31 How To Check Javascript Performance
Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... So that way you can check the performance of your javascript function. Tips 2: Use of console.trace This tip is useful for An g ular, ReactJs or any front-end framework developer.
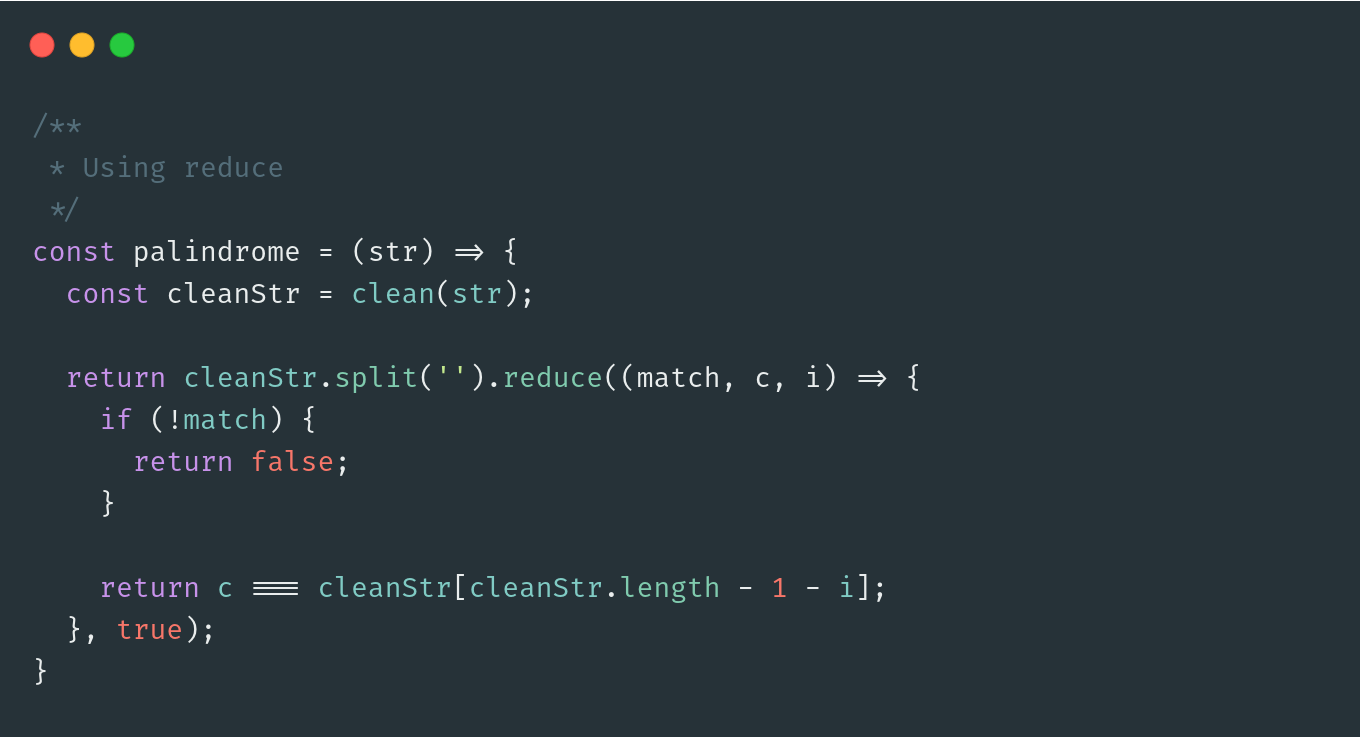
 11 Ways To Check For Palindromes In Javascript By Simon
11 Ways To Check For Palindromes In Javascript By Simon
Performance Check on Different Type of Loops Available in Javascript In this article, we review the results of a performance test using jsPerf to see how well each type of JS loop performs. by
How to check javascript performance. This guide will explore the causes of JavaScript performance issues and provide a list of best practices for optimizing JavaScript code. Common JavaScript performance problems. The first step to fixing any problem is identifying the root cause. Here are a few things that can cause JavaScript performance to falter: 1. Too many interactions with ... Test results depend on different parameters (like CPU, browser, plugins/addons, operating system, system memory, number and kind of processes running in parallel and many more). The test will give you a reference value for the performance of your soft- and hardware. For consistent results run it when all other activity of your computer is low. Article: check javascript function performance Thinking Check Javascript Function Performance to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Check Javascript Function Performance, including hundreds of ways to cook meals to eat. Live long and prosper!
