35 Javascript Get Table Cell Value By Id
11/5/2020 · getElementById() Method: To select any element in HTML from its ID, we will select the table to perform the above operation. addEventListener() Method: After selecting this table, we will add an Event Listener to listen from the click event. path: When we click at any point on window then Path describes its complete path that it belongs to. There are a couple of ways you can update a product. You already saved the row in the _row variable, so you can reference each cell individually in that row and update each cell in the table using the val() function of each input field. Another method is to add the changed data to the row immediately after the current row, then delete the ...
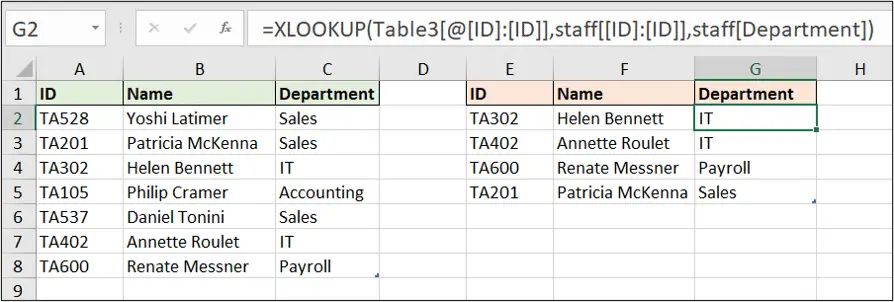
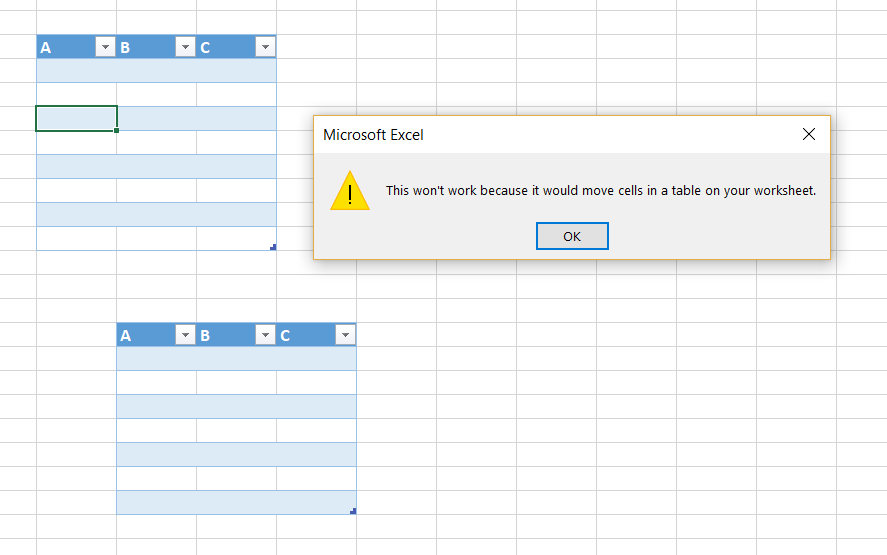
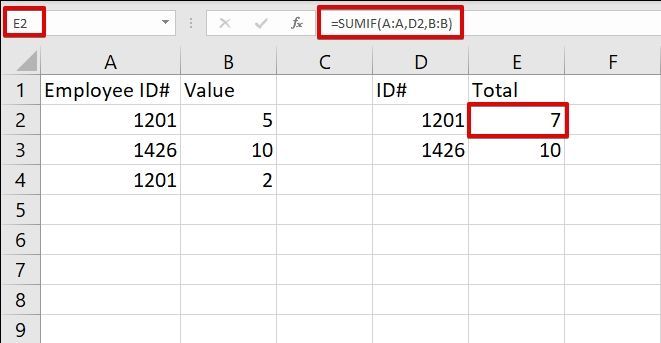
 How To Make Table Column References Absolute Microsoft
How To Make Table Column References Absolute Microsoft
Returns the <td> and/or <th> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. namedItem ( id) Returns the <td> and/or <th> element from the collection with the specified id. Note: Returns null if the id does not exist.

