Check If Url Contains Get Parameter Js Code Example
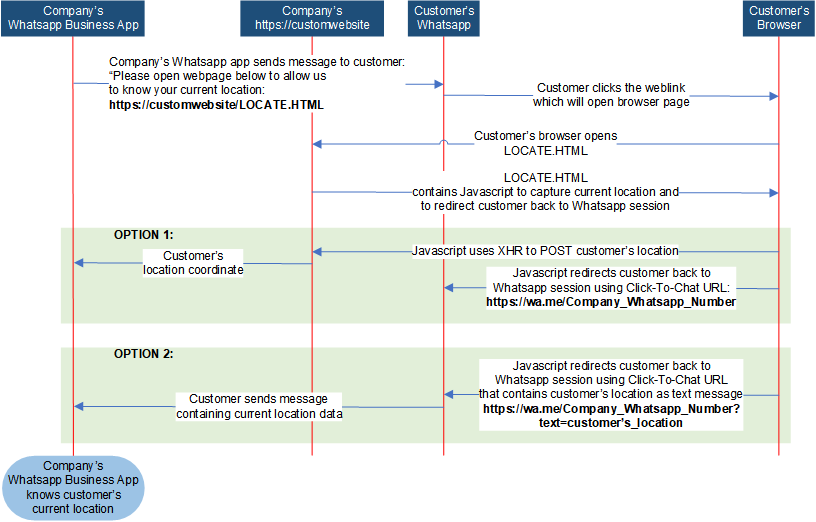
 Workaround For Whatsapp Business Api Based Application To Get
Workaround For Whatsapp Business Api Based Application To Get
 Window Location Href Not Working On My Form Stack Overflow
Window Location Href Not Working On My Form Stack Overflow
 Get Current Url In Javascript Clue Mediator
Get Current Url In Javascript Clue Mediator
 How To Get Current Url In Javascript Poopcode
How To Get Current Url In Javascript Poopcode
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Javascript Get Hash Value Query Params Code Example
Javascript Get Hash Value Query Params Code Example
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 Get Started Maps Urls Google Developers
Get Started Maps Urls Google Developers

0 Response to "27 Javascript Get Current Location Url"
Post a Comment