26 Pass Json To Javascript
JavaScript: When sending data to a web server, the data has to be a string. So we are using JSON.stringify () function to convert data to string and send it via XHR request to the server. Below is the sample code. Our charts are simple and the data format is just as easy. We take a standard JSON object to style the chart and a standard javascript array for data.
 Create Dynamic Table From Json In React Js By Tarak Medium
Create Dynamic Table From Json In React Js By Tarak Medium
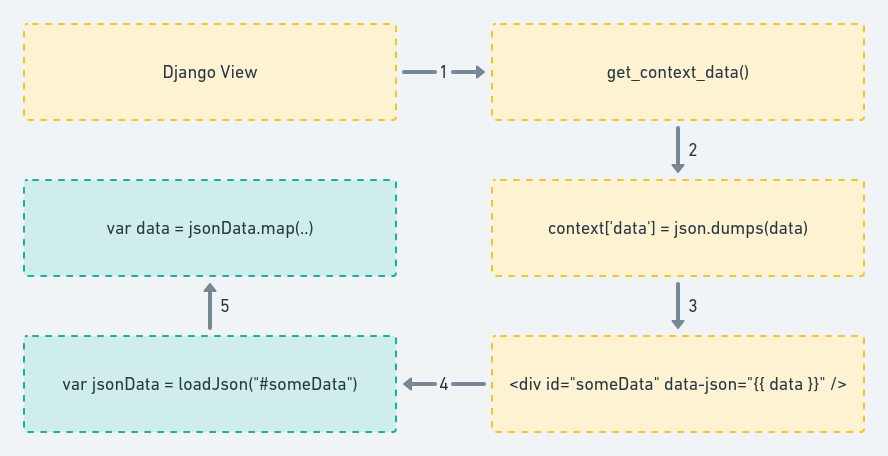
When we want to pass data from Django to JavaScript, we usually talk about APIs, serializers, JSON and AJAX calls. This is usually combined with the additional complexity of having a React or Angular running the frontend.

Pass json to javascript. Next step is to parse the JSON string back to a JSON object in JavaScript so: //first escape the string then parse this string and convert it into a JSON object var MapDataJSON = jQuery.parseJSON(MapData.my_arr.replace(/"/g, '"')); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Many times I would like to pass an object from my PHP code to Javascript or from Javascript to PHP. JSON and a couple of PHP and Javascript functions make that easy! JSON is JavaScript Object Notation. Basically, it's a textual way to represent an object. To demonstrate, I will create a PHP object:
How to pass arrays from PHP to JSON and JavaScript using json_encode. Demonstrates with single-level numerically indexed and associative arrays. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. Notice that the object we are receiving back is json, so javascript knows how to handle it. Here is the Action on the Controller: public ActionResult GetPerson(Person person) { return Json(person); } First of all, we are letting the ModelBinder create a Person object out of arguements we pass from teh View.
Aug 22, 2018 - In my js function,I create a div and a link ,when click the link,I will pass a parameter the another js funcion?What's wrong with my code? js function1 //pass a json:the browser show wrong: Using a data attribute to pass multiple fields. The keep our code clean, we'll use a slightly different tactic to send multiple pieces of data to JavaScript. The trick is to create an object in Twig, convert the data to JSON then select it with JavaScript: Use the JSON.stringify() to get the string in JSON format, ensure that while making the AJAX call you pass below mentioned attributes: contentType: 'application/json' dataType: 'json' Below is the give jquery code to make ajax post call to asp web api:
How to pass JSON data in javascript bar chart? Which is the best method to pass C# arraylist (arry) To Javascript array? Using javascript script with json format data. Best Practises For Passing the Data in MVC. Collapsing a Table header is breaking my table format. Nov 15, 2020 - Most of the time, JSON.stringify is used with the first argument only. But if we need to fine-tune the replacement process, like to filter out circular references, we can use the second argument of JSON.stringify. If we pass an array of properties to it, only these properties will be encoded. JavaScript generally used to create, use, consume JSON type data. JSON.parse () is a function that is used to parse JSON structured data.
You pass json to javascript function as a normal object.So you can declare a javascript function just like any function: function retrieve (obj) { //process..convert object to javascript object var arrObj = JSON.parse (obj); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to pass JSON from Controller to View in ASP.NET MVC Core and avoid XSS. 10 Feb 2021. When working on your ASP.NET MVC application, you often need to include some of your app's data as Javascript objects. You may need this for some interactive behaviour, graphs/charts, or simply to "hydrate" the UI with the relevant information, such ...