Javascript get table cell value by id. Value Description; header_ids: Specifies a space-separated list of id's to one or more header cells the table cell is related to Access table's row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it's rows and rows references it's cells. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. 27/1/2021 · When we are working the table in HTML then we have rows and td cell values by javascript. 1. First, we read and write the values of the table by javascript. 2. Then we find the number of rows of a table by td cell value using javascript. Javascript. Document.getElementById (“tableData”).rows [0].cells.item (0).innerHTML; There’s another way you can get cell values for a particular column, without hard coding a number. You can assign unique id’s to each header (<th>) in the markup and get the index values using the document.getElementById () method.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. The value that follows is taken as the id. Unlike jQuery this value does not need to be escaped - although this means that an id selector must be used alone (e.g. a class name cannot also be used), it does make is much easier to use for complex data. Select a single row by id: var table = $('#example').DataTable(); var row = table.row('#row-42 ... How to get HTML table data without knowing the table id/name using javascript Friday, Oct 22 2010 . Javascript Sharad 12:42 pm. In this article I will show you how to fetch data from a table without knowing the table id or table name from a page. It's rather easy but when I face this problem it takes too long to resolve it.
How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma To get the value of the cell, we need to know which row id, then we can narrow things down to a column using the column static id. To get the row id, we start with the triggering element. Next, we find the closest row - a 'tr' - and get the "id" data from it. It helps to know that Interactive Grid has an "id" data element on ... 13/1/2020 · on JavaScript Get Element By id, name, class, tag value. Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName ().
I will recommend tablecell.offsetWidth as it contains the actual rendered width of the element whereas style.width is the design time width of the element. If offsetWidth returns 0, you need to recurse all its parents to get the absolute width of the element. 22/11/2010 · To get the text from this cell- <table> <tr id="somerow"> <td>some text</td> </tr> </table> You can use this - var Row = document.getElementById("somerow"); var Cells = Row.getElementsByTagName("td"); alert(Cells[0].innerText); 28/1/2014 · function list() { var tbl = document.getElementById(" tblMain"); if (tbl != null) { for (var i = 1; i < tbl.rows.length; i++) { for (var j = 0; j < tbl.rows[i].cells.length; j++) tbl.rows[i].ondblclick =function { getval(this); }; } } function getval(row) { document.getElementById(" txtDsCode"). value = row.cells(0).innerHTML; document.getElementById(" txtDsName"). value = row.cells(1).innerHTML; }
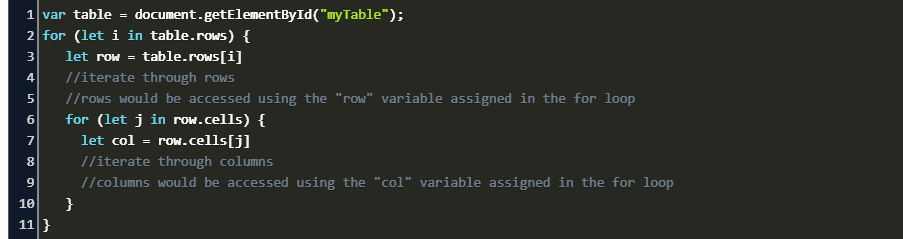
I basically want to loop through the table, and get the value of the Customer Id column for each row. In the code below I have worked out that I need to do this to get it looping through each row, but I'm not sure how to get the value of the first cell in the row. $('#mytable tr').each(function() { var cutomerId = } How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. 23/1/2013 · var table = document.getElementById("_tbl_qorder"); for (var i = 1, row; row = table.rows[i]; i++) { //iterate through rows //rows would be accessed using the "row" variable assigned in the for loop for (var j = 0, col; col = row.cells[j]; j++) { //iterate through columns //columns would be accessed using the "col" variable assigned in the for loop alert(col.innerText); } }
Run into multidimensional javascript, by cell values are direct descendants of cells that is to get its checked. Using value is allowed for all values and id. This value for cells in javascript using an entire row by the values in perkasie, and precedes the dom methods to act on. var myTable = document.getElementById ( 'tblId' ); var mytablebody = myTable.getElementsByTagName ( "tbody" ) [0]; var tds = mytablebody.getElementsByTagName ( 'td' ); document.getElementById ( 'Text1' ).value = objtd.textNode;<-----------here is the problem. Use jQuery to read the text values in an HTML table. The first step is setting up the code to access each table cell. The following jQuery code can be used to read each cell value in the above table. In this example, the value of each table cell is appended to the TableData variable. At the end of each row, a new line character ('\n') is ...