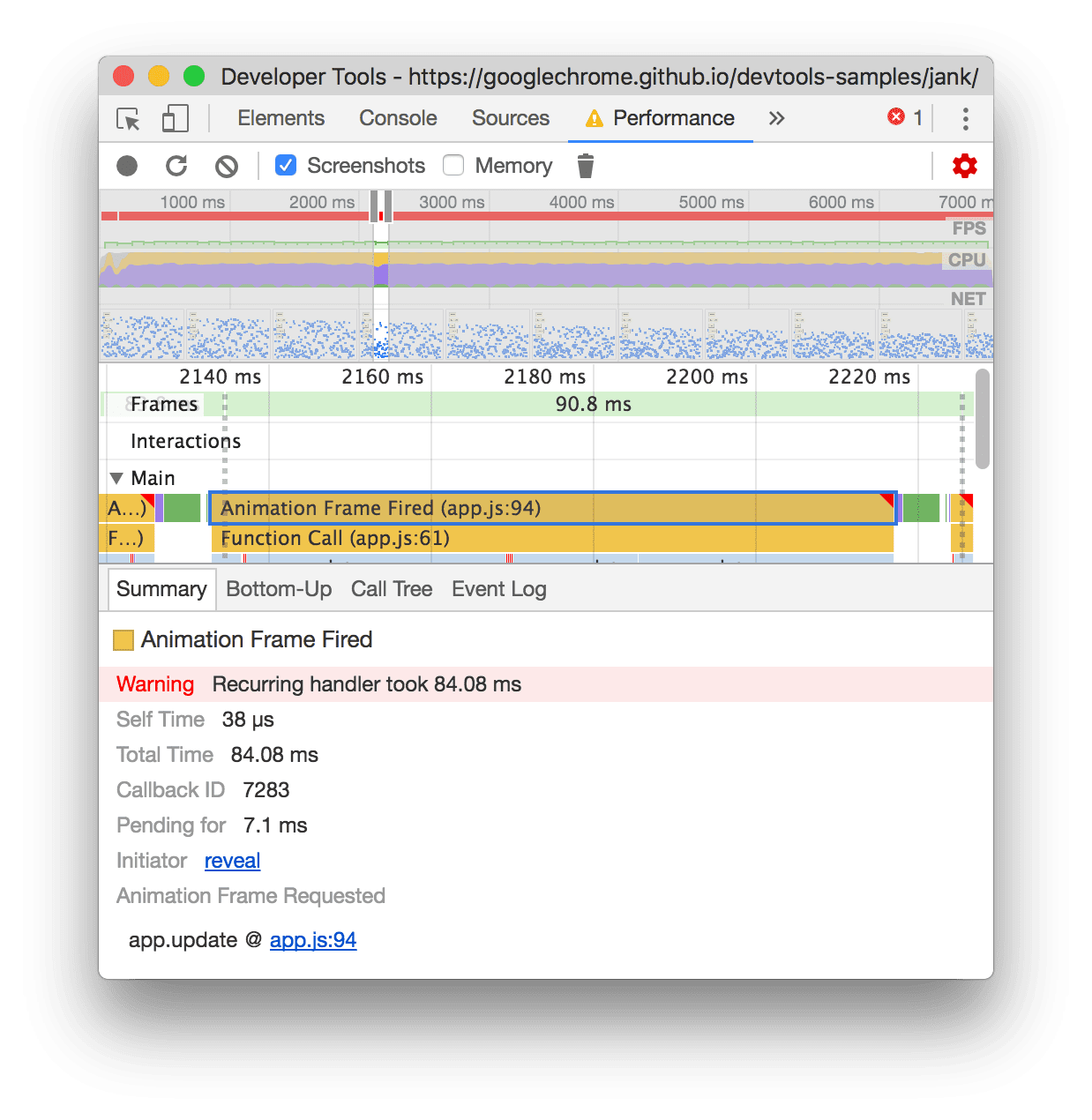
6/11/2020 · Open the chrome browser with any website. Hit F12 OR right click on the screen and select “inspect element”. In the dev tools screen that opens, select the “Performance” tab (1 in Figure 1) Click the “record” button (2 in the Figure 1) Now the app is being recorded. F igure 1: The performance tab in google chrome. The performance improvements are pretty substantial. Our test case goes from half a second to less than one tenth of a second. Keep in mind that the performance characteristics of a given piece of code vary by JavaScript engine, so for real performance tests you should check in each browser you support. 15/6/2021 · Note that I’m using the performance.now() API, which is somewhat better suited for perf measurements than Date.now(), and supported in all browsers.. This technique is very simple and effective. If you report the duration to a telemetry database, you can analyze the results and find tasks exceeding 50 milliseconds.
1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files: 2. The Firebug Plugin also shows a breakdown of files - just go to the "Net" tab. 25/9/2020 · The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure or mark). In this beginner's guide, we'll demonstrate how to use GPU.js to perform complex mathematical computations and improve the performance of JavaScript apps. What is GPU.js? GPU.js is a JavaScript acceleration library built for the web and Node.js for general-purpose programming on graphical processing units (GPGPU).
Select Tools > JavaScript console from the wrench menu at the top right of the Chrome window (or press Ctrl-Shift-J on Windows and Linux, or Command-Option-J on a Mac). Type in the word performance next to the > prompt at the bottom of the window and press return. Slow performance compared to other approaches. Check out MDN full docs on findIndex() method. Browser support for findIndex(): indexOf() method. The indexOf() method returns the first index at which a given element can be found in the array, or -1 if it is not present. —MDN. Unlike find() and findIndex() methods, indexOf() can take to parameters: Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but relies on third-party libraries...
