20 Enhanced For Loop Javascript
Mar 12, 2015 - I am no expert in JavaScript, but I feel I should mention the possible flavours of for loops in here. The forEach method is explained in [... Enhanced for loop in Java. Enhanced for loop in Java is better when scanning a complete array instead of using a for loop. Its syntax is: for ( data_type variable: array_name) Here, array_name is the name of an array.

The Java for-each loop or enhanced for loop is introduced since J2SE 5.0. It provides an alternative approach to traverse the array or collection in Java. It is mainly used to traverse the array or collection elements. The advantage of the for-each loop is that it eliminates the possibility of bugs and makes the code more readable.

Enhanced for loop javascript. The for–in loop is for looping over object properties. The for–of loop is for looping over the values in an array. for–of is not just for arrays. It also works on most array-like objects including the new Set and Map types which we will cover in the next lecture. var colors=["red","blue","green"]; for (let i = 0; i The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
25/3/2013 · That's not an "enhanced for loop". You should not be iterating through Array instances that way anyway, at least not when you're treating them semantically as integer-indexed arrays. Use your original. for (var i = 0; i < 4; ++i) approach (and don't forget var). Also don't bother with. var ImgArray = new Array(4); Just write. var ImgArray = []; The enhanced for loop is also called the for-each loop and has some advantages over the regular for loop. A for-each loop is designed to cycle through a collection of objects, sequentially from start to finish. The general form of the for-each version of the for loop is like for(type count_var : collection) statement-block Dec 31, 2011 - I am wondering if JavaScript has an enhanced for loop syntax that allows you to iterate over arrays. For example, in Java, you can simply do the following: String[] array = "hello there my friend".
var colors=["red","blue","green"]; for (let i = 0; i < colors.length; i++) { console.log(colors[i]); } The JavaScript for of statement loops through the values of an iterable object. It lets you loop over iterable data structures such as Arrays, Strings, Maps, NodeLists, and more: Syntax. for (variable of iterable) { // code block to be executed} This article describes the difference between a forEach and for loop in detail. The basic differences between the two are given below. For Loop: The JavaScript for loop is used to iterate through the array or the elements for a specified number of times. If a certain amount of iteration is known, it should be used.
Sep 18, 2007 - The enhanced for-loop is a popular feature introduced with the Java SE platform in version 5.0. Its simple structure allows one to simplify code by presenting for-loops that visit each element of an array/collection without explicitly expressing how one goes from element to element. Feb 11, 2021 - There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. There is a classic JavaScript for loop, JavaScript forEach method, and the for…of loop… In Java, the for-each loop is used to iterate through elements of arrays and collections (like ArrayList). It is also known as the enhanced for loop.
Enhanced for loops are simple but inflexible. They can be used when you wish to step through the elements of the array in first-to-last order, and you do not need to know the index of the current element. In all other cases, the "standard" for loop should be preferred. ES5 introduced enhanced techniques to iterate over object properties that I'll mention shortly, so for practical purposes, you should avoid the for/in syntax. The only circumstances in which the for/in loop syntax is acceptable, is for loops involving object literals, however, even under these ... If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]].
There are 7 ways you can iterate through List. Simple For loop. Enhanced For loop. Iterator. ListIterator. While loop. Iterable.forEach () util. Stream.forEach () util. Here, we are using a for loop inside another for loop. We can use the nested loop to iterate through each day of a week for 3 weeks. In this case, we can create a loop to iterate three times (3 weeks). And, inside the loop, we can create another loop to iterate 7 times (7 days). 15 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier.
for (let x in numbers) {. txt += numbers [x]; } Try it Yourself ». Do not use for in over an Array if the index order is important. The index order is implementation-dependent, and array values may not be accessed in the order you expect. It is better to use a for loop, a for of loop, or Array.forEach () when the order is important. Following is the syntax of enhanced for loop − for (declaration : expression) { // Statements } Declaration − The newly declared block variable is of a type compatible with the elements of the array you are accessing. The variable will be available within the for block and its value would be the same as the current array element. Tags Java. We use Java for-each loop, also called Enhanced for loop to traverse through an array or collection. Using a for-each loop, we can easily iterate through the array, array list, or any collection. As the name suggests, we can traverse through every element in an array or collection. This technique was introduced from Java5.
