21 Add To Cart Using Javascript
Jun 12, 2014 - Use the Ajax API to add interactive elements to Shopify themes that don’t require a full page reload. In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ...
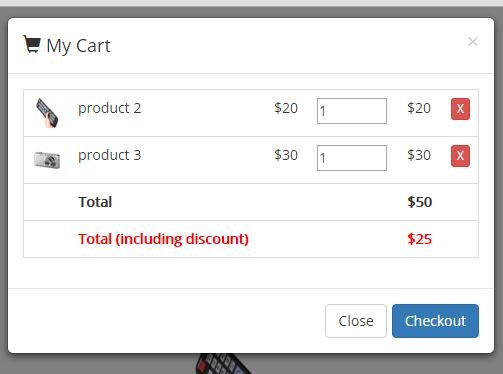
 Simple Shopping Cart With Js Json Dev Community
Simple Shopping Cart With Js Json Dev Community
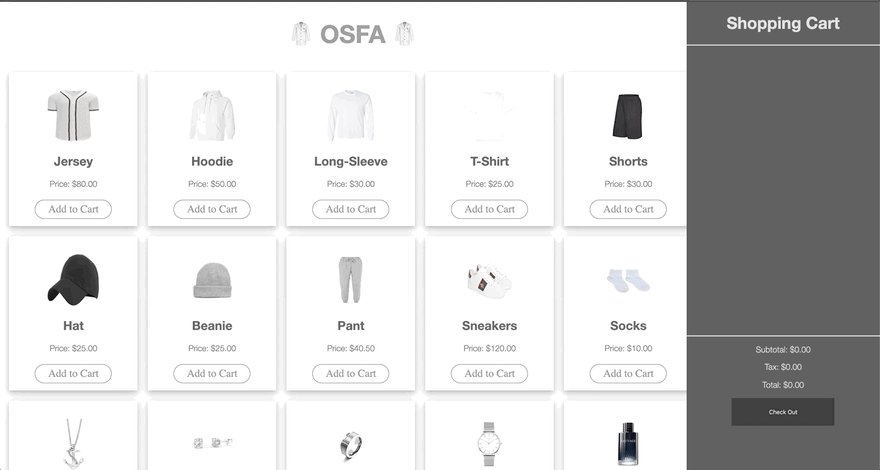
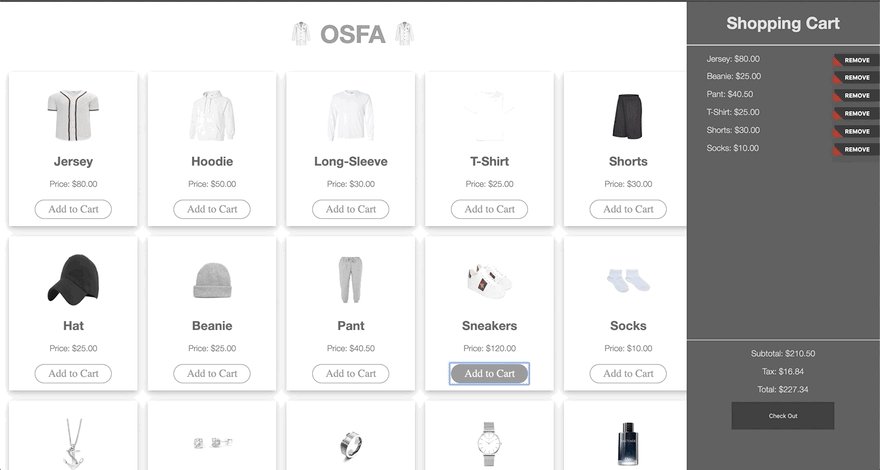
