30 Vertical Progress Bar Javascript
Basic Progress Bar A normal <div> element can be used for a progress bar. The CSS width property can be used to set the height and width of a progress bar. 26/9/2017 · 1. A simple CSS way would be as following. function move () { var elem = document.getElementById ("myBar"); var height = 0; var id = setInterval (frame, 100); function frame () { if (height >= 70) { clearInterval (id); } else { height++; elem.style.height = height + '%'; elem.innerHTML = height * 1 + '%'; } …
 Build A Step Progress Bar With Html Css And Javascript
Build A Step Progress Bar With Html Css And Javascript
This snippet is free and open source hence you can use it in your project.Bootstrap 4 simple stripped vertical progress bar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap .

Vertical progress bar javascript. body { background-color: #1D1F20; ... Opera */ transform: rotate(-90deg); } .vertical { box-shadow: inset 0px 4px 6px #ccc; } .progress-bar { box-shadow: inset 0px 4px 6px rgba(100,100,100,0.6); } ... CodePen requires JavaScript to render the code and preview areas in this ... Java 8 Object Oriented Programming Programming. To create a vertical ProgressBar, use the following property −. JProgressBar.VERTICAL. Set it like this −. JProgressBar progressBar = new JProgressBar (JProgressBar.VERTICAL,0, 1000); The following is an example to create a vertical ProgressBar −. data-type specifies what type of progress bars will be shown. Currently three types are supported: background-horizontal (the default), background-bar and background-vertical. data-loading specifies the text that is shown while the progress bar is moving. The default value is Loading..
Creating a sticky vertical scrollspy menu with progress bar. In this section lets see how to use DD ScrollSpy Menu to create a sticky vertical menu that not only highlights the section the user is currently viewing, but displays a progress bar of how much the user has viewed within that section. To do this we'll simply turn on the script's "enableprogress" option, plus make a couple of ... Progress bar.js. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. The animation class can be applied to the progress tracker so each step has the same animation. Alternatively you can add the animation class to the progress step to have different animation on each step. ... This site has some basic javascript to demonstrate this effect.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Demo. Circular Progress Bar using HTML CSS & JavaScript snippet download free. n this program (Circular Progress Bar), at first, on the webpage, this circular progress bar is in the initial stage where there is no circle animation and the percentage of this bar is also stops at 0%. And when you refresh the browser then the circular bar creates ... 5/6/2020 · Vertical Progress Bar with milestones. I need to be able to pass in how high the bar should fill up (ie the percentage full I'd like it to be). Vuetify offers lots of horizontal progress bars (seen here https://vuetifyjs /en/components/progress-linear/) but I can't find any vertical ones. I was thinking if I could rotate one of the horizontal ...
This snippet is free and open source hence you can use it in your project.Bootstrap 4 Multi step form wizard with animated progressbar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . The multi-step progress bar is used to display the progress of work in a step format. For Example: Step1 -> Step2 -> Step3 -> Final. Each step has a progress bar that shows its progress to reach the next step. Example: To create the multi-step progress bar, let's create 3 files index.html, styles.css, script.js. index.html: this video showcase an awesome looking multi step form with a vertical progress bar , in html ,css and vanila javascript , if you like it don't forget to lik...
