35 Javascript Stream File To Browser
27/8/2021 · Using Jasmine. Step 2) Write the relevant code which will make use of streams to read data from the file. var fs = require ("fs"); var stream; stream = fs.createReadStream ("D://data.txt"); stream.on ("data", function (data) { var chunk = data.toString (); console.log (chunk); }); Code Explanation:-. Record Video From Camera using Javascript. Videos can be recorded from a camera using MediaDevices & MediaRecorder APIs : Use getUserMedia () method to get access to the user's webcam. Use the camera stream to create a new MediaRecorder object. Use start () & stop () methods on the MediaRecorder object to start & stop recording.
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER

Javascript stream file to browser. 25/1/2017 · 1 Answer1. Active Oldest Votes. 11. The file api provides a slice method, so you should be able to read chunks of data. var blob = file.slice (startingByte, endindByte); The Sha1 class in google's crypto api provides a update method, you should be able … 26/6/2016 · The following snippet allow you to generate a file (with any extension) and download it without contact any server : var content = "What's up , hello world"; // any kind of extension (.txt,.cpp,.cs,.bat) var filename = "hello.txt"; var blob = new Blob([content], { type: "text/plain;charset=utf-8" }); saveAs(blob, filename); On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest.
To have the browser download the file as it's being streamed back to the client. ... I'm using PushStreamContent to stream the file back to the client, but there is no way to download a stream from an AJAX request in JavaScript. - Jared Goguen Mar 30 '19 at 1:38. This HTML will allow your page to stream some_video.mp4 directly on any browser that supports the corresponding codecs (and HTML5, of course). Here is what it looks like: In its simplest form, you have a manifest file, a.k.a playlist, that is the 'main' file for a stream. This file contains metadata about the stream and a list of URIs for the video segments of the stream.
To save a file with JavaScript, send the contents of the file to the server, prepare the file, and stream it back to the client with a content-disposition header of attachment; filename="file.txt". This header causes the file to be downloaded and saved the user's pc rather than displayed in the browser. Meet the JavaScript FileReader API. It's an easy way to read and process a file directly in the browser. The JavaScript FileReader API now has major browser support including Chrome, Firefox, Safari, and even Internet Explorer 10. With that in mind, let's create a basic (no Vue or React here!) For Express, since we want to stream it, we set an attachment to the response--attaching the zip file name. Since we want to stream this archive back to the browser, we pipe the archive to the Express response. Then we process the materials to make an archive using zipMaterials() before using finalize() on the archived materials to finish the zip.
WebRTC is a JavaScript API that enables web-developers to create real-time communication (RTC) applications. WebRTC uses peer-to-peer connections to send data between browsers, without the need for servers in the data path. WebRTC is mostly known for making audio and video calls from one browser to another, making skype-like communication ... socket.io-stream from NodeJS Server to Browser. GitHub Gist: instantly share code, notes, and snippets. This asynchronous function opens the 'Save File' picker, which returns a FileSystemFileHandle once a file is selected. From which a writable stream is then created using the FileSystemFileHandle.createWritable() method.. A user defined Blob is then written to the stream which is subsequently closed.
29/10/2014 · FileReader - An object to read files with a number of methods and event handlers to interact with them. Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a Single File fs.createReadStream () creates a readable stream to a file fs.createWriteStream () creates a writable stream to a file net.connect () initiates a stream-based connection http.request () returns an instance of the http.ClientRequest class, which is a writable stream In modern browsers, Files have Blob properties and functions. These functions allows us to read the file..text () transforms the file into a stream and then into a string..stream () returns a ReadableStream.
Represents a readable stream of data. It can be used to handle response streams of the Fetch API, or developer-defined streams (e.g. a custom ReadableStream() constructor). ReadableStreamDefaultReader Represents a default reader that can be used to read stream data supplied from a network (e.g. a fetch request). ReadableStreamDefaultController Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support HTML5. A blob object represents a chuck of bytes that holds data of a file. But a blob is not a reference to a actual file, it may seem like it is. A blob has its size and MIME type just like a file has. Blob data is stored in the memory or filesystem depending on the browser and blob size. A blob can be used like a file wherever we use files.
This file sits on a server and can be delivered — like most other files — to the browser. This is often known as a progressive download. Live streamed media lacks a finite start and end time as rather than a static file, it is a stream of data that the server passes on down the line to the browser and is often adaptive (see below). Saving binary data as file using JavaScript from a browser. Ask Question Asked 7 years, 3 months ago. Active 5 months ago. Viewed 151k times 61 38. I am working on a business application using angularJS. One of my service method ... The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
Streaming a large export as a CSV file to the browser - Freek Van der Herten's blog on PHP, Laravel and JavaScript Oh Dear is the all-in-one monitoring tool for your entire website. We monitor uptime, SSL certificates, broken links, scheduled tasks and more. You'll get a notifications for us when something's wrong. Streaming Excel to the Browser in Node.JS and JavaScript. by Michael Szul on Tue Dec 03 2019 16:00:06 GMT-0500 (Eastern Standard Time) ... Now let's create a utility function for creating the Excel file and returning the stream as a buffer: ... We can then take this stream and send it back to the browser as an attachment for the user. To make it more interesting, try using the browser's filereader API and send the file asynchronously, instead of using a form. Or use a module like Sharp to process an image before streaming it back to the client.
