29 Google Maps Search Api Javascript
Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The... 14/9/2014 · Use the places-library of the Maps-Javascript-API: https://developers.google /maps/documentation/javascript/places#place_search_requests You may use the nearbySearch of this library also without a map(but when you print data without a map you must include the Logo )
 Mapbox Vs Google Maps What Are The Differences
Mapbox Vs Google Maps What Are The Differences
Browse other questions tagged javascript html css google-maps google-maps-api-3 or ask your own question. The Overflow Blog Podcast 364: What's the blast radius when your database goes down?

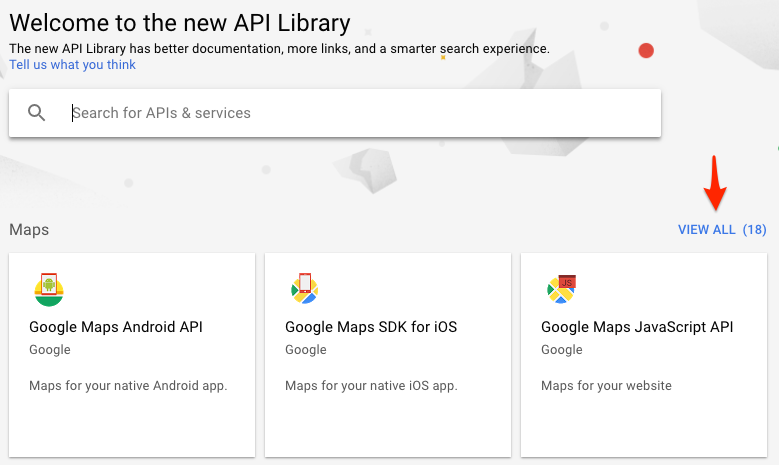
Google maps search api javascript. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the “More Solutions to Explore” section and Enable it as well. 29/8/2017 · Google Maps JavaScript API Google Maps JavaScript API is used to get the location info (address, latitude, and longitude) and display map. You need to create an API key in Google Developers Console and enable Google Maps Geocoding API library. Specify this API key in API URL for using the Google Maps JavaScript API.
Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. The following screenshot shows the current location of the user by showing the Latitude and longitude co-ordinates with a Google Map information window. HTML for Map Request Handler. Select Maps JavaScript API from Select APIs dropdown. (If the Maps JavaScript API is not listed, you need to enable it.) If your project uses Places Library, also select Places API.
Familiarity with the React JavaScript framework. A Google Maps JavasScript API Key. This will require a Google account, signing into the Google Cloud Platform Console, creating a new project, and enabling the Google Maps JavasScript API for the project. Tech Lead, Maps JavaScript API. June 15, 2021. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box', and to provide more hooks for developers to make accessible experiences. How to Create a Google Map Object with the Maps JavaScript API · See JavaScript: Tips and Tricks for similar articles. To use the Google Maps JavaScript API, you first need to create an instance of the Google Maps object. Here's how:
May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look...
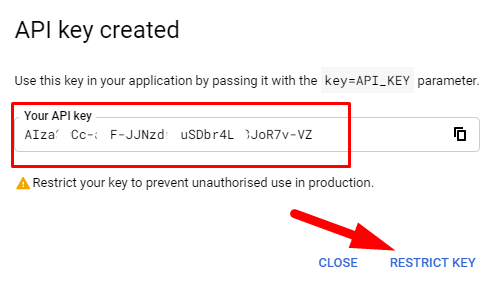
4 - Enable API and Services . 5 - Enable Maps Javascript API and Places API. 6 - Create the Credentials . 7 - Restrict the key . 8 - Key Restriction options. There are multiple key restriction options for API to use on different platforms. Google API is not free, you have to pay the monthly bill on a usage basis. Google Map Using Google Map JavaScript API March 7, 2018 RestAPIExample Team Uses of Rest API This php rest tutorial help to get latitude and longitude with help of address using rest api, The Google Map is use to display address location into web page, that can be helpful to find direction and location of address, In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf...
