26 Javascript Get Object Type Name
Getting an object's entries. The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the ... First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach.
 Best Trick To Get All Properties Of Any Javascript Object
Best Trick To Get All Properties Of Any Javascript Object
13/4/2020 · https://[CRM ORG Name].api.crm9.dynamics /api/data/v9.1. Step 2: We have to use the below text to get the ObjectTypeCode and LogicalName /EntityDefinitions?$select=LogicalName,ObjectTypeCode. Step 3: Append Instance Web API URL text with the above URL (mentioned in …

Javascript get object type name. How to Get a Class Name of an Object As there is no direct getClass () method in JavaScript to get the object's class name, you can use several options which will help you solve this problem. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
Object.keys () Method. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of ... The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. To get a pointer to the instantiating function (which is not a "class", but is the type), use obj.constructorwhere objis any object. In JavaScript there are no classes. As such, there are no class instances in JavaScript. There are only objects.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. 20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. tl;dr. When checking for primitive types in TypeScript , typeof variable === "string" or typeof variable === "number" should do the job.. When checking for HTMLElement or HTMLDivElement type of objects, variable instanceof HTMLElement or variable instanceof HTMLDivElement type of check should be the right one.. Please note that this is somewhat simplified point of view.
JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; where expression evaluates to a value which type you ... When one with typeof operator one gets type object it falls into somewhat wast category... In practice you might need to narrow it down to what sort of 'object' it actually is and one way to do it is to use object constructor name to get what flavour of object it actually is: Object.prototype.toString.call (yourObject) 1.
Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... javascript - Get the name of an object's type. By moting1a Programming Language 0 Comments. The Question : 1224 people think this question is useful. ... If you do not know the name of an object's type, you can use its constructor property. The constructor property of objects, is a reference to the function that is used to initialize them