How to stream files to and from the computer in browser JavaScript? I am working on a web app (pure HTML/Javascript, no libraries) that does byte-level processing of a file (Huffman Encoding demo). You can obtain it in two ways: The first way is using a constructor similar to Blob: new File (fileParts, fileName, [options]) As a rule, a file can be received from <input type="file">, or drag and drop or other browser interfaces. In this situation, the file receives information from OS. So I built a service that collects information, say, log information, and sends it down to a client. This information is normally streamed right to a web browser via SignalR, but sometimes there is a lot of it, and scrolling through it on the web view can be quite a pain.It would be nice to be able to download the data as a tab-delimited file or something like that, so I can just open it with ...
Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. If you just 'include' the file, or you read the file into your script and then print it out to the browser, you just get a jumble of weird characters. The problem is that the file content has been encoded to be read by a particular application and when the browser tries to render it as text, it applies the wrong encoding - so you get the ... In this code, a file is read with a Readable stream and processed chunk-by-chunk. The reading here is pull-based. The fileStream informs the user code via the 'readable' event, when there is data available. Then it reads the data until the buffer of the stream is empty. .read() returns null to signal that. Then we can wait until the next event.
 Error Typeerror You Provided An Invalid Object Where A
Error Typeerror You Provided An Invalid Object Where A
 Using Html Css And Javascript To Create Obs Plugins For
Using Html Css And Javascript To Create Obs Plugins For

 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
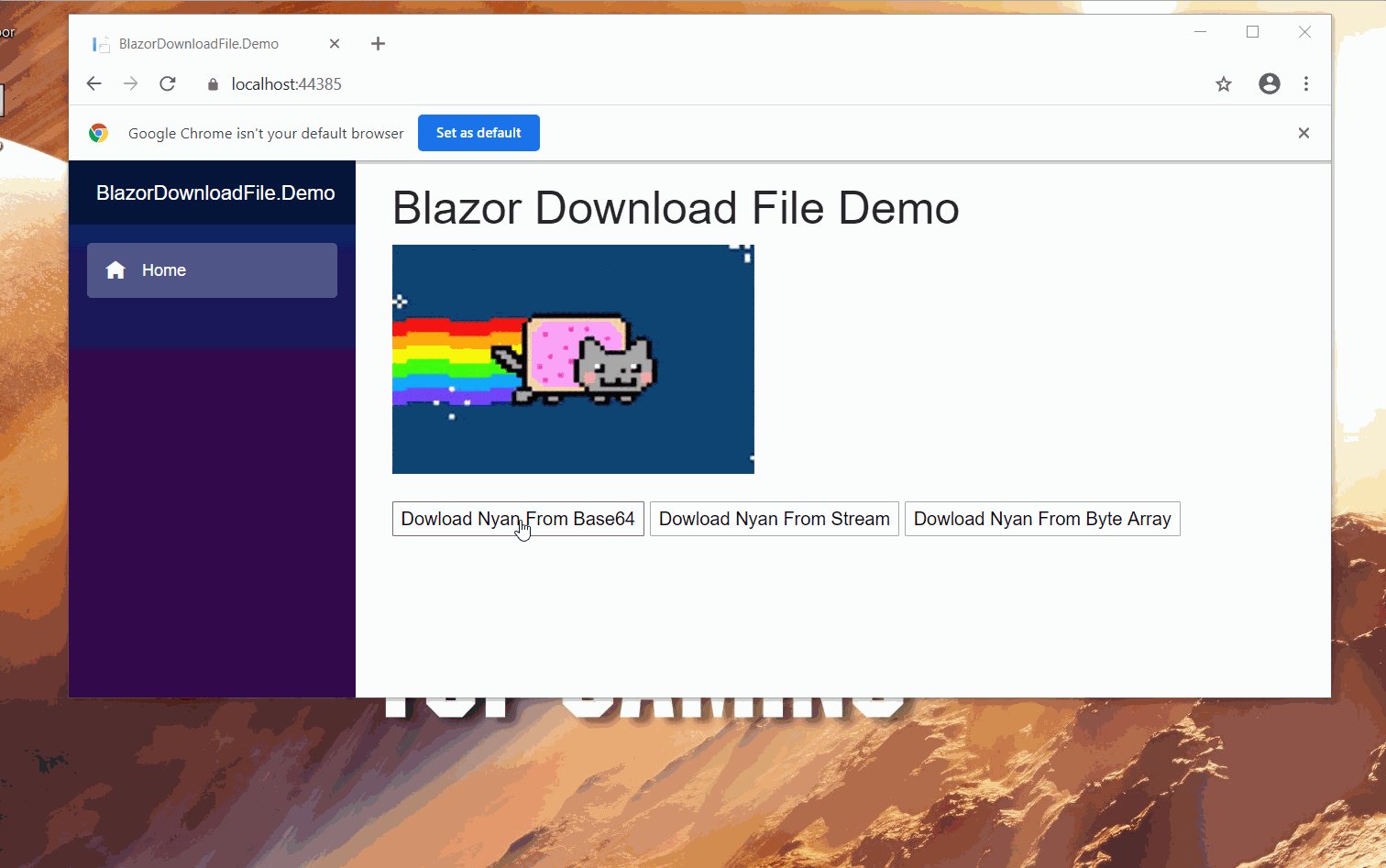
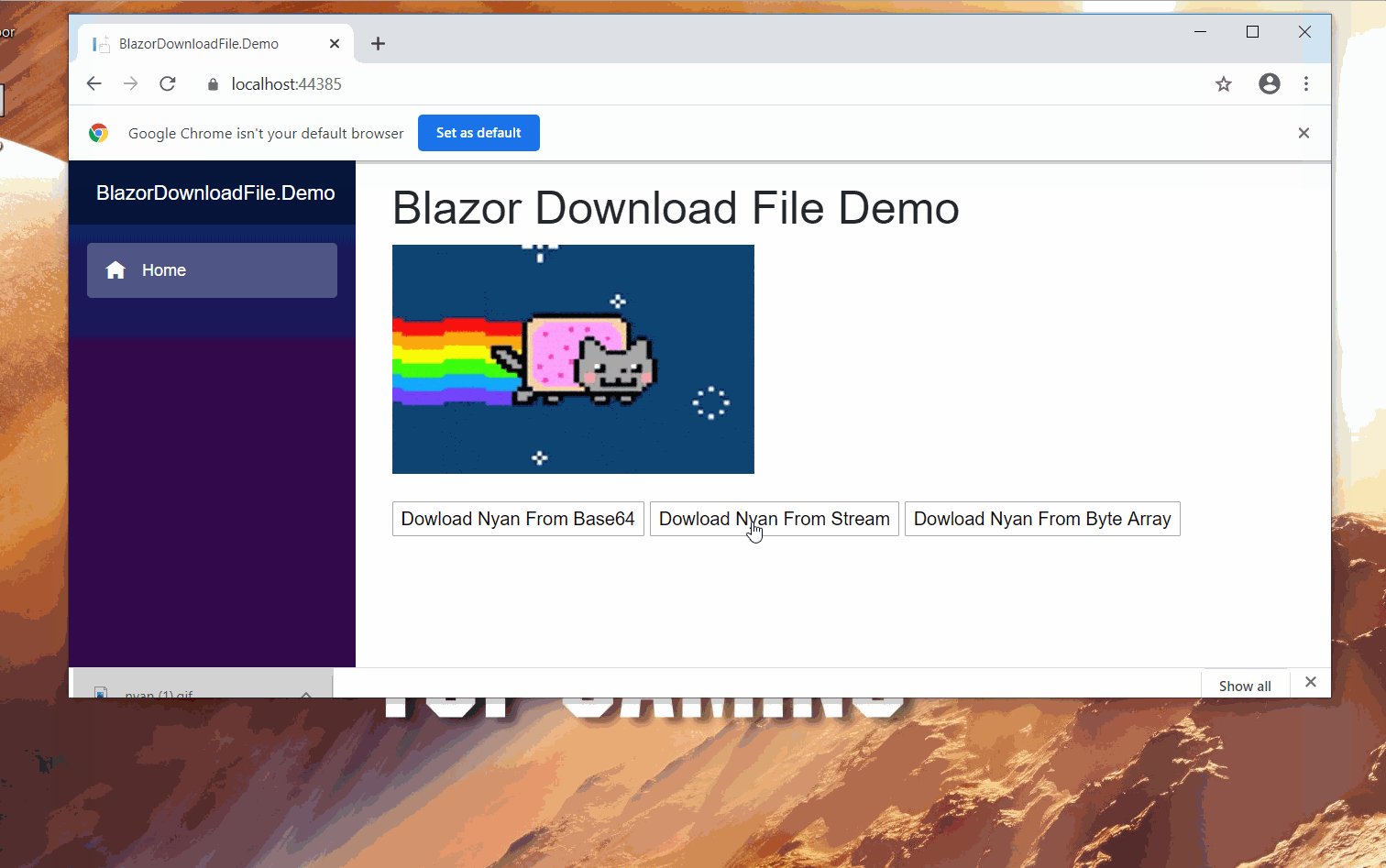
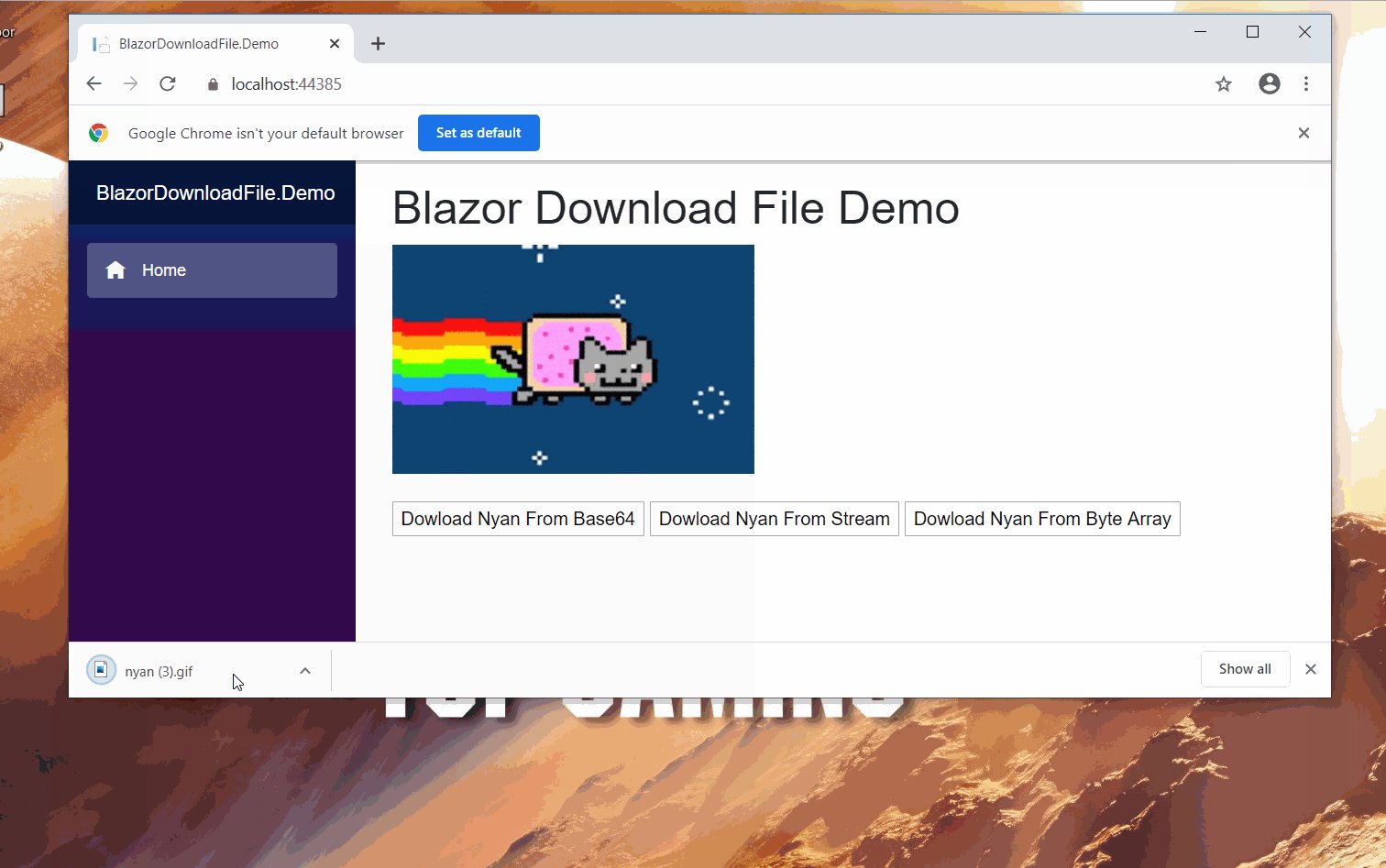
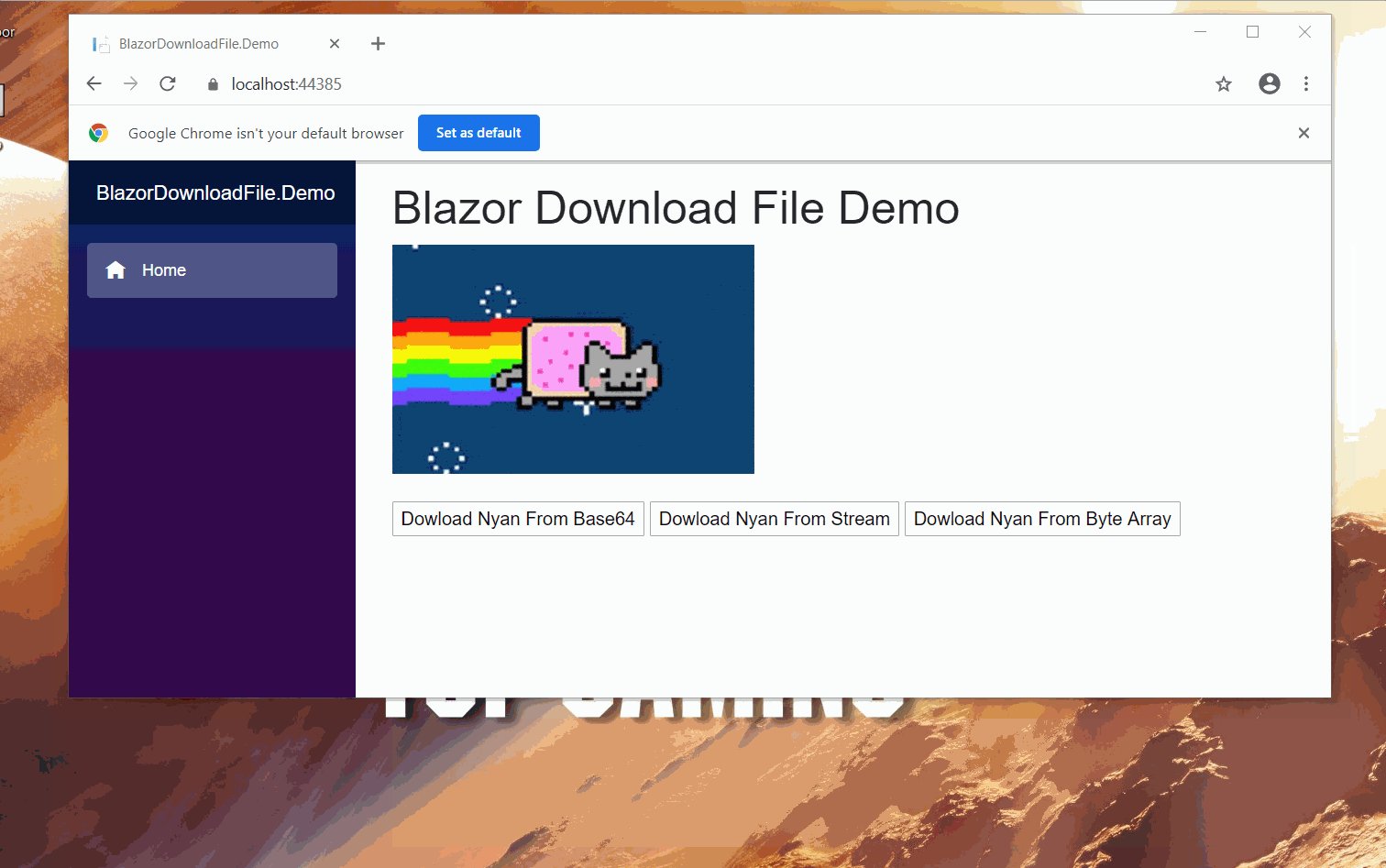
 Keritervdeveloping Blazordownloadfile Githubmemory
Keritervdeveloping Blazordownloadfile Githubmemory
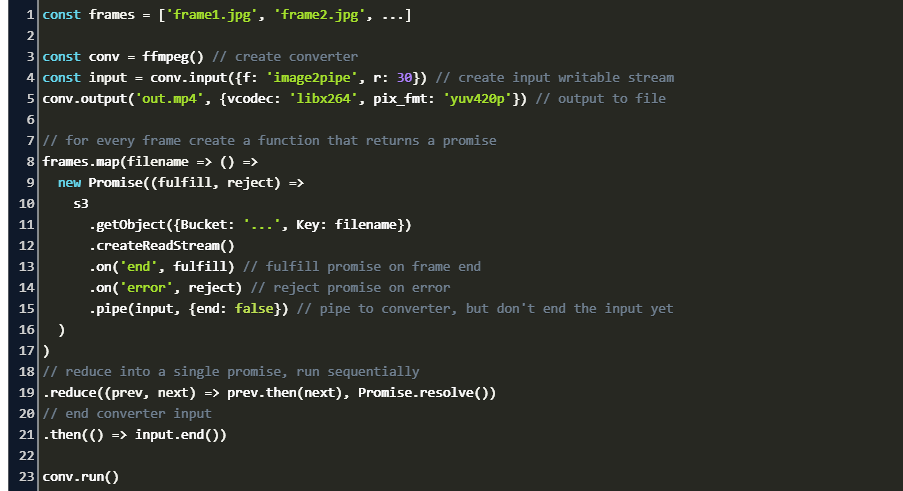