Select More tools > JavaScript Profiler. The old profiler opens in a new panel called JavaScript Profiler. Warning: The long-term goal is to migrate everyone to the new workflow. This workflow may be removed in future DevTools versions. How to record a JS profile. Open DevTools. Click the Performance tab. Figure 1. The Performance panel. Record runtime performance when you want to analyze the performance of a page as it's running, as opposed to loading. Go to the page that you want to analyze. Click the Performance tab in DevTools. JavaScript Selector Performance One of the students in my Vanilla JS Slack channel asked me about the performance difference between querySelector() and things like getElementById() and getElementsByClassName(). Specifically, getElementById() and getElementsByClassName() are more than twice as fast as querySelector() and querySelectorAll().
What's the best practice for testing the performance of JavaScript functions today? Generally, the best way to achieve this task is to use the built-in performance.now () function and measure the... window.performance.memory is a propriety extension in Google Chrome that offers a glimpse into how our JavaScript applications are using browser memory. It exposes the following metrics: It exposes the following metrics: Check for heavy JavaScript. Check file sizes to find bloated images, media, HTML, CSS and JavaScript. Find images that could be lazy loaded, and check for unused code with coverage tools. Reduce resource requests • Reduce latency issues • Reduce serving costs • Improve serving performance, reliability and resilience
Low-level languages like C, have manual memory management primitives such as malloc() and free(). In contrast, JavaScript automatically allocates memory when objects are created and frees it when they are not used anymore (garbage collection). This automaticity is a potential source of confusion: it can give developers the false impression that they don't need to worry about memory management. HTML/JavaScript mouse input performance tests. Instructions: Move the mouse around in the box below in a consistent motion. The difference between hardware cursor (mouse pointer) and last recorded mouse position (red box) is mouse input lag. The red circle represents 'two frames' of input lag. Gray horizontal lines are every 5ms. performance.now only allows you to measure what's in your JavaScript code (aka user performance). Later in this post I'll go over an example on using performance.now. To access different DOM and browser events we have 3 functions: getEntries () returns all the available performance entries.