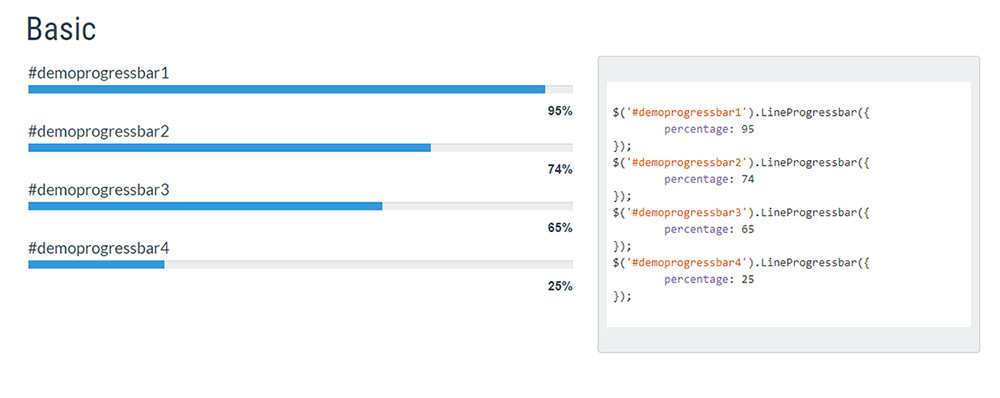
Author: Damian DrygielNovember 23, 2018 Made with: HTML / CSS (SCSS) / JS (TypeScript) About the code: This is a nice and simple Responsive jQuery Progress Bar created in HTML, CSS and JS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: jquery.js Download Demo HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Progress bar can be horizontally or vertically oriented. Horizontal progress bar is commonly used to show loading, copying or installation process, goods ordering stage or user registration step. While vertically oriented progress bars, are mostly used to display disk usage, battery condition, fuel level or amount of some kind of energy.
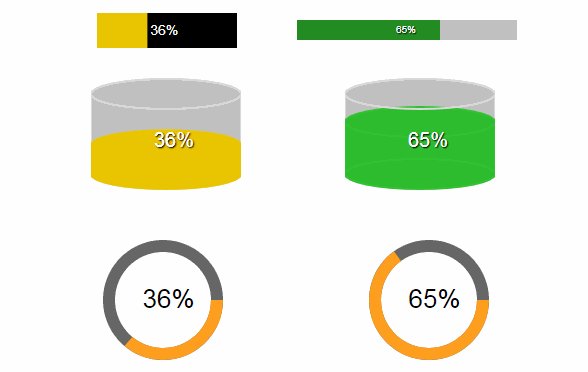
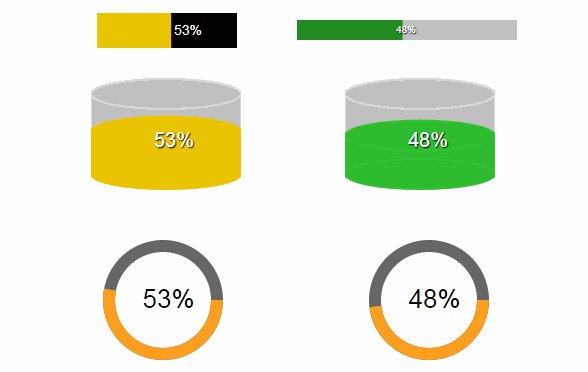
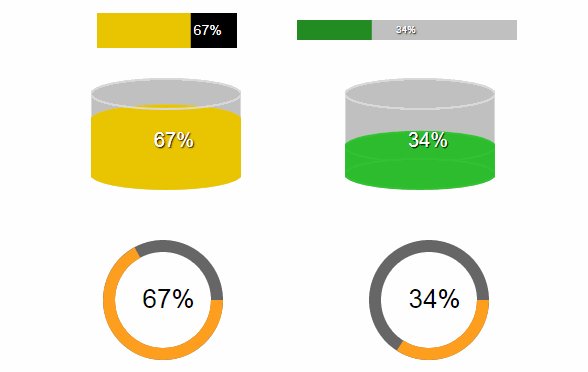
To use this vertical progress bar, copy the VerticalProgressBar.dll under your project directory. Then choose Add/Remove Items.. on the context menu of toolbox pane, and select this file to add this control to the toolbox. It will show the same icon as the ProgressBar. Then you can use it as same as ProgressBar. Whether the progress bar has a shadow. This uses the canvas shadow API and therefore is only supported on Chrome 2, Safari 3.1 and Firefox 3.1 (and above). Default: false chart.shadow.offsetx The X offset of the progress bar shadow. Default: 3 chart.shadow.offsety The Y offset of the progress bar shadow. Default: 3 chart.shadow.color The color ... JavaScript Rich Progress Bar, animated, oriented horizontally or vertically, easy to integrate and very simple to manipulate it's appearance
This video will demonstrate the absolute minimum to create a functional Vertical navigation bar using HTML5 and CSS. I will demonstrate how to center the nav... Java 8 Object Oriented Programming Programming. For this, create a vertical progress bar −. JProgressBar progressBar = new JProgressBar (JProgressBar.VERTICAL); progressBar.setEnabled (true); Also, set the bounds −. progressBar.setBounds (70, 50, 120, 30); The following is an example to create vertical progress bar occupying the entire ... I need help How can i make a progress bar when the window.onload, it has to fill from bottom to top, in this code it works reverse
CSS progress bar with steps; JavaScript; ... Progress Bar is a graphical representation for visualizing the progress of any task suck as installation, file transfer, and even quizzes or assignments completions progress, etc. The format for representing the progress depends on the developer. It can be in a pattern of percentage, step completion ... Nov 11, 2017 - I'm trying to make a vertical progress bar for a website, but I don't know how, can anyone please help me? bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback. What's new in v0.9.0?
