24 How To Join Array Elements In Javascript
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator Read more on join() Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array The first element starts from 0 hence to show the last element of the array we have subtract one from total number of elements present in the array.
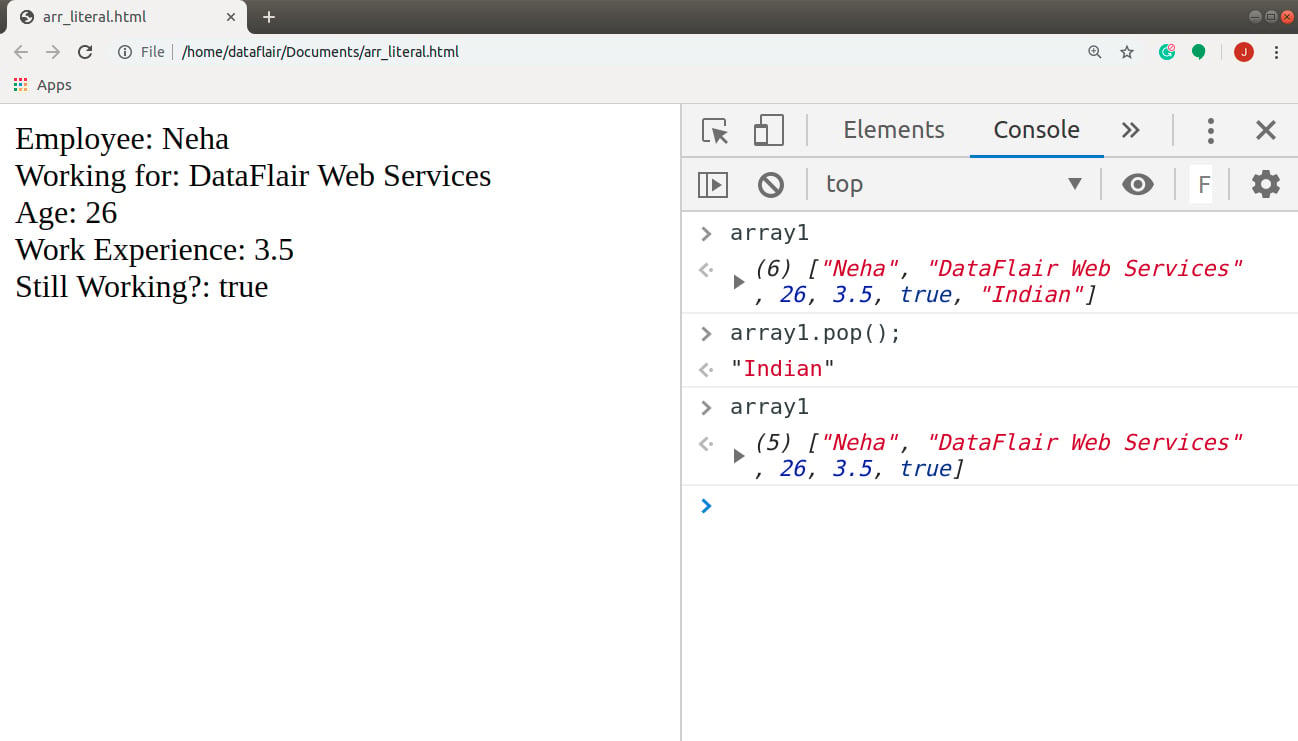
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
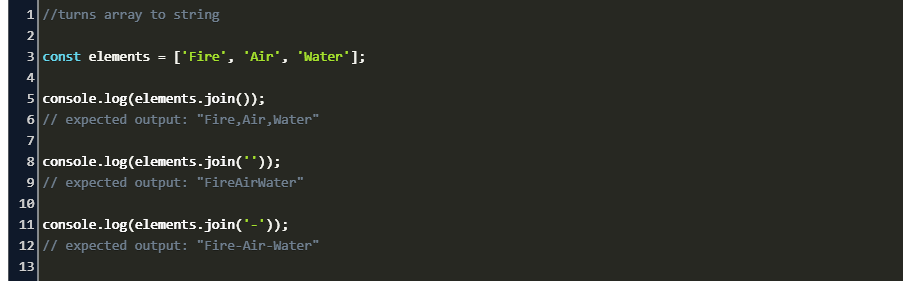
Join() method is a built in method in JavaScript which takes a delimiter and create a string by adding all elements of the array by placing the delimiter between them. Displaying elements of an Array This is another way to display all elements and if we give line break <br> as delimiter then all elements we can display vertically in any web page.