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. ... Create a JavaScript function to display the array. Create a function myFunction() that loops the array objects, and display the content as HTML links: 1/1/2021 · public string PassJSON_X(DataTable dt) { SqlDataAdapter ad = new SqlDataAdapter("select Sname AS label,Smarks AS value from Student", con); ad.Fill(dt); // at this step you have a DataTable with label and value columns as in my sample JSON_X = JsonConvert.SerializeObject(dt); return JSON… Dec 15, 2020 - Therefore, if compatibility with older JavaScript engines is required, it is perilous to directly substitute the string returned by JSON.stringify into a JavaScript string to be passed to eval or new Function or as part of a JSONP URL, and the following utility can be used:
Jinja2 replaced {{ letters }} with ['a','b','c'], which javascript interpreted as an array of strings. Solution 3: You can do this with Jinja's tojson filter, which. Dumps a structure to JSON so that it's safe to use in . DON'T use json.dumps to JSON-encode variables in your Python code and pass the resulting JSON text to your template ... If my approach sounds correct, how could i create an object within this file and pass it to the Javascript function (i believe the function should accept and array of customers)? Reply Nataraj Gand... JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse (), as the Javascript standard specifies.
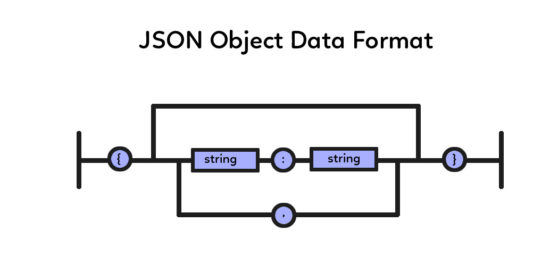
I am trying to pass model through the javascript function call on input type=submit button. This javascript function calls Action of controller by ajax post method. While passing it I am getting model value as null. This Model contains List, int, string values. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Recap: in JavaScript, you serialize to JSON with JSON.stringify () and parse with JSON.parse (). This works in the browser as well as Node.js. In Python, first import the json module then serialize with json.dumps () and parse with json.loads (). A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON
In Javascript, we use JSON.parse (STRING) to turn a JSON encoded string back to an array. Additionally in PHP, we can use json_decode (STRING) to turn JSON string back to an array. In Javascript, we can use JSON.stringify (ARRAY) to turn an array into a JSON encoded string. 5) JSON & AJAX TO PASS ARRAYS My javascript code looks as follows, where I want to pass " thisDate " as as JSON object. I will in fact dynamically add additional dates : var thisDate = $(this).find('.td_nodedate').tex... Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be…
Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web ... May 22, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 23 May 2014 30/5/2013 · How to pass this 'jsonproduct to javascript function addOrderItem as follows. function addOrderItem (product) { cartproduct [cartproduct.length] = " + product + "; //cartproduct [cartproduct.length] = " + {Product:'1001',Brand:Dell',Model:'Inspiron',Price:'25000'} + "; } When I pass product as parameter it is not working.
Okay, just in case: JSON string contains a definition of some object (object graph, actually) written with the use of certain Javascript syntax. It means: if you take some JSON string and pass it to the Javascript function eval (which is the Javascript interpreter provided to the scripts), it will get you the object itself. May 22, 2017 - Browse other questions tagged javascript json function parameter-passing or ask your own question. ... How could mercenaries become a lot more prevalent with well funded & competent militaries still in existence? What is the theological significance of the label "Christian", according to ... JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript,
Note: The data type of the field as well as the exported field (json:"xxxx") need to be match with the json data we get later on.As you can see for Security field is an array type of another struct called SecurityInfo, this is because early on we have wrapped all the security question into an array in the front end.In order to decode this field, we need to create another struct that ... Mar 06, 2016 - Not the answer you're looking for? Browse other questions tagged javascript php jquery json handlebars.js or ask your own question. ... Could there be a material so light, that it can levitate in the air just due to the in height decreasing air pressure? Jul 24, 2017 - pass object to javascript via json in flask. GitHub Gist: instantly share code, notes, and snippets.
Oct 03, 2018 - Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. After that i have stored the JSON data into the session and given the name "userObject". In order to retrieve this data in receive.htmlpage, the following JS code is as follows: JavaScript Problem: Passing a JavaScript Value Between HTML , In the below example, I concatenate the two values ... Pre-requisite: JavaScript JSON JSON (JavaScript Object Notation) is a lightweight data-interchange format. As its name suggests, JSON is derived from the JavaScript programming language, but it's available for use by many languages including Python, Ruby, PHP, and Java and hence, it can be said as language-independent.
Passing JSON data to JavaScript using PHP. This is a short tutorial on how to pass JSON data from PHP to JavaScript. This can be useful if you have a PHP array that you need to access with JavaScript. Similarly, you can also use it to pass PHP objects to your JS scripts. But without making any call to the backend the only way to use that data dynamically is to pass it to JavaScript. Often passing a few values to JavaScript does the trick. But sometimes the entire dictionary of data needs to passed. This can be done using JSON and django template tags.