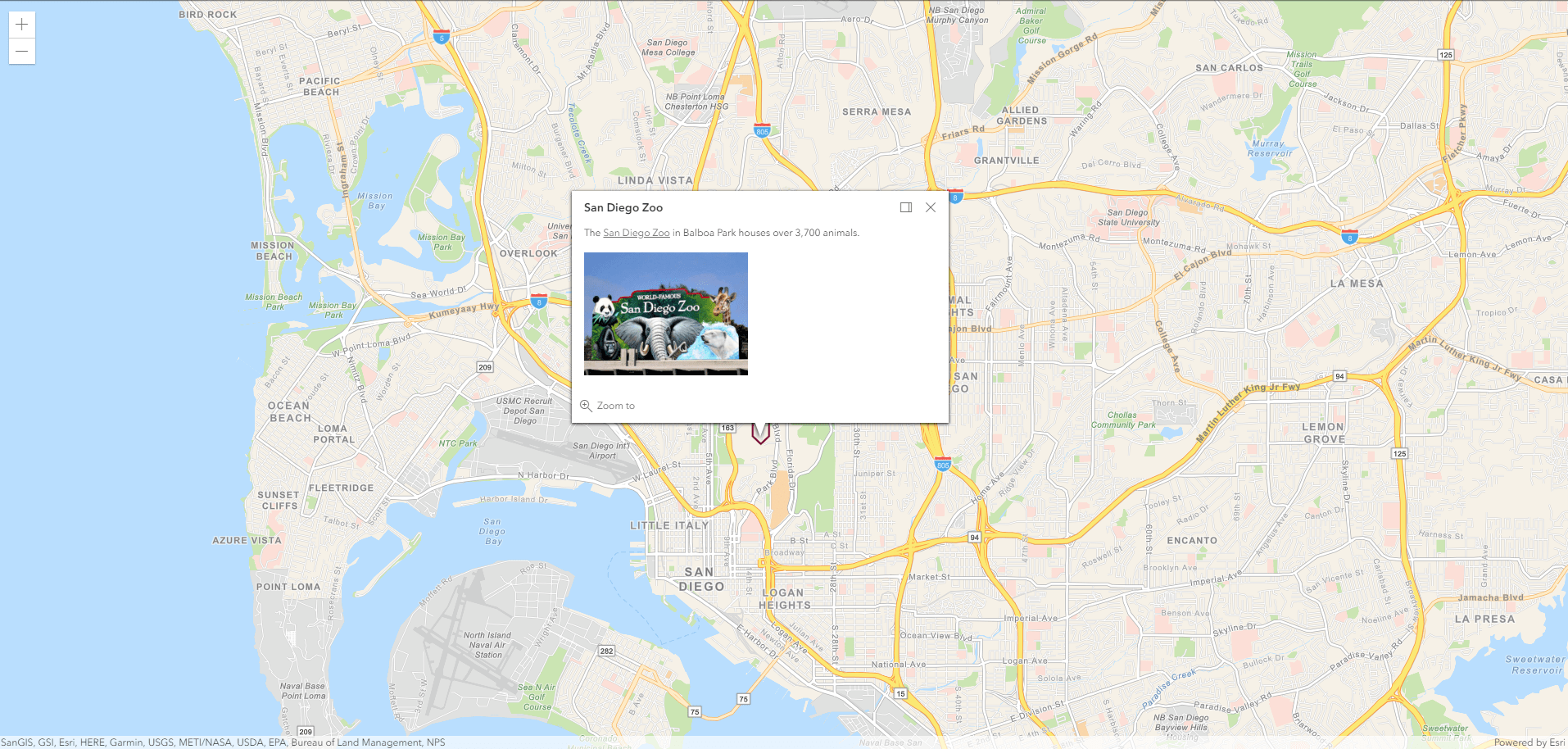
Jan 14, 2020 - This article covers adding autocomplete to Google Maps search boxes in WP Google Maps. This article is based on WP Google Maps v6.4.05. Autocomplete is a feature of the Google Maps Places API Web Service library in the Google Maps JavaScript API. You can use autocomplete to give your applications ... RRP $11.95. Get the book free! In Working with Geolocation and the Google Maps API you learned how to determine a user's physical location and display it on a map. In this followup article, you ... 1 week ago - Many Google Maps JavaScript API developers are migrating to the ArcGIS API for JavaScript. Here is why.