Simple Progress Bar With CSS Javascript - Free Code Download By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / December 26, 2020 December 26, 2020 Welcome to a tutorial on how to create a simple progress bar using pure Javascript. 35 Vertical Progress Bar Javascript Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Vertical progress bar javascript. Vertical Step Progress Bar Angularjs. Vertical Gradient Scroll Progress Bar In Jquery And Css. 15 Interactive Jquery Progress Bar Plugins Ginva. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
I'm currently working on a project that's supposed to have a vertical progressbar along the left side of the screen that displays the users progress. I'm using the HTML progress-element like this... The progressbar role should be used for an element that displays the progress status for a task that take a long time or consists of several steps. A progressbar indicates that the user's request has been received and the application is making progress toward completing the requested action. If the actual value of the progressbar can be ... May 30, 2021 - Sometimes see some good scroll bar effect is good, here to share with you if you use CSS implementation 1、 Horizontal progress bar horizontal progress bar […]
1. Create a container to hold the scroll progress bar. 2. The CSS styles for the scroll progress bar. 3. Load the necessary jQuery library at the end of the document. 4. The jQuery script to keep track of the scroll position (the whole document in this example) and up date the progress bar on vertical page scroll. Vertical Progress Steps with CSS. 255. May 16, 2018, at 11:00 AM ... (circles with a vertical bar) and was looking for an idea. I'm using flex and the items are being rendered using a react component that includes 3 subcomponents (one with the time, one with the node - circle and one with the Station and real time). ... JavaScript heap out of ... Bootstrap 4 simple stripped vertical progress bar snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
Mar 01, 2021 - Collection of free jQuery progress bar code examples. Update of November 2019 collection. 5 new items. May 15, 2018 - I have react components printing an itinerary from a train and I need to unify the circles with a vertical line like this: I need to unify those nodes (circles with a vertical bar) and was looki... 8/9/2020 · This jQuery plugin is supposed to create a vertical and horizontal scroll progress bar that retrieve as the user scrolls down the webpage. JavaScript progress bar with percentage plugin is planned to create a visual reading progress indicator that is be responsible for keeping the track of the present reading position of an article, post or page.