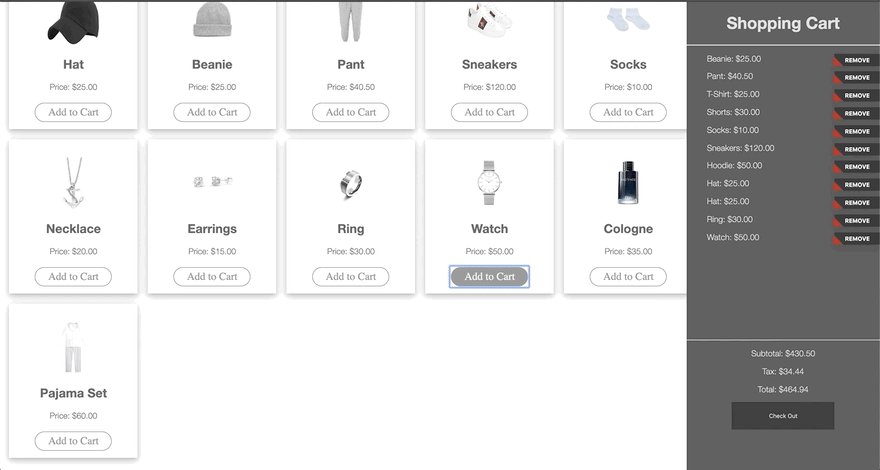
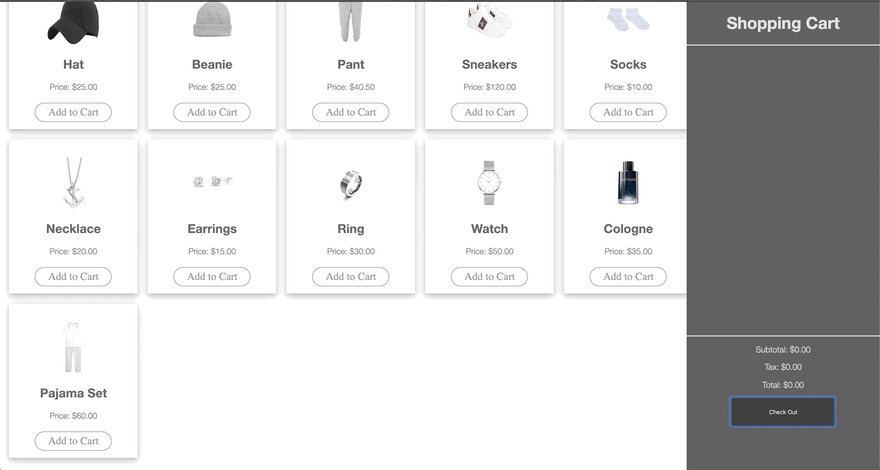
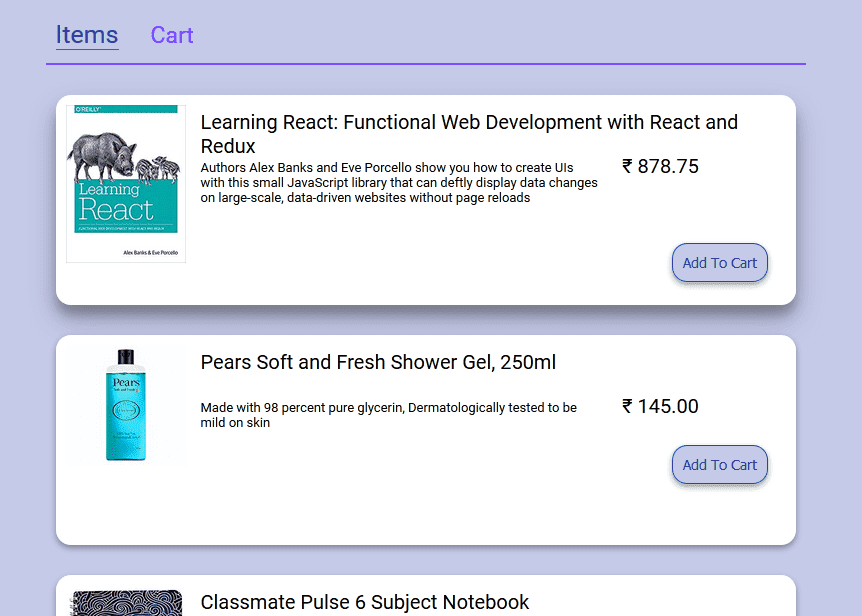
Next using the JS method innerhtml, we will write out html code for how our products will be displayed. Our product card will have the image, name, price, and "add to cart" button. Remember to add the id of the button so that we can target it later. Then we add it to our "clothes-box" by using the append method.