23/11/2019 · You can find more info in the reference, but in summary you probably want to do something like this: function draw(){ background(0); text(frameRate(), 100, 100); } Share Method 1: Using the performance.now() method: The now() method of the performance interface returns a high-resolution timestamp whenever it is called during the program. The time can be measured by getting the starting time before the function and ending time after the function and then subtracting both of them. For JavaScript tracing, the tool will add timers in the code to measure the exact performance and memory usage of specific functions. It's a great approach because you can measure the performance and memory usage of individual functions. Low-level code tracing makes the code up to 100 times slower.
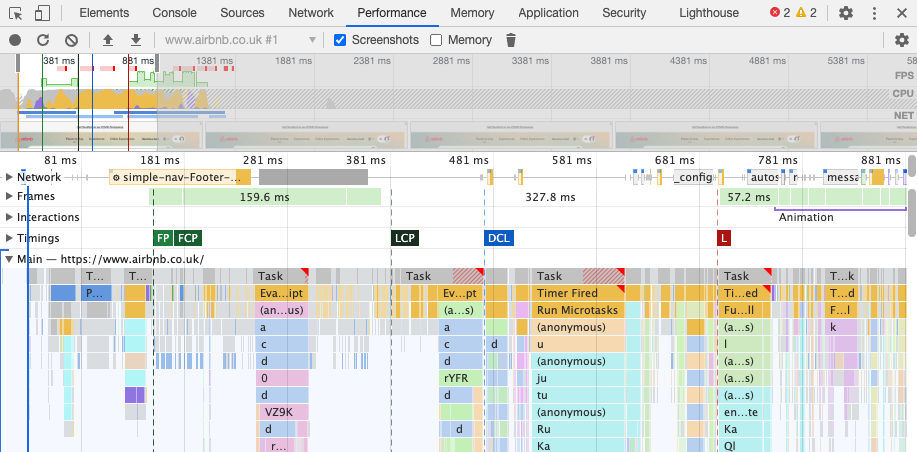
In DevTools, click the Performance tab. Make sure that the Screenshots checkbox is enabled. Click Capture Settings. DevTools reveals settings related to how it captures performance metrics. Type in the word "Site Settings" into the search box to reveal the "Site Settings" section and then click on it. Once you're in this section, scroll down to find the JavaScript option and then click it. To verify if your JavaScript is working, ensure the toggle button is toggled on. Olumide Damilola Updated: 2021-06-09 The profiler is part of Chrome Developer Tools, which is always available in Chrome. Click the "Tools" menu under the little wrench to open it. Firebug has some profiling tools, too, but the WebKit browsers (Chrome and Safari) are best at profiling code and showing timelines.
