35 Run Javascript On Page Load
1/8/2021 · The typical options is using the onload event: <body onload="javascript:SomeFunction ()"> .... You can also place your javascript at the very end of the body; it won't start executing until the doc is complete. <body> ... <script type="text/javascript"> SomeFunction (); </script> </body>. Secondly, either the script, or a link to it, will need to be included in the actual HTML body code. That's not unobtrusive JavaScript. It's best if you can keep everything separate. You'll find it's easier to work on any aspect of the page, and the page itself will load faster.
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
Snippets have access to the JavaScript context of the webpage, and you may run snippets on any webpage. The security settings of most webpages block from loading other scripts in Snippets. For that reason, you must include all your code in one file.

Run javascript on page load. 17/9/2019 · The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Syntax: 9/9/2020 · Here I need to run JavaScript before page load. I have tried: <body oninit="funinit();" onprerender="funRender();" onload="funload();"> </body> <script type="text/javascript" language="javascript"> function funinit() { alert("funinit"); } function funload() { alert("funload"); } function funRender() { alert("funRender"); } </script> Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Nov 19, 2015 - Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) ... When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with ...
Jun 04, 2021 - If you are using a inside than use onload attribute inside the tag to Execute JavaScript after page load. Run function after page is loaded In this tutorial, you will get the right answer to your question of making the JavaScript run after the page load. Here are the two methods which can help you get the work done correctly. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The onload event occurs ... As Javascript is excuted as it order on Page i.e If you put you javascript code at end of all your code it will automatically get call after page Load. If you are using Jquery try: $( document ).ready(function() {
Summary: in this tutorial, you will learn about the events that are related to the page load including DOMContentLoaded, load, beforeunload, and unload.. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like ... But not ensure load the reference content. Your JavaScript has to be loaded from a Content Editor Web Part. How do I redirect my web page with JavaScript? javascript - How to run java script on page load - Stack Overflow. PHP: How do I display the contents of a textfile on my page? 17/6/2020 · If you want the DOM to get parsed as fast as possible after the user requested the page, you could turn your JavaScript asynchronousand optimize loading of stylesheets. "load". A very different event, load, should only be used to detect a fully-loaded page.
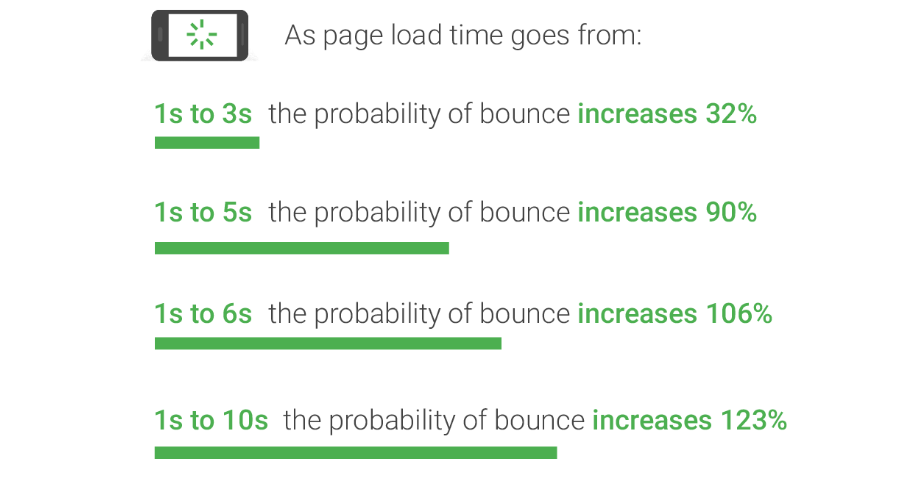
An important part of working with JavaScript is ensuring that your code runs at the right time. Things aren't as simple as putting your code at the bottom of your page and expecting everything to work once your page has loaded. Every now and then, you may have to add some extra code to ensure ... beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call; How do I load an image by URL on iOS device using Swift?
Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test ();", true); YCS. Please try the answer for the post and finally Don't forget to click "Mark as Answer" on the post that helped you. Reply. Jan 16, 2017 - A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( ... Call JavaScript from Content Page Here are some common scenarios of executing JavaScript from a Content Page. 1. Create a JavaScript function on the fly and call the JavaScript function in the Content Page Page_Load () event
Set the JavaScript to run when the page loads. Capture the value of a TextBoxfrom beforethe page loaded. Abandon the page entirely and redirect to another page. So even if the JavaScript code wouldrun, you're not capturing the value it sets. In the Shortcuts app, the Run JavaScript on Webpage action helps you spot errors by doing a basic syntax check before you run the shortcut from the Safari extension. As you enter your script in the text field, syntax highlighting helps ensure that your JavaScript is valid. For example, if you forget to include quotation marks at the end of a ... I am trying to run javascript, that will set a value in the controller on page load. However, I cannot seem to get it to run. Visual force page <apex:page controller="playGroundController" ...
To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." Definition and Usage. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the ...
Is it possible to run a workflow on page load using custom javascript code? I would like to make it so on task entity page, if the status is marked complete to open a dialog box, if the user selects yes then automatically run the workflow. We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using jQuery. There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page ... This tutorial will walk through examples of how to run Javascript after page load. Free code download included.