Add to cart using javascript. 14/10/2016 · //create array that will hold all ordered products var shoppingCart = []; //this function manipulates DOM and displays content of our shopping cart function displayShoppingCart(){ var orderedProductsTblBody=document.getElementById("orderedProductsTblBody"); //ensure we delete all previously added rows from ordered products table while(orderedProductsTblBody.rows.length>0) { orderedProductsTblBody.deleteRow(0); } //variable to hold total price of shopping cart var cart… 7/3/2018 · 1 Answer 1. ActiveOldestVotes. 3. This is basic shopping cart in which you type title in text box and price(it will be number only,character is not allowed) and by clicking on button item will be added to cart. var product=[];function fun(){ var x={}; x.price=document.getElementById('price').value; This article describes how to add products to the shopping cart both from product lists and from product pages. For both of these cases, we provide a JavaScript example, which you can copy to your theme and modify to suit your needs. In both of the examples in this article, the page also has a shopping cart preview that uses ...
The purpose of the code above is when we click to the button which we use e.target.classList.contains ('add-to-cart') to find the Add To Cart button when we click to the button Add To Cart we will... Cart.js is a very small open source Javascript library that makes the addition of powerful Ajax cart functionality to your Shopify theme a breeze. It's designed to be simple to use, while providing some really powerful and nifty features, like: DOM Binding to dynamically render HTML templates as your cart changes. Session storage is a new feature introduced by the W3C's "Web Storage" specification. It's supported in Internet Explorer 8+, Firefox, Chrome, Safari and Opera Desktop (for a complete list, please consult "Can I Use"). In this series of articles, we'll cover in depth a practical implementation of session storage by creating a complete e-commerce shopping cart with the ...
Jun 03, 2020 - Write a program to create a shopping cart program in javascript that maintains a list of products added to the cart. Create a shopping class which has a list of items in the cart" Aug 26, 2019 - We’ve seen how to use jQuery as an alternative to JavaScript. We’ve also discussed JSON functions like stringify and parse to handle arrays and objects in a shopping cart. You can build on this tutorial by adding more features, like adding product categories and subcategories while storing ... Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial.
Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. In other words, only add to the cart once, in bulk, as opposed to doing it on individual items. As of now, you can end up with a condition where I just removed an item from the upper display, yet... 15/8/2016 · JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Add to cart button in bootstrap. Add to cart button mostly used in eCommerce website for adding the product in the cart. In bootstrap, we can create various designs of add to cart button for a shopping website. Let us take some examples of add to cart button design in bootstrap. Example 1:
21/4/2020 · Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button. You can add item(s) to customer ... to the /add-to-cart url in your customer portal with javascript or jQuery. Written by Ryan P. Updated over a week ago · If you would like to build a "custom" cart for customers, without them having to make any selections in a widget, and bypass the first step of the checkout process you can use javascript ... How we can create a product fly and add to cart effect using JavaScript? Solution: Check out this jQuery Fly To Cart Effect With CSS, Add to Cart UI Design. Previously I have shared an add to cart program using PHP, but this is just a UI design concept. Basically, this is a user interaction design for how a product animate in add to cart action.