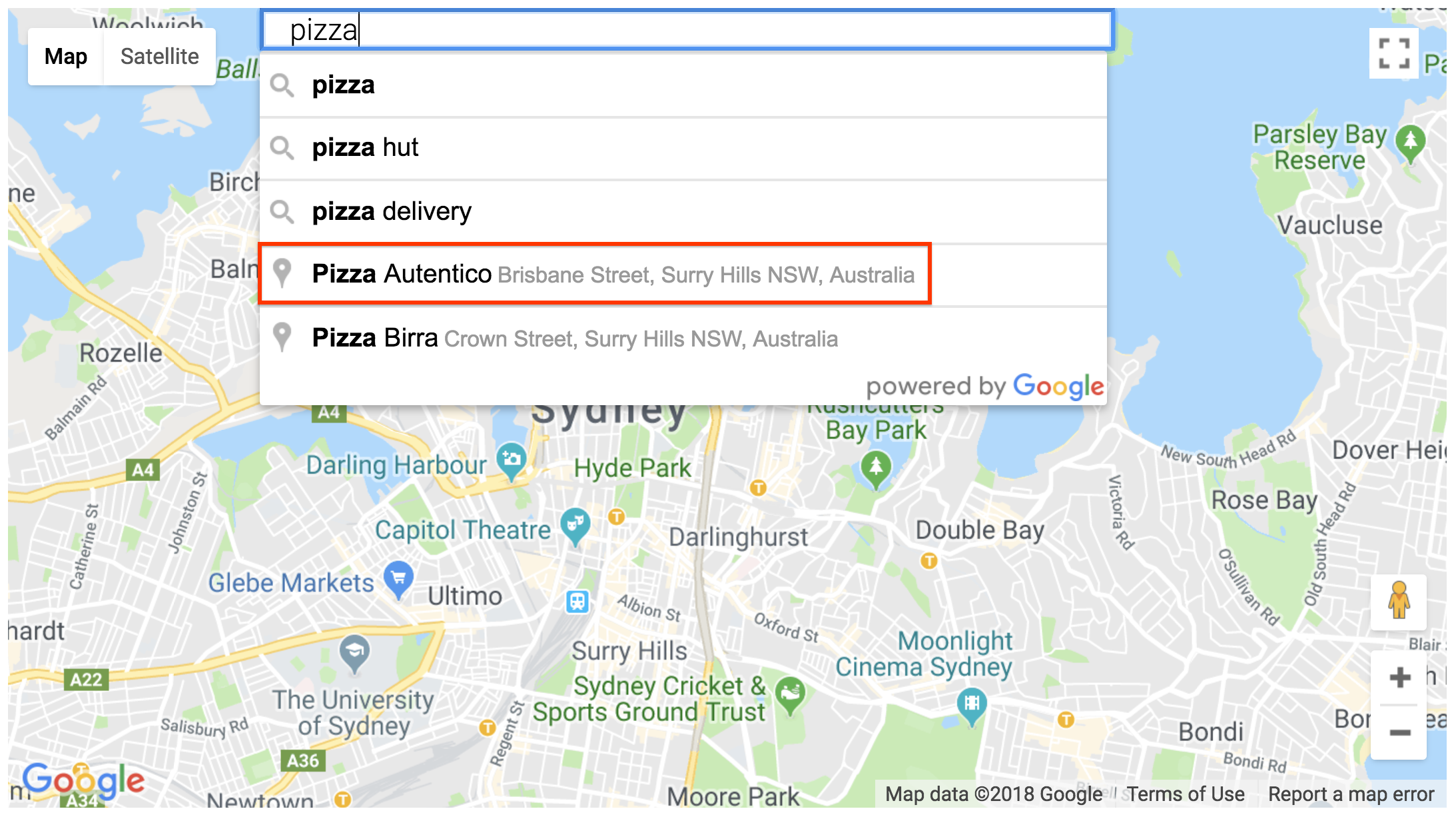
Note: Read the guide on using TypeScript and Google Maps. JavaScript // This example adds a search box to a map, using the Google Place Autocomplete // feature. People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. Sep 28, 2020 - This tutorial will explain about Autocomplete Places Search Box using Google Maps JavaScript API. Here after selecting any address you will get full address of that place.
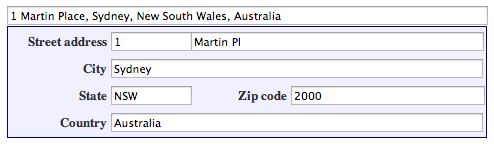
5/2/2020 · Follow the steps below to build a demo HTML page that loads Google Maps with the address hunting feature, powered by Google Maps Geocoding API. How to use the Google Maps Geocoding API with JavaScript 1. Create The Static HTML. We start with the boilerplate Google Maps HTML page. We're comfortable enough with the stability and features of the library that we want you to build real production applications on it. If you find a bug, or have a feature suggestion, please log an issue. If you'd like to contribute, please read How to Contribute. ... Load the Google Maps JavaScript ... Most of the examples you see on the Google Maps Javascript API Code Samples place the mapping code in a function, and then call that function asynchronously after the API library has loaded. This allows the other content page to be displayed while the library loads, so the user is not presented ...
