33 Javascript Validation In Html Registration Form
How To Create a Register Form. Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field: Dec 20, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Dec 2011
 Complete Registration Form Validation Using Javascript Code
Complete Registration Form Validation Using Javascript Code
html registration form validation with javascript. Learn how to design a beautiful registration form using html and css and how to validate it with javascrip...

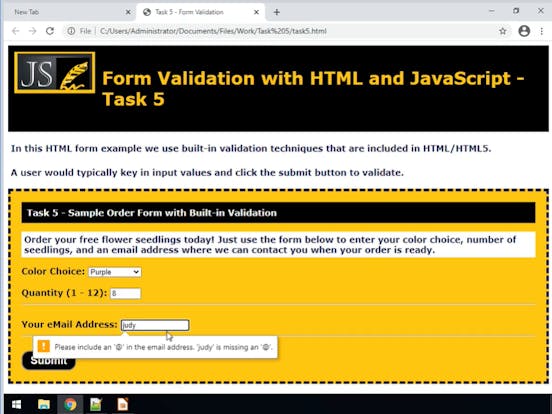
Javascript validation in html registration form. Jul 01, 2020 - Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well May 24, 2017 - I have been working on a student registration form validation in JavaScript but it doesn't work at all. I have even tried writing all sorts of log statements for debugging but it seems the function... In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form. Tags for Simple Registration Form For Employee With Validation in JavaScript. sample html code for simple registration form for employee; Employee Registration Form; Html Validation Example; Validation of Html form; Registration Form with validation; html code for registration form validation; registration form with validation in html Demo Registration Form First Name: * Last Name: * Gender: * Male Female Date of Bir...
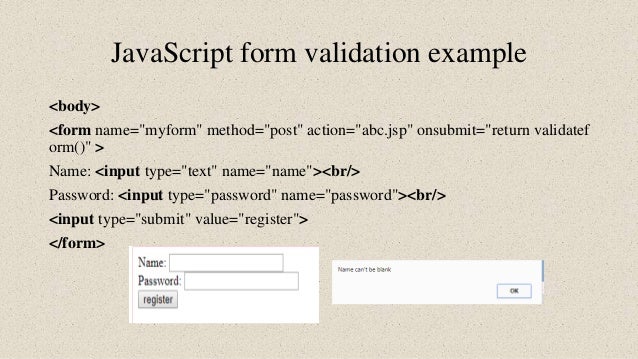
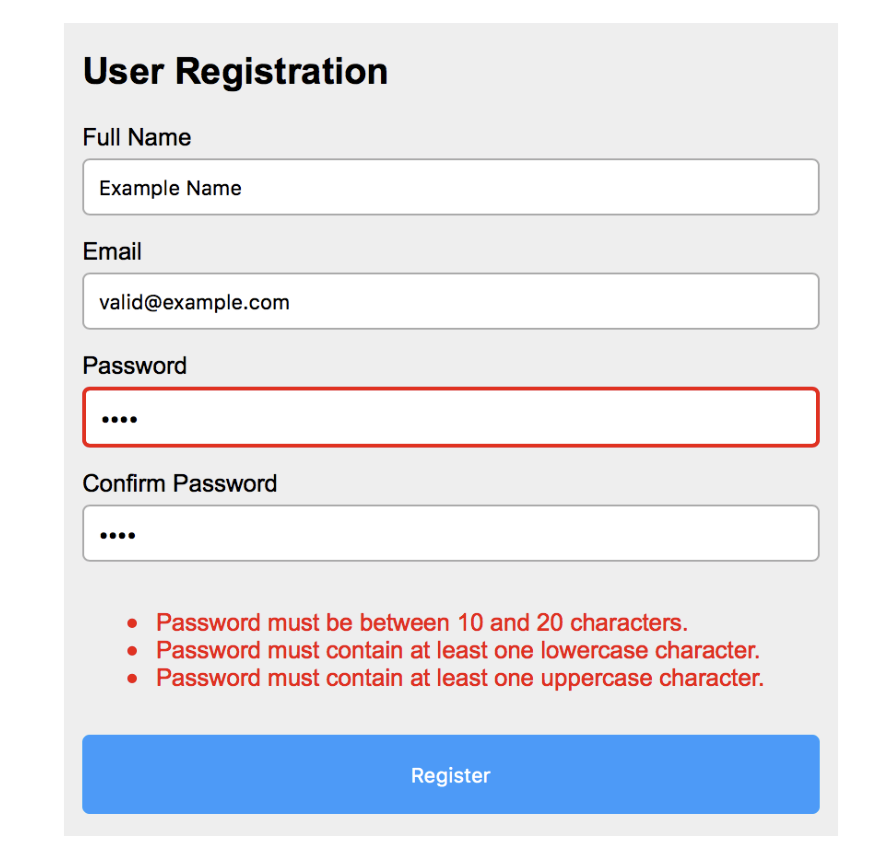
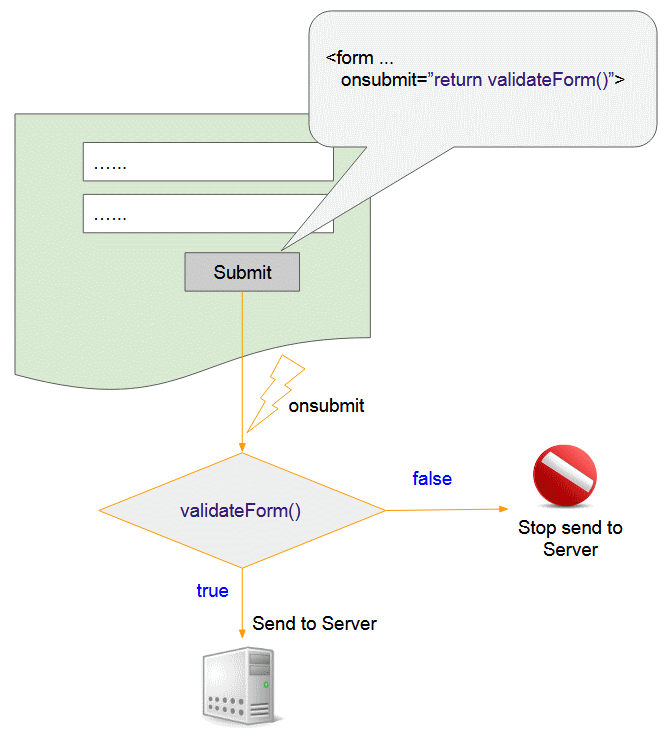
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The online signup form helps the user to create an account. This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation. We did design it by using only CSS and plain HTML. In this tutorial we will show you how to add validation rules to your forms, using only native HTML input attributes. Project Overview. To demonstrate the process of creating validation rules, we have prepared a simple HTML registration form using Bootstrap 4. You can click the image below to open a live demo.
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. how to validate user registration form in JavaScript with source code or JavaScript user registration form validation ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ... HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ...
Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. JavaScript will help to prevent at earlier stage to verify the data type and validation of it. Example of the student registration form in HTML with JavaScript validation The following is the HTML structure (Name, Roll no, and date of birth) for the student registration form. Feb 18, 2021 - Hello guys in this tutorial we will add validation in registration form using HTML CSS & JAVASCRI... Tagged with html, beginners, tutorial, javascript.
JavaScript is used for mainly client-side validations. A form is also called a web form or HTML form. Forms are used on web pages for users to enter their required details, which are sent to the server for processing. For example, Student registration form, online banking, ecommerce sites, etc. registration form with basic validation. GitHub Gist: instantly share code, notes, and snippets. On a user registration form, there are certain rules you want your users to follow when inputting values to register on your site. Some of those rules include: ... There are many more rules but let's leave it at these basic rules. In this tutorial, we are going to perform form validation on all ...