When the user clicks the .js-cd-add-to-cart button, the addProduct () function is used to insert a new list item inside the .cd-cart__body > ul element. The product details used are placeholders, which should be replaced by the real product info: Additional functions, like the updateCartCount () or updateCartTotal (), have been defined to ... Apr 09, 2021 - This event should fire on any "Add to Cart" button on the site, and is what enables our "Cart Abandon" stage for users in Cortex. ... The add to cart event is used for tracking each item that is added to the shopping cart. The add to cart will be very similar to the item page view, but with ... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
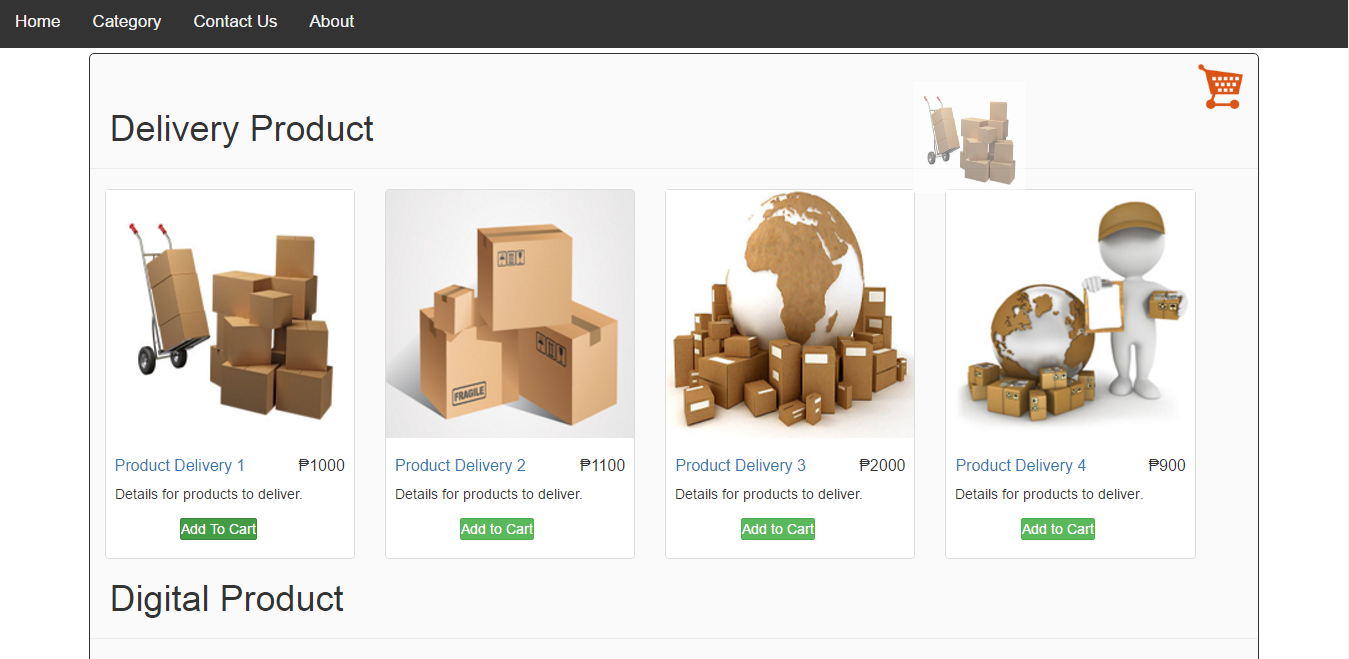
To Make a Cart System it takes only Three steps:-. Step 1. Make a HTML file and define markup and script for Cart System. We make a HTML file and save it with a name cart.html. In this step we create 6 sample items to add in cart.And we made two functions to add items in cart and to display all the items in a cart whenever the user clicks on a ... 1. Add Javascript File. We will start by including this javascript in your website, so add this code in your functions.php file. 2. Create Javascript File. After adding the javascript, create a new folder in your child theme called "JS" and add a new javascript called "ajax-add-to-cart.js". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
E-Commerce-website-using-html-css-Js. A simulation of client side e-commerce website with feature as add to cart, proceed for checkout and payment options. It simultes a shopping cart within a website. Follow the following steps to view the project: Download the folder web1 using clone or download option on the right of the repository. Create a shopping cart using JavaScript. This project tutorial shows how to add all the basic functionality of a shopping cart into a website.💻Source files:... Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object.