How to join array elements in javascript. 18/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result,.sample { font-size: 18px; font-weight: 500; color: rebeccapurple; } .result { ... 28/8/2020 · Array.join() method is used to join array elements with a custom separator. I would recommend you to use this method than the above one because it is concise and efficient. The above example uses one loop and slice to get the result but using join , you can get the result in just one line : array.join (separator) are the parameters. In JavaScript, by using join () method we can join the elements of an array into a string and returns the string. Joining the elements of an array into a string. (Without giving seperator to join () method) In the above code snippet we have given Id as " myId "to the second <p> element in the HTML code.
JavaScript join () method or function works by combining the elements of an array or arrays and stores as a string value. It mainly works with the help of only one parameter "separator1". This function/method works mostly with ECMAScript 1. JavaScript array.join () method works only for different types of versions for different browsers. 7/9/2015 · You have to perform document.querySelectorAll or document.getElementsByClassName to get an array and then you can apply array like methods to join them. Most preferably use: // `a` into `b`: for (var i=a.length-1; i >= 0; i--) { b.unshift( a[i] ); } 26/2/2020 · Write a simple JavaScript program to join all elements of the following array into a string. Expected Output: "Red,Green,White,Black" "Red,Green,White,Black" "Red+Green+White+Black" Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>JavaScript Array Join</title> </head> <body> </body> </html> JavaScript Code:
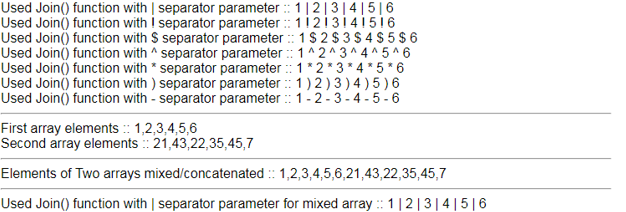
Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... 15/3/2018 · Below example illustrate the Array join () method in JavaScript: Example 1: In this example the function join () joins together the elements of the array into a string using ‘|’. Example 2: In this example the function join () joins together the elements of the array into a string using ‘, ‘ since it is the default value.
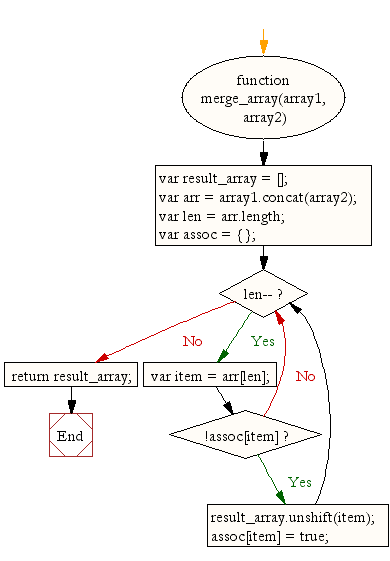
Merge without removing duplicate elements. Merge after removing the duplicate elements. Merge without removing duplicate elements: We will first begin with three arrays and merge them. Later, we will generalize it for an indefinite number of arrays. Introduction to JavaScript Nested Array. Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name. Javascript array join () method joins all the elements of an array into a string.
JavaScript's join() method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter() and typeof as shown below. 2/9/2015 · Array.join. The JavaScript Array class provides a method called join that allows you to concatenate all elements of an array into a single string. By default this method separates the elements by a comma. var primes = [0, 1, 2, 3, 5, 7, 11]; var primeStr = primes.join(); 2. The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays.
How it works: First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase () method. JavaScript is amazing because it has lots of in-built functions to help us code faster and efficiently. The Array.join () method does the same work we did above, it joins the elements of the array. It also expects one parameter which can be any character, like join (','). JavaScript array join method is used to join the elements of an array into a string. You can use specified separators like space or other special characters etc. But the separator default value is a comma (,). Note: this method will not change the original array.