 Node Js Ffmpeg Image To Video Code Example
Node Js Ffmpeg Image To Video Code Example
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
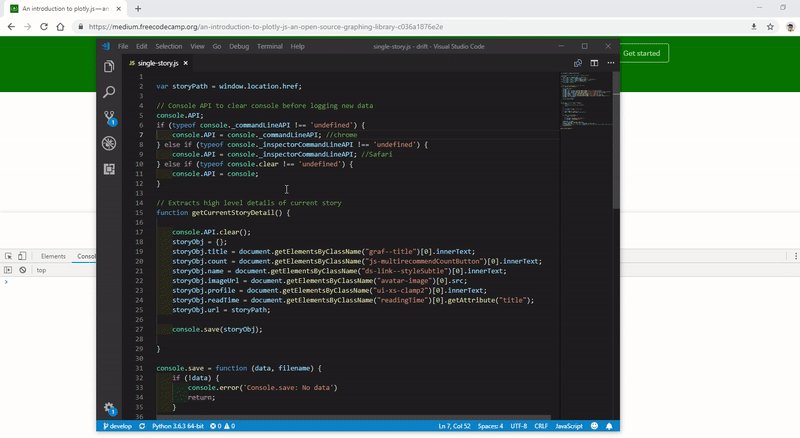
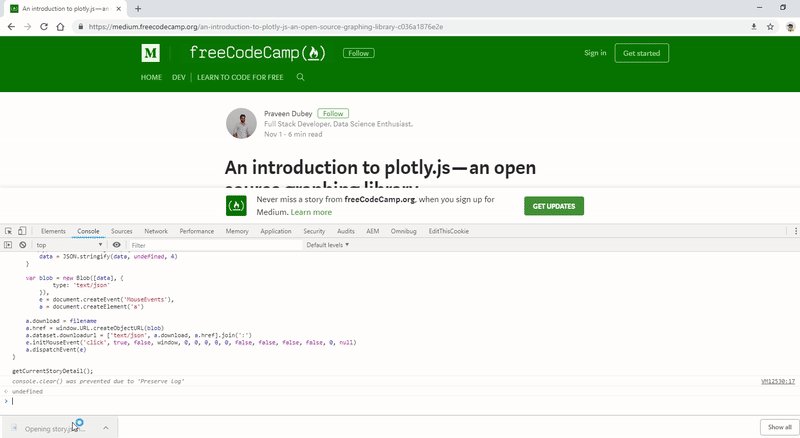
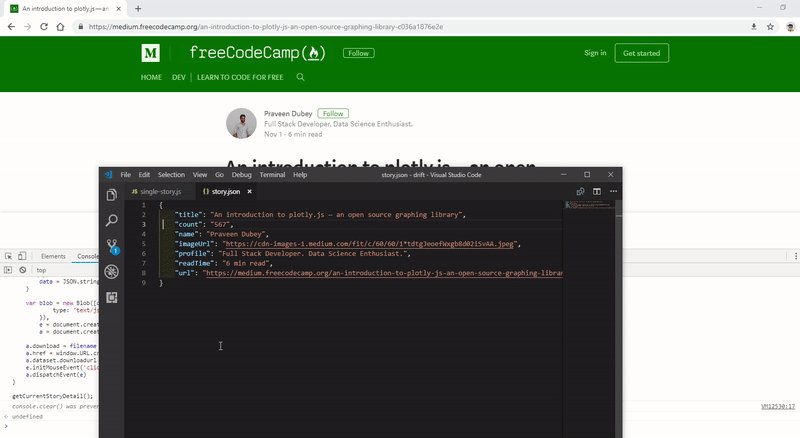
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
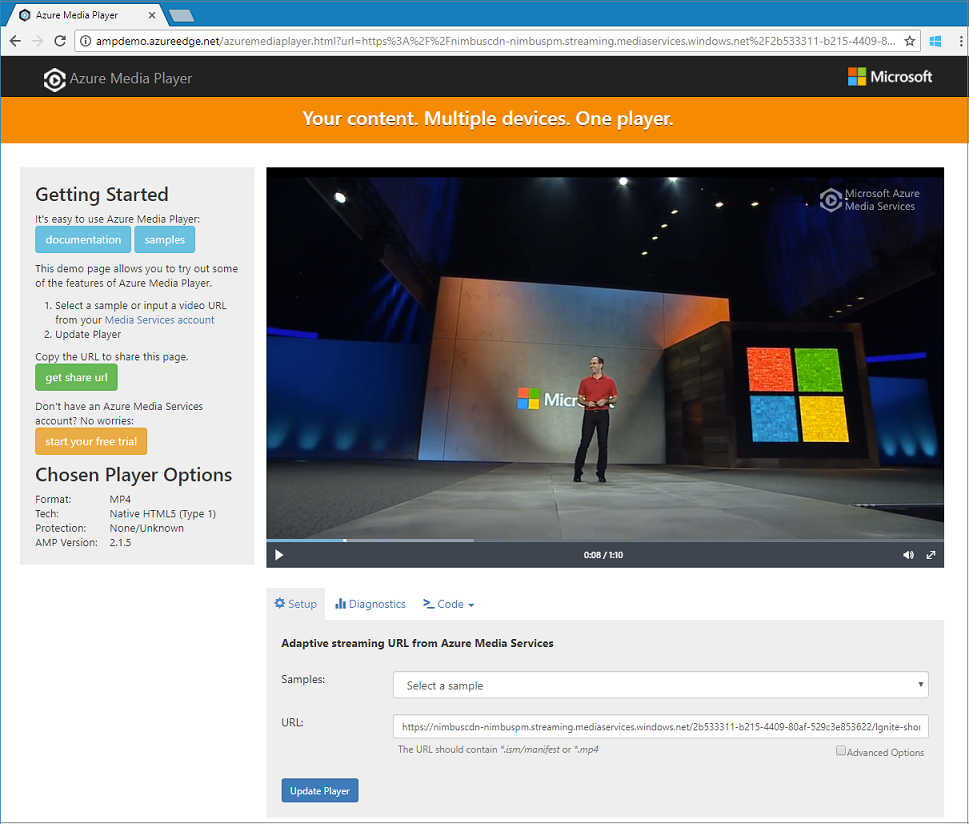
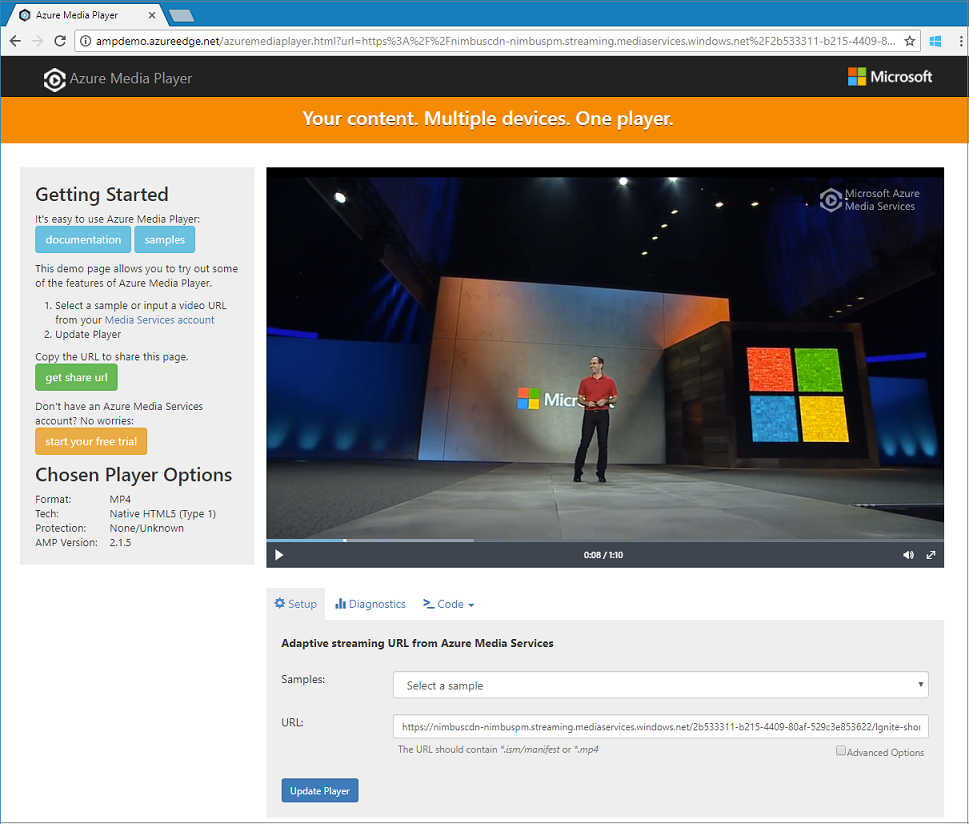
 Upload Encode And Stream With Media Services V3 Azure
Upload Encode And Stream With Media Services V3 Azure
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 The Powerful In Browser Csv Parser Javascript Browser
The Powerful In Browser Csv Parser Javascript Browser
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