Feb 11, 2020 - If you want the button to add the product to the cart but let the customer keep browsing and shopping on the page, you'll then need to use JavaScript. I'm trying to make a shopping cart and I've created the code that was supposed to update the price of total when I update quantity like when I add more quantity like 2,3 or more, but price doesn't update automatically and I have created function in JavaScript so if you try to put like -1 instead of 1, which is the minimum doesn't work and i do not know where's the problem. I have three html pages with different products. I am using local storage and looping over the products using the button index. It was all good until I realized that when I click the button from another page it takes index one again and displays the first item from the object again. Please tell me a way to integrate all my pages together so the desired items are displayed in the cart. Here is ...
The Javascript Cart requires the localstorage API to work properly. Most modern browsers will support that, but use Modernizr to check for browser compatibility and load a polyfill if you want. You can add to the cart with Line Item Properties, not just a quantity and id: jQuery . post ( '/cart/add.js' , { quantity : 1 , id : 794864229 , properties : { 'First name' : 'Caroline' } }); Problem Solved? ️Accept the solution so you can help others. Dec 29, 2016 - This simply creates a new Set object and passes it the current Set of carts. It then uses the add method on the Set object to add the new item's ID to the list of items in the cart. We are using a Set so that we don't have to check if the item is already in the cart. JavaScript handles ...
