21 Javascript Async To Sync
Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible! P.S. The task is technically very simple, but the question is quite common for developers new to async/await. That's the case when knowing how it works inside is helpful. Just treat async call as promise and attach .then to it: async function wait () { await new Promise ( resolve => setTimeout ( resolve, 1000)); return 10; } function f ...
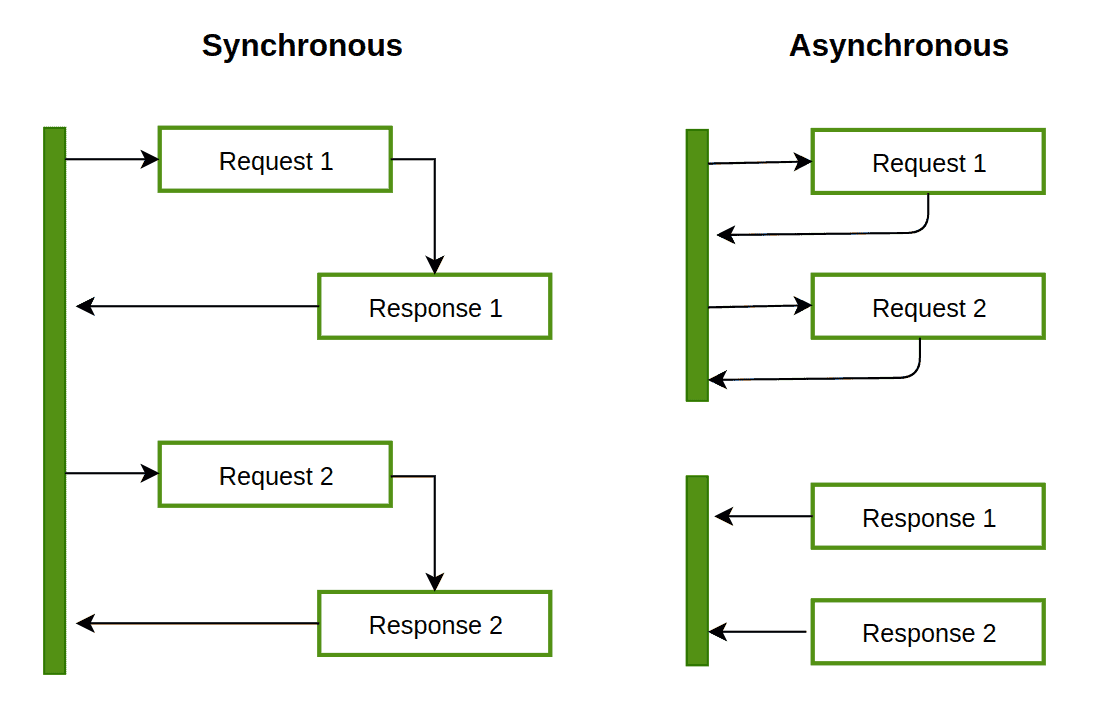
 The Difference Between Asynchronous And Multi Threading
The Difference Between Asynchronous And Multi Threading
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.

Javascript async to sync. Synchronous And Asynchronous Javascript - Simple Guide. By W.S. Toh / Tips & Tutorials - Javascript / May 26, 2021 May 26, 2021. Welcome to a beginner's tutorial on synchronous and asynchronous Javascript. I am sure that at a certain point in the Javascript journey, code ninjas are eventually going to run into the topic of synchronous and ... Other people have gotten annoyed, too, and ended up making libraries to wrap that sort of pattern for you. I like async. With it, your code might look like this: async.each(someArray, myFunc1, myFunc2); It offers a lot of other asynchronous building blocks, too. I'd recommend taking a look at it if you're doing lots of asynchronous stuff. The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order.
Synchronous vs asynchronous code. JavaScript is a synchronous single-threaded programming language. What this means that it can perform only one operation at the time. When one operation is executed other operations are blocked and have to wait. They can be executed only when the currently executed operation is finished. Such onchange and onsave events should be all sync calls. Form load calls can be async, as by the time the form loads, the call would be executed. And while loading your own custom web-resources, custom grids etc, suggested to have async calls. But a proper algorithm and proper design of code can ensure that you dont have too many calls going out. 8/7/2021 · Because JavaScript is a single-threaded language, if script invokes a long-running synchronous process, all subsequent script execution will be blocked until that process completes. Because certain operations against Office web clients (but rich clients as well) could block execution if they are run synchronously, most of the Office JavaScript APIs are designed to execute asynchronously.