Summary: in this tutorial, you will learn about the JavaScript object's properties and their attributes such as configurable, enumerable, writable, get, set, and value. Object Property types. JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of square brackets e.g., [[Enumerable]]. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName ... 30/11/2008 · If you just want the name of obj's type, like "Object", "Array", or "String", you can use this: Object.prototype.toString.call(obj).split(' ')[1].replace(']', '');
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ... Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ var nameFromToStringRegex = /^function\s? ([^\s (]*)/; /** * Gets the classname of an object or function if it can. Otherwise returns the provided default.
Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object.
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 How To Check If A Variable Is Of Type Object In Javascript
How To Check If A Variable Is Of Type Object In Javascript
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 C Class And Object With Example
C Class And Object With Example
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Typescript Documentation Overview
Typescript Documentation Overview
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
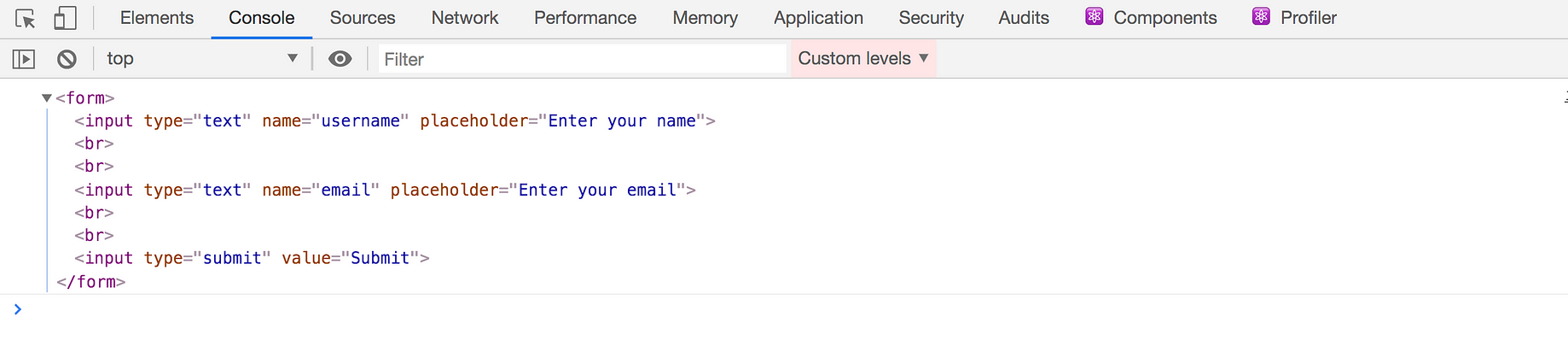
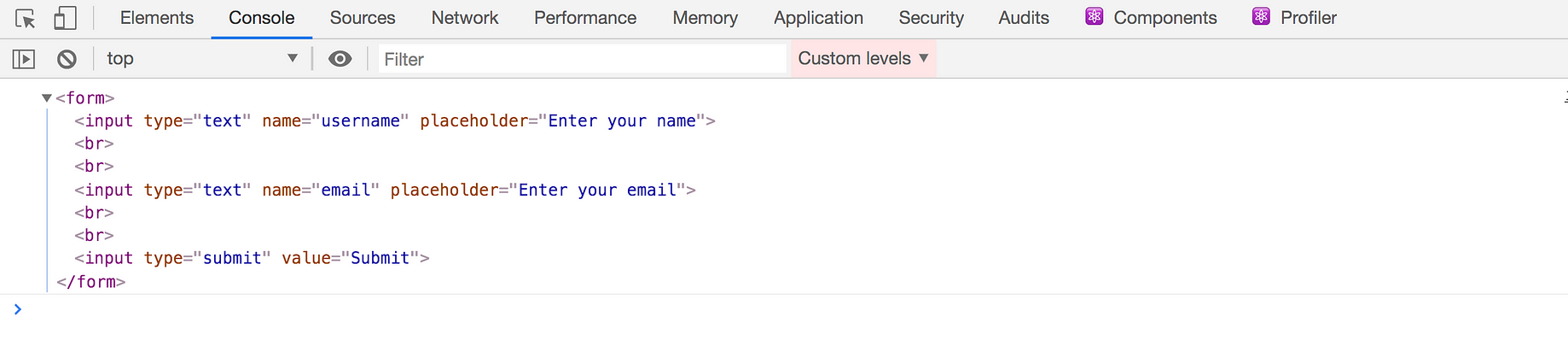
 Chrome Console And Javascript Object Type Stack Overflow
Chrome Console And Javascript Object Type Stack Overflow
 Making Objects Accessible In The Branding Framework
Making Objects Accessible In The Branding Framework
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 Javascript Can T Get Object Property Value Stack Overflow
Javascript Can T Get Object Property Value Stack Overflow
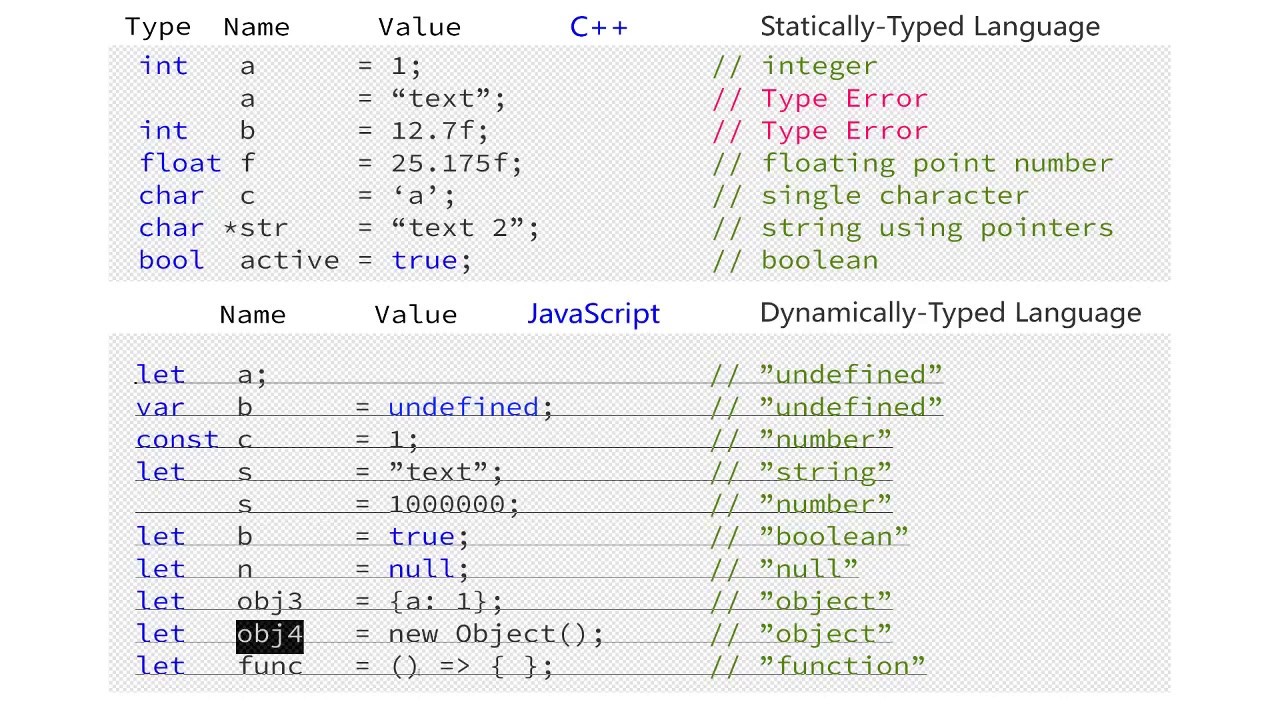
 Javascript Tutorial Part 4 Primitives
Javascript Tutorial Part 4 Primitives
 Header Type Check Bug Issue 128 Kong Unirest Nodejs Github
Header Type Check Bug Issue 128 Kong Unirest Nodejs Github
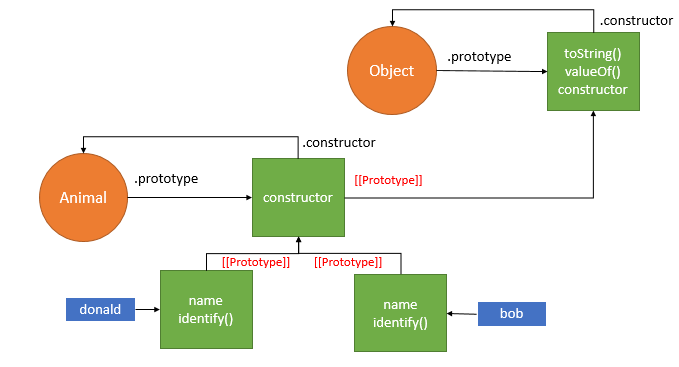
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com



0 Response to "26 Javascript Get Object Type Name"
Post a Comment