This is my first shot at writing a JavaScript to calculate a shopping cart. Naturally, it doesn't work. I was hoping someone out there would be able to offer some suggestions as to how to fix it. Jun 10, 2021 - But the interface items are in place, so a little JavaScript magic would fix that. Still, I’m impressed with how clean this cart looks and the unique-yet-usable tab interface. ... Mixing the store and shopping cart into one interface is a tough job but Olivia Cheng got it done in this pen. It uses wide thumbnails in a grid set up with an “add ... May 26, 2017 - After adding the informations in my modals, i'm trying to insert a quantity selector to have the amount of the product that the client choose on my website to then manage the cart. Can explain me how should I proceed to do so in Javascript ?
Tips and Tricks HQ Support Portal › Forums › WP eStore Forum › WP eStore Tweaks › Add an item to the cart using javascript instead of the button. Tagged: add to cart javascript, code to add to cart, submit add to cart with code. This topic has 2 replies, 2 voices, and was last updated 8 years, 2 months ago by Robert. Then for reporting what is in your cart, you have a few other CSS classes. .cart-items-count, .cart-is-empty and .cart-subtotal are quite obvious. Then you can show or hide elements depending on if the number of total items is one or many using .cart-items-count-singular and .cart-items-count-plural. Here is a complete example:
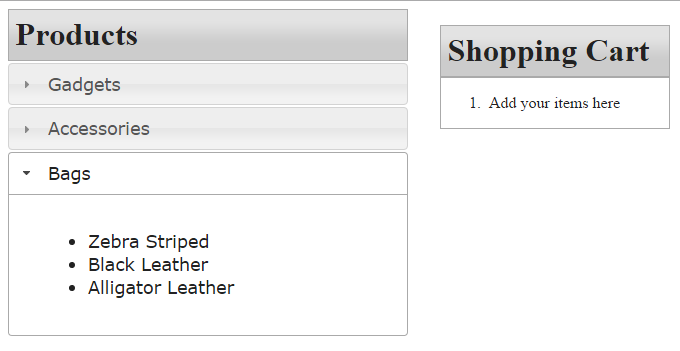
 Add Or Store Item In Shopping Cart Or Basket Using Css And
Add Or Store Item In Shopping Cart Or Basket Using Css And
 Add A Shopping Cart To Any Website In Minutes Snipcart
Add A Shopping Cart To Any Website In Minutes Snipcart
 Simple Shopping Cart Plugin With Jquery And Bootstrap
Simple Shopping Cart Plugin With Jquery And Bootstrap
 5 Best Shopping Cart Plugins For Online Stores Jquery Script