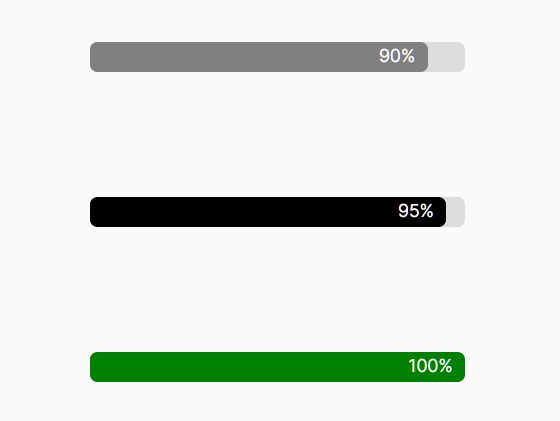
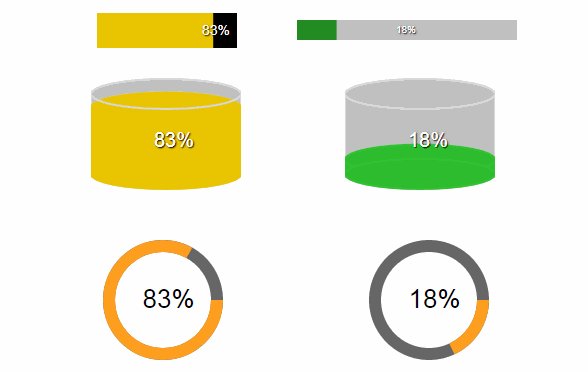
 Vertical Stacked Progress Bars With Two Colors Stack Overflow
Vertical Stacked Progress Bars With Two Colors Stack Overflow
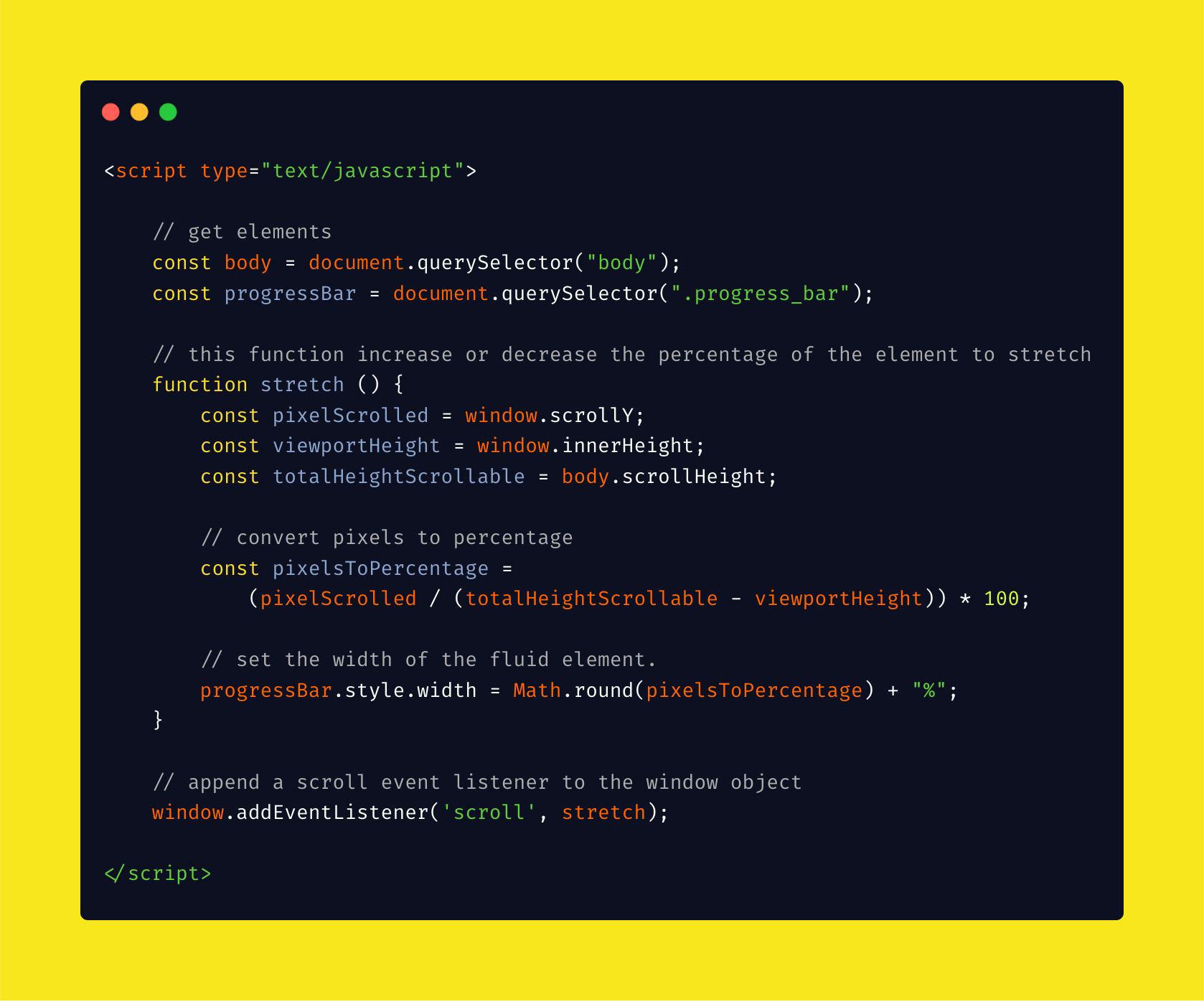
 Build A Progress Bar On Scroll In Vanilla Javascript By
Build A Progress Bar On Scroll In Vanilla Javascript By
 Build Custom Responsive Progress Bars With Progressbar Js
Build Custom Responsive Progress Bars With Progressbar Js
 Animated Progress Bar Web Component Progressbar Js Css Script
Animated Progress Bar Web Component Progressbar Js Css Script
 Easy Animated Progress Bar In Jquery Progress Bar Js Free
Easy Animated Progress Bar In Jquery Progress Bar Js Free
 Reactjs Percentage Progress Bar Css Codelab
Reactjs Percentage Progress Bar Css Codelab
 Animated Step Progress Bar In Pure Javascript Css Script
Animated Step Progress Bar In Pure Javascript Css Script
 3d Progress Bar Animation With Css Javascript Perspective