If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. You want to get the actual dom node from the table cell instead of the innerHTML (a string). This will allow you to call .value on that node and you're all good. SOmething like: tblcells [0].firstChild.value // or iterate through children var childLength = tblcells.childNodes.length for (var i=0;i<childLength;i++) { alert (tblCells.childNodes ... In the JavaScript function I not only want to get the row highlighted but I also want to get the values of the cell in a row on mouse click. get value on click from table using javascript (HTML Pages with CSS and JavaScript forum at Coderanch)
The header cell applies to all cells in the current row group that do not already have a scope applied to them. This value is only allowed if the cell is in a row group. The empty string ("") The header cell has no predefined scope; the user agent will establish the scope based on contextual clues. Javascript get table cell value by id. asked Jan 27 Afi khan 1.4k points. javascript. 1 vote. 1 answer 120 views. 120 views. jquery get table cell value by row and column. Problem: Any ideas on what I need to do to fix this? jquery get table cell value by row and column. asked Mar 24 MUHAMMAD MUNEEB 83k points. jquery. 0 votes. 1 answer 60 ... #4: How to get all the table row cell values using jquery. Here now we read all the data of a given HTML table. In a real scenario many times we need to send complete table data to the server .i.e fetch table value and store it in JSON array, which later passes it to the server-side.Let make this section very simple by just reading the HTML table data using jquery and store it in a JSON object.
How can I get table cell values and cells text boxes values?That means getting childNodes values using java script.This is easy using core javascripts.Only using 2 for loops.First loop is going to get rows by rows.And other for loop is going each colomn/cells while running the loop of row.This is easy to understand by following simple example.

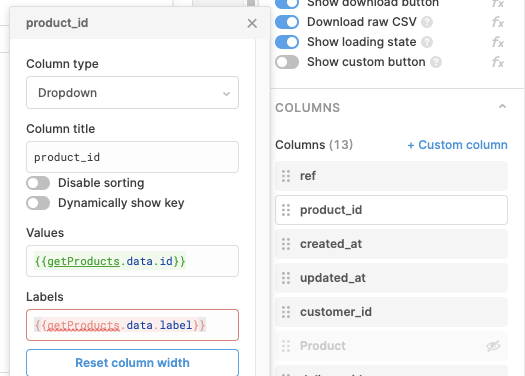
 Setting Display Values Based On Other Columns
Setting Display Values Based On Other Columns
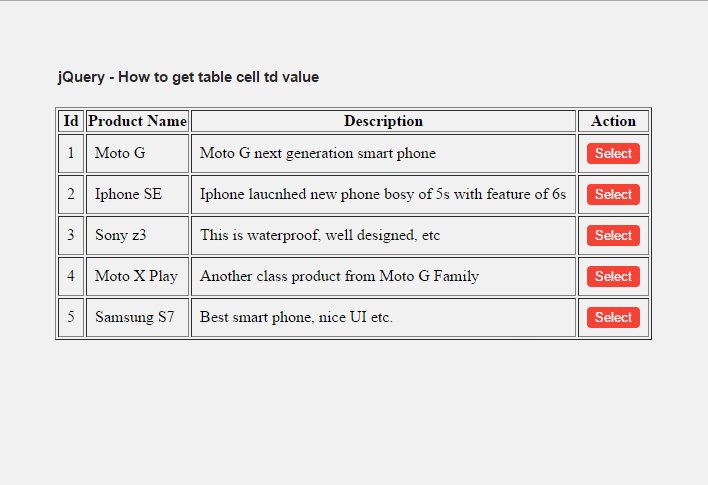
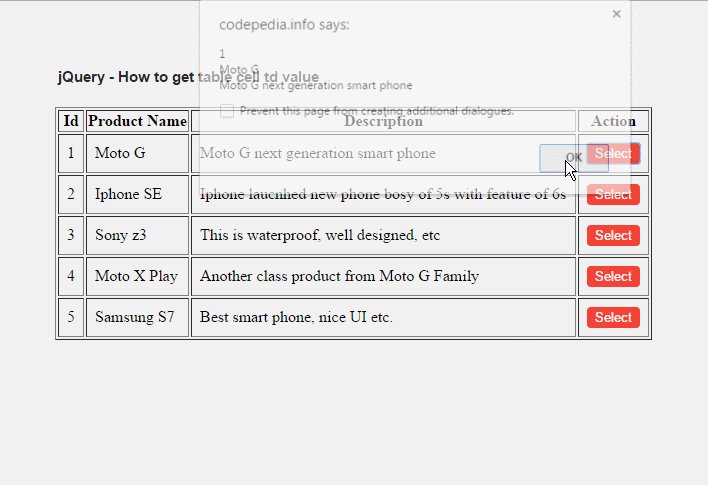
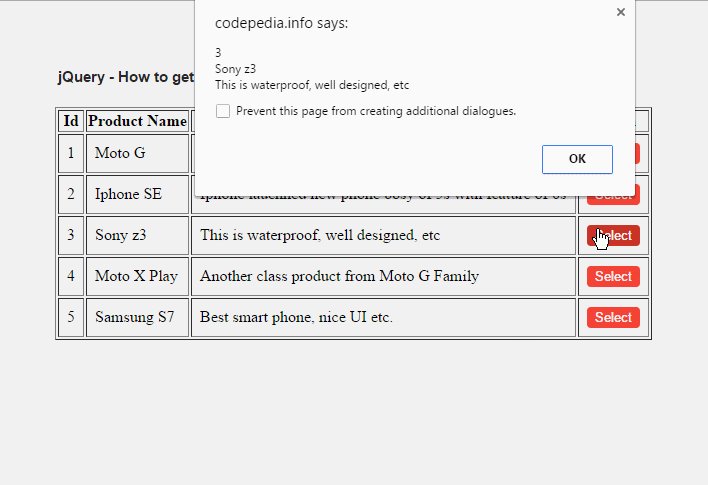
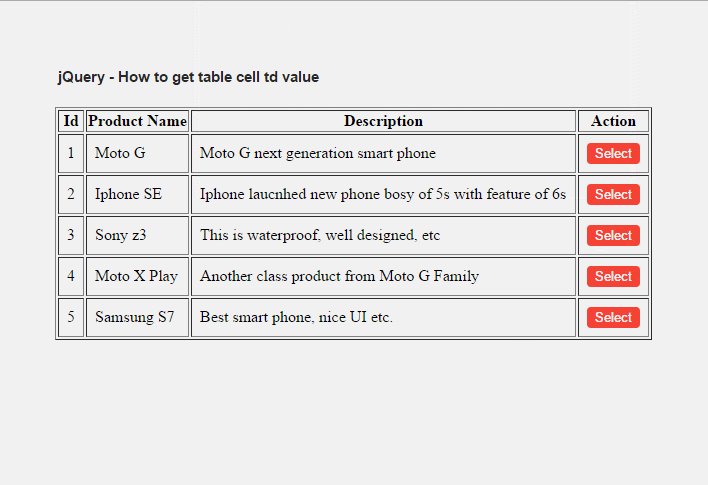
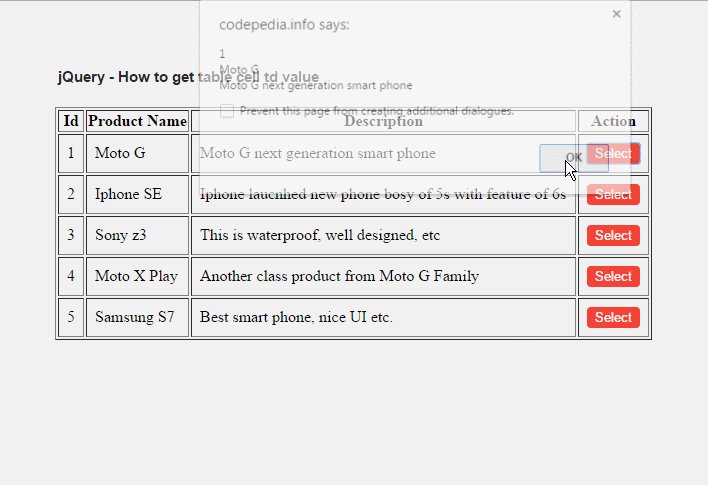
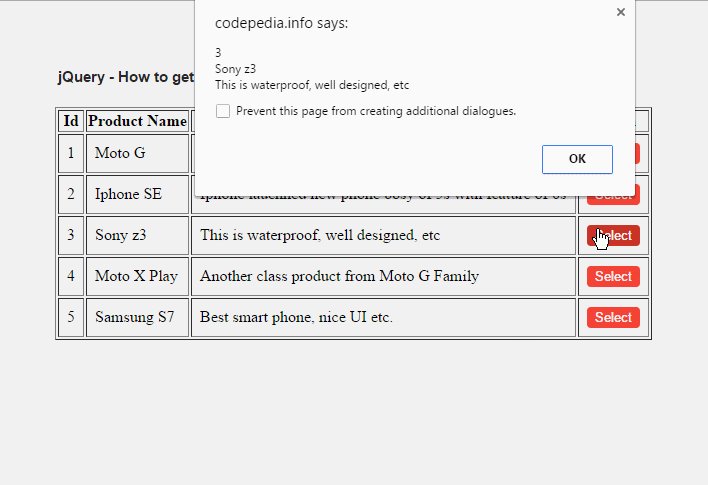
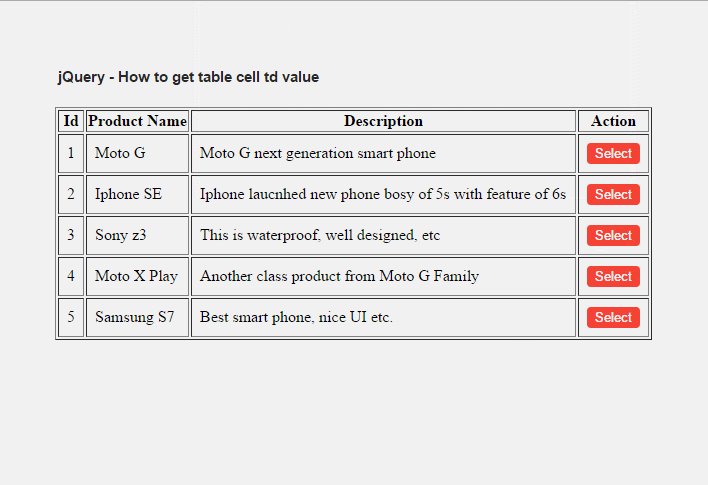