Sep 11, 2020 - /* javascript function is executed after 5 seconds page was loaded */ window.onload = function() { setTimeout(loadAfterTime, 5000) }; function loadAfterTime(){ document.getElementById("menu").style.display="block"; } ... //put your JS code in document.onload = function { // the code here will run ... In this tutorial, we learn how to Execute the javascript function after the web page is loaded. Here you will learn two ways to call the call javascript function on page load. When you work with jQuery/javascript any project, sometimes you need to load the web page and after that jquery run script after everything loaded. 1. First Simple Way The recommended alternative to this is through the links I posted in my first post. Re: How to run javascript at page load? <%@ Page Language="C#" AutoEventWireup="true" CodeFile="project.aspx.cs" Inherits="project" %>. Mark As Answer If it helps you.
This post will discuss how to run JavaScript code after page load using pure JS and jQuery. JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 8/9/2017 · The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element.
This doesn't make any sense. window.onload runs after page load and all javascript is available, so the codeAddress() function can be declared anywhere within the page or linked js files. It doesn't have to come before unless it were called during the page load itself. – Jared Farrish Jan 30 '11 at 11:31 The async attribute makes it so the script can be run separate (asynchronously) to the page loading and will wait for the HTML to load before it tries to run any of the scripts. Before, it ran the external JavaScript first, then continued loading the page creating the error. ADF is a complex framework which generates a number of components that are rendered dynamically via JavaScript. ADF also fires JavaScript when the page loads to initialize several components especially layout components. Ideally you should avoid writing custom JavaScript in combination with ADF since it could get in way of ADF's JavaScript.