Javascript is a funny language. It claims to be (and very much is) a single-threaded language (i.e., it executes statements in order, one at a time, one after another, in a synchronous fashion). Despite just having the one native thread to work with, it somehow allows you to write concurrent, asynchronous code that is non-blocking in nature. JavaScript Async Functions. Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. The await keyword ensures that the function waits for the promise to resolve. The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier.
5/5/2018 · Async functions are started synchronously, settled asynchronously. On async/await functions, returned Promises are not wrapped. That means a) returning a non-Promise value fulfills p with that value. Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way. Let's have a look. const getData = async () => { const response = await fetch ("https://jsonplaceholder.typicode /todos/1") const data = await response.json () console.log (data) } getData () Nothing has changed under the hood here. Async to Sync in Javascript. ... Async / Await. 마지막으로 살펴볼 방법은 Async / Await 입니다. Async /Await 은 말그대로 동작을 일시정지 시킨것처럼 보이게 해줍니다. Promise 나 Callback 보다는 직관적인 코드 패턴을 가질 수 있습니다. (Async 와 Promise 의 차이점에 대해서는 후에 ...
deasync turns async function into sync, implemented with a blocking mechanism by calling Node.js event loop at JavaScript layer. As a result, deasync only blocks subsequent code from running without blocking entire thread, nor incuring busy wait. With this module, here is the answer to the jsFiddle challenge: More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3".
The body of an async function can be thought of as being split by zero or more await expressions. Top-level code, up to and including the first await expression (if there is one), is run synchronously. In this way, an async function without an await expression will run synchronously. AJAX(Asynchronous Javascript And XML) you can use third-party like bluebird, axios, jQuery slim. If you used XHR(XMLHttpRequest) or fetch, you should use Promise. then method is success callback function. catch method is fail callback function. Attention! Some AJAX request becomes a problem in IE 9, but it isn't async-to-sync's problem. You can force asynchronous JavaScript in NodeJS to be synchronous with sync-rpc. It will definitely freeze your UI though, so I'm still a naysayer when it comes to whether what it's possible to take the shortcut you need to take. It's not possible to suspend the One And Only Thread in JavaScript, even if NodeJS lets you block it sometimes.
Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(... It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... That's it. We're now waiting for the Async function to resolve before preceeding - all while not blocking other requests. Conclusion Converting from synchronous to asynchronous javascript code is not particularly difficult. It's a matter of understanding what is actually happening with the event loop and then pattern recognition. Footnotes
Is the same as: async function myFunction () {. return Promise.resolve("Hello"); } Here is how to use the Promise: myFunction ().then(. function(value) { /* code if successful */ }, function(error) { /* code if some error */ } ); 23/9/2020 · So, You can't make async become sync. function func1() { console.log('a'); func2(); // call a asyncronized method inside a syncronized method console.log('b'); } async function func2() { console.log('1'); let value = await new Promise(resolve => setTimeout(function() { resolve('async') } , 2000)); console.log(value) console.log('2'); } func1(); As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array);
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Modified the function called on form onload - executeOnLoad to async method. Changed the functions retrieveOperation1 and retrieveOperation2 to async methods.; Used the keyword "await" on Xrm.WebApi methods. await can be used with Promise based functions which Xrm.WebApi functions are.Hence the await keyword before them just works fine for us. Using async JavaScript, you can perform large functions without blocking the main thread of JavaScript. To better understand this, let's look at what we mean by synchronous and asynchronous JavaScript. Synchronous JavaScript. Synchronous JavaScript as the name implies, means in a sequence, or an order.
Using Javascript Promises to synchronize asynchronous methods in Javascript, MEAN, Tools April 18th, 2016 The asynchronous, non-blocking Javascript runtime can be a real challenge for those of us who are used to writing in a synchronous style in languages such as Python of Java.