Oct 08, 2018 - Above is student registration form in html with javascript validation code. You could download it to edit, add, or remove fields appropriately. To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps.
It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. The domain name Webcodehelpers is for sale. Call BuyDomains at 844-896-7299 to get a price quote and get your business online today! Registration form with JavaScript validation Registration forms are used in web pages to procure the details from the user. The users enter their details in the required field and the data is further being validated before getting it send to the server for processing. A form is basically a web form or HTML form.
JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere It is a registration form with JavaScript validation.In this all the inputs are mandatory and email address entered should be in correct format.Also, the values entered in the password and confirm password should be same.And also after validating using javascript, display proper error message in text box where there is an error.It is not displaying error message too. You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want. Basically, here I will give you example & source code of this form. For this form, I used HTML, CSS, JQuery & Font- Awesome font for better styling.
Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Must Read: Student registration form in HTML with JavaScript validation Most common example Gmail or other social media online registration. It is is a list of fields that a user will input data into and submit to a company or individual. Validation in JavaScript for Registration form Example Get code examples like "Validation in JavaScript for Registration form" instantly right from your google search results with the Grepper Chrome Extension.
So I built this Javascript script to ensure that users MUST submit data or the form will not submit. However, if you enter a username and password, but no email address, the form still submits. (The form doesn't submit if you leave out username and/or password). So the problem seems to be with the email address part of the script. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form. JavaScript to validate the form. In this article, We will design a user registration form using HTML and CSS and validate it using JavaScript. HTML Code: The HTML code is used to implement the structure of registration form. When we design HTML form, we mainly use <form>, <input>, and <button> tags. We also use some other tags, but the other tags are used for structuring the form.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Validate a registration form using HTML5 and JavaScript - GitHub - khwilo/registration-form-validation: Validate a registration form using HTML5 and JavaScript
Jul 16, 2021 - In this tutorial, you'll learn about the JavaScript form validation by building a signup form from scratch.