5 Best Shopping Cart Plugins For Online Stores Jquery Script
Trail Blazer Creating An Online Shopping Cart To Sell
 Building A Basic Shopping Cart With Reactjs Raj Rajhans
Building A Basic Shopping Cart With Reactjs Raj Rajhans
 Html Shopping Cart For Developers Snipcart
Html Shopping Cart For Developers Snipcart
 Quick Add To Cart In Css And Jquery Codyhouse
Quick Add To Cart In Css And Jquery Codyhouse
 Product Fly To Cart Effects In Jquery Free Source Code
Product Fly To Cart Effects In Jquery Free Source Code
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh

 Drag And Drop Shopping Cart Using Jquery Free Source Code
Drag And Drop Shopping Cart Using Jquery Free Source Code
 Add To Cart In Woocommerce With Php Or Javascript Mircian
Add To Cart In Woocommerce With Php Or Javascript Mircian
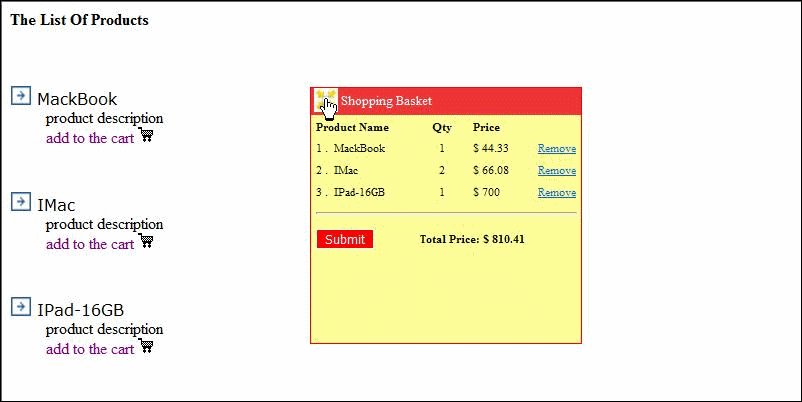
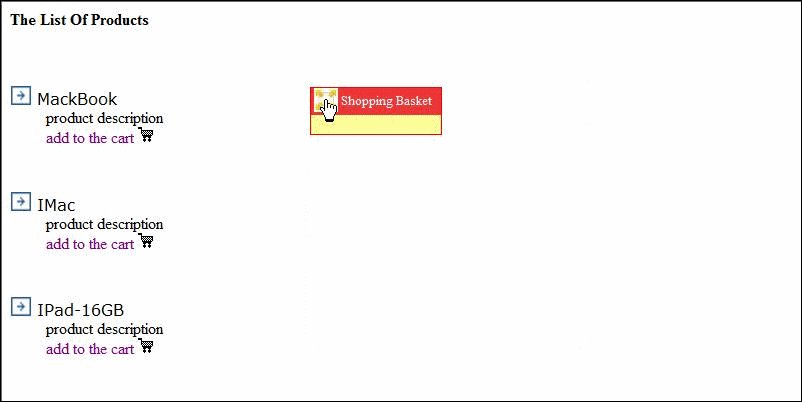
 Simple Shopping Cart Basket User Control Using Asp Net
Simple Shopping Cart Basket User Control Using Asp Net
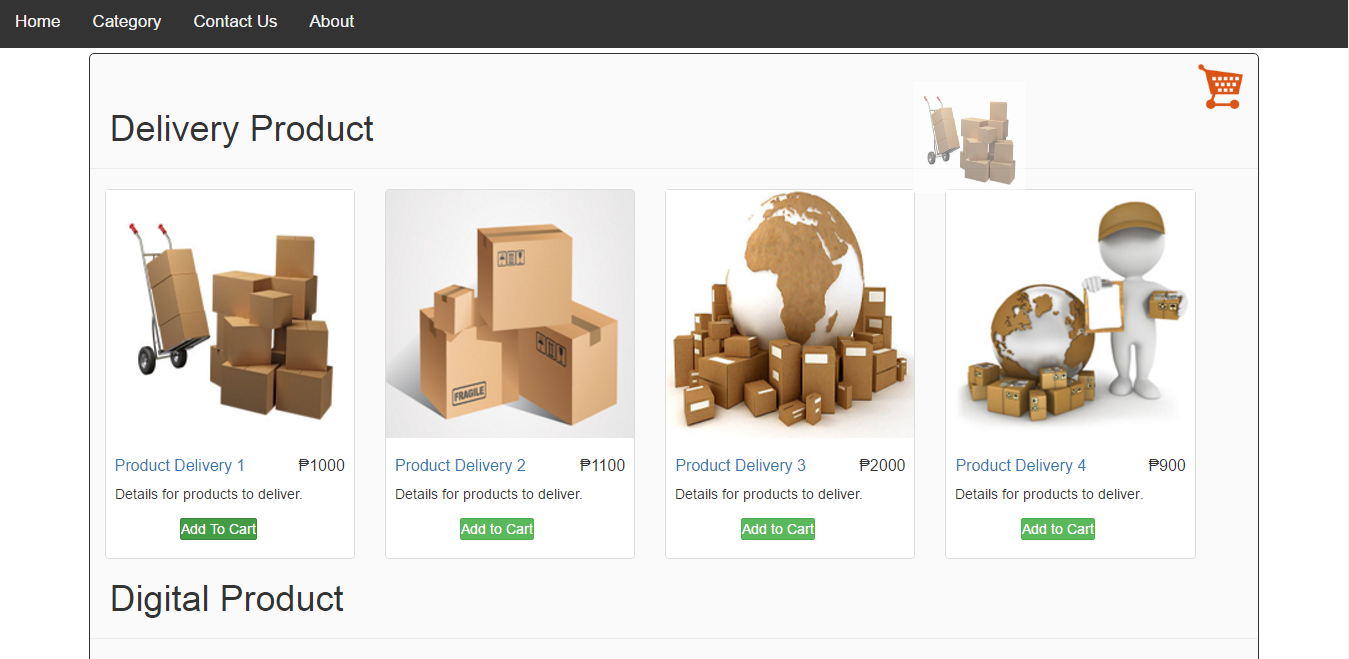
 Simple Shopping Cart In Js Create E Commerce Shopping Cart
Simple Shopping Cart In Js Create E Commerce Shopping Cart
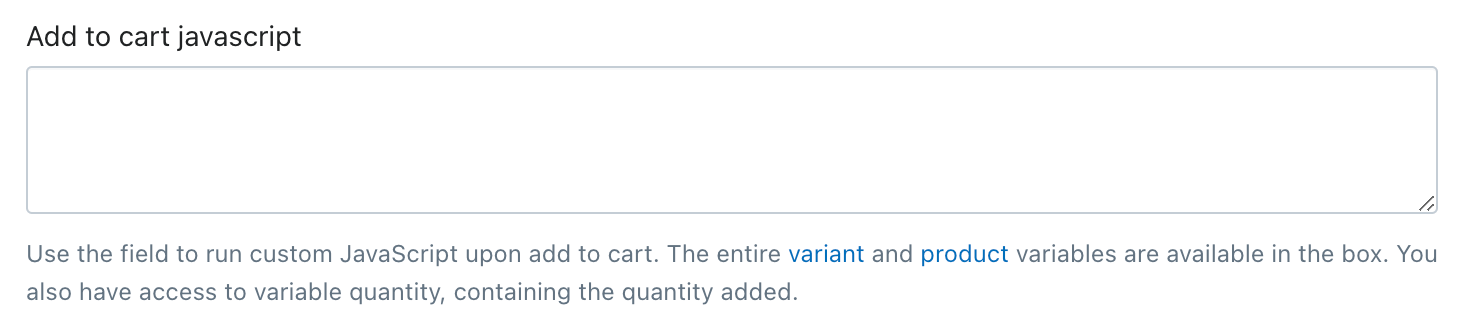
 Apphq How Do I Open My Cart Drawer Upon Add To Cart
Apphq How Do I Open My Cart Drawer Upon Add To Cart
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 How Would I Paste This Javascript Into A New Html Page
How Would I Paste This Javascript Into A New Html Page
 Wait Until Something Something In Javascript Stack Overflow
Wait Until Something Something In Javascript Stack Overflow
 Woocommerce Sliding Cart Add Remove Button For Each Product
Woocommerce Sliding Cart Add Remove Button For Each Product
0 Response to "21 Add To Cart Using Javascript"
Post a Comment