Apr 29, 2015 - ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. How do you ... Apr 27, 2020 - Get code examples like "advanced for loop in javascript" instantly right from your google search results with the Grepper Chrome Extension. "javascript enhanced for loop" Code Answer's. javascript for loop . javascript by Grepper on Jun 17 2019 Donate Comment . 174. js for loop . javascript by Determined Programmer on Jun 21 2020 Comment . 15. javascript loop . javascript by ...
Looping through Arrays. Here is the syntax of Array.forEach () method: array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The most commonly used types of loops in JavaScript are the for loop and the while loop. However, there are a couple other, more specialized, types of loops you may need to use. for…in The for...in loop performs statements repeatedly, once for each item inside an object or an array.
Statement 1 sets a variable before the loop starts (int i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). If the condition is true, the loop will start over again, if it is false, the loop will end. Statement 3 increases a value (i++) each time the code block in the loop has been executed. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object 3 days ago - Using java for each loop you can iterate through each element of an array. Learn Advanced or Enhanced For loop with example in this tutorial.
Java has an enhanced for loop that visits each element of an array in order. It automatically avoids off-by-one bugs. Study the program (above). The program does the same thing as the previous program, but with different syntax. (There is a colon : separating value and array in the above. This might be hard to see in your browser.) The enhanced ... let array = ["loop", "this", "array"]; // input array variable for (let i = 0; i < array.length; i++) { // iteration over input console.log(array[i]); // logs the ... Aug 