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Animations can be really costly for performance. A lot of JavaScript libraries provide animation capabilities programmed by JavaScript, but it is much more cost effective to do the animations via native browser features like CSS Animations (or the nascent Web Animations API) than JavaScript. 20/9/2008 · It's superior to new Date() for performance testing because it operates independently from the system clock. Usage. var start = performance.now(); // code being timed... var duration = performance.now() - start; References. https://developer.mozilla /en-US/docs/Web/API/Performance.now() http://www.w3 /TR/hr-time/#dom-performance-now
 Front End Javascript Performance
Front End Javascript Performance
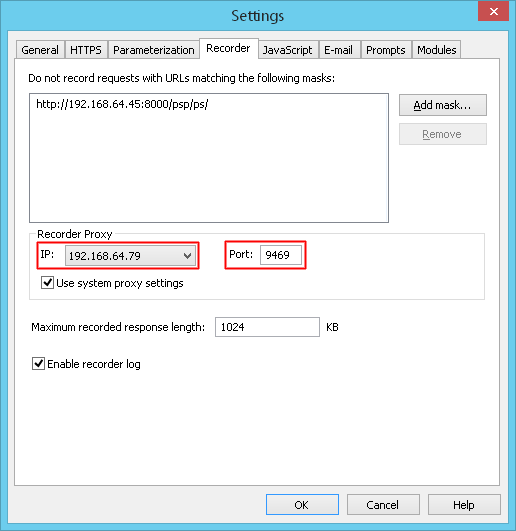
 How To Create A Performance Test For A Mobile Application
How To Create A Performance Test For A Mobile Application
 Front End Javascript Performance
Front End Javascript Performance
 Seven Different Ways To Check Presence Of An Element In An
Seven Different Ways To Check Presence Of An Element In An
 Performance Optimization 12 Tips To Improve Javascript
Performance Optimization 12 Tips To Improve Javascript