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Intro To Async Concurrency In Python Vs Node Js By Andrei
Intro To Async Concurrency In Python Vs Node Js By Andrei
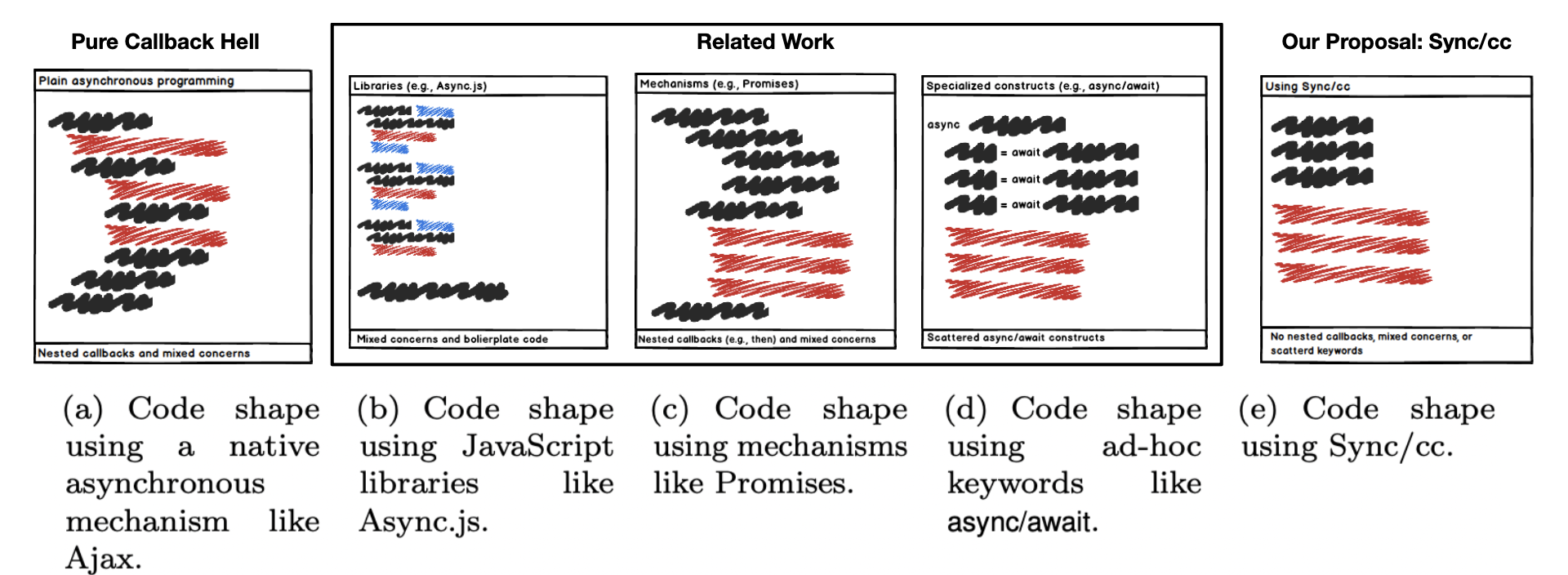
 Sync Cc Continuations And Aspects To Tame Callback Hell On
Sync Cc Continuations And Aspects To Tame Callback Hell On
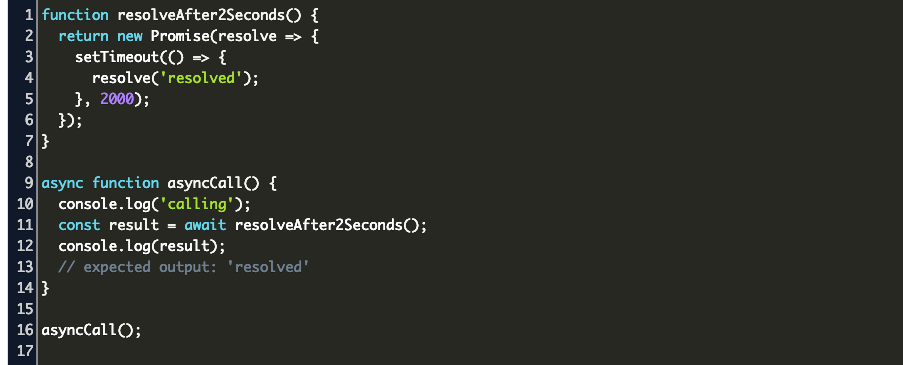