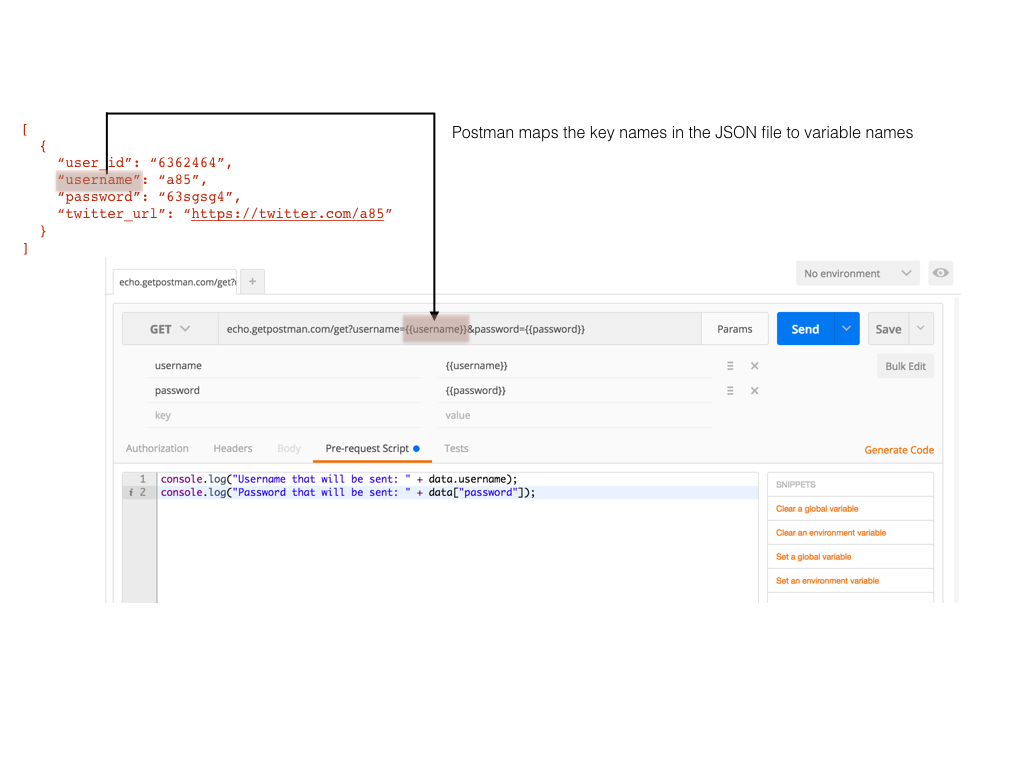
 Using Csv And Json Data Files In The Postman Collection
Using Csv And Json Data Files In The Postman Collection
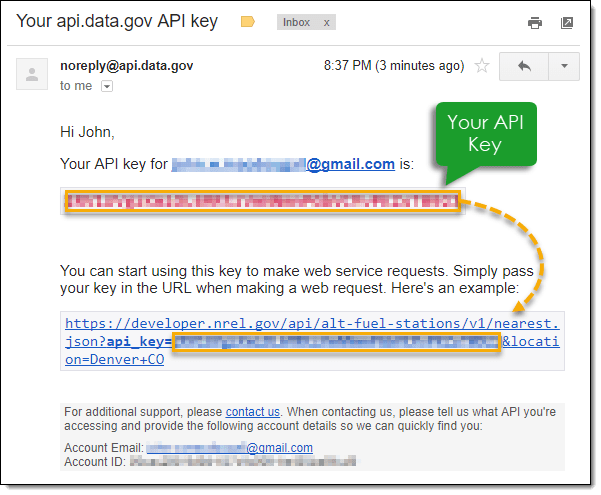
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 Pass Json Into Javascript Array Interview Questions Angular
Pass Json Into Javascript Array Interview Questions Angular

 How To Pass Multiple Json Objects As Data Using Jquery S
How To Pass Multiple Json Objects As Data Using Jquery S
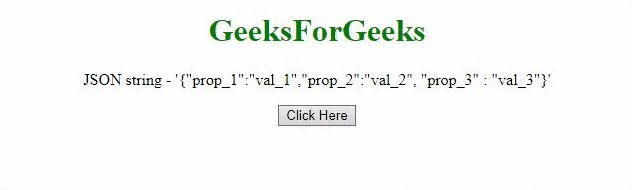
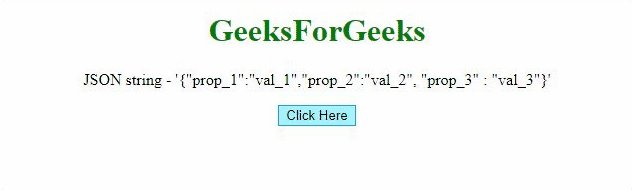
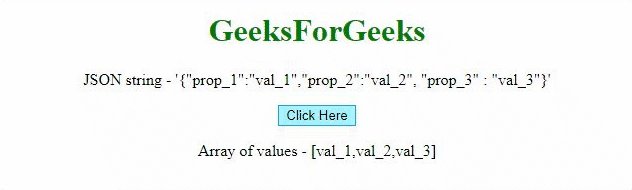
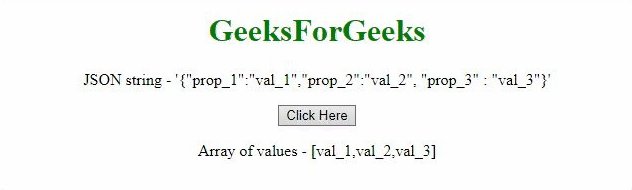
 How To Convert Json String To Array Of Json Objects Using
How To Convert Json String To Array Of Json Objects Using
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 Pass Body In Post Request Javascript Code Example
Pass Body In Post Request Javascript Code Example
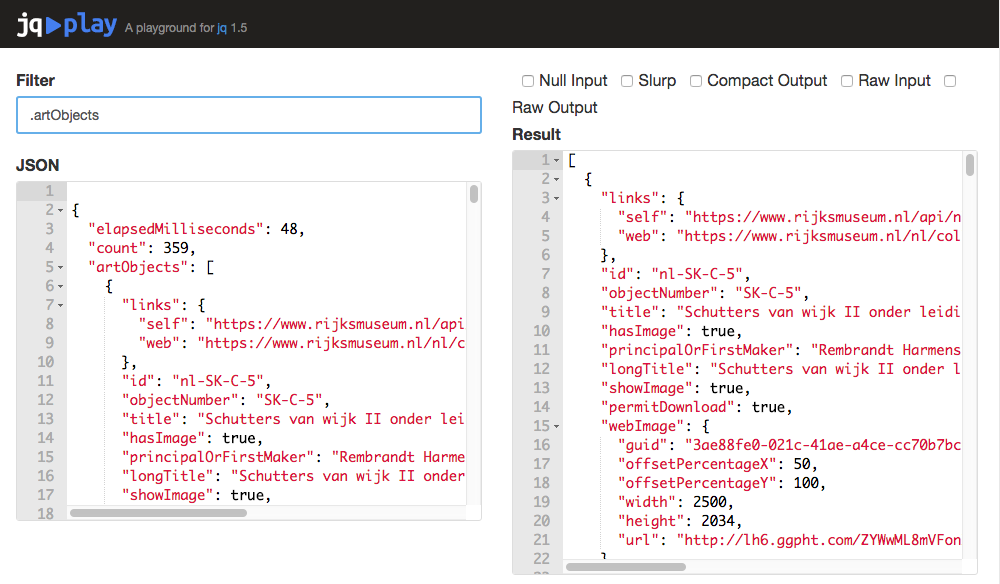
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Php Json Encode How To Convert Php Array To Json