3d Progress Bar Animation With Css Javascript Perspective
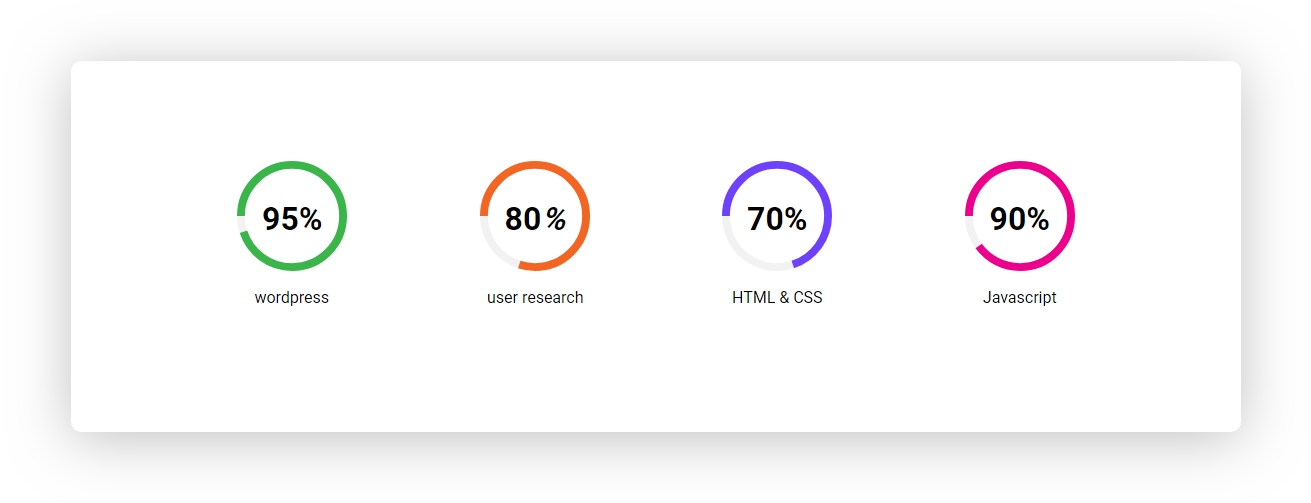
 Circle Progress Bar With Js It Is A Circle Progress Bar
Circle Progress Bar With Js It Is A Circle Progress Bar
 Entry 51 By Rakabuba For Css Js Creating An Interactive
Entry 51 By Rakabuba For Css Js Creating An Interactive
 Build A Scroll Progress Bar With Vanilla Js Amp Css3 Property
Build A Scroll Progress Bar With Vanilla Js Amp Css3 Property
 Js Setinterval Progress Bar Code Example
Js Setinterval Progress Bar Code Example
 Scrollpup Js Scroll Progress Bar With Javascript Jquery
Scrollpup Js Scroll Progress Bar With Javascript Jquery
 The 7 Best Progress Bar For Your Vue Js Application
The 7 Best Progress Bar For Your Vue Js Application
 How To Draw Vertical Lines As A Music Track Progressbar Using
How To Draw Vertical Lines As A Music Track Progressbar Using
 Top 50 Best Progress Bar Jquery Plugins Of 2017 So Far
Top 50 Best Progress Bar Jquery Plugins Of 2017 So Far
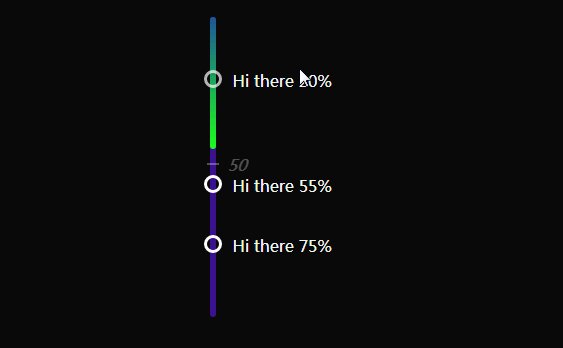