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
Sync Vs Async Python What Is The Difference
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
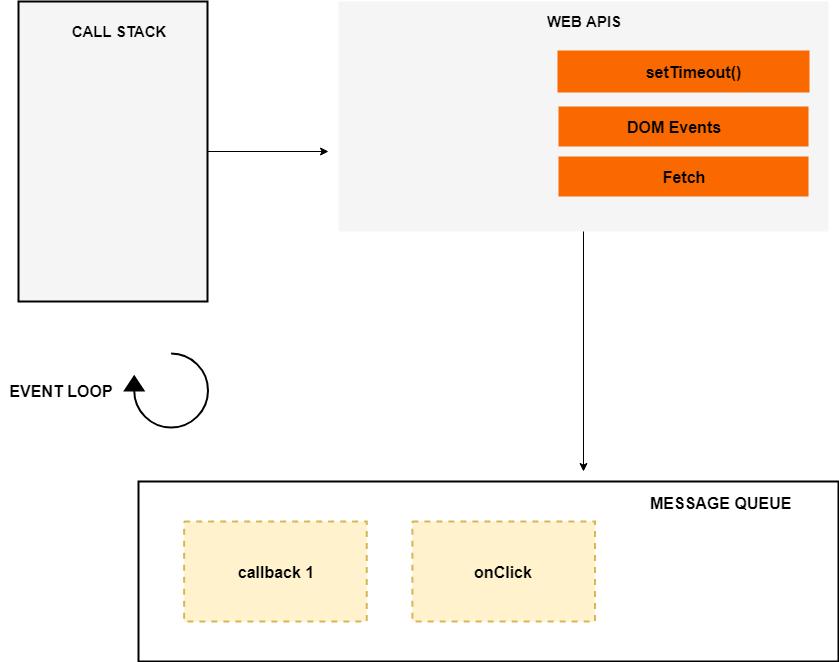
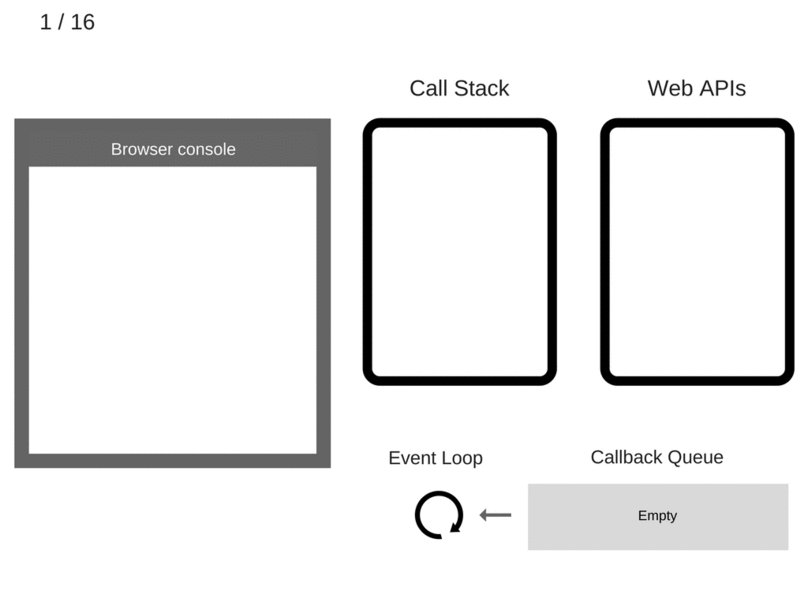
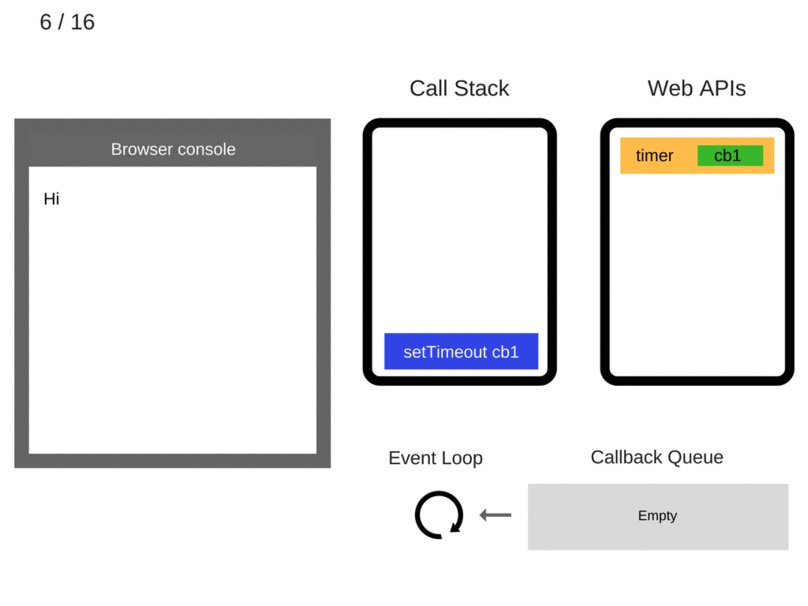
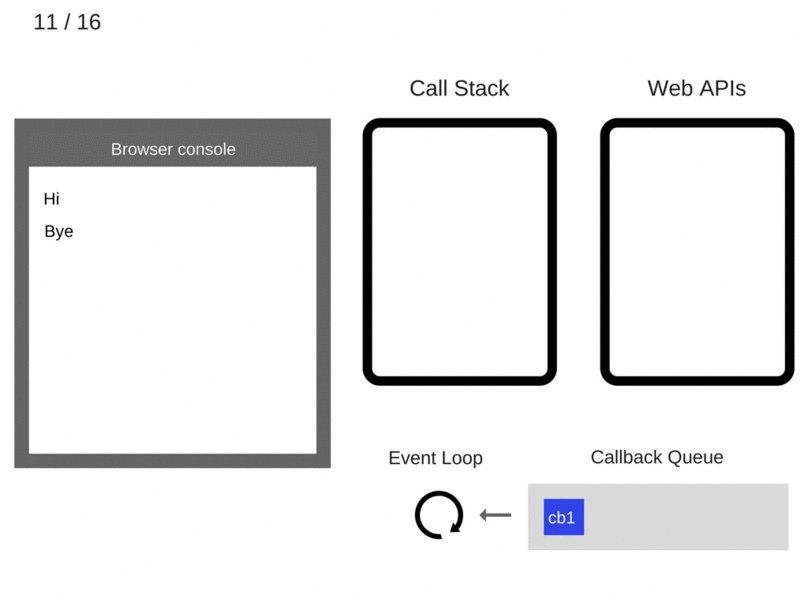