11, 2019 - Everyone wants high-performance apps — so in this post, we’ll learn how to achieve that goal. One of the easiest and most neglected things you can do to boost the performance of your JavaScript applications is to learn how to write properly high performing loop statements. The idea of this
The for loop generates the sequence of numbers from 5 to 1, calculating the product of the numbers in every iteration. On compiling, it will generate following JavaScript code. //Generated by typescript 1.8.10 var num = 5; The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. Get code examples like "javascript enhanced for loop" instantly right from your google search results with the Grepper Chrome Extension.
8.2.4. Enhanced For-Each Loop for 2D Arrays (Day 2) ¶. Since 2D arrays are really arrays of arrays you can also use a nested enhanced for-each loop to loop through all elements in an array. We loop through each of the inner arrays and loop through all the values in each inner array. Notice the type of the outer loop array variable - it is an ... The enhanced for-loop is a popular feature introduced with the Java SE platform in version 5.0. Its simple structure allows one to simplify code by presenting for-loops that visit each element of an array/collection without explicitly expressing how one goes from element to element. The algorithmic complexity of this approach is O (n^2) as splice function and the for loop both iterate over the array (splice function shifts all elements of array in the worst case). Instead you can just push the required elements to the new array and then just assign that array to the desired variable (which was just iterated upon).
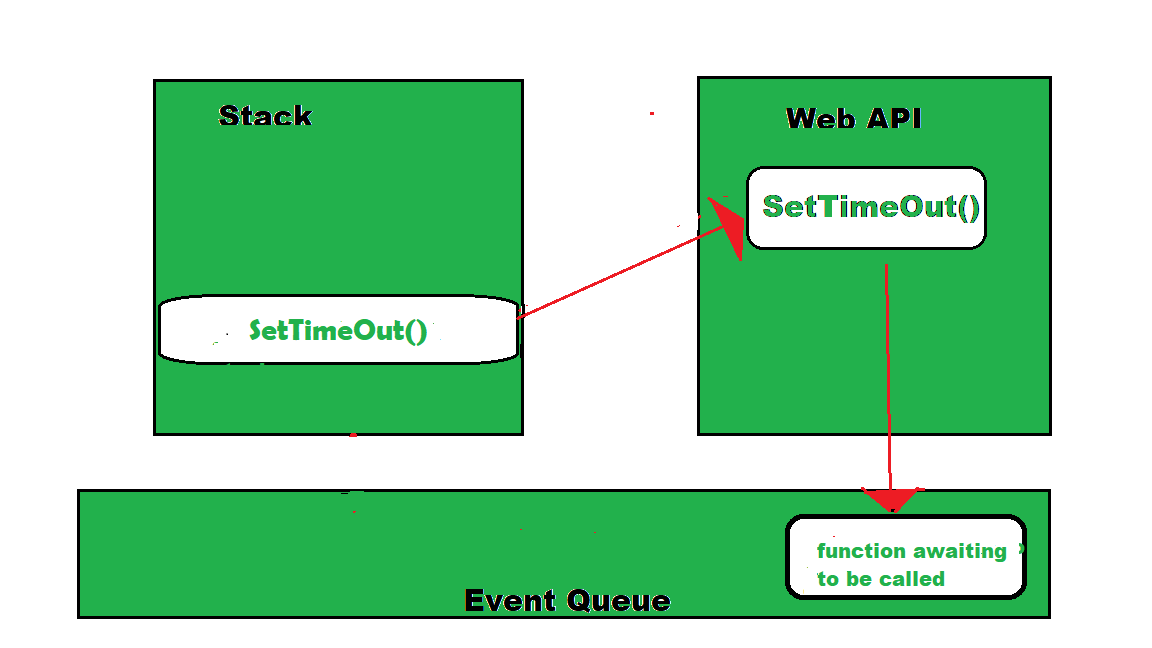