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { yourFunction(); }); function yourFunction(){ //some code } </script> ... <html> <body onload="loaded();"></body> <script> function loaded() { alert('Page is ... Aug 08, 2013 - I guess I just found the solution to that. And B: Have the javascript load only on the home page. The site runs on joomla and before I had the script run from a custom html module which I had assigned to the debug position and set to only load on the home page.
 How To Do Defer Loading Of Javascript On Websites And Blogs
How To Do Defer Loading Of Javascript On Websites And Blogs
 How To Track Any Run Javascript At Page Load It
How To Track Any Run Javascript At Page Load It
 Can I Run Javascript Before The Whole Page Is Loaded Stack
Can I Run Javascript Before The Whole Page Is Loaded Stack
 Lazy Loading Javascript To Improve Site Speed
Lazy Loading Javascript To Improve Site Speed
 How To Pause Javascript Chrome Pagecrafter
How To Pause Javascript Chrome Pagecrafter
 Using Third Party Javascript Security Risks Page Speed
Using Third Party Javascript Security Risks Page Speed
 How To Run Javascript Without A Browser With Nodejs
How To Run Javascript Without A Browser With Nodejs
 Page Load Time With Javascript Stack Overflow
Page Load Time With Javascript Stack Overflow
 How To Run Javascript In Automation 360 Automation
How To Run Javascript In Automation 360 Automation
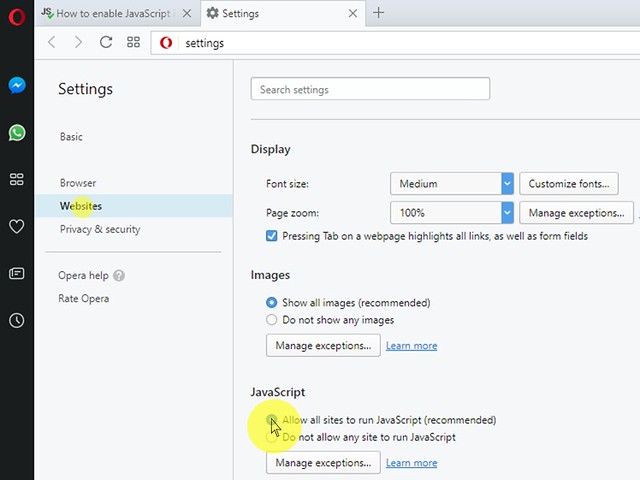
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
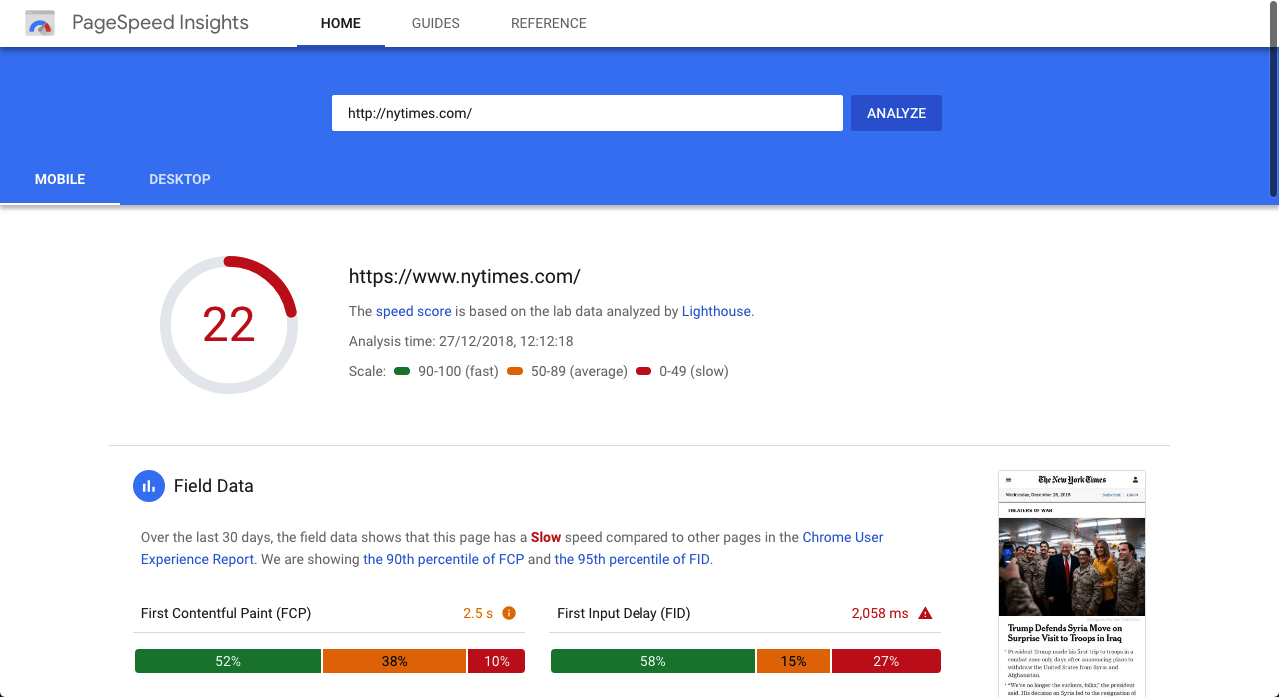
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Javascript Tutorial Load Event Detect When Images Or
Javascript Tutorial Load Event Detect When Images Or
