23 Javascript Line Chart Example
# Vertical Line Chart. A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show horizontal lines. 1/11/2012 · JavaScript StockChart Samples. Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph.
Introducing Chart Js The Html5 Charts Library Mr Geek
This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line, area, and other charts in HTML. It uses the canvas standard.

Javascript line chart example. Transforming data into lines in your graph using Javascript. Now that you've created a graph outline, you can start adding points in your graph and adding lines in-between them to create a line graph, for this we will use a single path. The X position for each point on the line graph will be calculated by the graph width divided by the number ... 2 weeks ago - All that's required is the script included in your page along with a single <canvas> node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. JavaScript. Now its time to create the line graph. Canvas. First we will get the canvas using its id line-chartcanvas by writing the following code. //get the line chart canvas var ctx = $("#line-chartcanvas"); Options. Now we will define options for the chart.
The other variable is usually time. For example, line charts can be used to show the speed of a vehicle during specific time intervals. Chart.js allows you to create line charts by setting the type key to line. Here is an example: var lineChart = new Chart(speedCanvas, { type: 'line', data: speedData, options: chartOptions }); We will now be ... Interactive JavaScript line chart After processing the data and charting it, you will also learn how to make adjustments to the chart including modifying the default legend, enabling x axis crosshairs with tooltips, and applying text annotations to add context and other information to the chart. JavaScript Charts & Graphs with 10x performance. Our JavaScript Charting Library has simple API & 30+ JS Chart types. Supports Animation, Zooming & Panning
Sep 28, 2017 - Line charts are responsive, interactive, customizable and integrates easily with Bootstrap & other popular Frameworks. They work really well even with large number of data points & support animation, zooming, panning, etc. Given example shows simple Line Chart along with HTML / JavaScript source ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. An end-to-end example for creating a web page with visualization charts embedded in it. It also demonstrates a chart connected to Google Spreadsheets and two charts interacting using visualization Events. The example displays a simple statistics page for popular movies and cinema locations of a make-belief cinema chain company.
Chart.js Line Chart Example. Specify the type of chart as 'line', then add the dataset properties below. Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties. var ctx = $("#line-chart"); Add the JavaScript Code to Plot the Chart. Now that we've done that, we just need one more line of code to create our chart. Now it's going to be a complex line of code, and it's actually going to end up looking like multiple lines, but it's just going to be one JavaScript statement. Here it is: Sep 06, 2016 - Jack Rometty takes you on a tour of Chart.js 2.0 and its various chart types. He includes plenty of easy-to-follow examples to drop in to your next project.
With the borderWidth to change the thickness of the line, fill set to false to disable the fill color between the line and the x-axis, and borderColor set to 'green' to change the line to the color green. Then we get: As we can see from the Chart.js time series example above, it doesn't take much effort to display simple time-series data with it. Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... 6/9/2016 · In our example type is ‘line’ because we want a line chart. data is the data you used to populate the chart. Chart.js uses array location to determine graph position, so the first point of ‘apples’...
Back Edit This Example JavaScript Line Chart. xy line legendbox. Also known as a Line Graph or Line Chart. This example shows the basic usage of a line series. The line series is drawn on a Cartesian coordinate system and represents the relationship between two variables. Line series display information as a series of data points connected by ... I am trying to create a multiline chart using Chart.js I can do this for 1 line and i can do 2 lines using a fixed data structure but I cannot get multiple lines to display data passed to the data ... here is the example usage abbreviated from chart.js website . ... Browse other questions tagged javascript charts line multiline chart.js or ask ... Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable.
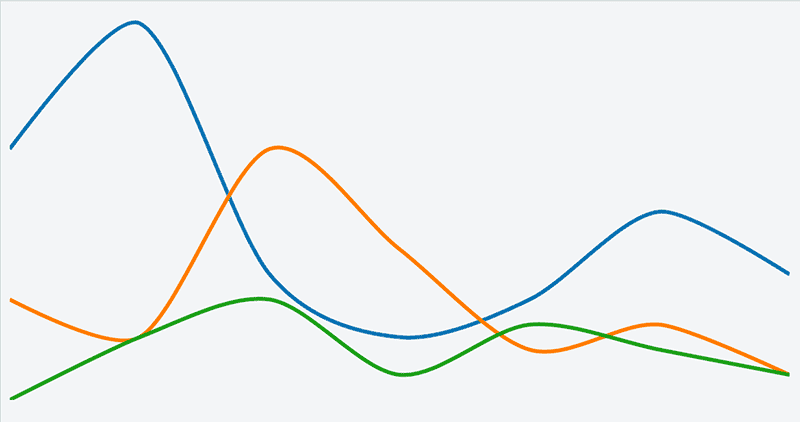
The charts can be also combined in combo charts, for example column with line or line with area, etc. Check out the full list of examples. AnyChart. AnyChart is a lightweight and robust JavaScript ... Fortunately in this example, we provide Javascript objects for line charts with features of organic design and clear source scripts that can be customized. As long as you input data with the format we offer, the resulting line chart will be correct at once. The title, axis labels, legends, etc. can be changed about styles and colors if you want. Download SVG. Download PNG. Download CSV. var options = { series: [ { name: "Desktops" , data: [ 10, 41, 35, 51, 49, 62, 69, 91, 148 ] }], chart: { height: 350 , type: 'line' , zoom: { enabled: false } }, dataLabels: { enabled: …
dvxCharts - Interactive Charts for JavaScript. The line chart can be plotted on a linear, date time or category x-axis (x-values are numeric, dates or categories (strings)). In this example the line chart in plotted on a date time axis. var chart = new dvxCharts. Chart ( {. Jan 10, 2019 - Easily get started with JavaScript Line Chart by using a few lines of HTML and JS code, as demonstrated below. Also explore our JavaScript Line Chart Example that shows how to render and configure the chart. Aug 31, 2019 - For some inspiration on charts ... to the line-chart examples. Feel free to hit the edit button on any of the demos, which will fork and save it to your ZingChart Studio account! A pioneer in the world of data visualization, ZingChart is a powerful JavaScript library built ...