Php Json Encode How To Convert Php Array To Json
 How To Write Json Array To File In Javascript Code Example
How To Write Json Array To File In Javascript Code Example
 Javascript Object Vs Json Hey Ya Ll By Ibidapo Obe Taiwo
Javascript Object Vs Json Hey Ya Ll By Ibidapo Obe Taiwo
 Javascript Convert Array To Json Object
Javascript Convert Array To Json Object

 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Pass Json To Work In Livewidget Javascript Helperbyte
How To Pass Json To Work In Livewidget Javascript Helperbyte
 Pass Json From Django To Javascript
Pass Json From Django To Javascript
 Quick And Dirty Django Passing Data To Javascript Without Ajax
Quick And Dirty Django Passing Data To Javascript Without Ajax
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
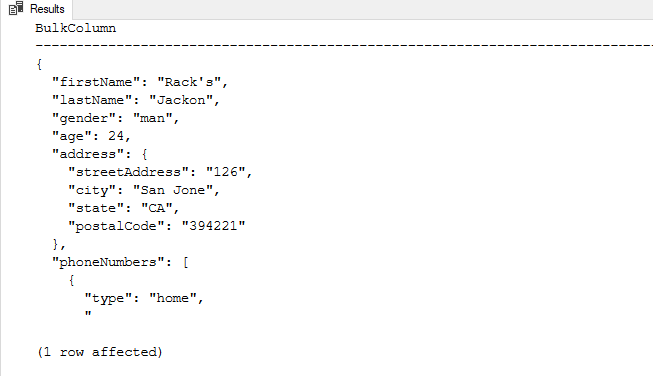
 How To Parse Json In Sql Server
How To Parse Json In Sql Server
Postman Extract Value From The Json Object Array By Knoldus
0 Response to "26 Pass Json To Javascript"
Post a Comment