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: In the code given above you have to do 2000 * i at line 8 because setTimeout method inside the loop doesn't makes the loop pause but actually adds a delay to each iteration. Remember that all the iteration start their time together. Thus if we only do 2000 there, that will make all the iterations execute together and it will just give 2000 ms delay in the first iteration and all other ... Learn what is for loop and how to use it in JavaScript. JavaScript includes for loop same as Java or C#. Use for loop to execute code repeatedly.
 R Loops Enhance Polycomb Repression At A Subset Of
R Loops Enhance Polycomb Repression At A Subset Of
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
 Enhanced Scripting Support For Javascript Typescript With Deno
Enhanced Scripting Support For Javascript Typescript With Deno
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Java For C Programmers Ppt Download
Java For C Programmers Ppt Download
 Javascript For Loop Geeksforgeeks
Javascript For Loop Geeksforgeeks
 Advanced For Loop In Javascript Code Example
Advanced For Loop In Javascript Code Example
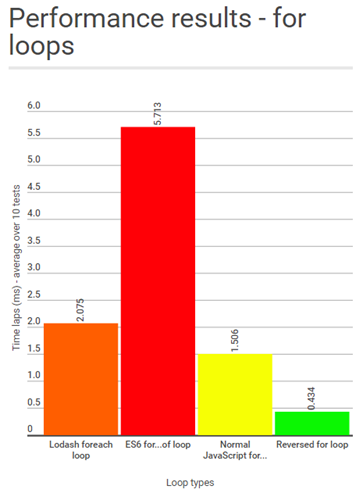
 Performance Of For Loops With Javascript
Performance Of For Loops With Javascript
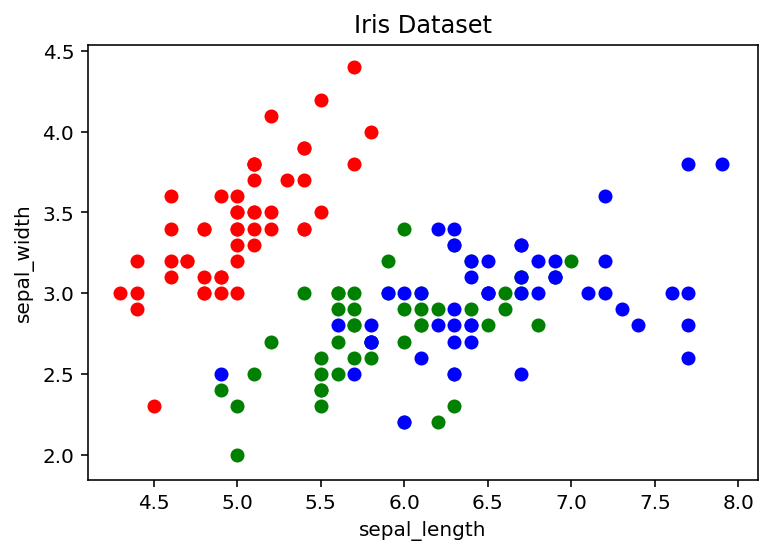
 Tutorial Advanced For Loops In Python Dataquest
Tutorial Advanced For Loops In Python Dataquest
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
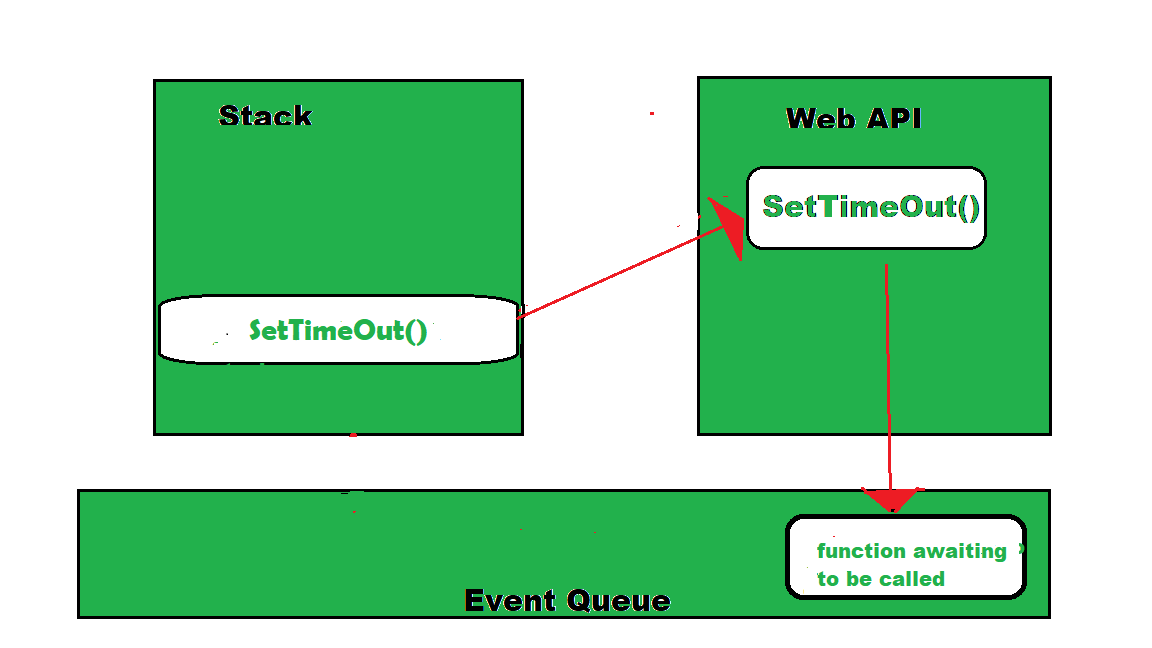
 What Is An Event Loop In Javascript Geeksforgeeks
What Is An Event Loop In Javascript Geeksforgeeks
 Java 8 Archives Jaracle My Blog About Java Spring Oracle
Java 8 Archives Jaracle My Blog About Java Spring Oracle
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
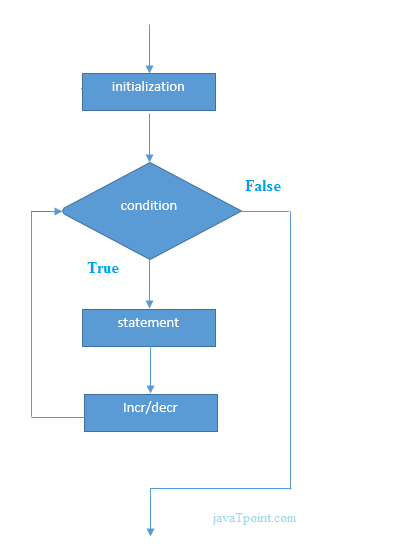
 Loops In Java Java For Loop Javatpoint
Loops In Java Java For Loop Javatpoint
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Logic Syntax Reference Questionpro Help Document
Javascript Logic Syntax Reference Questionpro Help Document
0 Response to "20 Enhanced For Loop Javascript"
Post a Comment