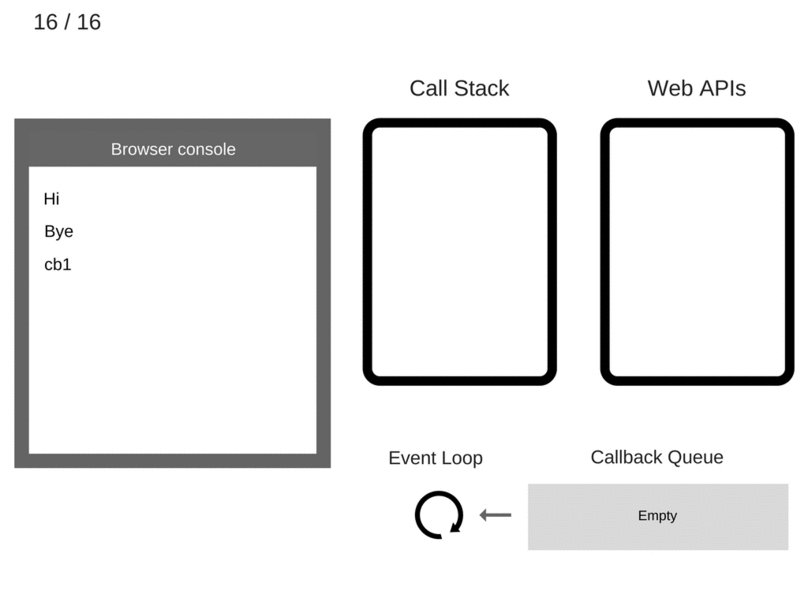
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Node Js 8 Synchronous Vs Asynchronous Programming In Node Js In Hindi
Node Js 8 Synchronous Vs Asynchronous Programming In Node Js In Hindi
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
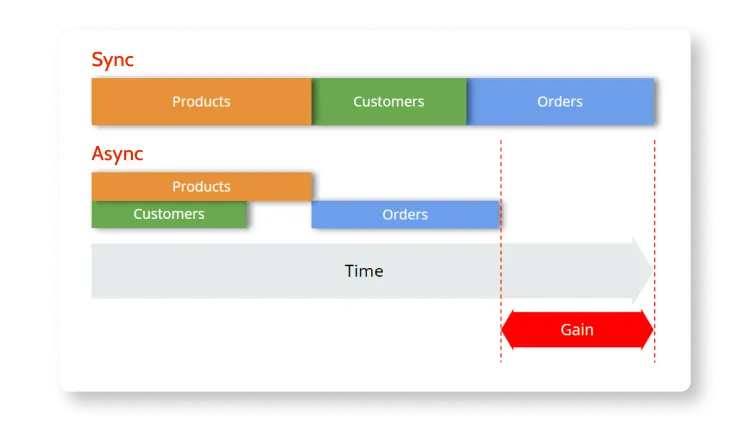
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And