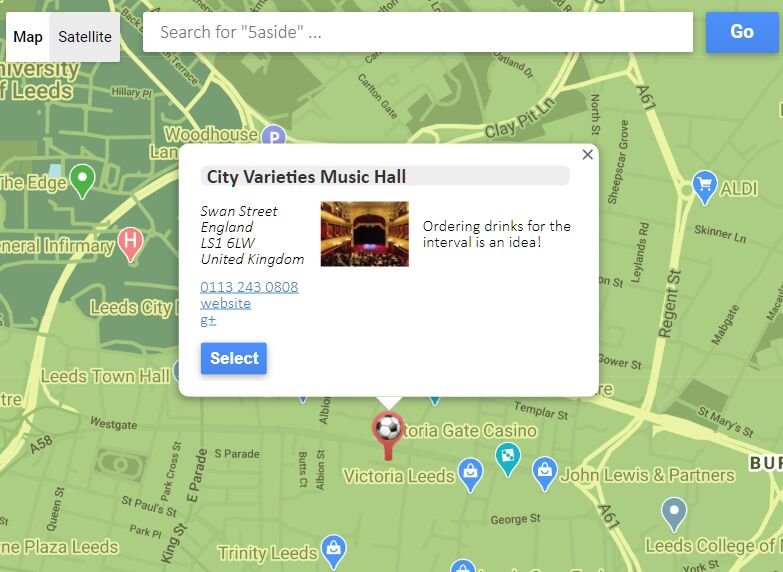
Aug 15, 2018 - A “create searchable map” function should generate a google map, rendering the correct markers (and their associated infoWindows). The markers should be passed in as an argument · The user’s address information (a string) should be combined with an API key and partial URL to return a ... Google allows a website to call any Google API for free, thousands of times a day. Go to https://developers.google /maps/documentation/javascript/get-api-key to learn how to get an API key. May 30, 2021 - Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses.
Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. 13/6/2015 · When one visits http://maps.google , they are able to type queries into the search field and receive results based on locations or places, and not hard search results, as they would in a normal Google Search query. They're a unique style of result (names of places, locations) suited to the Maps interface for obvious reasons. Use Google Maps JavaScript API with places library to implement Google Maps Autocomplete search box in the webpage.
Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 hours. Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,...
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Mar 10, 2017 - I am trying to search places using search box in google map api .I am using Google Map Javascript api v3 .When I try to search some place it is not happning .Can anyone help me what could be the is...
1 week ago - The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest) contained within a defined area, such as the bounds of a map, or around a fixed point. The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'. 5. You also have to load the Places Search Box: var searchBox = new google.maps.places.SearchBox (input, { bounds: defaultBounds // have to be defined first }); Then you can listen to the places_changed event: google.maps.event.addListener (searchBox, 'places_changed', function () { var places = searchBox.getPlaces (); // do your stuff here ...
By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ... 12/12/2019 · Google Maps JavaScript API. The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Load the Google Maps JavaScript API with Places library ( libraries=places ). Specify an API key in the key parameter. Code. Access to the geocoding service is obtained from the H.service.Platform by calling getSearchService (). The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. function geocode() { var ...
Places Library, Maps JavaScript API Geocoding API Geolocation API ... Google Maps Platform has helped us do that with its maps, local search, and other tools like traffic navigation. ... " Google Maps Platform was almost a foregone conclusion due to its familiarity, reliability, accuracy, flexibility, ongoing innovation, and relationships ... Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ...
