23 Drag And Drop Website Builder Javascript
Drag and drop website builder javascript library. javascript html jquery open-source builder ui drag-and-drop drag-drop drag scss bootstrap4 website-builder free website-generation site-generator bootstrap-4 site-builder bootstrap5 bootstrap-5 Updated Jul 24, 2021; JavaScript ... GrapesJS is an independent project, made by developers in their spare time with a common purpose, to make web development accessible to everyone. We appreciate even the smallest contribution as it's a huge change from many aspects, but mostly, the motivation to keep improving this tool.
 Drag And Drop Flowchart Builder Drawflow Css Script
Drag And Drop Flowchart Builder Drawflow Css Script
Draggable JS – JavaScript drag and drop library Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Disable UI sound effects

Drag and drop website builder javascript. 🚨 IMPORTANT:1 Year Free Hosting: https://www.atlantic /webdevsimplifiedUse code KYLE for an additional $50Drag and drop is something that nearly every we... Generate Bootstrap friendly form html for your app or website. Features; Docs; Download ... formBuilder v3.7.3 A jQuery plugin for drag and drop form creation. Drag and Drop Full-featured Form Editing Add some fields to the formBuilder and render them here. Edit ... then add form-builder.js to your build or html Use ... Using an 8b drag and drop website builder, you get to connect with a number of modules on separate groups. Also, you can personalize the layout when adding your pictures, layouts, content, and components. Prominent themes available on the 8b Easy Web Maker are of category, shop, photographer, sport, travel, restaurant, music, consulting, and hotel.
Body. In this tutorial we will create a Drag And Drop Word Builder using JavaScript. This code will display a word when user drag a letter to the drop target. The code use ondrop () method to get and use binded id value, in order to populate the drop zone based on the dragged element value. This is a free program, you can modify it and use it ... 29/8/2021 · By webcodeflow. Drag and Drop Website Builder JavaScript Library – VvvebJs is an online web page builder based on jQuery and Bootstrap where users are allowed to add/remove Bootstrap 4 components via drag and drop. Licensed under the Apache 2.0 License. Drag and drop utilities target a very specific audience. If the client wants to maintain page layouts without calling a developer, then your rapid delivery of "from scratch" HTML failed the mission. I would argue that one of the hallmarks of web development skill is, you stop using WordPress as a benchmark.
Just like over 380,000 professional designers. Build your website without writing code. Just drag, drop, and design. While you work on your website's design, Webflow writes clean HTML5, CSS3, and JavaScript for you. Just pick the website components you need, drag them on to the canvas, then style to fit your vision. Javascript Dragscroll is a micro JavaScript library (910 bytes minified) which enables scrolling via holding the mouse button ("drag and drop" or "click and hold" style, online demo). It has no dependencies and is written in vanilla JavaScript (which means it works anywhere). 27/8/2018 · @Morpheus.47 have you managed to get this work by using react js, If so what library or plugins you have used for drag and drop. – Learn to code Oct 10 '19 at 6:57
Drag and drop website builder javascript library. VvvebJs Drag and drop website builder javascript library. Built with jQuery and Bootstrap 4. Two panel Live Demo One panel Live Demo Using Startbootstrap landing page for demo page and Bootstrap 4 components. Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS. Built with jQuery and Bootstrap 4. Two panel Live Demo. One panel Live Demo. Using Startbootstrap landing page for demo page and Bootstrap 4 components. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two panels interface. Effortlessly assemble your website and online store with the Pagecloud website builder, no code required. The most intuitive platform to design, create, and launch your next website. Get started today.
Mobirise offline web builder is the best example of an app of this kind. Learning HTML and CSS is uncomplicated; when it comes to full-stack web dev of the web page, people generally get confused with the terms and operations of PHP, JavaScript, and so other programming languages. The graphic design is shown in the drag and drop website builder ... It's not simple just like your question, but it's true that you can build this website builder with JavaScript (and much more). 1. The backend Built with NodeJS. You can use any NodeJS framework as express, hapi, sailjs. Overthinking about Microse... I'd recommend using html5 drag and drop, because even tho its a terrible api, it opens up a lot of possibilities, like moving your "windows" between browser tabs for example. I recently wrote a low-level drag-and-drop module that abstracts almost all of the bizarre weirdness from the html5 drag-and-drop api.