 Synthetics Js Loading Async Vs Sync Synthetic New Relic
Synthetics Js Loading Async Vs Sync Synthetic New Relic
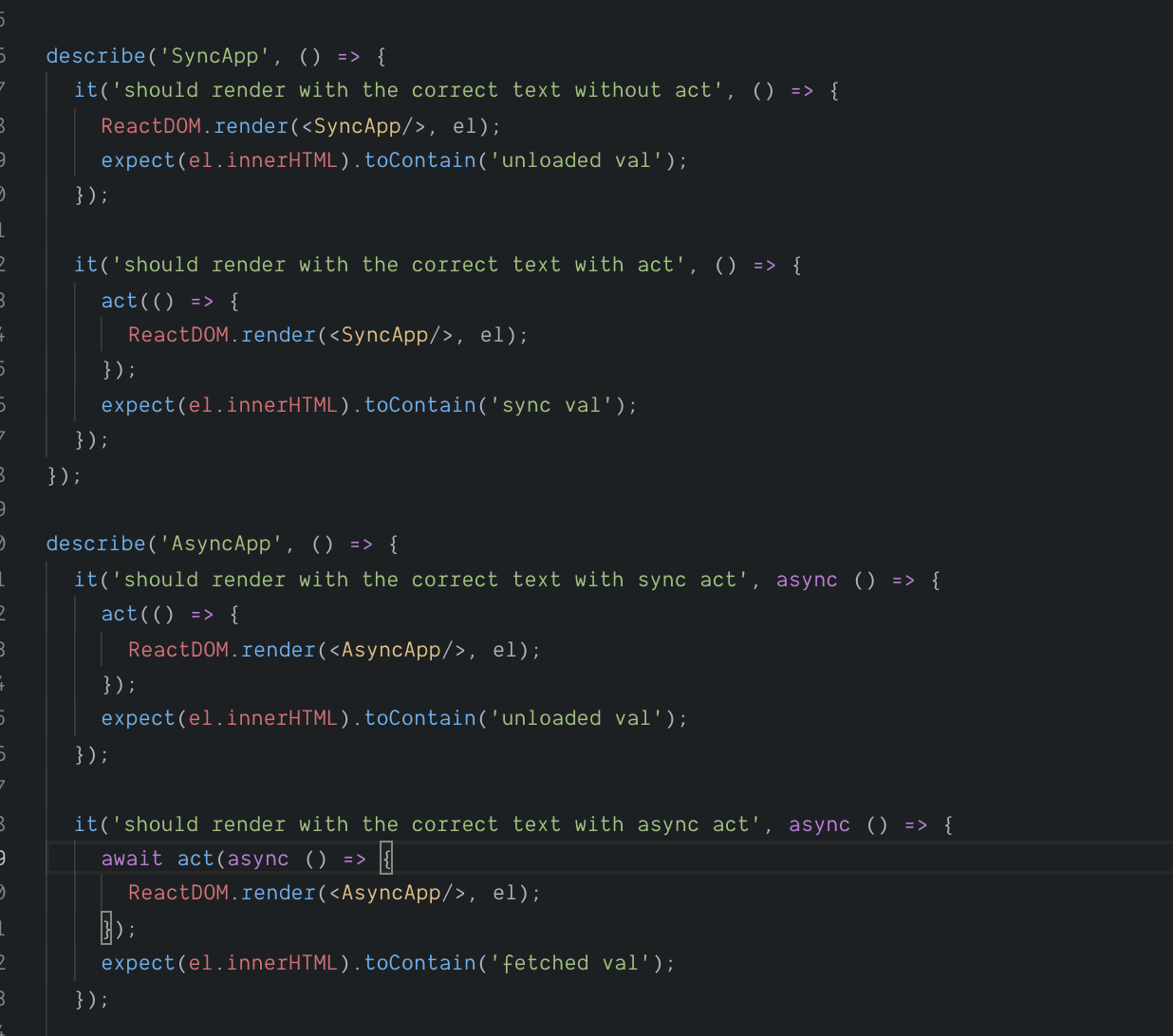
 React S Sync And Async Act One Challenge Of Writing React
React S Sync And Async Act One Challenge Of Writing React


0 Response to "21 Javascript Async To Sync"
Post a Comment