Javascript push() method appends elements in the Array. The push() method adds new elements to the end of an array and returns the new length. The push() method appends new item(s) at the end of the Array. Javascript append an element to the array. To append any element in the Javascript array, use one of the following methods. 16/5/2013 · If I have an array of strings, I can use the.join () method to get a single string, with each element separated by commas, like so: ["Joe", "Kevin", "Peter"].join (", ") // => "Joe, Kevin, Peter" I have an array of objects, and I’d like to perform a similar operation on a value held within it; so from The splice () method adds and/or removes array elements. array.splice (index, howmany, item1,....., itemX)
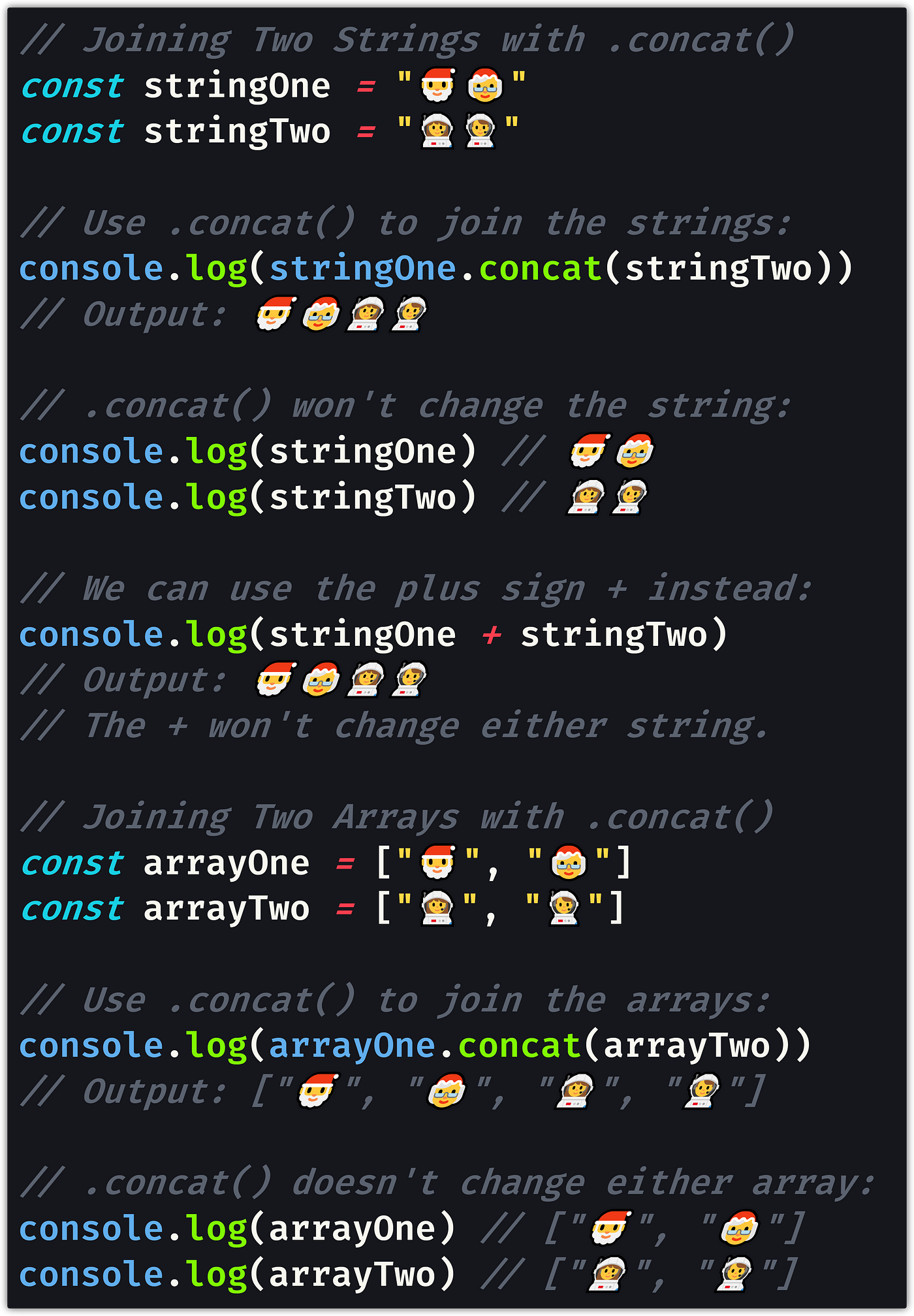
Some languages allow you to concatenate arrays using the addition operator, but JavaScript Array objects actually have a method called concat that allows you to take an array, combine it with another array, and return a new array. let arr1 = [0, 1, 2]; let arr2 = [3, 5, 7]; let primes = arr1.concat(arr2); As you can see this creates a new array ... The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array. 2/6/2014 · Take this course to learn more about using arrays in JavaScript. The JavaScript Array join Method. You can use the join method to combine the elements of an array into a string. The created string will then be returned to you. The syntax for the join method is as follows: array_name.join (separator)