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
 Correctly Reference Scripts With Rencore Script Check Rencore
Correctly Reference Scripts With Rencore Script Check Rencore
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Improve Javascript Performance Analysis Results With User Marks
Improve Javascript Performance Analysis Results With User Marks
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
 Regex Test V S String Match To Know If A String Matches A
Regex Test V S String Match To Know If A String Matches A
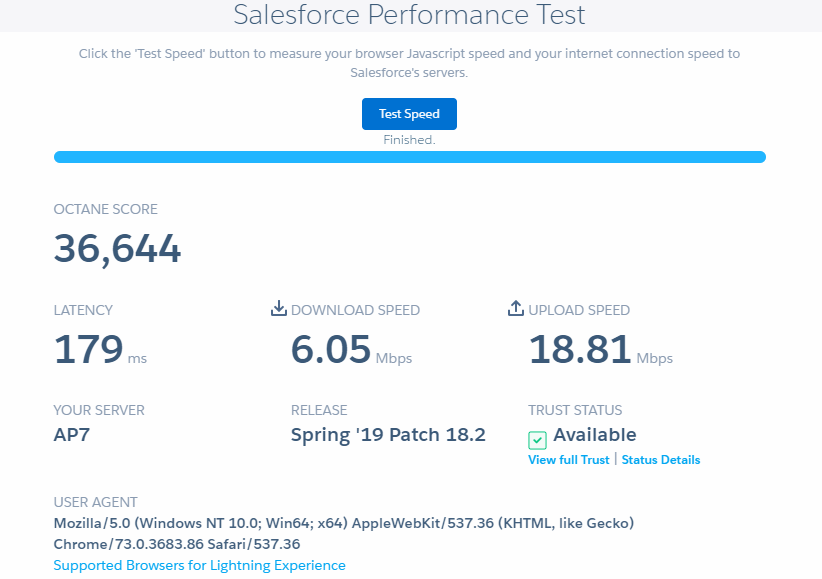
 Check Your Salesforce Org Speed And Performance Biswajeet
Check Your Salesforce Org Speed And Performance Biswajeet
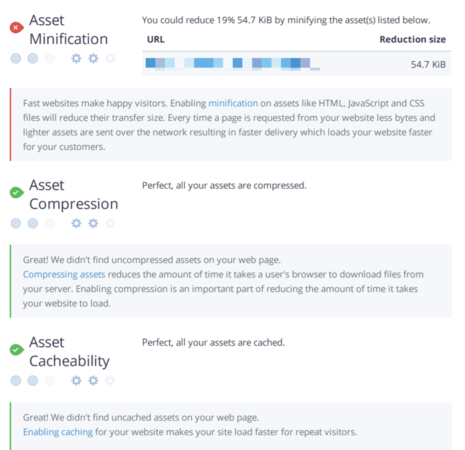
 13 Point Site Speed Checklist Get A Faster Site 2020
13 Point Site Speed Checklist Get A Faster Site 2020
 Different Ways To Measure Performance In Javascript By
Different Ways To Measure Performance In Javascript By
Measure Web Page Performance Using Javascript
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
Jacksondunstan Com As3 Vs Javascript Performance Followup
Chromium Blog Real World Javascript Performance
 Top 15 Tips For Improving Javascript Performance