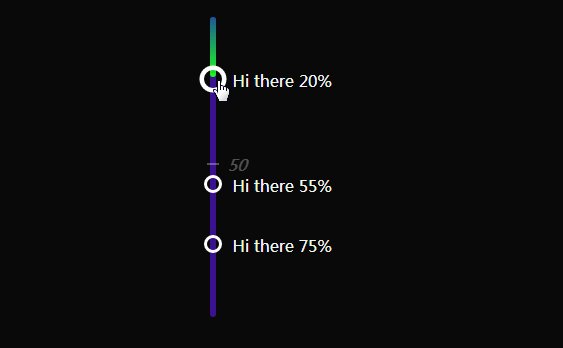
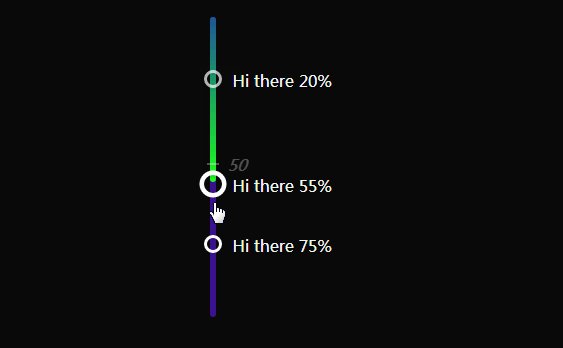
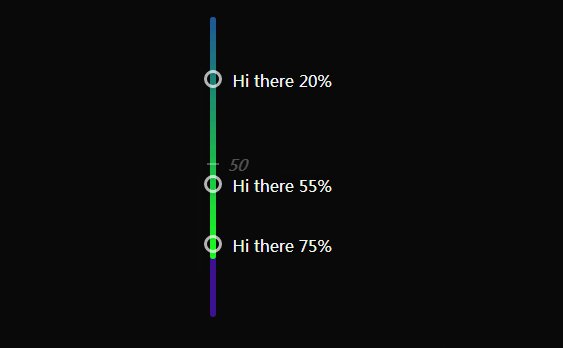
 Vertical Progress Bar With Bookmarks Support
Vertical Progress Bar With Bookmarks Support
 Make A Progress Bar Using Javascript Doctorcode
Make A Progress Bar Using Javascript Doctorcode
 10 Best Progress Bar Components For Vue Js App 2021 Update
10 Best Progress Bar Components For Vue Js App 2021 Update
Jquery Progress Bar Animated Progressbar Widget
 Progressbar Js Support For Angularjs Angular Script
Progressbar Js Support For Angularjs Angular Script
 Html How Do I Generate A Progress Bar Circle With A
Html How Do I Generate A Progress Bar Circle With A
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers
 Css Vertical Progress Bar Stack Overflow
Css Vertical Progress Bar Stack Overflow
 Html5 And Css3 Stylized Progress Bar For Skill Rating Css
Html5 And Css3 Stylized Progress Bar For Skill Rating Css



0 Response to "30 Vertical Progress Bar Javascript"
Post a Comment