I'll call join on the inStock array. 3:14. And to separate each element in the list, 3:18. I'll pass the join method a string consisting of a comma and a space. 3:21. Now, when this code runs, the join method will, for example, 3:26. return a string like pizza comma space cookies comma space eggs and so on. 3:30. The first and probably the most common JavaScript array method you will encounter is push(). The push() method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. ARRAY.splice (INDEX, 0, "ELEMENT") will insert a new element at the specified index.
join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object.
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 Javascript Join Array Elements Into String Start Index Code
Javascript Join Array Elements Into String Start Index Code
 Javascript Array Join How To Join Multiple Elements Of An
Javascript Array Join How To Join Multiple Elements Of An
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Create A String By Joining The Elements Of An Array In Javascript
Create A String By Joining The Elements Of An Array In Javascript
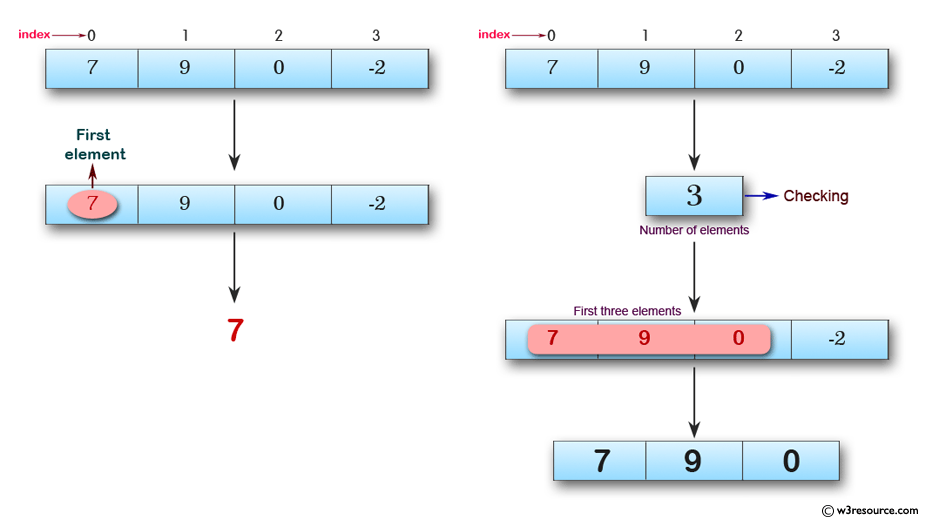
 Get The First Element Of An Array W3resource
Get The First Element Of An Array W3resource
 Javascript Join Guide To How Javascript Join Work With
Javascript Join Guide To How Javascript Join Work With

 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
 How To Join Two Arrays Together In Javascript By Dr Derek
How To Join Two Arrays Together In Javascript By Dr Derek
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
Join Array Elements Together With String Separator In Javascript
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 How To Join All Elements Of An Array In Javascript Howchoo
How To Join All Elements Of An Array In Javascript Howchoo
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
0 Response to "24 How To Join Array Elements In Javascript"
Post a Comment