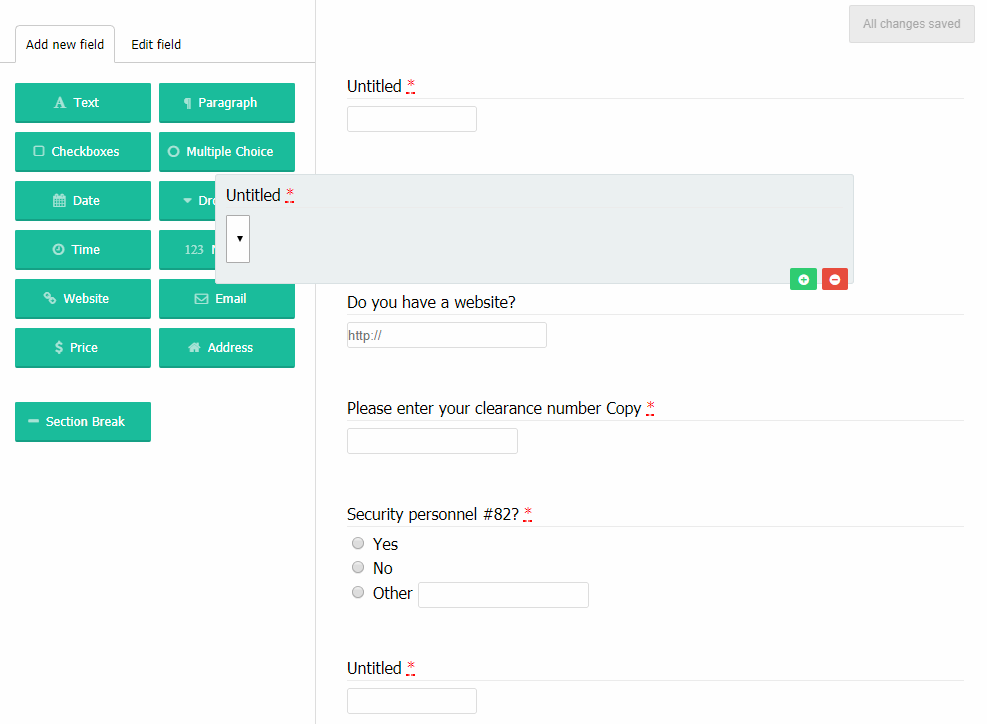
Form Builder. We often see drag-and-drop used with forms. A WordPress Plugin like Gravity Forms comes to mind, where fields can be added and repositioned quite intuitively. Here we have a form builder UI that uses HTML5 and Angular.js. Scalable Pixel Art. Adding images via drag-and-drop is quite common. Drag and drop website builder javascript library. Built with jQuery and Bootstrap 4. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two panels interface. File manager and component hierarchy navigation. Add new page. Live code editor. … JavaScript Website Builder | Website Builder Drag and Drop | Elecreator. No Elementor, No problem! JavaScript Drag & Drop Website Builder. Pure JavaScript Website Builder, just …
Create Stunning HTML Websites Quickly and Easily Novi is a powerful drag and drop HTML builder. It will be a perfect match for both non-techies planning to launch their own websites, and web developers creating online projects for their clients. CHECK FEATURES TRY IT FREE Hi, I intend to make a 2021 production ready version of this course. I'm conducting a poll of preferred frontend and backend frameworks. I will close this po... Drag and Drop from our 34 html elements, ready made templates, and 16 Boostrap themes to build your website without coding! Make the best use of our Text, CSS, Javascript editors to customize your site. 3.Export your website. Get the html code! Once, you are done with the drag & drop.
Microweber ⭐ 2,113. Drag and Drop Website Builder and CMS with E-commerce. Wedding Website ⭐ 1,128. Our Wedding Website 👫. Silex ⭐ 1,075. Silex is a static website builder in the cloud. Base ⭐ 992. Multilingual CMS built with Laravel. Vue Design ⭐ 726. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: 1. jQuery Form Builder. Github. jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface.
Microweber. Microweber is a Drag and Drop website builder and powerful CMS of new generation. It's based on PHP Laravel Framework. You can use Microweber to make a any kind of website, online store and blog. The Drag and Drop technology allows you to build your website without any technical knowledge. javascript drag and drop page builder. I'm in the process of building an A4 size drag and drop page builder. The elements this builder can contain are images and text boxes. I am after for some advice on what frameworks are available that can be used to build this type of front-end functionality. Example of what I'm after, see here canva . Dashboard Builder acts like a Dashboard generator and helps you to build your dashboard using drag and drop web interface, without writing a single line of code. The live demo lets you explore Dashboard Builder right now without downloading anything. Just click the button below and explore the Dashboard Builder online.
Bootstrap Studio is a powerful desktop app for designing and prototyping websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. The app is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML. Bootstrap Studio 5.8.1 is here!