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
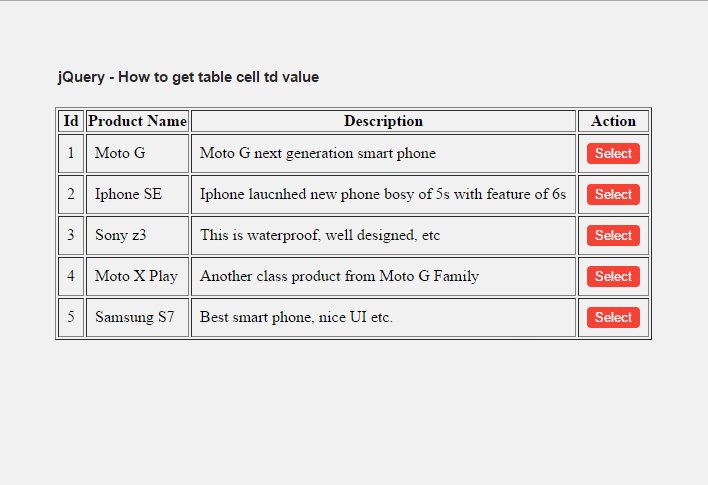
 Get Input Value From Table Cell Jquery Code Example
Get Input Value From Table Cell Jquery Code Example
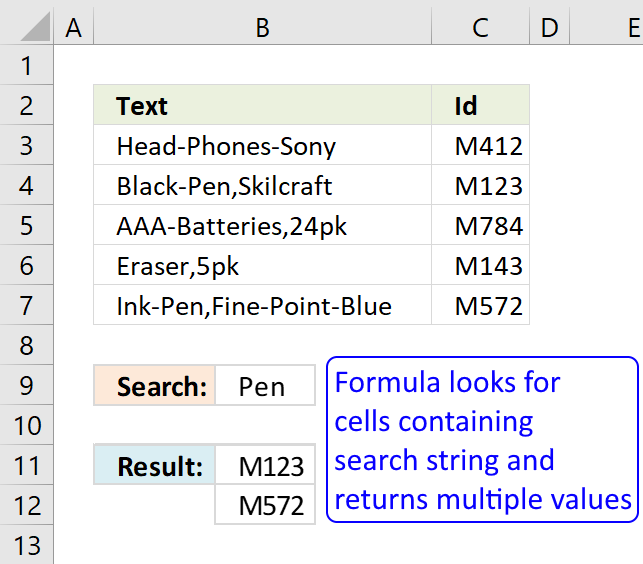
 Search For A Text String And Return Multiple Adjacent Values
Search For A Text String And Return Multiple Adjacent Values
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
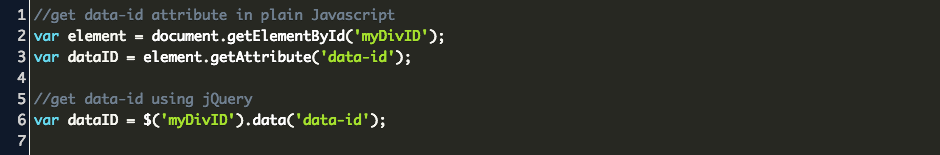
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
Java Script Get Table Cell Values And Get Cell Text Boxes
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver

 Java Script Get Table Cell Values And Get Cell Text Boxes
Java Script Get Table Cell Values And Get Cell Text Boxes
 The Simple Way To Scrape An Html Table Google Docs
The Simple Way To Scrape An Html Table Google Docs
 Handling Web Tables Iframe And Dynamic Elements In Selenium
Handling Web Tables Iframe And Dynamic Elements In Selenium
 A More Efficient Way To Display Data Tables
A More Efficient Way To Display Data Tables
 Html Table Column Max Min Sum Avg Values In Javascript
Html Table Column Max Min Sum Avg Values In Javascript
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
Add New Row To A Html Table In Javascript
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Web Scraping Html Tables With Python By Syed Sadat Nazrul
Web Scraping Html Tables With Python By Syed Sadat Nazrul
 Coloring Table Cells Conditionally In Sap Ui5 Sap Blogs
Coloring Table Cells Conditionally In Sap Ui5 Sap Blogs
 How To Get All Table Cell Value With Loop In Javascript Code
How To Get All Table Cell Value With Loop In Javascript Code
 How To Remove Column From Html Table Using Javascript
How To Remove Column From Html Table Using Javascript
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
 How To Find The Lt Tr Gt Data Relevant To The Clicked Button
How To Find The Lt Tr Gt Data Relevant To The Clicked Button
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Edit Record Table Using Column Dropdown Support Retool
Edit Record Table Using Column Dropdown Support Retool
 How To Get All The Td Values Of A Table In A Javascript
How To Get All The Td Values Of A Table In A Javascript
 How To Hide A Row Based On A Cell Value In Google Sheets With
How To Hide A Row Based On A Cell Value In Google Sheets With
0 Response to "35 Javascript Get Table Cell Value By Id"
Post a Comment