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
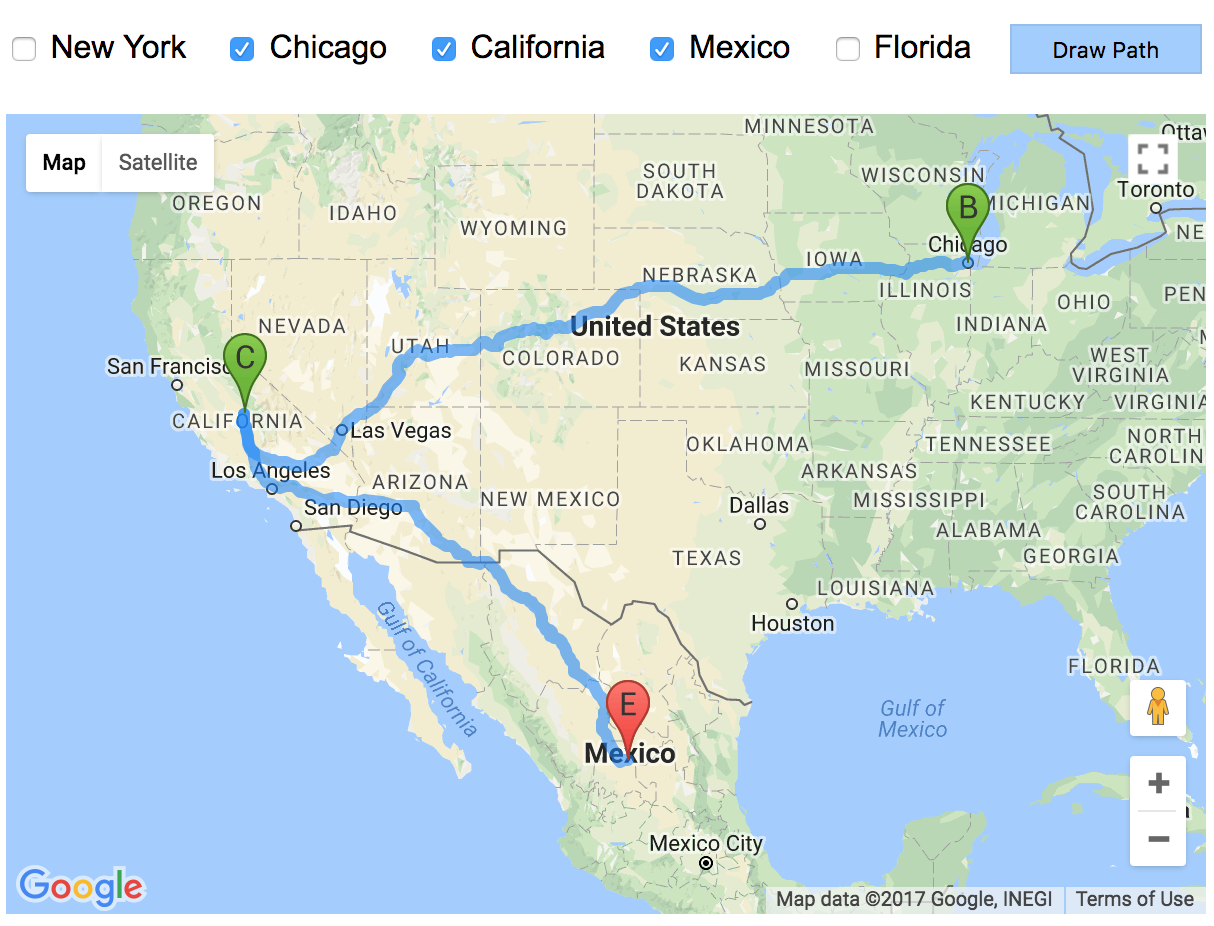
 How To Draw Path On Map Using Google Maps Direction Api Phppot
How To Draw Path On Map Using Google Maps Direction Api Phppot
 Places Api Usage And Billing Google Developers
Places Api Usage And Billing Google Developers
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Science Hubs Amp Hub Sciences Google Maps Api And Places
Science Hubs Amp Hub Sciences Google Maps Api And Places
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 Google Maps Javascript Api Geocoding Address On Marker Drag Infowindow
Google Maps Javascript Api Geocoding Address On Marker Drag Infowindow
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Google Maps Js Api Not Working In Localhost When Using Mamp
Google Maps Js Api Not Working In Localhost When Using Mamp
Github Dchyk Locations Near Me A Locations Near Me

 Google Map Api Js Interference Between Two On One Page
Google Map Api Js Interference Between Two On One Page
 Google Puts A Limit On Free Google Maps Api Over 25 000
Google Puts A Limit On Free Google Maps Api Over 25 000
 Implement Google Maps Autocomplete Api Vue Js Dev
Implement Google Maps Autocomplete Api Vue Js Dev
 Get Selected Location S Coordinates Using Google S Javascript
Get Selected Location S Coordinates Using Google S Javascript
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 How To Get A Google Api Key For Using Maps Freaky Jolly
How To Get A Google Api Key For Using Maps Freaky Jolly
Google Maps Platform Labels Meets Markers With The Google
 Google Maps Javascript Api Not Working For Search Box Stack
Google Maps Javascript Api Not Working For Search Box Stack
 Create Google Api Keys For Your Custom 360 Virtual Tours
Create Google Api Keys For Your Custom 360 Virtual Tours
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
 How To Use Google Maps In Swiftui Apps Blckbirds
How To Use Google Maps In Swiftui Apps Blckbirds
Github Sejalabhangrao Nodejs Google Maps Firebase A Simple

0 Response to "29 Google Maps Search Api Javascript"
Post a Comment