 7 Best Drag And Drop Website Builders In 2021 6 Are Free
7 Best Drag And Drop Website Builders In 2021 6 Are Free
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 Grapesjs Drag Amp Drop Page Builder Drupal Org
Grapesjs Drag Amp Drop Page Builder Drupal Org
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
Site Builder Github Topics Github
 Part 2 Create Simple Drag And Drop Webpage Builder Website Builder Webpage Builder
Part 2 Create Simple Drag And Drop Webpage Builder Website Builder Webpage Builder
Github Builderio Builder Drag And Drop Page Builder And
 9 Best Drag And Drop Page Builders For Marketers
9 Best Drag And Drop Page Builders For Marketers
Custom Page Designer Builder App For Shopify Shopify Community
 Html Builder Drag Drop Plugins Code Amp Scripts From Codecanyon
Html Builder Drag Drop Plugins Code Amp Scripts From Codecanyon
 9 Best Drag And Drop Page Builders For Marketers
9 Best Drag And Drop Page Builders For Marketers
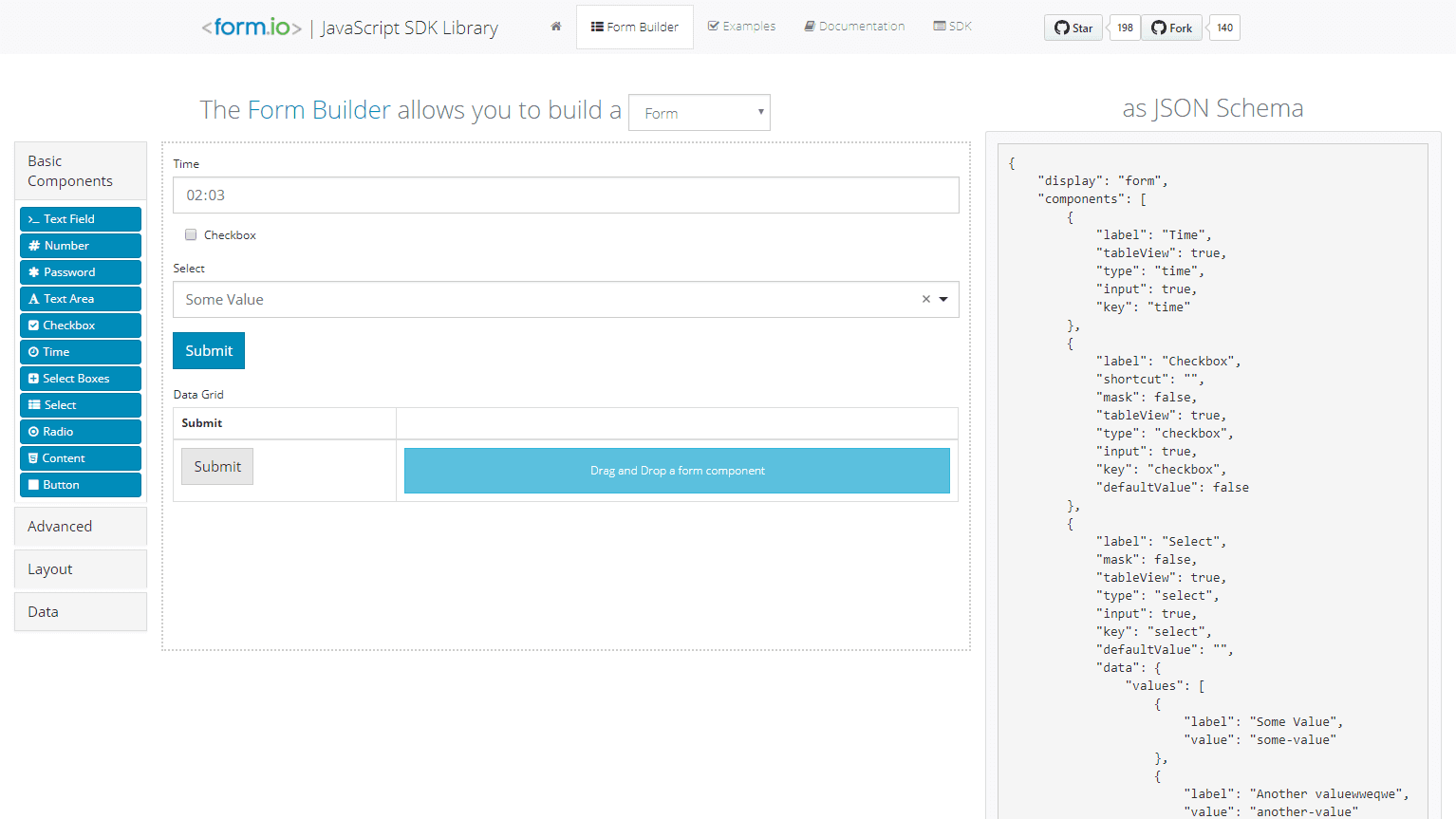
 Vvvebjs Drag And Drop Website Builder Javascript Library
Vvvebjs Drag And Drop Website Builder Javascript Library
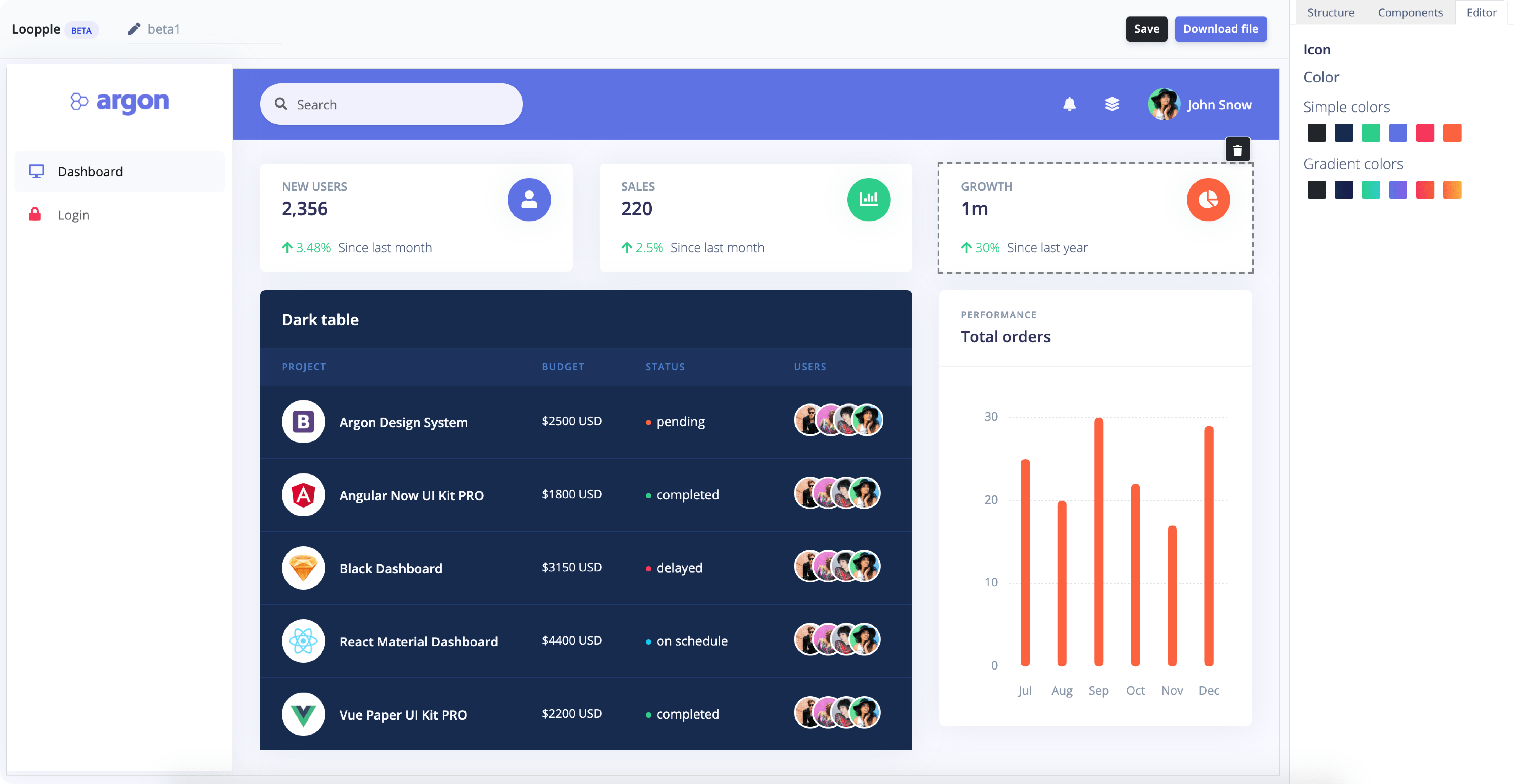
 Loopple Drag And Drop Dashboard Builder
Loopple Drag And Drop Dashboard Builder
 Drag And Drop Javascript Templates From Codecanyon
Drag And Drop Javascript Templates From Codecanyon
Email Builder Github Topics Github
 Drag And Drop Website Builder Php Script Bloxby
Drag And Drop Website Builder Php Script Bloxby
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 10 Best Drag And Drop Page Builders For Wordpress In 2021
10 Best Drag And Drop Page Builders For Wordpress In 2021
 9 Best Website Design Software In 2021 Handpicked Collection
9 Best Website Design Software In 2021 Handpicked Collection
Drag And Drop Website Builder Javascript Library
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
0 Response to "23 Drag And Drop Website Builder Javascript"
Post a Comment