24 How To Add Class Attribute In Javascript
JavaScript classes are one of the game-changing features that came with the ES6 version of the language. A class can be described as a blueprint that is used to create objects. In this tutorial article, you'll learn how to create and manipulate objects using JavaScript classes. JavaScript Class Structure Aug 25, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to add class attribute in javascript. Kite is a free autocomplete for Python developers. Code faster with the Kite plugin for your code editor, featuring Line-of-Code Completions and cloudless processing. Browse other questions tagged javascript jquery html or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Output: After using JavaScript. Here, all elements of class class1 have blue colored text. 2.4) Using multiple classes and id attribute on a single element. We can specify both a class and a id attribute for a given element.
Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. Use of The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for specific elements. JavaScript can access elements with a specific class name with the getElementsByClassName () method: The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements.
The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. The class global attribute is a space-separated list of the case-sensitive classes of the element. Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method document.getElementsByClassName. Though the specification doesn't put requirements on the name of classes, web ...
15/4/2012 · By using JQuery you could use class selectors and then remove associated attributes by using the removeattr function: $('.className').removeAttr('click style') To add and remove some class: $('.className').addClass('className').removeClass('newlyaddedClass') How to Use JavaScript Add Class. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Java Class Attributes. In the previous chapter, we used the term "variable" for x in the example (as shown below). It is actually an attribute of the class. Or you could say that class attributes are variables within a class: Example. Create a class called " Main " with two attributes: x and y: public class Main { int x = 5; int y = 3; }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro" . For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ... 1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value.
Nov 10, 2020 - Why would using an attribute be preferable to having classes like .order-state-new, .order-state-pending, .order-state-canceled? Because an attribute is more convenient to manage. The state can be changed as easy as: To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML − Mar 14, 2016 - To change the alt attribute and ... a plain JavaScript object. Each key-value pair in the object adds or modifies an attribute: When setting multiple attributes, the quotes around attribute names are optional. WARNING: When setting the 'class' attribute, you must always use quotes! Note: Attempting to change the ...
26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Feb 15, 2021 - I have an element that already has a class: Now, I want to create a JavaScr... Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name)
To add an additional class to an element: To add a class to an element, without removing/affecting existing values, append a space and the new classname, like so: document.getElementById("MyElement").className += " MyClass"; To change all classes for an element: To replace all existing classes with one or more new classes, set the className ... class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. The above version of the.css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single line, you can pass a single object of key-value pairs to the.css () method, as shown below:
Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes
Aug 26, 2009 - One or more space-separated classes to be added to the class attribute of each matched element. ... An array of classes to be added to the class attribute of each matched element. May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... On top of your current class in your.css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name:
How to add a class to an element using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. You can add multiple space delimited classes using the className property, or use it without assignment operators to get the value of the class on the element. The other way to modify classes is via the classList property, which comes with a few helpful methods. Script to Change the Class Attribute. Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to " .TextBox ", otherwise it sets the class attribute to " .ErrorTextBox ".
A function returning one or more space-separated class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. version added: 3.3.addClass (function) The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as "class1 class2". Jun 06, 2016 - I have the following HTML: I need JavaScript that will change the value of "account" to "yolo"...