Top 15 Tips For Improving Javascript Performance
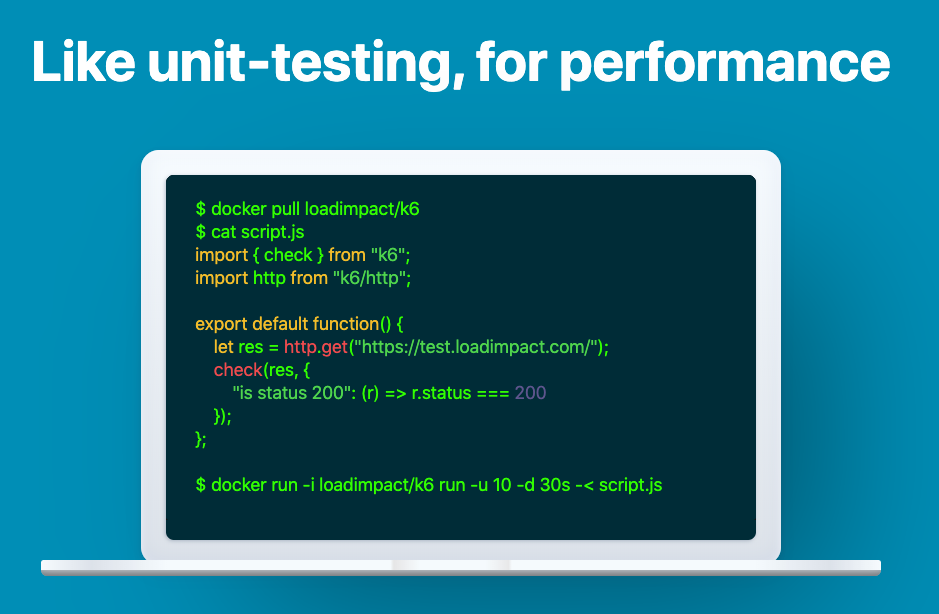
 K6 A Modern Load Testing Tool Using Go And Javascript
K6 A Modern Load Testing Tool Using Go And Javascript
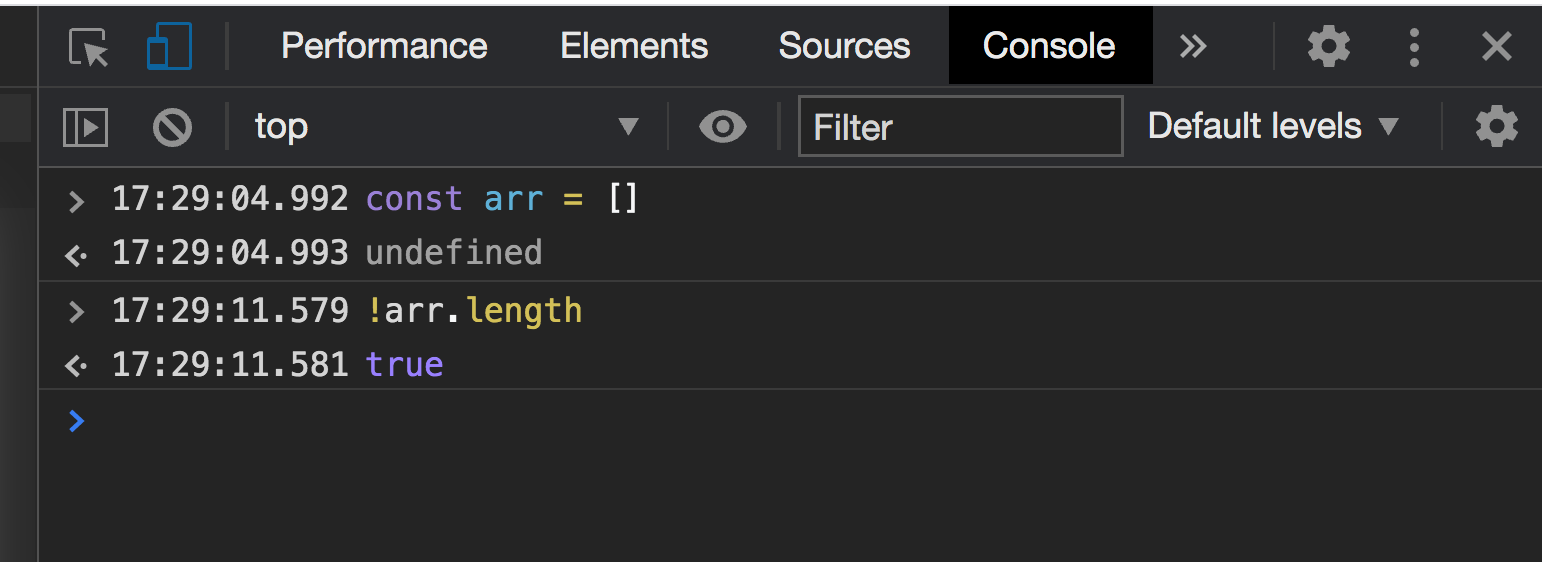
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Node Js Performance Testing And Tuning Stackify
Node Js Performance Testing And Tuning Stackify
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 15 Incredible Tips For Improving Javascript Performance
15 Incredible Tips For Improving Javascript Performance
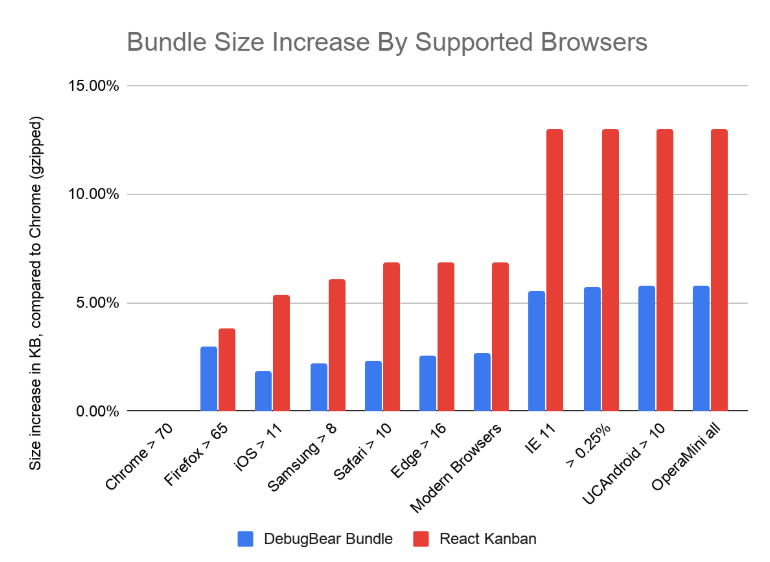
 Best Practices On Javascript Page Weight Trackjs
Best Practices On Javascript Page Weight Trackjs
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Ad Hoc Javascript Performance Benchmarking
Ad Hoc Javascript Performance Benchmarking
 8 Tips For Node Js Performance Optimization Tutorialdocs
8 Tips For Node Js Performance Optimization Tutorialdocs
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Effective Javascript Debugging Performance Issues By Joao
Effective Javascript Debugging Performance Issues By Joao
0 Response to "31 How To Check Javascript Performance"
Post a Comment