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 How To Create A Wordpress User Registration Form
How To Create A Wordpress User Registration Form
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Form Using Html And Java Script Validation
Form Using Html And Java Script Validation
 Lab User Registration And Validation Create A Chegg Com
Lab User Registration And Validation Create A Chegg Com
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 29 Free Bootstrap Form Validation Best Examples Colorlib
29 Free Bootstrap Form Validation Best Examples Colorlib
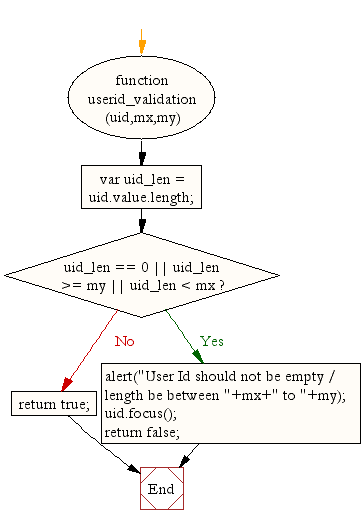
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Registration Form In Html With Javascript Validation With Source Code
Registration Form In Html With Javascript Validation With Source Code
 Javascript Form Validation With Error Messages Shows In Same
Javascript Form Validation With Error Messages Shows In Same
 How To Add React Form Validation
How To Add React Form Validation
 Javascript Validation For Registration Form Code Example
Javascript Validation For Registration Form Code Example
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
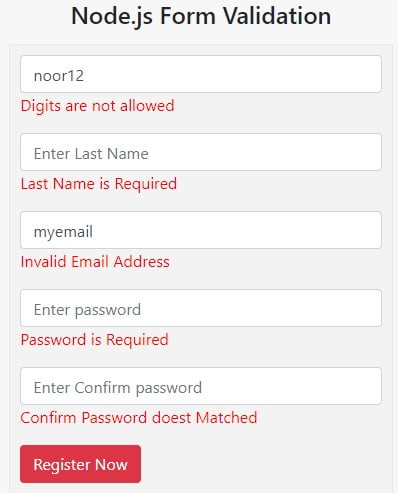
 Node Js Form Validation With An Example Codingstatus
Node Js Form Validation With An Example Codingstatus
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Create Html Code For Registration Form With Validation
Create Html Code For Registration Form With Validation
 Html Code For Page And Registration With Validation Login And
Html Code For Page And Registration With Validation Login And
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Adding Client Side Validation To Login And Registration Forms
Adding Client Side Validation To Login And Registration Forms
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Form Validation Using Javascript
Form Validation Using Javascript
 Free Download Responsive Css Forms Set Amp Validation
Free Download Responsive Css Forms Set Amp Validation
 How To Add React Form Validation
How To Add React Form Validation
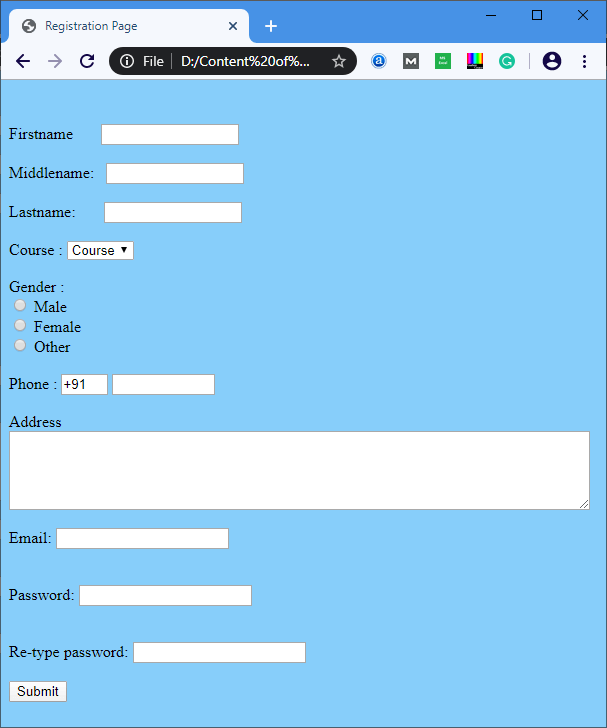
 Html Registration Form Javatpoint
Html Registration Form Javatpoint

0 Response to "33 Javascript Validation In Html Registration Form"
Post a Comment