JavaScript 3D Realtime Line Chart title description book code Example showcasing the use of 3D line series in a high performance application, with constantly changing data. JavaScript Chart Examples. SciChart.js ships with ~40 JavaScript Chart Examples which you can browse, play with, view the source code and see related documentation. All of this is possible with the SciChart.js Examples Suite, which ships as part of the SciChart.js SDK. Download the SDK. Aug 01, 2020 - When you're starting out as a beginner JavaScript developer, I think it is important to pursue interesting projects. That way you can make sure you have fun as you learn, and you'll likely find an area of specialization that you enjoy. As they say, "If you love what you do,
JavaScript Line Chart Code Example. Easily get started with JavaScript Line Chart by using a few lines of HTML and JS code, as demonstrated below. Also explore our JavaScript Line Chart Example that shows how to render and configure the chart. 22/5/2019 · This is an example of a simple line chart. It demonstrates use of the custom defined title, x_axis_caption, y_axis_caption, auto_zoom, auto_find_point_by_x, and show_crosshairs properties. These allow for the custom title, x axis caption, and y axis caption, an auto defined zoom range, the auto selection of points by position of cursor on the x ... Mar 30, 2021 - Within Chart.js, there are a variety ... charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. ... Chart.js is similar to Google Charts or Chartist, by providing an extensive script library for JavaScript data ...
About dvxCharts. dvxCharts is privately owned company located in Sofia, Bulgaria. We were founded in 2010. Our main goals are to help you create professional, rich, great looking data visualization applications using minimal code, combined with incredible technical support, provided from the guys who wrote the products. Aug 28, 2020 - Want to create curved line graph in image format with the "Chart.js"? Find out all the steps in the following text If you set the borderColor to zero, you can scatter plot the line graph: borderColor: "rgba(0,0,0,0)", ... JavaScript Examples How To Examples SQL Examples Python Examples W3.CSS Examples Bootstrap Examples PHP Examples Java Examples XML Examples jQuery Examples. Web Courses HTML Course
This advanced example uses a line chart to draw a scatter diagram. The data object is created with a functional style random mechanism. There is a mobile first responsive configuration using the responsive options to show less labels on small screens. Edit Example. Close Editor. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. View samples of line charts below along with the source code, so you can integrate right away. Basic Line Chart. Line Chart with DataLabels. Zoomable Timeseries. Line with Annotations. Syncing Charts. Brush Chart. Stepline Chart. Gradient Line Chart.
May 03, 2017 - Chart.js is a community maintained open-source library (it’s available on GitHub) that helps you easily visualize data using JavaScript. It’s similar to Chartist and Google Charts. It supports 8 different chart types (including bars, lines, & pies), and they’re all responsive. 19/12/2017 · I have tried quite a few different methods: let examChart = document.getElementById ("examChart").getContext ("2d"); let examLineChart = new Chart (examChart, { type: "line", data: [ { t: new Date ("2015-3-15 13:3"), y: 12 }, { t: new Date ("2015-3-25 13:2"), y: 21 }, { t: new Date ("2015-4-25 14:12"), y: 32 } …
 Using D3 Js With React Js Bigbinary Blog
Using D3 Js With React Js Bigbinary Blog
 Vue Js Line Chart Example Css Codelab
Vue Js Line Chart Example Css Codelab
 Javascript Line Chart Javascript Chart Examples
Javascript Line Chart Javascript Chart Examples
 The Digital Step Line Series Javascript Chart Documentation
The Digital Step Line Series Javascript Chart Documentation
 How To Make Your First Javascript Chart With Jscharting
How To Make Your First Javascript Chart With Jscharting
 Vue Chartjs Charts Example Css Codelab
Vue Chartjs Charts Example Css Codelab
 Javascript Html5 Line And Spline Charts When And How To Use Them
Javascript Html5 Line And Spline Charts When And How To Use Them
 Live Code Examples Powered By Codemirror Nvd3
Live Code Examples Powered By Codemirror Nvd3
 This Is A Default Example Of A 3d Line Chart Our 3d Charts
This Is A Default Example Of A 3d Line Chart Our 3d Charts
Angular 12 Line Chart With Ng2 Charts Example Lara Tutorials
 Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
Dan Wahlin Creating A Line Chart Using The Html 5 Canvas
 Chartjs Tutorial With React Nextjs With Examples By Melih
Chartjs Tutorial With React Nextjs With Examples By Melih
 React Chartjs 2 Examples Codesandbox
React Chartjs 2 Examples Codesandbox
 Minimal Multi Line Chart Library In Pure Js Picograph Js
Minimal Multi Line Chart Library In Pure Js Picograph Js
Javascript Line Charts Examples Apexcharts Js
 Creating Line Graphs With Javascript Using An Html Canvas
Creating Line Graphs With Javascript Using An Html Canvas

 How To Create A Javascript Chart With Chart Js Developer Drive
How To Create A Javascript Chart With Chart Js Developer Drive
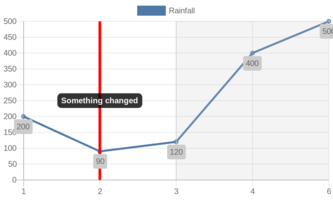
 Chartjs Tutorials 2 Creating A Line Chart
Chartjs Tutorials 2 Creating A Line Chart
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
 Open Source Chart Image Api Quickchart
Open Source Chart Image Api Quickchart
0 Response to "23 Javascript Line Chart Example"
Post a Comment