 How To Enable Encryption In A Browser With The Aws Encryption
How To Enable Encryption In A Browser With The Aws Encryption
 Enabling Video Streaming For Remote Learning With Nginx And
Enabling Video Streaming For Remote Learning With Nginx And
How To Add A File With Js Ipfs In The Browser Using Buffer
 Webcam Html Component Using Streamlit Streamlit
Webcam Html Component Using Streamlit Streamlit
 Building A Video Chat App With Node Js Socket Io Webrtc
Building A Video Chat App With Node Js Socket Io Webrtc
 Speakeasy Js Snowpack Faster Web Tooling Powered By Esm Fred K Schott
Speakeasy Js Snowpack Faster Web Tooling Powered By Esm Fred K Schott
 Cannot Open Local File Chrome Not Allowed To Load Local
Cannot Open Local File Chrome Not Allowed To Load Local
 Excel Exporter Build Error Occurs When Noimplicitany Is Set
Excel Exporter Build Error Occurs When Noimplicitany Is Set
 Node Js Streams Tutorial Filestream Pipes
Node Js Streams Tutorial Filestream Pipes
Yet Another Wild Breakpoint Jumping Backwards Issue 176
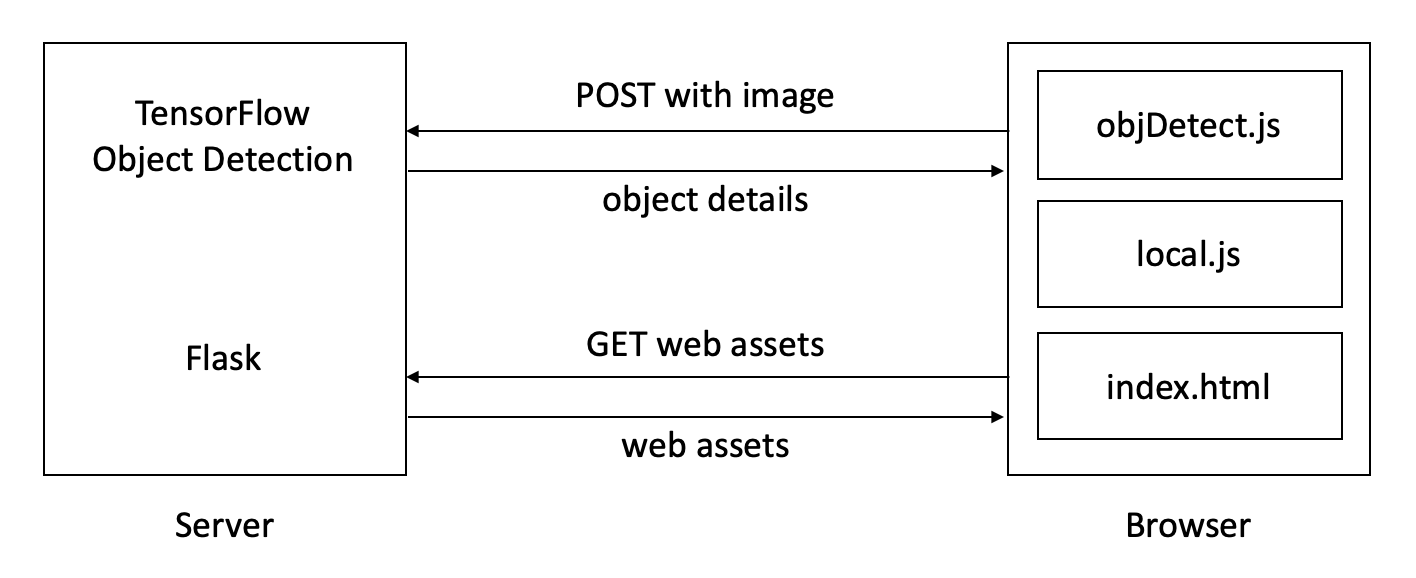
 Computer Vision On The Web With Webrtc And Tensorflow
Computer Vision On The Web With Webrtc And Tensorflow
 Learn Serving Static Files Real Time Web With Node Js
Learn Serving Static Files Real Time Web With Node Js
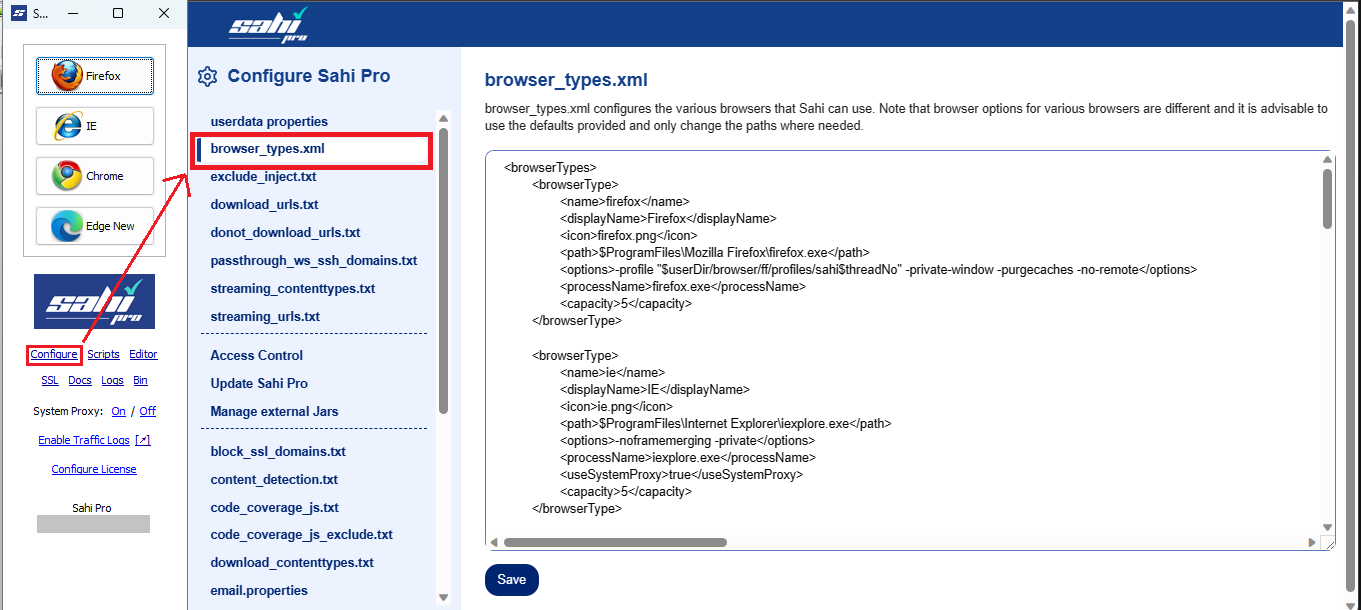
 Sahi Configuration Basic Sahi Pro
Sahi Configuration Basic Sahi Pro
 The File System Access Api Simplifying Access To Local Files