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
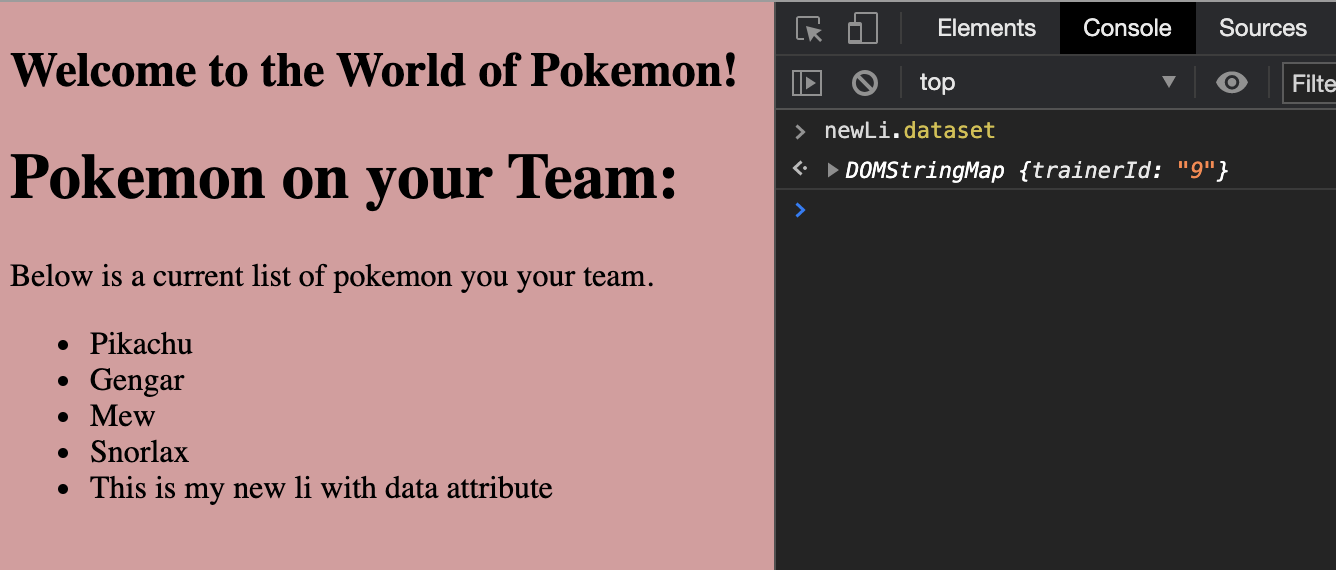
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
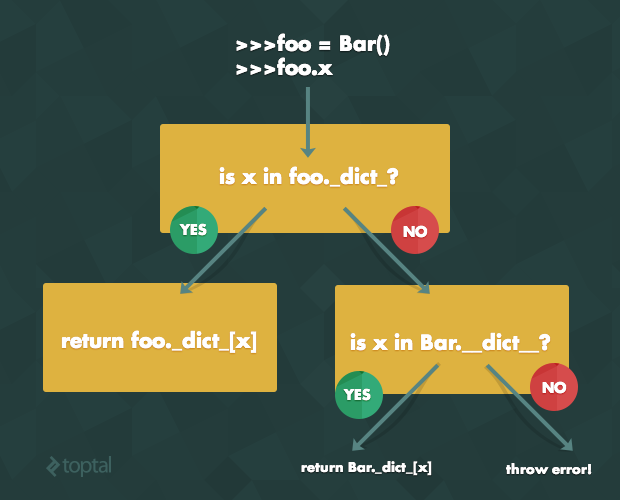
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Shiny Customize Your Ui With Html
Shiny Customize Your Ui With Html
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
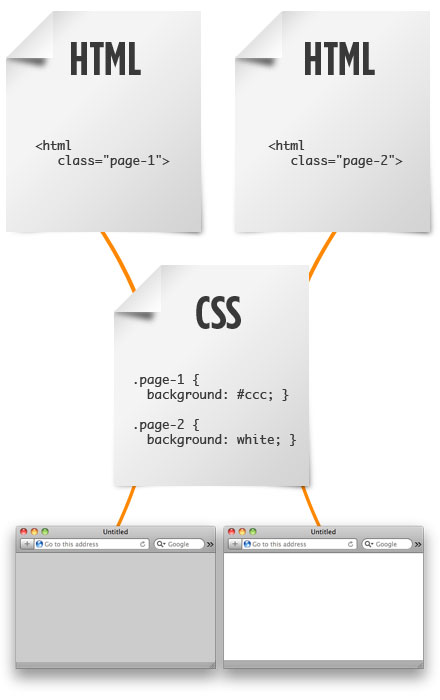
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Css 39 Prop Add Styles Attribute To Element 39 S Class
Css 39 Prop Add Styles Attribute To Element 39 S Class
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
Classes And Ids Aren T Owned By Css Didoo
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Get Code Assist For Html Tag Class Attribute In
How To Get Code Assist For Html Tag Class Attribute In
 How To Add Class Event Listener In Javascript Code Example
How To Add Class Event Listener In Javascript Code Example
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg) How To Use Multiple Css Classes On A Single Element
How To Use Multiple Css Classes On A Single Element

0 Response to "24 How To Add Class Attribute In Javascript"
Post a Comment