32 Javascript Get Input Value By Name
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The code for accepting user input is actually not that much more complex than the ...
Javascript To Get Value Of File In Html With In The Page
25/4/2012 · Or if you want to find the first input element with "value" in its name: var searchString = "value"; var elems = document.getElementsByTagName('input'), wantedElem; for(var i = 0, len = elems.length; i < len; i++) { if(elems[i].name.lastIndexOf(searchString) == elems[i].name.length-searchString.length) { wantedElem = elems[i]; break; } } console.log(wantedElem);

Javascript get input value by name. We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the text input field ... 21/3/2013 · Alert is just to show what it does, of course. For the following HTML: <input type="checkbox" class="class" name="1"><input type="checkbox" class="nope" name="2"><input type="checkbox" class="class" name="3">. It would issue: alert("1")alert("3") Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter text" onblur="getVal()"> JavaScript. function getVal() { const val = document.querySelector('input').value; console.log(val); } The input's value will be printed to the ...
"$ ("input [name=myname]")" Selects all elements matched by <input> that have a name value exactly equal to myname.. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text. Example-1: This example uses Text value ... To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.
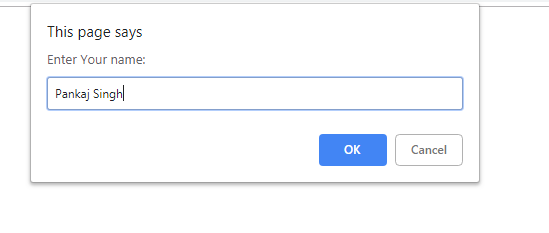
In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. Text input element. To obtain a reference to a text input element, here is some sample code: JavaScript Input value from the user using prompt: Here, we will read values from the user using prompt and print the input values. Submitted by Pankaj Singh, on October 22, 2018 Example 1) Input name and print. Code (JS & HTML): Valid for text and search input types only, the dirname attribute enables the submission of the directionality of the element. When included, the form control will submit with two name/value pairs: the first being the name and value, the second being the value of the dirname as the name with the value of ltr or rtl being set by the browser.
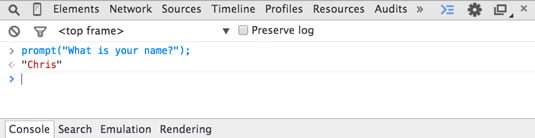
The third one, the text tag, is a form field used to take string input from the user. You usually use this tag to get input such as a name or an address, but you can also display input from the user. The span and div tags are a way to just display the information you've read in JavaScript prompt windows. The name attribute specifies the name of an <input> element. The name attribute is used to reference elements in a JavaScript, or to reference form data after a form is submitted. Note: Only form elements with a name attribute will have their values passed when submitting a form. 25/4/2012 · If I'm understanding your question correctly, you want to get an element by name, and the name of the element you're selecting will be specified by some dropdown or text area. Here's my take on it: Html <input type="text" id="enteredName"> <button id="doTheStuff">Do the work</button> <input name="one" value="One"> <input name="two" value="Two">
The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. I'm currently trying to get the values a user would insert into an input form. In vanilla javascript, I can just target the element by id or class, etc, and then I can just use the .value method to actually get in use that method. For some reason, typescript cannot do that, which I do not understand because typescript is a superset of javascript. 13/1/2020 · The getElementsByName() accepts a name which is the value of the name attribute of elements and returns it value. JavaScript getElementsByName() example. The following example shows a list of radio buttons that have the same name (rate).
Value is available as input.value, textarea.value, select.value, etc. (For checkboxes and radio buttons, use input.checked to determine whether a value is selected.) For <select>, one can also get the value by the index select.selectedIndex or through the options collection select.options. These are the basics to start working with forms. Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. The method.getElementsByClassName () returns an array-like object of elements. You need to access an element in the object rather than the object itself (which is why you were seeing [object HTMLInputElement]). For instance, the first object's value property:
document .getElementsByTagName ( "input" ) [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. Use document.getElementById (id_name) to Get Input Value in JavaScript We give the id property to our Dom input element, and then use document.getElementById (id_name) to select DOM input element, you can simply use the value property. Now, we need to get the above input field value by clicking on the button. Getting input value. To get input field value, we need to add a onChange event handler to the input field (or element).. Inside the onChange event handler method we can access an event object which contains a target.value property which is holding the value that we have entered inside the input field.
JavaScript HTML Input Examples ... Submit a form Reset a form Find the value of each element in a form Find the accepted character set of a form Find the action attribute of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: version added: 1.0 jQuery ( " [attribute*='value']" ) attribute: An attribute name. value: An attribute value. Can be either a valid identifier or a quoted string. This is the most generous of the jQuery attribute selectors that match against a value. It will select an element if the selector's string appears anywhere within the element's ...
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Update the form input value from once the component change its value. The below is an example for reading the input text value on button click. First, import FormModule in AppModule file to work with 2 way binding. app.module.ts: Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Access Javascript Variable In Asp Net Codebehind
Access Javascript Variable In Asp Net Codebehind
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
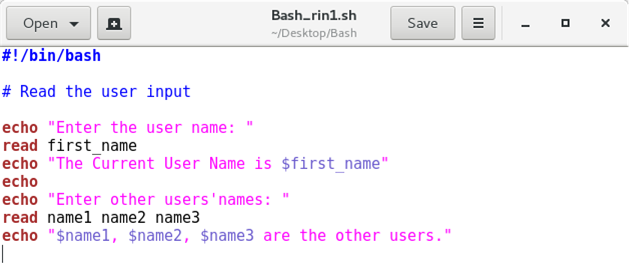
 Bash Read User Input Javatpoint
Bash Read User Input Javatpoint
 How To Get An Input Value Using Refs In React Bootstrap
How To Get An Input Value Using Refs In React Bootstrap
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Get C Java Php Programming Source Code Javascript
Get C Java Php Programming Source Code Javascript
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 20 Taking Input From User In Javascript Textbox
20 Taking Input From User In Javascript Textbox
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
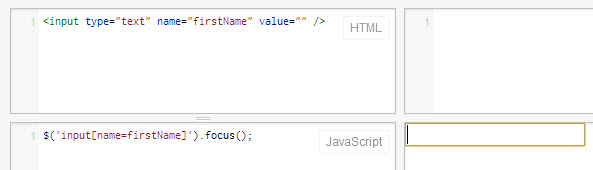
 Jquery Html5 Input Focus And Cursor Positions Sitepoint
Jquery Html5 Input Focus And Cursor Positions Sitepoint
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
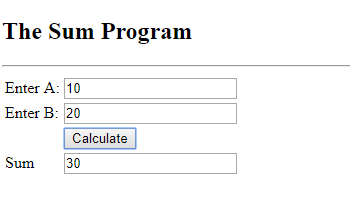
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Get Input Value Jquery Get Input Value
Javascript Get Input Value Jquery Get Input Value
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Angular 4 Get Input Value Stack Overflow
Angular 4 Get Input Value Stack Overflow
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Saving User Input In Javascript
Saving User Input In Javascript
0 Response to "32 Javascript Get Input Value By Name"
Post a Comment