The File System Access Api Simplifying Access To Local Files
 Building A Desktop Streaming Console With Electron And React Js Emanuele Rampichini
Building A Desktop Streaming Console With Electron And React Js Emanuele Rampichini
 9 Ways To Download Torrents If You Can T Install And Run A
9 Ways To Download Torrents If You Can T Install And Run A
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
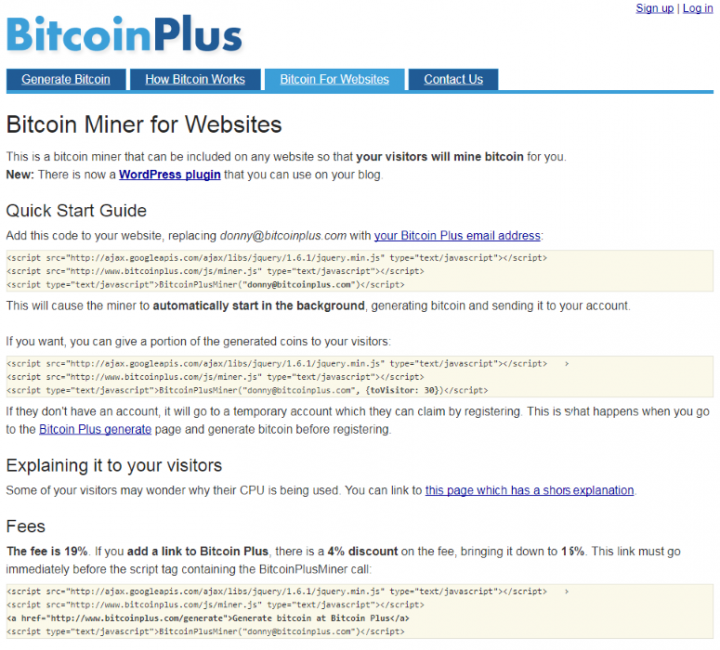
 Browser Based Cryptocurrency Mining Makes Unexpected Return
Browser Based Cryptocurrency Mining Makes Unexpected Return
 Building Observable Applications W Node Js Baynode Meetup
Building Observable Applications W Node Js Baynode Meetup

0 Response to "35 Javascript Stream File To Browser"
Post a Comment