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 Run Script After Page Load Complete Javascript Code Example
Run Script After Page Load Complete Javascript Code Example
 Facebook S Open Source Browser Contributions Facebook
Facebook S Open Source Browser Contributions Facebook
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Implement Javascript Code Need Help Bubble Forum
Implement Javascript Code Need Help Bubble Forum
 Run Javascript After Page Loaded Completely Using Jquery
Run Javascript After Page Loaded Completely Using Jquery
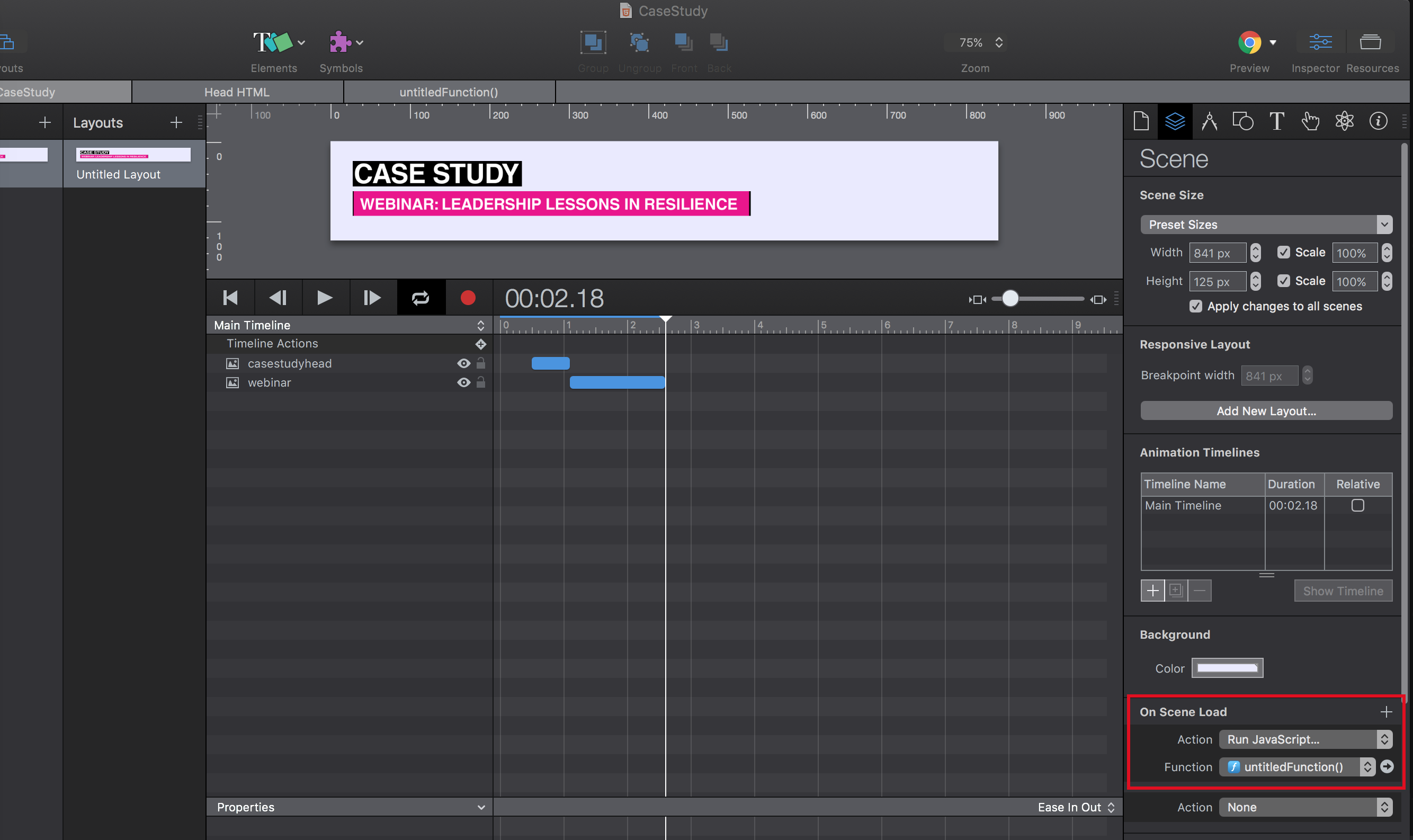
 Triggering An Animation On Page Load With Tumult Hype Yudu
Triggering An Animation On Page Load With Tumult Hype Yudu
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 How To Track Any Run Javascript At Page Load It
How To Track Any Run Javascript At Page Load It
 How To Track Any Run Javascript At Page Load It
How To Track Any Run Javascript At Page Load It
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 Shortpoint Advanced Guide Trigger Javascript On Partial
Shortpoint Advanced Guide Trigger Javascript On Partial
 Break Javascript Before An Inline Javascript Redirect In
Break Javascript Before An Inline Javascript Redirect In
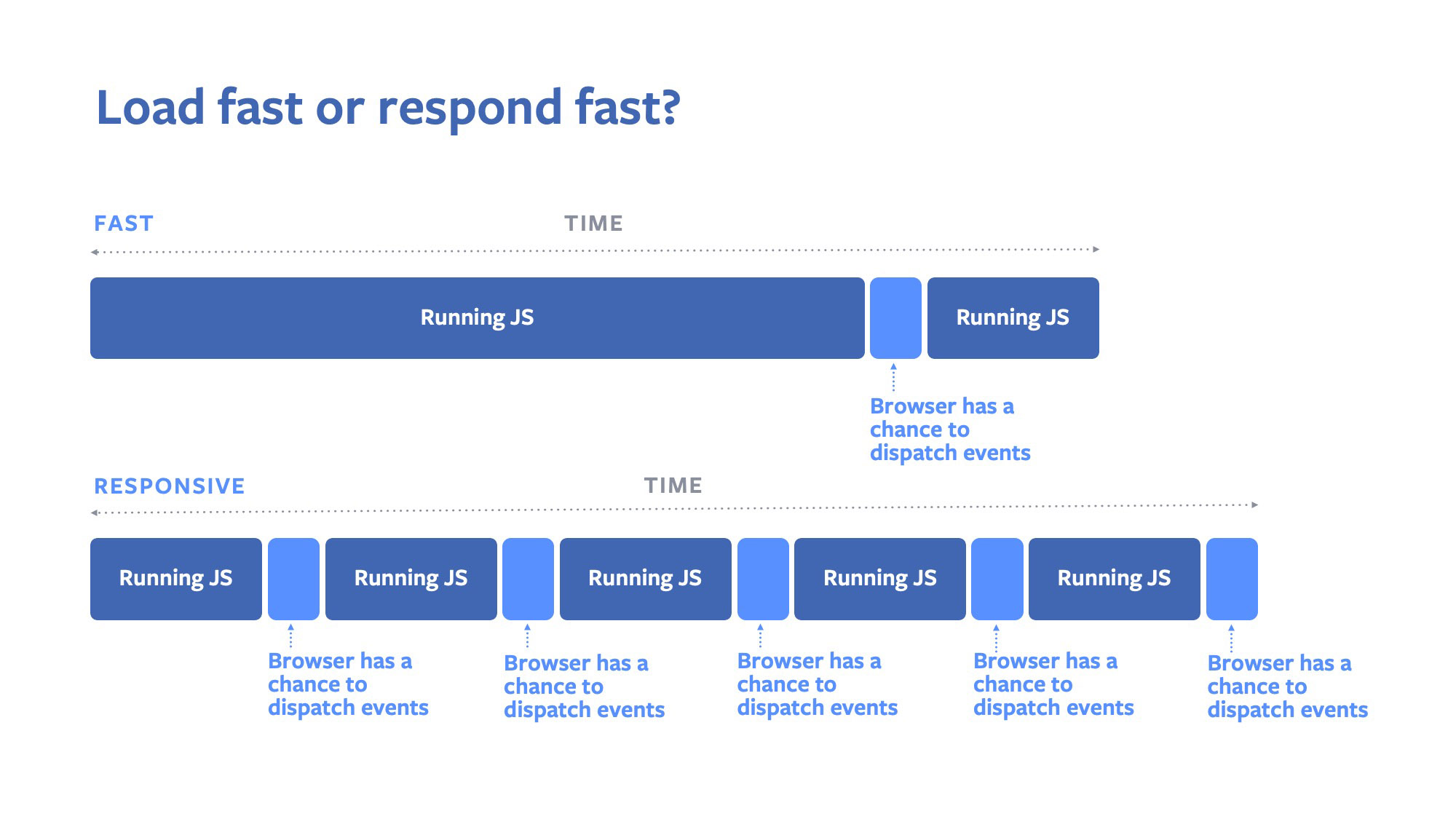
How To Identify And Resolve Javascript Performance Problems
![]() Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
Javascript In Load Testing On Web Load Testing
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Javascript Onload Event Run Javascript On Page Load Explained
Javascript Onload Event Run Javascript On Page Load Explained
 Tools Qa How To Run Javascript Programs With Examples And
Tools Qa How To Run Javascript Programs With Examples And
Execute Javascript After Page Load Onload Document Amp Window
0 Response to "35 Run Javascript On Page Load"
Post a Comment